UI 디자인의 흥미로운 트렌드
저는 항상 새로운 디자인 트렌드를 찾고 있습니다. 많은 디자이너들이 특정 아이디어를 어떻게 선택하고 수많은 다른 방식으로 구현했는지 흥미 롭습니다.
오늘 우리는 사용자 인터페이스 디자인의 세계를 구체적으로 살펴보고 현재 인기있는 트렌드를 발견 할 수 있는지 알아 봅니다. 다른 어떤 디자인 영역보다 인터페이스는 끊임없이 변화하는 디자이너의 변덕에 크게 영향을받으며 반복되지 않는다면 구식 UI를 만들 수 있습니다. 최신 트렌드를 확인하십시오!
디자인 리소스 살펴보기
트렌드가 좋거나 나쁘습니까?
사람들은 일반적으로 두 가지 방법 중 하나를 사용하여 트렌드 게시물을 읽습니다. 시도해야하는 예제 목록이나 피해야 할 진부한 목록입니다. 올바른 방법은 무엇입니까? 어떤 경향이 있다면, 그것이 좋은지 나쁜지를 의미합니까?
내 대답은 일반적으로 추세가 상당히 중립적이라는 것입니다. 반드시 본질적으로 좋거나 나쁘지는 않지만 단순히 많은 사람들이 현재 시원하다고 생각하는 것을 나타냅니다. 즉, 트렌드는 종종 너무 과도하게 사용되어 입안에 나쁜 맛을 남길 수있는 지점에 도달합니다.
이러한 이유로 나는 항상 모든 디자이너가 끊임없이 디자인을 둘러보고 현재 인기있는 것을 주목할 것을 권장합니다. 이러한 구성에 익숙하면 군중과 어울리거나 완전히 독창적 인 무언가를 수행하든간에 작업을보다 쉽게 수행 할 수 있습니다.
이를 염두에두고 이러한 트렌드를 확인하십시오!
iOS는 모든 것을 고무시켰다
애플의 iOS 플랫폼이 특정 미학을“소유”한다고 말하기는 어렵지만, 일반적으로 우리 모두가 알고 사랑하는 훌륭한 iPhone 및 iPad 앱을 개발하는 열심히 일하는 개발자들은 아마도 애플이나 애플이 이끄는 매우 특정한 비주얼 스타일을 만들어 냈습니다. 제 3자를 따르고 있습니다.
그럼에도 불구하고 다시 생각한 와이드 스크린 다중 열 레이아웃에서 지나치게 골격적인 미학으로 여겨지는 것에 이르기까지 iOS 인터페이스를 볼 때 일반적으로 iOS 인터페이스를 식별 할 수 있습니다. 적어도 그것은 예전의 방식입니다. Lion과 곧 출시 될 Mountain Lion을 통해 Apple은 유사한 시각적 아이디어를 OS X에 통합했으며, 이 스타일을 데스크탑 UI 디자인에 적용하려는 아이디어는 분명히 아닙니다.

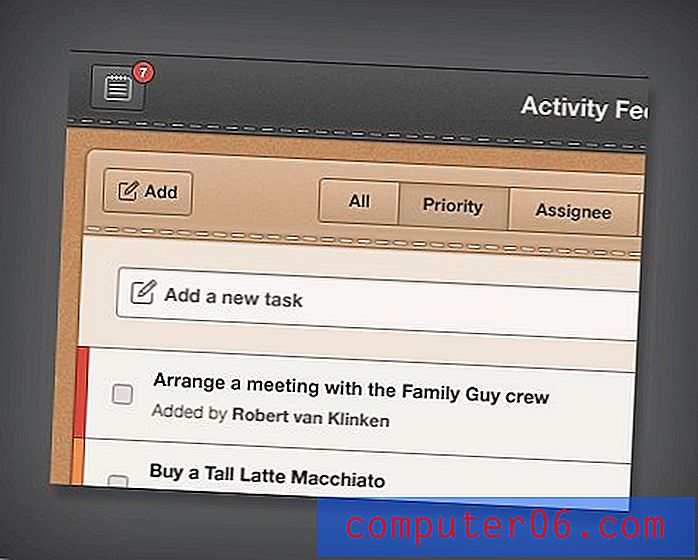
Robert van Klinken의 화려한 Dribbble 샷은 완벽한 예입니다. 버튼의 디자인과 스티칭 사용을 감안할 때 이것이 iPad 앱이라고 맹세합니다. 그러나 실제로는 데스크톱 컴퓨터 용 웹 기반 생산성 앱을위한 디자인입니다.
가짜 리얼리즘 스타일에서 물러나더라도 Apple에서 영감을 얻은 웹 응용 프로그램 UI의 다른 예가 많이 있습니다. Pontus Johansson의 아래 샷은 OS X의 Finder 윈도우 및 앱 크롬의 미묘한 그라디언트와 비슷합니다.

나무 배경
이건 결코 새로운 것이 아니며, Garage Band는 오래 전에 일종의 나무 질감을 보여 주었으며 그 전에 많은 다른 예가 있다고 확신합니다. 그러나이 추세는 확실히 인기가 높습니다. 실제로, 아마도 2012 년이 몇 년 전 과도하게 사용 된 광택 웹 2.0 모양에 가장 가까운 것일 수 있습니다.

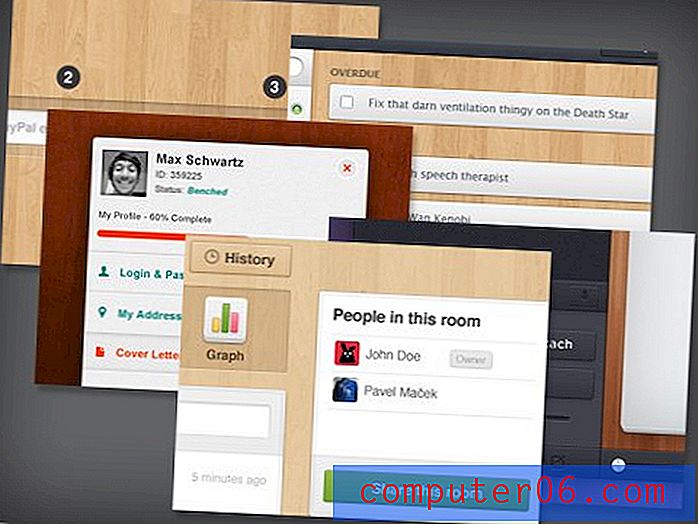
디자이너 : Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering 및 Max Schwartz.
길고 짧은 : 나무는 현재 선택되는 UI 텍스처입니다 (린넨 / 캔버스 텍스처도 매우 인기가 있습니다). iOS 앱, Mac 앱, 웹 앱, Android 앱에서 볼 수 있습니다. 어디에나. 이 경향을 일으키는 것 중 하나는 정말 환상적이고 자유로운 질감의 광범위한 가용성입니다.
이 중 대부분은 2010 년 7 월 Dribbble에 업로드 된 Matthew Skiles 촬영으로 시작되었습니다. 아름답고 상세하며 속성이없는 프로젝트에서 자유롭게 사용할 수 있습니다.

그 결과 인터페이스를 위해이 앱을 선택하는 상당히 많은 앱이 생겼으며 다른 사람들은 비슷한 무료 텍스처와 인터페이스 디자이너가 선택하는 텍스처를 발표했으며 2 년 후에도 사이클이 계속되고 있습니다! 이 추세가 과도하다고 생각합니까? 물론이지. 내가 직접 승선 했습니까? 물론이야!
레트로 인터페이스
우리가 지금까지 지적한 모든 트렌드는 소프트웨어 인터페이스를 실제 물리적 인터페이스처럼 느끼게하는 "현실적인"관점을 취하는 것 같습니다. 이러한 경향 내에서, 하위 틈새 (sub-nich)도 있으며, 가장 침을 흘린 것은 낡은 것입니다.

디자이너 : Callum Chapman, Mike | 크리에이티브 민트, 괴칸 커트, 지안루카 디비시
디자이너는 픽셀을 사용하여 수십 년 전부터 장치를 재구성하는 것을 좋아합니다. UI의이 영역에는 분명히 기복이 있습니다. 인터페이스의 일부는 서두르고 시끄러운 느낌을 주며, 레트로 측면은 실제로 경험을 향상시키는 것보다 성가신 방해가됩니다.
즉, 일부 복고풍 인터페이스는 사용하기에 평평합니다. 여기서 레트로 구성 요소는 응용 프로그램의 즐거운 특성에 대한 핵심 측면입니다. 예를 들어, Mac 앱 "Instant"에서 사진을 기존의 Polaroid 카메라로 드래그하면 예전처럼 "개발"될 때까지 사진을 뱉어냅니다. 일반적인 사진 처리에는 적합하지 않지만 레트로 폴라로이드 촬영에는 이상적입니다.

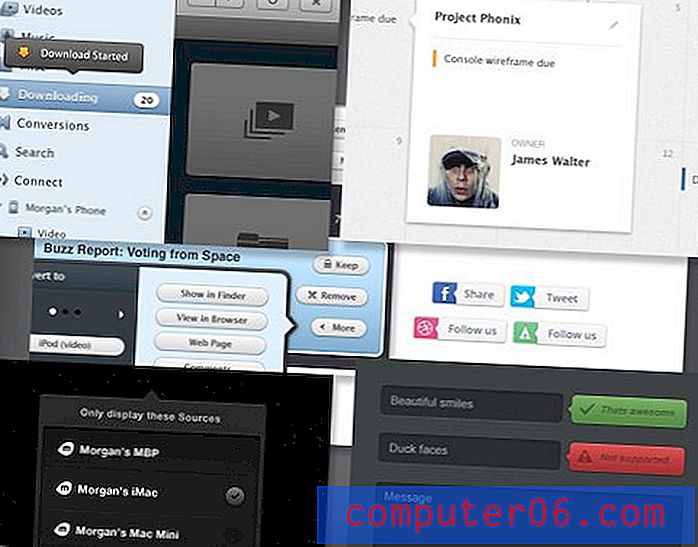
알림 박스
나는 기본 모양이 갑자기 벗겨지고 인기가 생길 때 항상 매료됩니다. 작년의 글에서 우리는 리본 모양이 웹을 어떻게 차지하는지 살펴 보았습니다. 요즘, 나는이 모양의 톤을보고 있습니다. 더 나은 용어가 없다는 알림 상자라고 부릅니다.

보시다시피, 기본적으로 삼각형이 튀어 나오는 상자 일뿐입니다. 삼각형은 상자의 내용물을 양식, 단추 또는 다른 내용물에 묶는 데 도움이되며 상자의 가장자리에 위치 할 수 있습니다. 이 모양이 갑자기 매우 인기가 있다고 생각하지 않습니까? 약 2 분 동안 검색 한 몇 가지 예는 다음과 같습니다.

디자이너 : Morgan Allan Knutson, Jason Wu, Justalab 및 Mikael Eidenberg
나는 그것을 찾을 수없는 것 같지만, 요 전에는 사용자가 순수한 HTML과 CSS 에서이 모양을 사용자 정의하고 생성 할 수있는 작은 웹 응용 프로그램을 보았습니다. 이 같은 것들이 얼마나 많이 잡히고 갑자기 모든 곳에서 그것들을 보는 것이 재미 있습니다.
업데이트 : 위에서 언급 한 사이트는 CSSArrowPlease입니다. 이 점을 지적한 해설자 Jack에게 감사합니다!
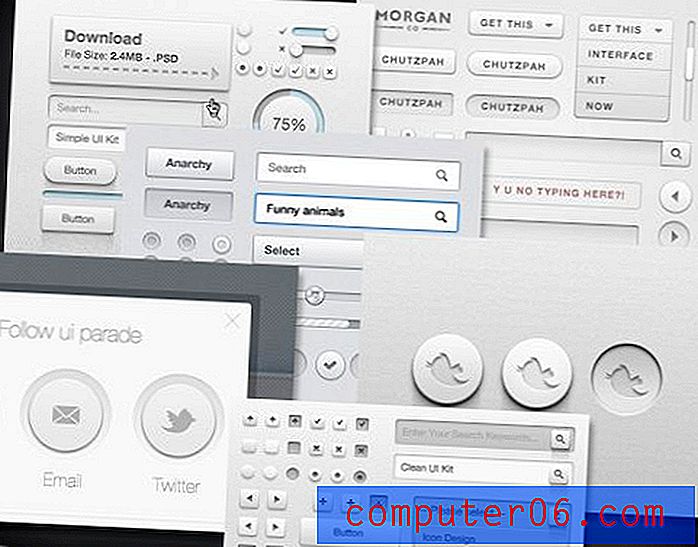
백설 공주 UI
UI 세계에서는“최소한”움직임이 생생하며 많은 디자이너들이 거의 완전히 무색으로가는 대신 완전히 밝은 회색 또는 흰색의 색 구성표를 선택합니다.

디자이너 : Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
위의 예에서 볼 수 있듯이 단추와 양식 요소는이 추세의 주요 영역입니다. 미묘한 그라디언트, 단일 픽셀 윤곽선 및 그림자는 종종 삽입되어 미학을 정의합니다. 결과는 매우 공식적인 느낌을주는 매우 가볍고 통풍이 잘되는 경험입니다.
UI 키트의 인기가 계속 높아지고 있다는 점도 흥미 롭습니다. 첫 번째 사람이 UI 요소를 무료로 다운로드하는 사람이 누구인지 확실하지 않지만 아이디어는 분명히 공짜 파인더가 좋아하는 곳입니다.
UI 디자인에서 어떤 트렌드를 보았습니까?
이 컬렉션은 내가 최근에 많이 본 아이디어를 완전히 무작위로 산포 한 것입니다. UI 디자이너가 뛰어 넘는 다른 인기있는 트렌드를 놓쳤으며 귀하의 의견을 듣고 싶습니다.
최근에 어떤 유형의 디자인을 보았습니까? 또한 몇 년 전 (예 : Google)의 미니멀리즘이 Apple iOS / OS X 캠프에서 오는 것과 같은 현실적인 인터페이스에 대한 극적인 반응을 가져 왔음을 발견 했습니까? 의견을 남겨주세요.