3 가지 빠른 디자인 요령 : 얇게 썬 텍스트, 금속 손잡이 및 말림 스티커
오늘날 우리는 다음에 새로운 아이디어가 필요할 때 생각해야 할 완전히 무작위이지만 매우 유용한 디자인 트릭 모음을 보유하고 있습니다.
Illustrator에서 일부 텍스트를 잘라내어 초조 한 느낌을주는 방법과 Photoshop에서 금속 슬라이더 및 말림 스티커를 만드는 방법을 보여줍니다.
빠른 디자인 요령
이제 당신의 무기고에 또 다른 작은 디자인 트릭을 추가 할 때입니다. 이 튜토리얼은 심층적 인 자습서가 아니라 현재 작업중인 모든 디자인에서 구현할 수있는 5 분 이하의 기술입니다.
디자이너로서 영감과 신선한 아이디어를 유지하는 것이 중요하며, 이 작은 요령을 통해 다른 사람의 작업을 포기하는 것처럼 느끼지 않고 새로운 요소를 디자인에 주입 할 수 있습니다.
이러한 트릭이 나타날 때 자유롭게 사용하십시오. 또한 조금 실험하고 각각 고유 한 스핀을 사용하는 것을 두려워하지 마십시오!
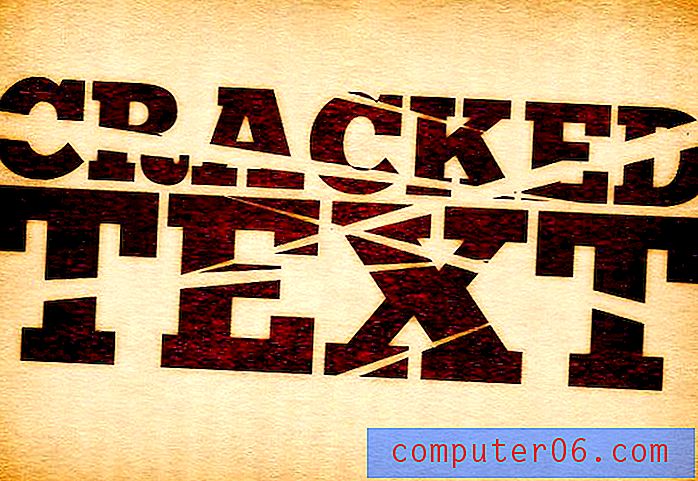
그 텍스트를 슬라이스

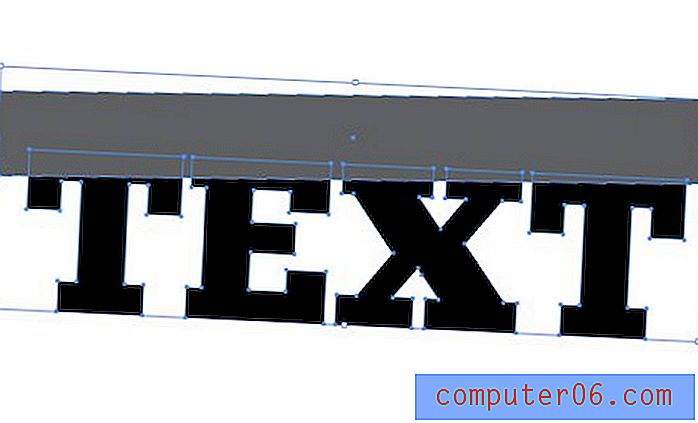
이것은 텍스트에 약간의 치수와 다양성을 추가하는 빠르고 재미있는 효과입니다. 작업중인 초초하거나 지저분한 디자인에 적합합니다. 분명히, 그것은 쌓인 텍스트 형성에서 가장 잘 작동 할 것이지만, 얼마나 멀리 가느냐는 전적으로 당신에게 달려 있습니다. 텍스트를 실제로 슬라이스하거나 시각적으로 약간의 관심을 끌기 위해 크랭크하십시오.
먼저 Illustrator에서 텍스트를 만들어 윤곽선으로 변환하십시오 (Command + Shift + O). 그런 다음 상자를 그려 조금 회전 한 다음 슬라이스를 놓을 텍스트 위에 아래쪽 가장자리를 놓습니다.

그런 다음 새로운 Shape Builder Tool (Shift + M)을 잡고 직사각형과 겹치는 문자 부분을 클릭 / 드래그하십시오. 이것은 그것들을 모두 하나로 결합해야합니다.

이제 상자를 선택하고 삭제하면 텍스트에 큰 덩어리가 없어집니다. 여기에서 간단히 다른 줄의 텍스트를 작성하고 제자리로 이동 한 다음 회전하여 슬라이스의 기울기에 맞 춥니 다.

더 나아 가기

이 아이디어의 약간의 변형은 슬라이스를 상단과 하단이 아닌 텍스트 중간에 배치합니다. 사무라이에 의해 부서 지거나 갈라 지거나 얇게 보일 수 있습니다! 일부 텍스트로 시작하여 여러 개의 확장 된 삼각형을 오버레이하십시오.

여기에서 이전처럼 Shape Builder Tool을 사용할 수 있습니다. 그런 다음 추가 모양을 삭제하면 준비가 된 것입니다.
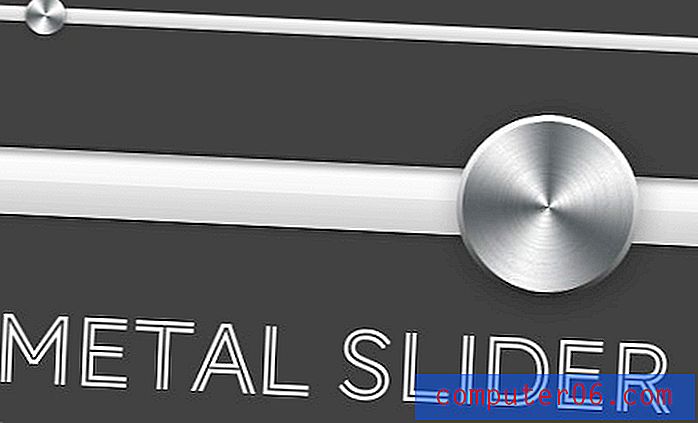
금속 손잡이 / 슬라이더

나는 최근 웹의 다양한 UI 키트에서 이와 같은 작은 슬라이더를 많이 보았고 그 둥근 금속 노브 효과를 만드는 방법에 대해 궁금해졌습니다.
Photoshop에서 몇 분 동안 둘러 본 후 정말 쉬운 솔루션을 찾았습니다. 먼저 새 문서를 만들고 원을 그리려고합니다.

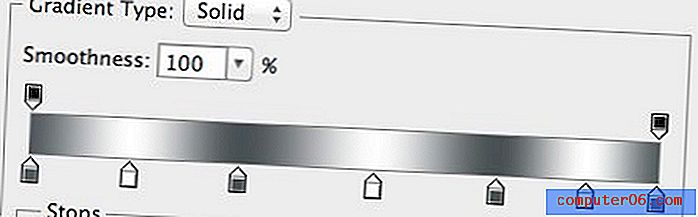
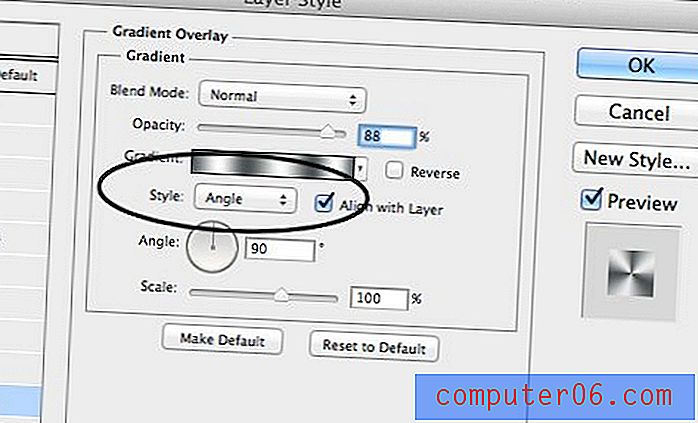
다음으로 그라디언트 오버레이 레이어 효과를 추가하고 아래와 같이 사용자 정의 그라디언트를 만듭니다. 두 가지 색상 만 사용합니다.이 색상은 반복되어 본질적으로 세 개의 흰색 줄무늬가 있습니다.

처음에는 그다지 좋아 보이지 않지만 그라디언트 스타일을 "각도"로 전환하면 원하는 모양을 즉시 볼 수 있습니다.


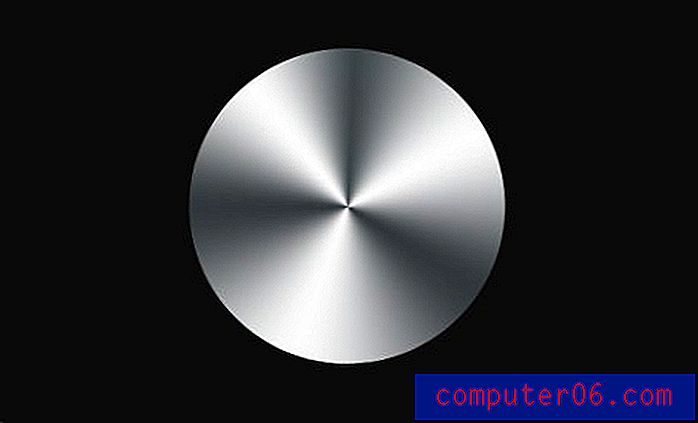
마무리하려면 그라디언트 및 그림자로 설정된 획을 추가하십시오. 선택적인 단계로 노이즈 레이어를 만들고 모션 블러를 적용한 다음 노브 모양에 마스킹하고 곱하기로 설정하십시오. 이것은 약간의 질감, 그루브 모양을 추가합니다.

컬된 스티커

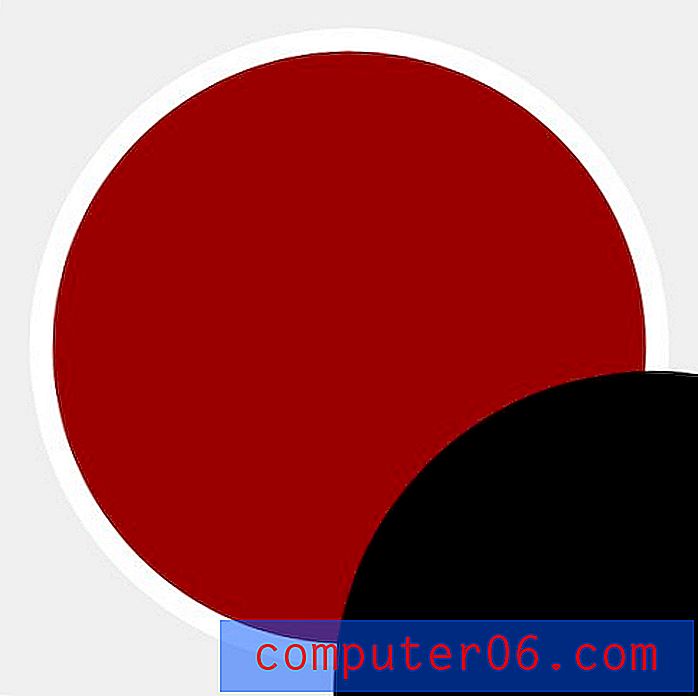
우리의 마지막 디자인 아이디어 포스트에서, 우리는 어떤 물체에 스티커 효과를 빠르고 쉽게 만드는 방법을 보았습니다. 오늘 우리는 조금 더 나아가서 좀 더 사실적으로 보이도록 스티커에 페이지 말림을주는 방법을 배웁니다.
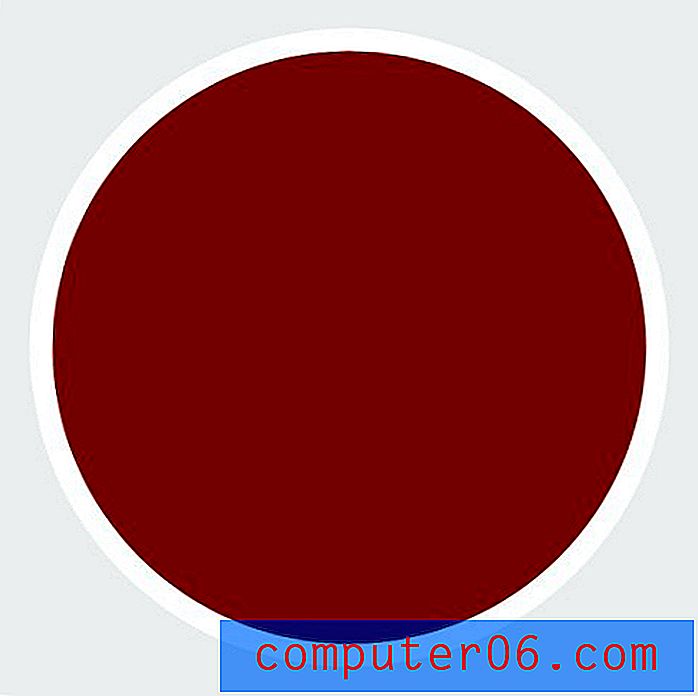
시작하려면 Photoshop을 열고 원을 그립니다. 그런 다음 원을 밝은 색으로 채우고 흰색 선을 추가하십시오.

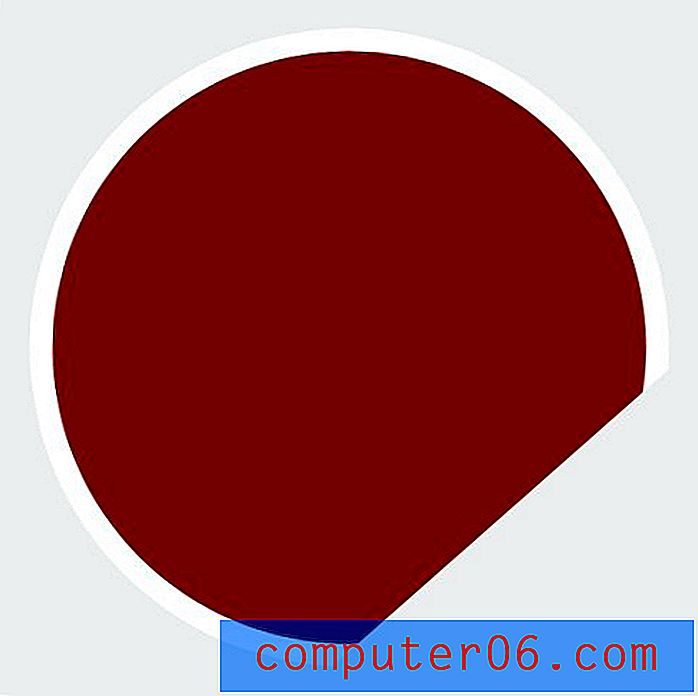
선을 레이어 효과로 적용한 경우 원 레이어를 빈 레이어와 병합하여 효과를 래스터 화하십시오. 그런 다음 컬하려는 부분을 똑바로 자릅니다.

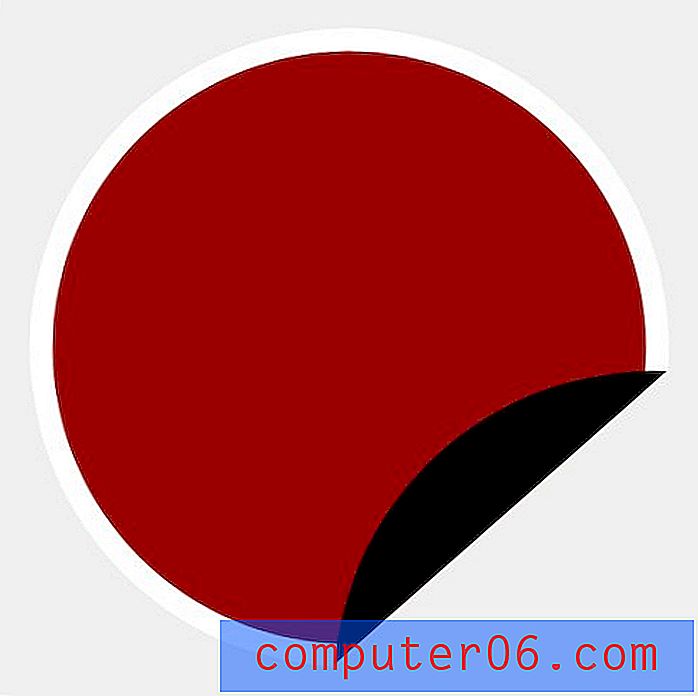
이제 다른 원을 만들고 (레이어를 복제했습니다) 첫 번째 원의 잘린 가장자리를 덮도록 배치합니다.

두 번째 원 레이어를 선택한 상태에서 첫 번째 원의 레이어 미리보기를 Command- 클릭하여 선택한 다음 두 번째 원 레이어에 새 마스크를 추가하십시오.

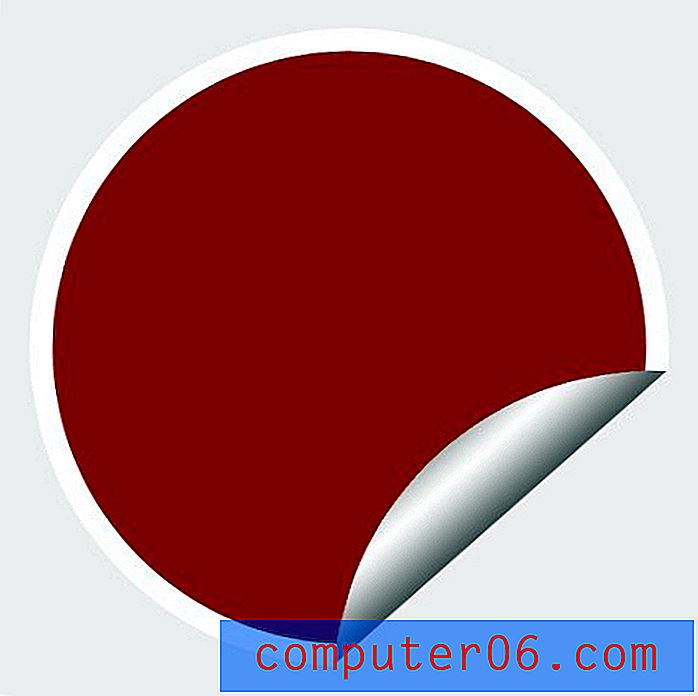
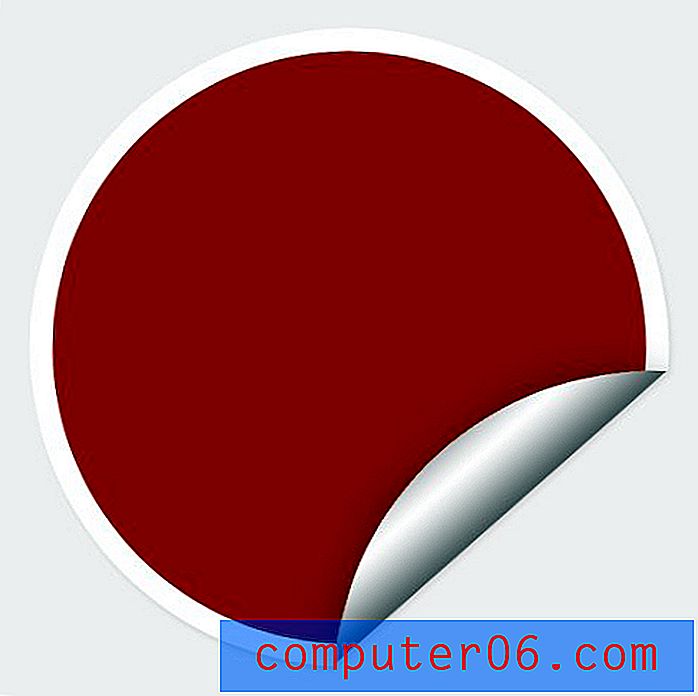
전경색으로 흰색을 선택하고 배경색으로 어두운 회색을 선택하고 그라디언트 도구를 선택하십시오. 컬 레이어를 선택하여 컬 위에 반사 그라디언트 를 늘립니다.

마무리하려면 그림자, 텍스트 및 관련성이 있다고 생각되는 스타일을 추가하고 멋진 작은 스티커를 만드십시오. Illustrator에서 비슷한 단계를 수행하여 벡터로 만드십시오!

결론
Design Shack에서는 트릭이 계속 커질 수 있도록 더 많은 아이디어와 빠른 팁을 자주 확인하십시오.
아래에 의견을 남기고 웹에서 보았지만 복제 방법을 잘 모르는 기술에 대해 알려주십시오. 다음 디자인 트릭 게시물에서 도움을 줄 수 있는지 살펴 보겠습니다.