여러 사진으로 디자인하기위한 팁
사진은 디자이너로서 가장 강력한 자료 중 하나입니다. 여기에서는 여러 이미지를 사용하여 사진 중심 디자인을 만드는 영리하고 독창적 인 방법을 살펴 보겠습니다.
여러 사진 사용
깨끗하고 스캔하기 쉬운 페이지를 유지하려면 콘텐츠를 최소한으로 유지하는 것이 좋습니다. 하나의 기본 이미지와 함께 일부 텍스트를 사용하는 것은 많은 목적을 위해 작동하는 간단한 모델이지만 실제 클라이언트를 위해 디자인 할 때는 종종 전체 리소스가 가득 찬 폴더를 사용하게됩니다.
디자이너로서, 특히 무제한 대화식 공간 대신 인쇄를 사용하는 경우 다양한 이미지를 하나의 응집력있는 레이아웃으로 혼합하는 매력적인 방법을 찾는 것이 매우 어려울 수 있습니다. 우리의 예를 빨리 읽으면 시간을 절약 할 수 있습니다. 이 아이디어를 훔쳐서 자신의 아이디어로 사용하십시오!
스택 '엠
완전 블리드 사진은 매우 매력적이고 눈길을 끄는 페이지를 만들 수 있습니다. 그러나 종종 디자이너들은 두 장 이상의 이미지가 필요하다는 사실이 밝혀지면 하나의 풀 블리드 사진에 대한 아이디어와 일반적인 레이아웃을 포기합니다.
그러나 두 이미지를 최대화하는 레이아웃을 만드는 것은 매우 쉽습니다. 우선, 페이지를 반으로 나누고 각각에 동일한 공간을 제공하십시오.

보시다시피, 텍스트를 사진에 바로 배치하기가 어려웠 기 때문에 간단히 헤드 라인 홀더로 스트라이프를 그렸습니다. 하드 라인이 표시되지 않도록 텍스트 영역 아래에서 두 이미지를 함께 흐리게 처리했습니다.
이 효과는 관련 이미지뿐만 아니라 부드럽고 이중 텍스처, 낮과 밤 등 개념적 이중성이있는 테마를 표시하는 데 유용합니다.
광장이되지 마십시오
동일한 일반적인 생각을 염두에두고 많은 다른 효과를 얻을 수 있습니다. 예를 들어, 아래 디자인에서 나는 전형적인 수평선 대신 내용의 대각선 줄무늬를 만들었습니다.

모든 콘텐츠를 정상 회전 상태로 유지했습니다. 텍스트 나 이미지는 대각선이 아니며, 입력 된 모양 만이 특성을 갖습니다. 이를 통해보다 독창적 인 레이아웃을 활용할 수 있도록 모든 것을 멋지게 읽고 쉽게 읽고 해석 할 수 있습니다.
사진 격자
많은 이미지를 단일 페이지로 처리하는 매우 인기 있고 실용적인 방법 중 하나는 이미지를 격자로 배열하는 것입니다.
아래 예제에서는 대략 정사각형 격자를 따르는 Photoshop에서 안내선을 만드는 것으로 시작했습니다. 이것은 비율을 올바르게하고 장기적으로 많은 번거 로움을 덜어주는 중요한 단계입니다. 여기에서 몇 개의 이미지를 드롭하여 전체 그리드 프레임 워크 내에서 다른 모양으로 마스킹하십시오.

보시다시피, 나는 공간을 단색으로 채웠으며 주변 이미지에서 스포이드를 사용했습니다. 디자인에 사용하는 채우기 색상이 사진과 잘 어울리도록하려면 항상 사진에서 색상을 가져 오는 것이 가장 좋습니다.
그리드 선 만들기
위에서 본 기본 그리드 레이아웃은 백만 가지 변형으로 제공됩니다. 개별 셀의 크기, 이미지에 대한 색상 채우기 비율 등을 엉망으로 만드십시오.
가장 일반적인 기술 중 하나는 분명한 간격을 만들어 개별 사진을 강조하는 것입니다. 기본적으로 각 사진의 가장자리 주위에 굵은 흰색 선을 만들면 다르지만 똑같이 매력적인 효과가 나타납니다.

사설
보다 편집적인 모습을 보려면 아래 레이아웃을 시도하십시오. 여기서는 주로 하나의 이미지를 특징으로 한 다음 관련 이미지를 가져와 텍스트와 함께 제공합니다. 위의 아주 간단한 그리드 버전과 다르지 않고 사진을 적게 사용하고 있습니다.

단일 디자인에서 여러 장의 사진을 사용하는 것에 대한 간단한 참고 사항 : 항상 색상이 잘 어울려야합니다. 위의 레이아웃을 만들 때 기본 이미지는 흑백으로 촬영되었고 보조 이미지는 컬러로 표현되었으며 화이트 밸런스가 매우 시원했습니다. 푸른 빛이 단순히 내 색 구성표를 혼란스럽게 만들었으므로 이미지의 채도를 낮추고 갑자기 두 장의 사진이 단일 촬영에서 나온 것처럼 보였습니다.
사진 텍스트
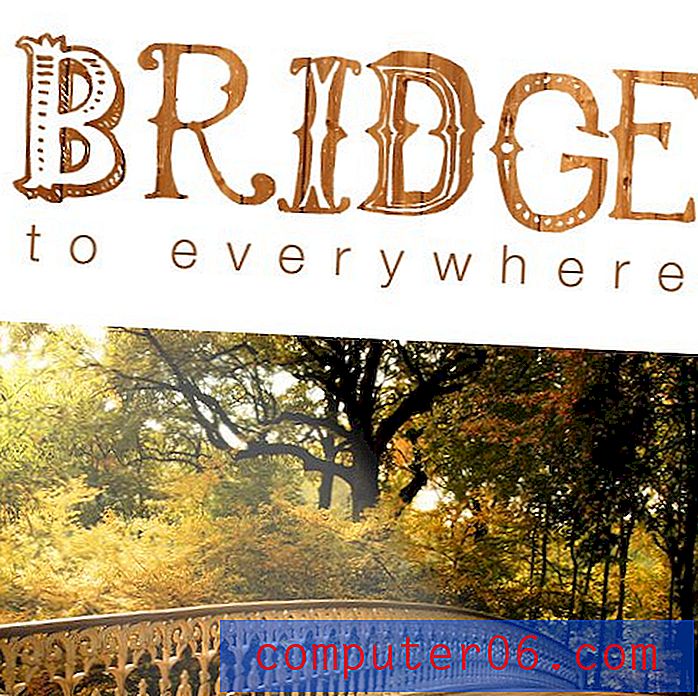
나는 이미지를 텍스트에 마스킹하는 열렬한 팬이며 최근 기사에서 그렇게했습니다. 여기서 우리는 그것을 다른 관련 사진에서 미묘한 방식으로 작업하는 방법으로 본다.

기본 이미지는 나무 다리이기 때문에 텍스트의 나무 질감을 잡았습니다. 결과는 텍스트를 아래의 사진과 멋지게 연결하며 단순한 스포이드 색상 채우기보다 훨씬 뛰어납니다.
스트립 다운
우리의 최종 제안은 수직 스트립 레이아웃을 사용하여 전반적인 환경이나 분위기를 만들려고 할 때 완벽하게 전체 이미지를 보여줄 필요는 없습니다.

너무 멀리 가면이 효과가 압도적 일 수 있습니다. 또한 많은 다른 이미지 위에 텍스트를 배치하기가 어려울 수 있습니다. 이러한 이유와 그 이상으로 하나의 이미지를 분리하여 나머지 이미지보다 더 두드러지게 표시하는 것이 좋습니다.
다시 한번, 나의 비율은 매우 의도적이라는 것을 주목하십시오. 먼저 페이지를 반으로 나누고 오른쪽을 3 분의 1로 나눕니다.
수업
우리는 많은 것들을 정말 빨리 갔다 개별 사례보다 더 중요한 것은 각각 우리에게 가르치는 교훈입니다. 첫째, 때로는 하나의 이미지 인 것처럼 전체 페이지에 두 장의 사진을 사용하여 얻을 수 있습니다. 항상 완벽하게 가로 또는 세로 선으로 디자인 할 필요는 없습니다.
다음으로, 이미지 격자를 사용할 때 유기 레이아웃을 사용하지 않는 한 상대적 비율이 정확하도록 가이드를 배치하는 데 시간을 투자하십시오. 주변 사진에서 눈에 띄는 색상을 추출하여 간단한 색상 채우기로 간격을 채 웁니다. 격자 선의 모양을 최대화하거나 완전히 숨겨서 실험 해보십시오.
마지막으로, 여러 장의 사진을 작업 할 때는 나머지 이미지보다 눈에 잘 띄는 이미지 하나를 유지하는 것이 좋습니다. 위의 대부분의 예제에서 실제로 볼 수 있습니다. 항상 시각적 계층 구조를 설정하고 페이지의 모든 항목에 동일한 시각적 가중치와 중요성을주지 않도록하십시오.
결론
이 게시물의 예제와 교훈으로 인해 여러 사진을 디자인에 통합 할 수있는 새로운 방법에 대해 생각하고 생각하게되었습니다.
너무 쉽게 넘겨서 너무 많은 오버로드 페이지를 만들 수 있으므로 약간의 제약 조건을 사용하고 혼돈에 대한 명확성을 위해 노력하십시오. 페이지에 시각적 요소를 계속 추가 할 때 실제로 디자인의 영향을 낮추는 지점이 줄어든다는 점을 기억하십시오.