매력적인 연락처 양식을위한 10 가지 유용한 팁
“문의하기 (Contact Us)”양식은 종종 의사 소통의 분위기를 설정하는 요소가 아니라 빠른 사후 생각으로 던져 지기도합니다. 오늘은 연락처 양식을 지루하고 화려하게 만드는 데 사용할 수있는 몇 가지 쉬운 기술을 살펴 보겠습니다.
그 과정에서 우리는 자신의 사이트에 미치는 영향을 재현하는 방법에 대한 자료와 함께 훌륭한 연락 양식의 몇 가지 예를 보게 될 것입니다.
1 : 디자인


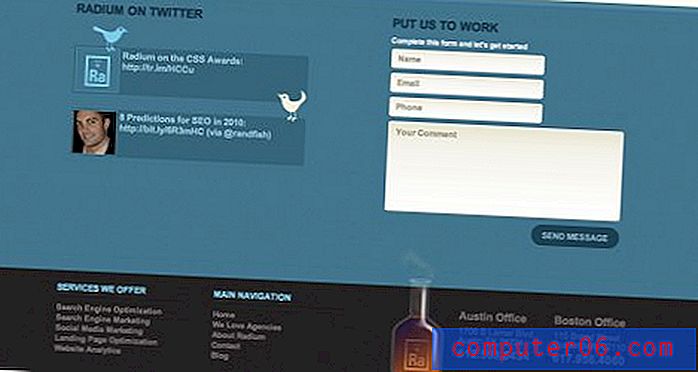
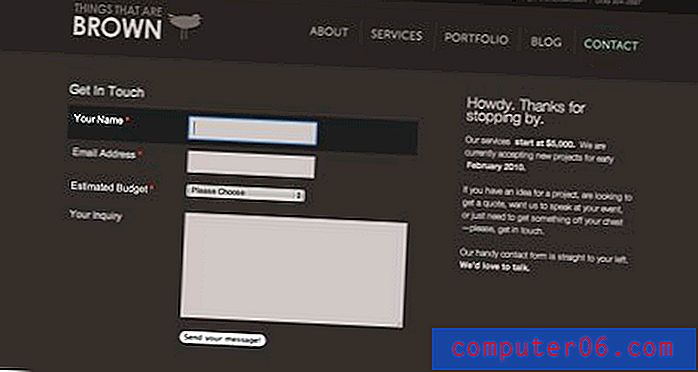
당신은 이것이 말할 필요도 없다고 생각하지만, 나는이 게시물을 준비하기 위해 수많은“문의하기”페이지와 양식을보고 90 % 이상이 기본 브라우저 UI 양식 (흰색, 사각형 모서리, 지루함)을 사용했습니다. 반드시 나쁜 것은 아니지만 연락처 페이지를 꾸밀 수있는 방법을 찾고 있다면 양식 필드 자체를 시작하는 것이 좋습니다. 사이트에 맞게 필드 색상을 변경하거나 모서리를 반올림하거나 위의 예와 같이 획을 추가해보십시오. 약간의 스타일링은 양식에 사용자 정의 모양을 제공하기 위해 먼 길을갑니다.
유용한 자료 :
도움이 필요하면 웹 개발자를위한 40 가지 CSS Web Form Style Tutorials 게시물을 확인하십시오.
2 : 초점 맞추기

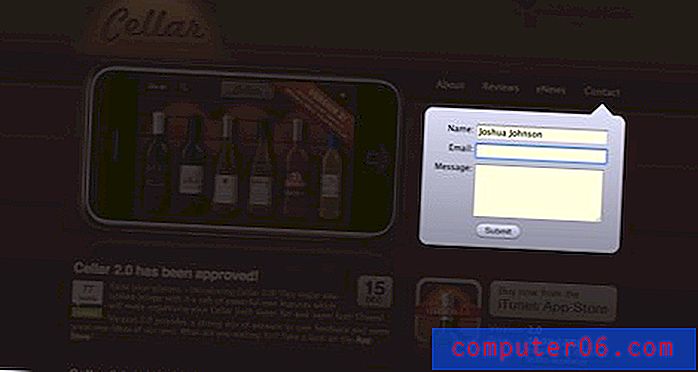
위 사이트를 방문하여 문의 양식을 작성하십시오. 이렇게하면 연락 양식이주의의 초점이되도록 사이트가 어두워집니다. 이는 다른 콘텐츠에주의를 기울이기 위해 사용자가 귀하에게 연락을 시작하지 않도록하는 좋은 방법입니다. 또한 방문자가 "ooooh"라고 말할 수있는 좋은 방법입니다.
유용한 자료 :
jQuery로 컨텐츠를 어둡게하는 방법을 배우려면 Build Internet에 들르십시오.
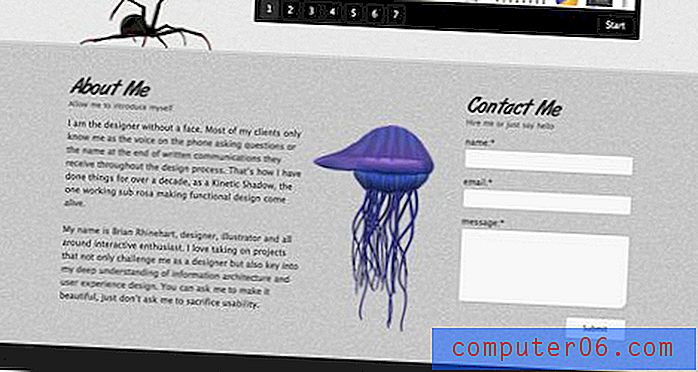
3 : 구피 만들기


사용자가 귀하에게 연락하도록 장려하려면 연락처 양식 주위 환경을 친절하고 매력적으로 만드십시오. 이로 인해 회사는 더 접근하기 쉬워지고 무의식적으로 방문자가 친절한 반응을 기대하게됩니다 (반드시 전달하십시오!). 위의 예는 밝은 색상과 어리석은 그림을 사용하여이 작업을 수행하지만 타이포그래피, 아이콘 또는 다른 사람이 질문이나 의견으로 당신에게 접근 할 때 느끼는 긴장을 완화하기 위해 생각할 수있는 어떤 것도 자유롭게 만들 수 있습니다.
유용한 자료 :
다음은 그래픽 리버 (Graphic River)의 매우 싸고 구피적인 캐릭터입니다.
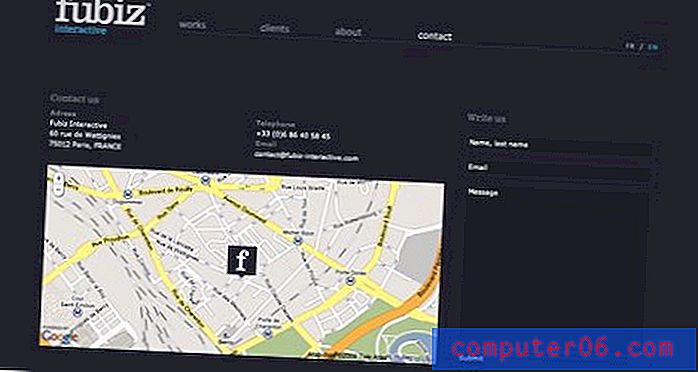
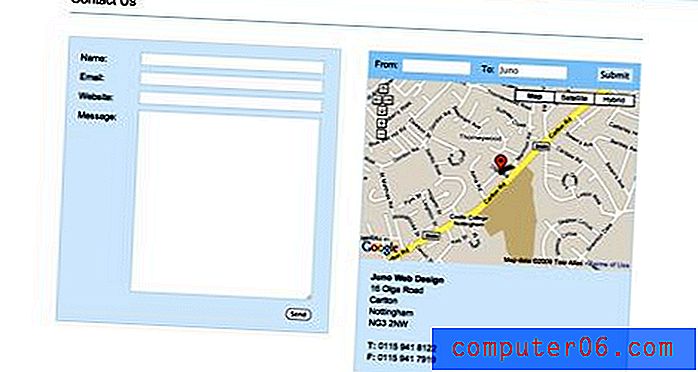
4 :지도를 줘


귀하의 사이트가 "벽돌 및 박격포"상점 또는 모든 종류의 물리적 위치 인 경우, 잠재적 고객이 실제로 귀하를 찾을 수 있도록지도를 연락처 페이지에 통합하는 것이 절대적으로 필요합니다. 양식화 된 그림지도처럼 간단하거나 대화식 Google지도처럼 완벽하게 표시 될 수 있습니다. 위의 예제는 대화식 접근 방식 (제 생각에 더 나은 방법)을 취합니다. 두 번째 방법은 맞춤형 운전 방향을 통합하여지도 상단에 눈에 띄게 표시됩니다.
유용한 자료 :
도움이 필요하면 홈페이지 용 무료 Google지도 생성기를 확인하십시오.
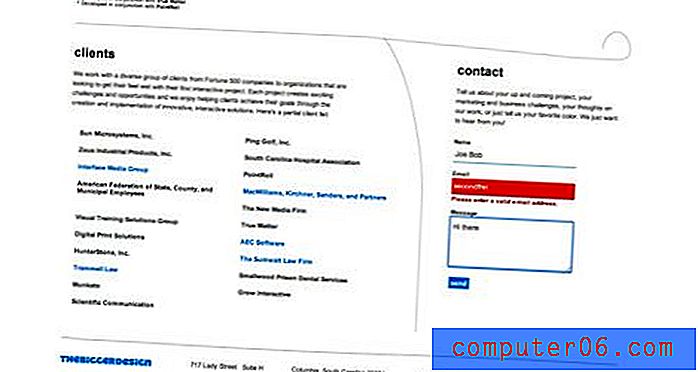
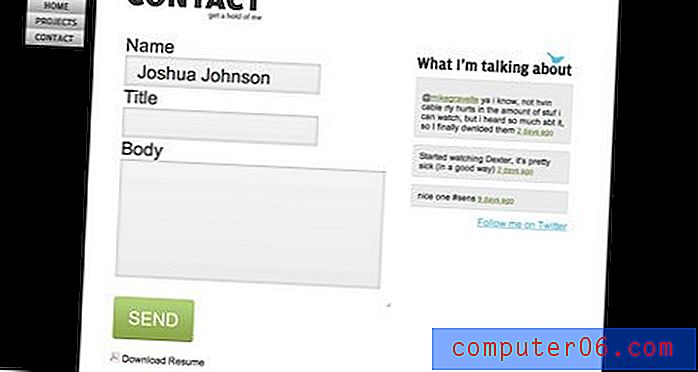
5 : 똑똑하게


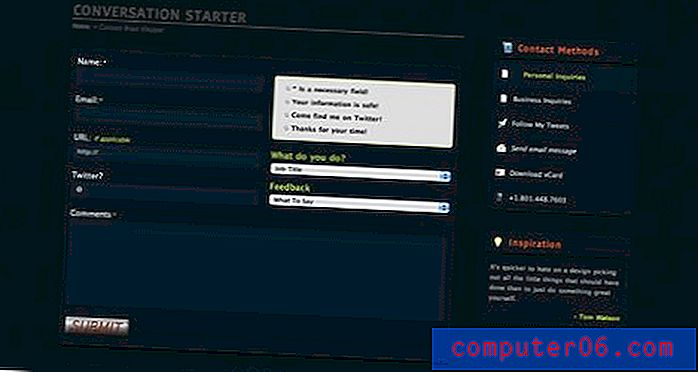
"스마트"의 의미를 확인하려면 위의 두 가지 예를 방문하십시오. 첫 번째는 사용자가 입력 한 내용이 올바른지 확인합니다 (예 : 양식 유효성 검사). 예를 들어 이메일 주소 필드에 "joe"를 입력하면 유효한 이메일 주소를 입력하라는 메시지가 양식에 표시됩니다. 두 번째 예는 단순히 양식 강조 표시를 창의적으로 구현합니다. 사용자의 현재 필드를 어느 정도 두드러지게 만들면 사용자가 자신의 초점과 위치를 양식에 유지하는 데 도움이됩니다. 어느 필드에 있는지 알지 못하는 사람을 도울 수있는 작은 사용 편의성 터치입니다.
유용한 자료 :
똑똑한 양식을 만드는 방법을 모르십니까? 선택할 수있는 몇 가지 양식 유효성 검사 리소스는 다음과 같습니다.
- 정말 쉬운 양식 검증
- 학습서 : JavaScript를 사용한 양식 유효성 검증
- 자유 형식 검증 스크립트 (Apple Developer Connection)
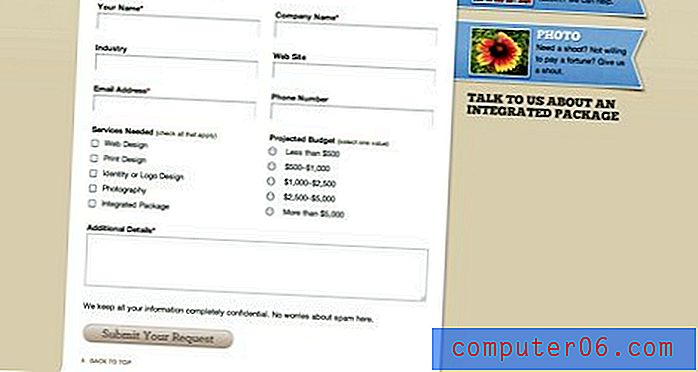
6 : 그들을 통해 걸어


예산 요구 사항 또는 관심 영역과 같이 사용자에게 필요한 특정 정보가있는 경우 정보가 있어야한다는 것을 명시 적으로 명시하더라도이를 포함하여 사용자에게 의존하지 않습니다. 대신 확인란, 라디오 버튼 및 드롭 다운 메뉴를 사용하지 않도록하십시오. 이러한 도구는 사용자가 포함해야 할 모든 것을 기억하는 데 도움이 될뿐만 아니라 일반적으로 많은 작문 작업을 제거함으로써 접촉 프로세스를 훨씬 쉽게 만듭니다.
유용한 자료 :
브라우저 및 운영 체제별로 분류 된이 전체 UI 요소 목록을 확인하십시오.
7 : 애니메이션


위의 두 사이트 모두 연락처 양식에 애니메이션 드롭 다운 메뉴를 사용합니다. 이 메뉴를 홈페이지 바로 위에두면 방문자가 연락처 정보를 놓치지 않고 쉽게 연락 할 수 있습니다. 드롭 다운 기능을 사용하면 홈페이지에 혼란을주지 않고도이 작업을 수행 할 수 있습니다. Blue Acorn 메뉴는 실제로 사이트 컨텐츠를 아래로 내리고 Fred Maya는 기존 컨텐츠를 슬라이드합니다. 두 가지 방법 모두 잘 작동하지만 투명성을 가지지 않고 읽을 수 있기 때문에 Blue Acorn 방법을 선호합니다.
유용한 자료 :
사이트에서 비슷한 효과를 얻으려면 jQuery 및 CSS로 Sexy Drop Down Menu를 만드는 방법에 대한 Noupe의 자습서를 확인하십시오.
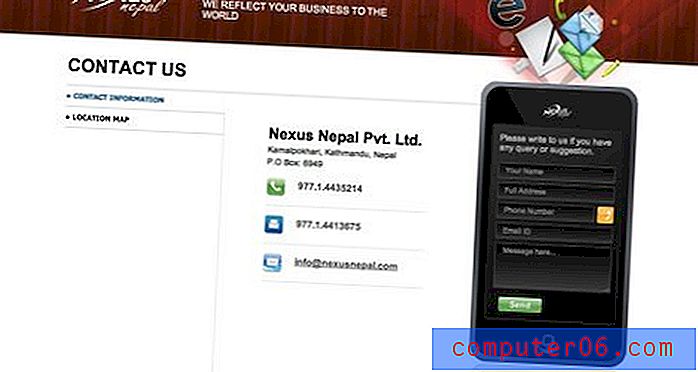
8 : 테마

창의적 인 모든 것에 대한 나의 표준 답변 : 영리한 테마를 생각해보십시오! 사람들이 이미 잘 알고있는 것을 인터페이스에 반영 시키면 훌륭한 디자인 아이디어를 제공 할뿐만 아니라 유용성을 높일 수 있습니다 (주의하지 않으면 유용성을 감소시킬 수 있습니다). 위의 예제는 iPod touch를 연락처 양식의 인터페이스로 사용합니다. 당신 만의 독특한 것을 생각하십시오! 포스트잇 메모에서 명함까지 모든 것이 가능합니다.
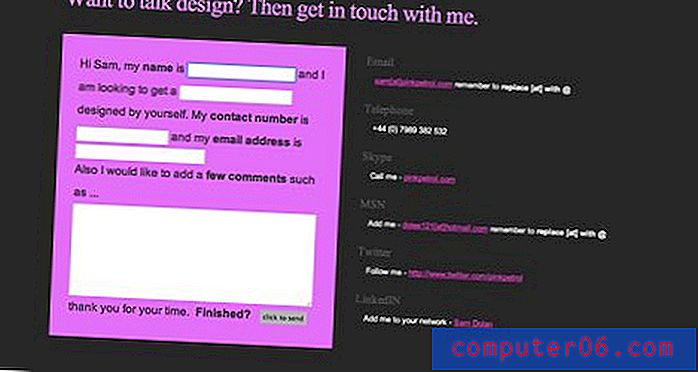
9 : 대화하기

위의 예는 내가 만난 가장 독특한 아이디어 중 하나였습니다. Mad Libs와 같은 연락 양식과 같이 사용자에게 몇 개의 문장이 제공되고 공백을 채워달라고 요청됩니다. 이렇게하면 원하는 정보를 얻을 수 있지만 레이블이있는 일반 이전 필드보다 훨씬 친숙한 형식으로 사용자에게 제공됩니다. 물론 사용자 측에서 더 많은 독서를해야하기 때문에 사용하기가 쉽지는 않지만 재미있게 금색 별을 얻습니다!
10 : 대형화

디자인 한 내용으로 사용자의 관심을 끌 수있는 간단한 방법 중 하나는 예상보다 훨씬 크게 만드는 것입니다. 정상 크기의 연락처 양식을 사용한 후 위의 사이트에있는 연락처 양식이 엄청나게 커졌습니다. 양식과 텍스트의 대형 느낌을 좋아하면서 놀람은 즐거운 것이 었습니다. 나는 왜 그런지 잘 모르겠지만 어떤 이유로 든 큰 느낌이 든다!
결론
이제 자신의 연락 방식을 자부심으로 만드는 방법에 대한 새로운 아이디어가 터져 나왔습니다. 계속해서 멋진 연락처 페이지를 만들고 아래 의견에 우리에게 알려주십시오. 또한 위의 예 중 어느 것이 가장 좋아졌으며 개선 방법에 대한 자신의 훌륭한 아이디어를 알려주십시오.