영감을주는 20 가지 이상의 최신 개인 웹 사이트 디자인
열렬한 포트폴리오를 만들고 싶습니까? 또는 개인 웹 사이트 나 블로그를 새로 고침하고 싶을 수도 있습니다. 우리는 새로운 프로젝트를 수행 할 때 당신에게 영감을주고 봉투를 밀도록 돕기 위해 20 개의 스텔라 (그리고 최첨단) 개인 웹 사이트 디자인을 모았습니다.
이 디자인은 다양한 직업, 디자인 미학 및 산업을 포괄합니다.
따라서 웹 디자이너, 일러스트 레이터, 의료 전문가 또는 제품 디자이너이든 개인 웹 사이트 디자인을 통해 영감을 얻을 수 있습니다!
Envato Elements 살펴보기
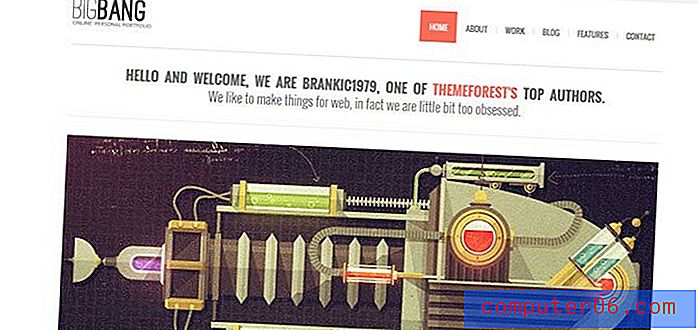
1. 콘스탄스 버크

콘스탄스 버크의 웹 사이트는 깨끗하고 기발하며 시각적으로 매력적입니다. 그녀의 패션 디자인은 색상 선택과 반복이 일치하는 배경에 거의 해당되는“모델”로 강조됩니다. 탐색이 명확하고 올바른 정보를 신속하게 제공합니다. 기발한 스타일은 큰 기회가 필요하지만 처음부터 당신을 끌어 들이기에 충분합니다.
질리안 홉스

질리언 홉스는 극단까지 미니멀리즘을 취하고 아름답습니다. 간단히 말하면, 이 접근 방식은 훨씬 더 많은 영향을 미쳐 요소의 계층이 주목을 끌기 위해 경쟁 할 수 있습니다. 너무 간단해서 자세히 알아 보려면 클릭해야합니다.
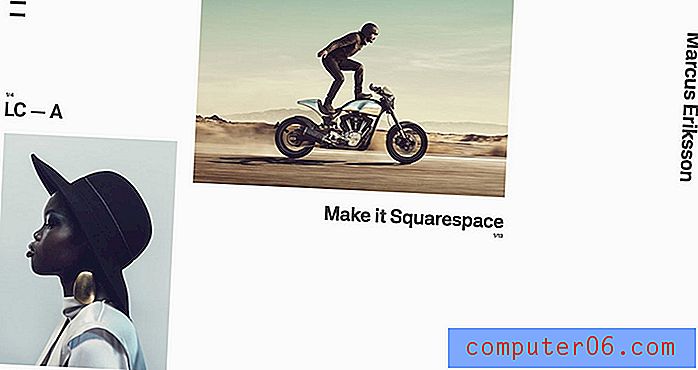
3. 마커스 에릭슨

Marcus Eriksson과 같은 개인 웹 사이트에서 사진을 보여줄 때 충분한 공간을 확보하십시오. 이 디자인에서 흥미로운 점은 그리드가 깨진 것처럼 보이지만 조금 귀찮은 것은 아닙니다. 실제로 시각적 경험을 향상시킵니다.
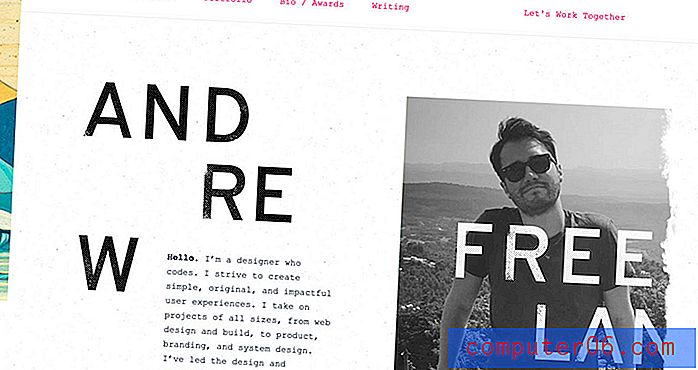
4. 앤드류 콜드웰

Andrew Couldwell은 그의 이름으로 흥미로운 타이포그래피를 할 기회를 얻습니다. (일반적으로 권장하는 것은 아닙니다.) 그러나 스타일과 흐름은 중요합니다. 그의 창의성 – 결국 창의적 포트폴리오 – 대화 형 사용자 경험을 창출 할 수있는 능력을 보여줍니다.
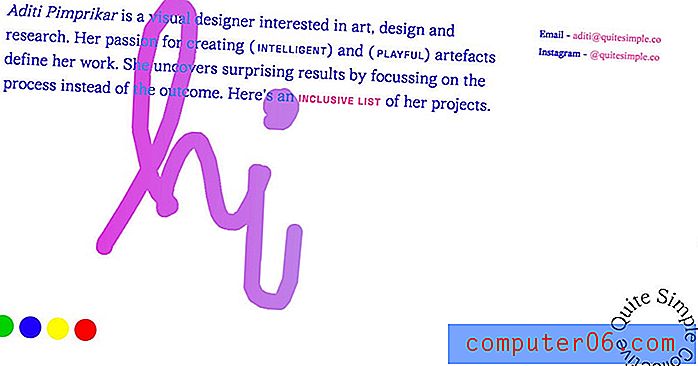
5. Aditi Pimprikar

Aditi Pimprikar의 개인 웹 사이트는 전혀 기대하지 않습니다. 그녀는 홈페이지를 가상 화이트 보드로 바꾸어 그녀의 작품에 대해 생각하는 동안 그릴 수 있습니다. 사용자를 디자인으로 끌어들이는 멋진 실험입니다. (나는 놀고 놀아 줄 것을 인정할 것이다.)
6. 아담 바틀렛

Adam Bartlett의 개인 웹 사이트 디자인은 전체 상단 메뉴 외에도 페이지 하단에 큰 버튼이있는 리버스 탐색 메뉴를 사용합니다. 이 기술의 좋은 점은 다른 요소를 클릭하기 전에 눈이 필요한 요소 (수술 유형)를 바로 보는 것입니다. 이 많은 탐색 도구를 사용하는 것은 까다로울 수 있지만 여기서 디자인하면 효과적입니다.
7. 이르 샤드 아부 드

Irshad Ahamed는 작은 움직임과 애니메이션으로 채워진 웹 사이트를 통해 대화 형 공간에서 기술을 선보이며 사용자를 기쁘게합니다. 색상 팔레트는 대담하고 강하며 눈을 움직임쪽으로 당기는 데 도움이됩니다. 각 대화 형 요소는 특히 애니메이션이 많지만 경쟁하거나 압도적이지 않기 때문에 능숙하게 수행됩니다.
8. 폴 코츠

Paul Kotz는 개인 웹 사이트에 빠른 초점을두고 있습니다. 중앙에 큰 이미지가 있고 탐색이 없습니다. 그러나 버튼을 토글하여 "핫 테이크"를 볼 수 있습니다. (매우 훌륭한 기능입니다.) 당신이 그에게 동의한다면…… 그가 누구인지 클릭하십시오. 클릭 한 번으로 많은 정보를 얻을 수있는 한 페이지 디자인입니다.
9. 안토니 고드윈

Anthony Godwin의 개인 웹 사이트는 펑키 스크롤 동작을 사용합니다. 화면에서 마우스를 움직이면 충격이나 기포가 발생합니다. 길게 누르면 스크롤됩니다. 제자리에 가자 한 페이지 디자인을 훑어 보는 데 많은 도움이됩니다.
10. 밥 웨이 치

얼핏 보면 Bob Weichie의 디자인은 최소한으로 작습니다. 그런 다음 그의 이미지는 공상 과학 쇼에서 나온 것과 같은 화면으로 변형됩니다. 팔렸다!
11. 장 리우

Chang Liu는 많은 시각적 신호로 멋진 대화 형 경험을 만듭니다. 보다 전통적인 포트폴리오 디자인으로 바뀌면서 홈페이지에서 손 애니메이션을 즐기십시오.
12. 헤이든 블리 셀

Hayden Bleasel의 개인 사이트는 공백, 내러티브 및 오디오 클립 및 인터뷰 목록과는 다른 접근 방식을 취하여 연설 공연이나 고용을 위해 그를 고용할지 여부를 파악하는 데 도움이됩니다.
13. 카티아 스멧

Katia Smet의 개인 웹 사이트에는 여러 계층의 대화 형 기능이 포함되어 있습니다. 요소가 튀고 왼쪽에서 오른쪽으로 스크롤 한 다음 클릭하여 재생합니다. 많은 일이 있지만 보이지 않는 것은 어렵습니다.
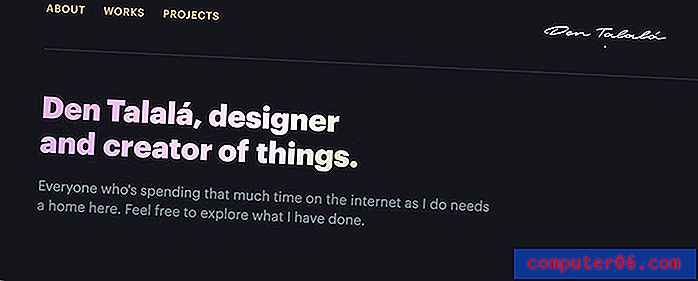
14. 덴 탈 라라

다른 극단적 인 것을 원한다면 Den Talala의 개인 웹 사이트는 간단하고 탐색하기 쉽습니다. 스크롤 위에서 볼 수있는 유일한 것은 그의 이름과 정보에 대한 차갑고 느린 색 변화 그라디언트입니다. (정말 좋습니다.)
15. 디노 발리 아나

Dino Balliana는 미친 이미지 패키지로 사용자를 개인 웹 사이트로 끌어들입니다. 비주얼로 무슨 일이 일어나고 있는지 알아 내려고 놀랄만 한 트렌디 한 글리치 애니메이션이 있습니다. 위험하고 흥미 롭습니다.
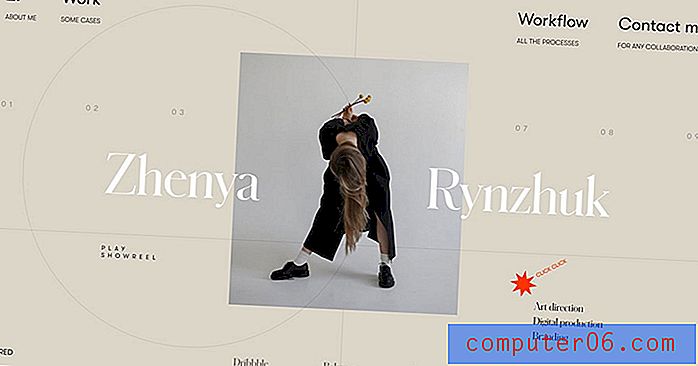
16. 젠야 린 주크

Zhenya Rynzhuk 사이트는 많은 일을하고 있습니다. 그러나 괜찮을 정도로 미묘합니다. 부활절 달걀이 있습니다. 작품 위에 애니메이션 콜라주가 표시되도록 이미지 위로 마우스를 가져갑니다.
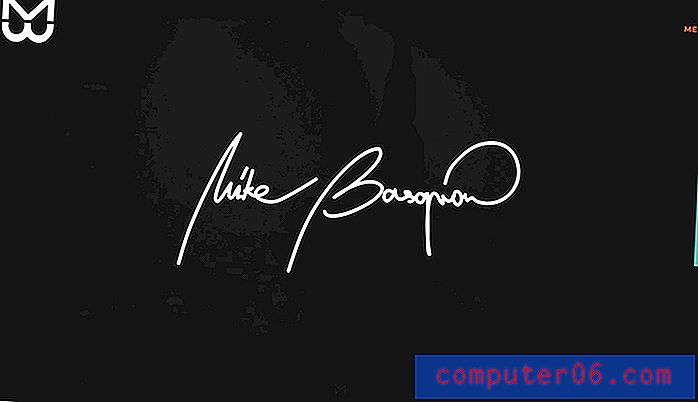
17. 마이크 바스 그로

Mike Brasgrow의 개인 웹 사이트는 그를 유명인처럼 보이게합니다. 매끄럽고 고급스럽고 언제 어디서 볼 수 있는지 보여줍니다. 시차 스크롤은 계속 움직이면서 때로는 단순하고 매끈한 것이 가장 좋습니다.
18. 피터 오라 벡

Peter Oravec의 포트폴리오는 게임입니다. 인터랙티브 한 경험은 약간의 시간이 걸립니다. 그러나 너무 재미있다.
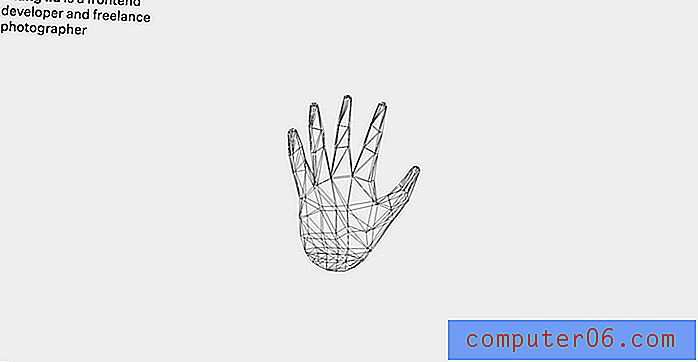
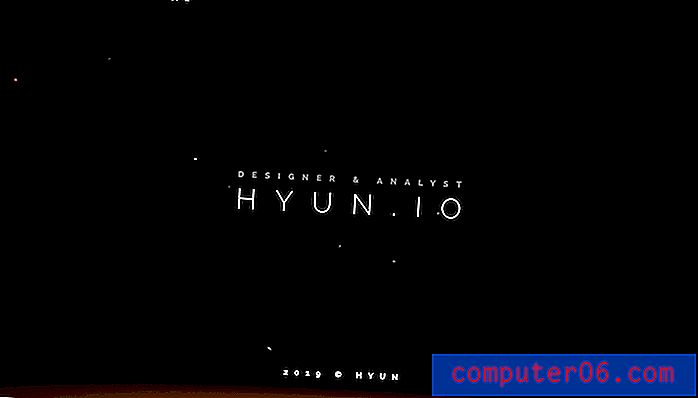
19. 현오

Hyun Io는 기본 메뉴의 요소가 화면에 병합되는 간단한 한 페이지 개인 웹 사이트 형식을 사용합니다. 애니메이션은 명확하며 많은 콘텐츠없이 디자인을 처리 할 수있는 좋은 방법입니다.
20. 로빈 최

때로는 디자인이 단순히 아름답습니다. Robyn Choi의 개인 웹 사이트를 통해 얻을 수 있습니다. 스크롤 동작이 논리적 정보 클러스터에서 그녀의 이력서를 통해 당신을 안내하기 때문에 그림은 사랑 스럽습니다.
결론
위에서 좋아하는 각 예제를 방문하고 사이트를 둘러보십시오. 이러한 개인 웹 사이트를 멋지게 만드는 것은 디자인과 놀라운 사용자 경험의 조합입니다. (그리고 당신은 전체 UX를 얻기 위해 주위를 클릭해야합니다.)
좋아하는 개인 웹 사이트 디자인의 다른 예가 있습니까? 트위터 @DesignShack과 @carriecousins에서 우리를 때리십시오. 우리는 놀라운 일을 공유하는 것을 좋아합니다.