확실한 클릭 유도 문안 버튼의 25 가지 예
많은 사람들이 당신에게 말할 것이지만, 클릭 유도 문안 버튼에 관한 단단하고 빠른 규칙은 없습니다. 예, 충분한 공간으로 둘러싸인 크고 화려한 버튼이 일반적으로 가장 성공한 것이 사실이지만, 가입, 체크 아웃, 등록 또는 기타 무엇이든 각 버튼을 해당 웹 페이지의 주요 작업에 맞게 조정하는 것이 중요합니다. 그밖에. 디자이너는 방문자가 가능한 한 쉽게 이러한 작업을 수행 할 수 있도록해야하며, 클릭 유도 문안 버튼은 가장 강력한 도구이므로 현명하게 사용하십시오.
Envato Elements 살펴보기
일반적으로 클릭 유도 문안 버튼은 간단하고 명확해야합니다. 그들은 눈에 띄고 사용자의주의를 끌어 야합니다. 색상, 크기, 모양 및 위치에 사용되는 트리거 단어에서 모든 것을 신중하게 고려해야합니다. 이 버튼은 눈에 잘 띄어 야하지만 사이트를보기 흉하거나 불균형하게 만들 수는 없습니다.
아래에서 웹에서 가장 설득력있는 클릭 유도 문안 버튼 25 개를 자세히 살펴 보겠습니다. 각각의 개별 버튼이 왜 그렇게 성공적인지 살펴 봅니다. 잘하면, 그들은 당신에게 몇 가지 기본적인 행동과하지 말아야 할 것에 대한 아이디어를 줄 것이고, 당신 자신의 디자인에 영감을 줄 것입니다.
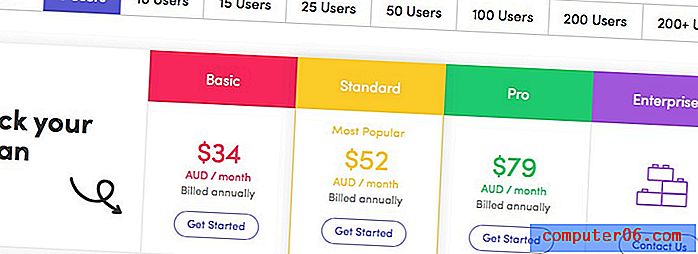
1. 워드 프레스 전자 상거래

색상을 사용하여 버튼을 돋보이게하는 것이 중요합니다. 이와 같이 사이트의 팔레트와 관련된 색상을 선택할 수 있으면 결과가 더 매력적입니다.
2. Skype

이 "지금 다운로드"버튼은 매우 간단합니다. 특히 크거나 밝지 않습니다. 그러나 충분한 공백으로 둘러싸여있어 사용자에게 더욱 두드러집니다.
3. Picsengine

Picsengine은“실제로보기”버튼의 성공을 위해 배치에 의존합니다. 버튼이 페이지 중간에 멈춰 있고 다른 주변의 혼란스러운 텍스트, 링크 또는 버튼이 없습니다.
4. Mozilla Firefox

Mozilla Firefox“무료 다운로드”버튼은 많은 논쟁을 불러 일으켰습니다. 나 자신을 포함한 대부분의 사람들은 크고 불규칙한 모양의 생생한 컬러 디자인이 클릭 유도 문안 그래픽 측면에서 진정으로 혁명적이라고 생각합니다. 그러나 소수의 소수는 혼란스럽고 버튼과 전혀 유사하지 않다고 주장합니다.
5. CakePHP

CakePHP의“다운로드”버튼은 큰 크기와 특이한 모양을 염두에두고 만들어졌습니다. 그러나, 그 명확성은 전체적인 사이트 미학을 희생하지 않았다. 일치하는 색 구성표 덕분에 배경에 편안하게 앉습니다.
6. 크레이지 그

Crazyegg는 클릭 유도 문안 버튼을 사용하여 사이트를 설계했습니다.이 버튼은 홈페이지 한가운데 자랑 스러우며 충분한 공백으로 둘러싸여 있습니다. 밝은 노란색은 페이지의 다른 클릭 유도 문안 버튼 (오른쪽 상단에있는 훨씬 더 작은 "로그인"버튼)으로 만 미러링됩니다.
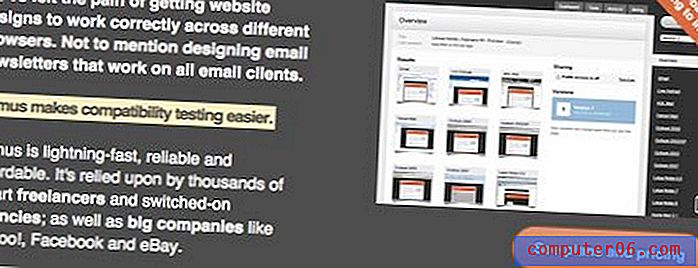
7. 리트머스

Litmus는 클릭 유도 문안 버튼을 사용하지 않았습니다. 그럼에도 불구하고 빈 공간과 둥근 모양 덕분에 페이지의 다른 곳에서는 울리지 않습니다.
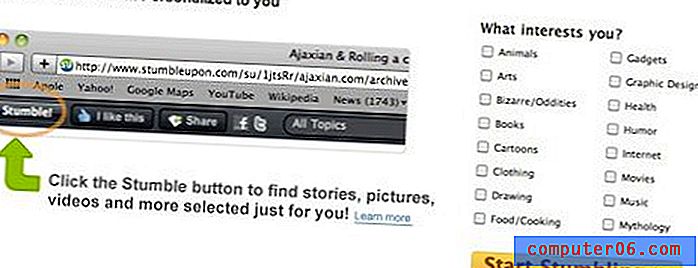
8. 우연히

페이지 당 하나의 기본 기능 목표가 있으면 사용자가 클릭 유도 문안 버튼을 쉽게 찾을 수 있지만 때로는 불가능합니다. StumbleUpon 홈페이지를 클릭하면 많은 부하가 발생하지만 모노톤 설정에서 색상을 사용하기 때문에“시작 걸림”버튼이 실제로 두드러집니다.
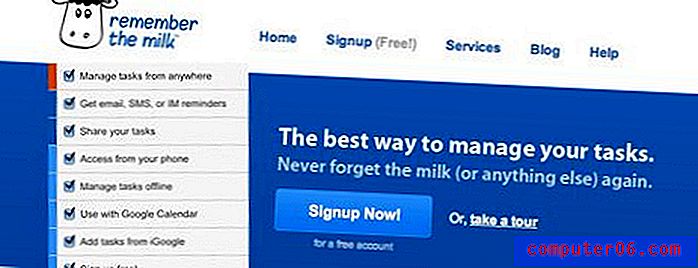
9. 우유 기억

우유는 방문자에게 홈페이지에서 몇 가지 옵션을 제공하지만 가장 중요한 옵션 인“지금 가입하십시오!”는 페이지 가운데에 색깔 상자로 둘러싸여 있고 대문자로 표시되어 있습니다. 화려하고 밝은 색상이 필요하지 않습니다.
10. Lifetree Creative

Lifetree Creative는 페이지의 불균형을 나타내지 않고 클릭 유도 문안 버튼을 회사 로고보다 훨씬 크게 만들었습니다. 색상, 모양, 크기 및 공간이 여기에 큰 영향을 미쳤습니다.
11. 데일리 마일

Dailymile은 클릭 유도 문안 버튼으로 다소 특이한 작업을 수행했습니다. 페이지의 다른 모든 것 위에 미묘한 드롭 섀도우가 배치되어 있습니다. 녹색이라는 사실로 인해 버튼이 실제로 튀어 나옵니다.
12. Carsonified

Carsonified의 홈페이지에는 많은 정보가 포함되어 있지만, "Buy Your Tickets (티켓 구매)"버튼은 대문자와 색상을 사용하기 때문에 빛을 발합니다. 하얀 글자는 빨강과 잘 어울립니다.
13. planHQ

PlanHQ는 공백의 힘을 사용하여 클릭 유도 문안 버튼을 강조했습니다. 밝은 색이나 큰 크기가 아닌이 버튼은 흰색 블록으로 인해 선명합니다.
14. 것들

사물에는 홈페이지에 두 개의 클릭 유도 문안 버튼이 있으며 둘 다 회사와 유사합니다. 이러한 이유로 모양, 크기 및 색상은 동일하지만 모두 밝은 파란색과 회색에 잘 맞습니다.
15. 라이브 스트림

빨간색은 무언가에주의를 끌고 싶을 때 사용할 수있는 뛰어난 색상입니다. Livestream의 홈페이지에서 사용되는 것과 같은 흑백 배경에 가장 잘 나타납니다. 오른쪽 상단 모서리에있는 "지금 브로드 캐스트"버튼의 화살표 모양은 사용자가 앞으로 클릭하도록합니다.
16. Ncover

Ncover는 홈페이지에 두 개의 클릭 유도 문안 버튼이있는 또 다른 사이트입니다. Ncover는 파란색 배경에 녹색을 사용하여 하나 이상의 중요한 버튼을 다른 버튼보다 우선시했습니다.
17. 대시 보드

검은 색과 흰색 배경에 빨간색은 다시 여기에 있습니다. 색상 외에도 대시 보드의 "무료로 사용해보십시오!" 버튼 크기가 커서 로고와 "60 초 안에 가입"할 수있는 충분한 공간을 제공합니다.
18. 자유인

이 페이지는 다소 표준적인 것처럼 보이지만 "장바구니 / 바구니에 추가"버튼과 관련하여 얼마나 많은 전자 상거래 사이트에서 오류가 발생했는지 놀라실 것입니다. Free People 's button은 색상과 크지 만 겸손한 크기 덕분에 불분명하지 않고 분명합니다.
19. ClickFormant

일반적으로 클릭 유도 문안 버튼에는 업계 표준 트리거 단어를 사용하는 것이 가장 좋습니다. 메일 링리스트의 경우, 버튼은 일반적으로 "가입"또는 "가입"으로 표시되어야합니다. 그러나 때때로 이러한 단어를 변경하면 회사의 브랜드 이미지에 실제로 추가 될 수 있습니다. 이것이 "공식"이라는 단어를 사용하여 ClickFormant가 한 일입니다.
20. 칼 크레이터

크기가 큰 대형 클릭 유도 문안 버튼은 종종 매우 성공적이지만, 때때로보기에 좋지 않고 때때로 필사적으로 보일 수 있습니다. 이 점을 알고 Koombea는 크기보다는 위치, 색상, 공간 및 모양을 사용하여 버튼을 빛나게했습니다.
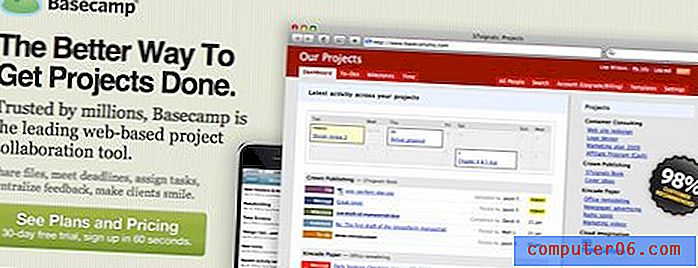
21.베이스 캠프

Basecamp는 매우 지능적인 번들에 의해 운영되므로 클릭 유도 문안 버튼이 영리하다는 것은 놀라운 일이 아닙니다. 많은 사이트에서 사용자가 아래로 스크롤하여 가려 질 때까지 페이지 상단에 버튼을 놓는 실수를합니다. 베이스 캠프의 버튼이 두 번 나타납니다 : 상단과 하단에 한 번.
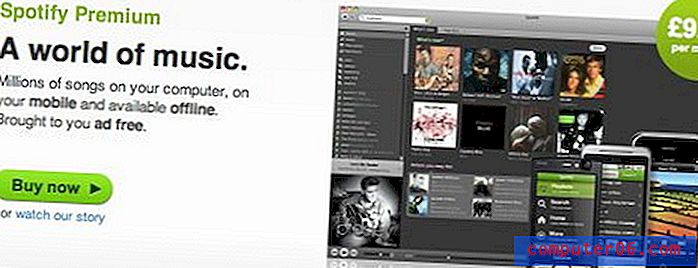
22. Spotify

Spotify의 "지금 구매"버튼은 색상과 공간을 가장 잘 사용하는 방법의 대표적인 예입니다. 밝은 녹색과 흰색으로 둘러싸인이 버튼은 모두에게 분명합니다.
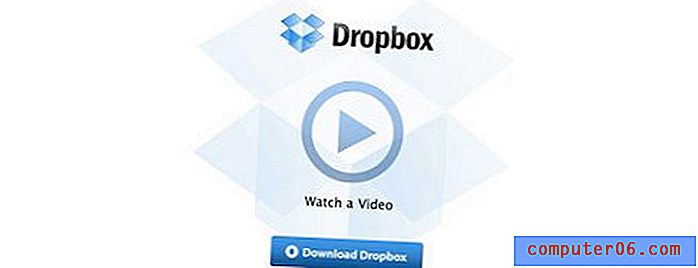
23. Dropbox

Dropbox의 홈페이지 레이아웃은 Dropbox만큼 논리적이고 단순합니다 (아직 시도하지 않은 경우 실제로 시도해야하는 환상적인 도구입니다). '동영상보기'또는 '드롭 박스 다운로드'가 가능합니다. 간단합니다.
24. 280 슬라이드

280 슬라이드의“지금 시도해보십시오…”버튼은 매우 큽니다. 방문자가 놓칠 수있는 방법은 없습니다. 그것은 배경과 같은 색의 파란색이므로 쉽게 보이지 않게 보이지 않습니다.
FlockDraw

FlockDraw의 "도면 시작"버튼은이 목록에서 가장 매력적인 것 중 하나입니다. 음소거 된 배경에서 눈에 띄는 뛰어난 색상 외에도 여러 가지 색상의 브러시 스트로크로 미묘하게 조명되고 밑줄이 그어져 있습니다.
결론
한 유형의 클릭 유도 문안 버튼이 다른 유형보다 성공한 경우 모든 웹 사이트에서이 버튼을 사용하고 있는지 확인할 수 있습니다. 위의 버튼들 사이의 유사점을 식별하는 것이 가능하지만 분명히 많은 차이점이 있습니다. 사이트에서 다양한 클릭 유도 문안 버튼 조합을 테스트하여 각각의 전환율에 미치는 영향을 확인하는 것이 중요합니다. Google 웹 사이트 최적화 도구를 사용하면이 작업을 쉽게 수행 할 수 있습니다. 클릭 유도 문안 버튼의 모양이 전체 웹 사이트 디자인에 맞는지 확인하십시오.