레이아웃에서 텍스트 열을 활용하기위한 실용적인 팁
큰 유형의 블록을 중심으로 디자인하는 것은 힘들 수 있으며 더 많은 디자이너가 열과 큰 텍스트 블록을 사용할 때 "더 나은"접근 방식을 취하고 있습니다. 책, 텍스트가 담긴 웹 사이트 또는 인쇄 프로젝트와 같은 대량의 유형을 사용하는 경우 유형의 실제 모양보다 가독성에 더 중점을 둡니다.
서체는 중요하지만 단어와 함께 사용되는 열의 수는 더 중요 할 수 있습니다. 프로젝트에서 사용하는 열 수는 사용 된 서체 및 스타일, 프로젝트 유형, 글꼴 크기 및 홈통 너비 및 기타 요소의 비율과 같은 여러 요인에 따라 달라질 수 있습니다.
Envato Elements 살펴보기
기사처럼? RSS 피드를 구독하고 Twitter에서 우리를 팔로우하여 최신 콘텐츠를 확인하십시오.
서체와 스타일
사용할 열 수를 고려할 때 가장 먼저 고려해야 할 것은 글꼴 선택 및 프로젝트에 포함 된 유형의 양입니다. 드롭 캡, 들여 쓰기 및 줄 간격 및 단락 간격과 같이 사용하려는 추가 기능에 대해 생각해보십시오.
유형 스타일도 요인입니다. Serif 및 sans serif 글꼴은 다양한 크기에서 뛰어난 가독성으로 인해 유형 블록에서 가장 일반적으로 사용됩니다. 고대 영어, 스크립트 또는 참신 서체를 사용하는 프로젝트는 여러 열 레이아웃이나 큰 텍스트 블록을 거의 사용하지 않았습니다.
오늘날 많은 인쇄 및 웹 디자인은 기본 텍스트 요소에 대해 간단한 단일 열 디자인을 사용합니다. 항상 인쇄되는 것은 아니지만 대부분의 인쇄 된 책은 페이지 당 하나의 텍스트 열을 사용합니다. 많은 오래된 하드 커버 책은 페이지 당 두 개의 텍스트 열을 특징으로합니다. 여러 열 형식은 여전히 사전 및 연감과 같은 책에 일반적으로 사용됩니다. 웹 사이트에서 유형에 단일 열을 사용하는 것이 바람직하므로 페이지를 아래로 스크롤 할 때 유형을 쉽게 읽을 수 있습니다.
여러 열 레이아웃은 인쇄 프로젝트 나 e- 리더와 같이 한 번에 모두 볼 수있는 응용 프로그램에 가장 적합합니다. 여러 열 레이아웃은 신문 및 잡지 출판사와 뉴스 레터에서 가장 일반적으로 사용됩니다.
프로젝트 유형

인쇄 프로젝트에서 열의 사용은 매우 다양 할 수 있으며 열을 사용하는 방법이 특정 느낌을 전달할 수 있습니다. 단일 기둥 디자인은 Caterpillar의 1970 년대 광고와 같이 더욱 개방적이고 매력적인 느낌을줍니다. 대부분의 공간은 텍스트 자체가 아니라 이미지에 사용됩니다.

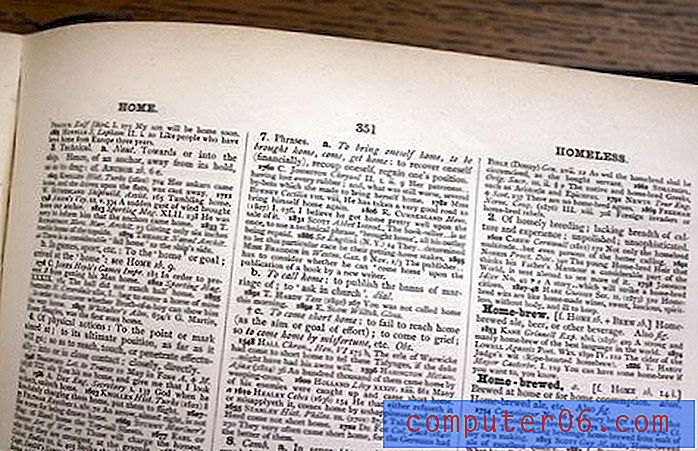
여러 개의 마른 열을 사용하면 사전의 페이지와 같이 압도적이고 혼잡 한 느낌이 들지만 뚜렷한 목적이 있습니다. 이 본문은 전체적으로 읽히기위한 것이 아니며 짧은 정보를 감추는 데 사용됩니다.

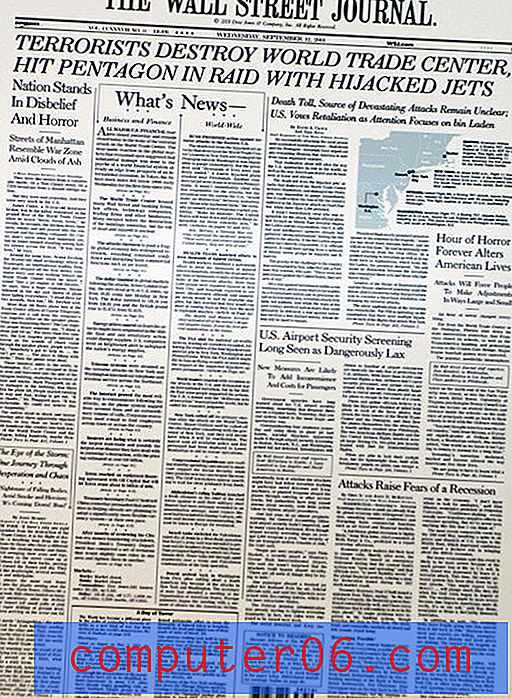
신문 및 잡지 레이아웃은 텍스트가 많은 다중 열 레이아웃도 사용합니다. 월스트리트 저널은 수십 년 동안 동일한 6 열 레이아웃을 사용하여 색상 및 사진 추가와 같이 레이아웃을 약간만 조정했습니다. 열은 읽기 쉬운 방식으로 작은 유형 (일반적으로 9-11 포인트 만)을 구성하고 서로 관련이없는 많은 텍스트 요소가있는 페이지에 순서를 추가합니다.

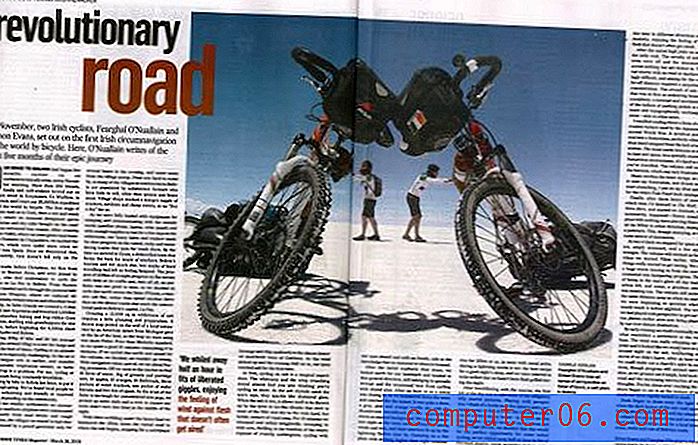
매거진은 여러 열 레이아웃을 사용하지만 The Irish Times Magazine의이 레이아웃과 같이 더 큰 열 너비와 유형 크기를 사용하는 경향이 있습니다.


웹 프로젝트에서 텍스트를 사용할 수있는 공간을 생각하십시오. 많은 웹 레이아웃은 텍스트를 믹스로 가져 오기 전에 2 개 또는 3 개의 열로 나뉩니다. 이 열 중 가장 큰 열은 웹 사이트 본문을 위해 예약되었으며 실제로 작업해야하는 공간입니다. 배너 아래에있는 요소에 대해 생각해보십시오. 페이지 한쪽에 광고 열이 있습니까? 탐색 요소도 열에 포함 시켰습니까?
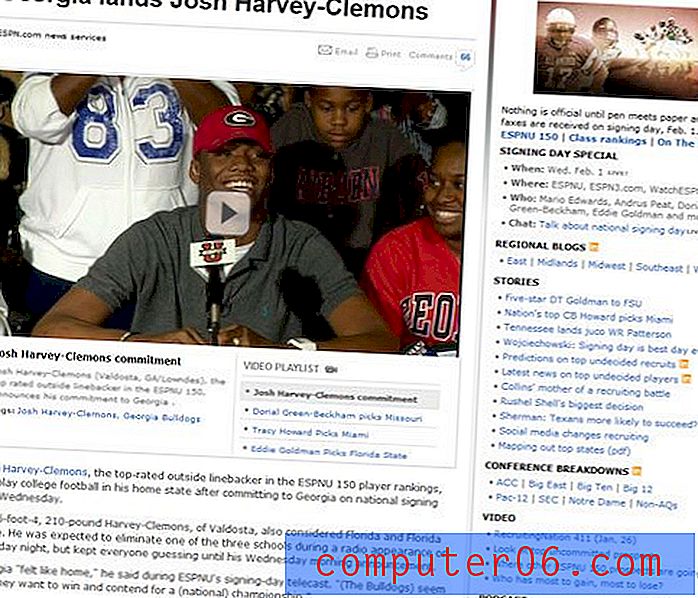
일단 표준으로, 세 열 템플릿은 이제 Design Shack 및 ESPN의 2 열 모델을 사용하는 많은 웹 사이트에서 제외되었습니다. 이 모델은 텍스트의 기본 열에 대해 더 넓은 열을 허용하지만 더 넓은 공간을 위해 예약 된 여러 열 텍스트 레이아웃을위한 공간을 거의 남기지 않습니다.
글꼴 크기 및 거터 너비

대부분의 현대 서적 출판업자는 단일 열 형식을 선택하지만, 유형의 크기는 하드 커버, 페이퍼 백 및 e- 에디션 서적에 따라 매우 다양합니다. 텍스트가 열 너비에 비례하기 때문에 이러한 유형 크기 차이는 1 열 스타일을 수용합니다. 가장 눈에 띄는 예외는 페이지 및 여러 열의 텍스트 블록에 매우 작은 글꼴 크기가 사용되는 사전 및 알마 낙입니다.
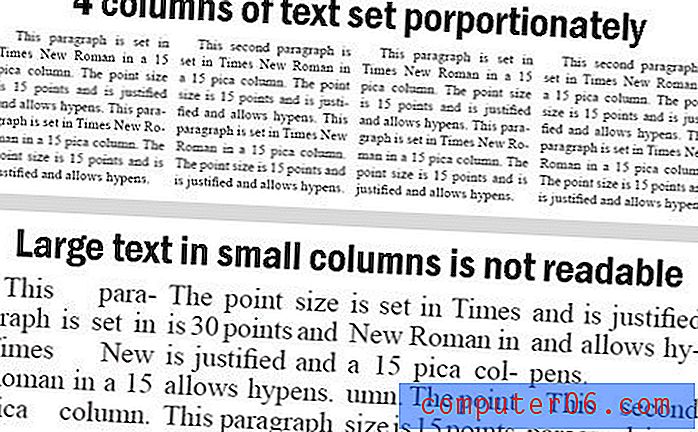
열이 너무 넓 으면 눈이 피로 해져 텍스트를 읽기가 어렵습니다. 열이 너무 얇 으면 홀수 나누기와 텍스트 하이픈이 발생할 수 있습니다. Apple의 iPad 용 Kindle 응용 프로그램은 세로로 사용하는 경우 단일 열 형식에서 전환하지만 iPad를 쉽게 읽을 수 있도록 두 개의 열을 사용하여이 문제를 해결했습니다.
인쇄 프로젝트의 경험상, 각 열의 너비 (picas)는 글꼴의 포인트 크기보다 넓거나 넓어야합니다. 큰 텍스트 블록에서 글꼴 크기는 열 너비를 초과하지 않아야합니다.
웹 디자인에 대한 명확한 규칙은 없습니다. 많은 설계자들이 열 너비에 관계없이 바디 복사를 위해 12 또는 14 포인트를 선택합니다. 복사 할 열이 좁은 경우 (500 픽셀 이하) 더 작은 크기를 선택하십시오. 더 넓은 열은 너무 많은 어색한 줄 바꿈없이 14 포인트 유형을 잘 처리 할 수 있습니다. 더 구체적인 것을 찾고 있다면 Pearsonified의 Golden Ratio Typography를 확인하십시오.

각 열 사이의 공백은 텍스트의 가독성을 결정할 수 있습니다. 위의 Eico Stereo 광고에서 거터에 중점을 둡니다. 많은 양의 텍스트를 포함하는 열 사이의 넓은 공간으로 인해 열이 눈에 덜 자극적이고 읽기 쉽습니다. 표준 신문 페이지에서 텍스트 열의 너비는 10에서 13 피카 사이이며 1 피카 거터가 있습니다. 잡지도 비슷한 사양을 사용합니다. 이 공간은 열을 분리하여 각 행에서 끝까지 읽은 다음 다음 열로 넘어 가지 않고 다음 줄로 쉽게 읽을 수 있도록 혼란을 유발합니다. 더 큰 글꼴 크기와 더 큰 열 너비에는 더 큰 거터 너비가 필요합니다. 기둥과 마찬가지로 프로젝트 전체에 일관된 거터 너비를 사용해야합니다.
다른 요소의 비율
프로젝트에 가장 적합한 열 수를 결정할 때는 단순한 텍스트 이상의 것을 생각하십시오. 사본을 둘러싼 비 텍스트 요소도 마찬가지로 중요 할 수 있습니다.
각 텍스트 열에 닿을 다른 항목에 대해 생각하십시오. 작은 사진이나 텍스트를 추가 할 계획입니까? 다른 물체의 크기와 무게도 고려하십시오. 인쇄 프로젝트에서 각 열을 둘러싼 다른 텍스트의 크기, 무게 및 색상이 텍스트에 영향을 줄 수 있습니다. 웹 프로젝트에서는 기본 사본의 양쪽에있는 항목에 대해서도 마찬가지이며 애니메이션 효과도 고려합니다. 각 유형의 열을 계속 사용하면할수록 각 열에서 간소화되고 간단한 유형을 사용하는 것이 중요합니다. 작업 공간의 추가 효과에 따라 사용 된 글꼴 크기가 결정될 수 있습니다. 본문은 고유 한 ID를 유지하기 위해 다른 요소와 대조되는 크기와 글꼴로 설정하십시오.
모든 프로젝트에서 열 너비를 선택하고 고정하십시오. 단일 문서 내에서 다양한 열 너비로 유형을 설정하면 문제가 발생할 수 있습니다. 열의 시각적 크기를 변경하는 너무 큰 개체 주위에 텍스트를 배치하지 마십시오. 이로 인해 텍스트를 읽기가 어려워 끊어짐이나 하이픈이 발생할 수 있습니다.
결론
인쇄 디자이너는 웹에서 교훈을 얻고 레이아웃에서 더 적지 만 더 넓은 열로 작업하기 시작합니다. 이것은 책 출판, 잡지 및 일부 신문에서도 분명합니다. 보다 수직적 인 프로젝트 너비에서 단일 열을 사용하도록 선택하는 것은 큰 텍스트 블록이있는 대부분의 웹 응용 프로그램에서 중요합니다.
다중 열 레이아웃은 전체 프로젝트 또는 텍스트 블록을 한눈에 볼 수있는 디자인 상황에서 작은 서체에 가장 적합하므로 스크롤로 인해 웹 디자인에서 다중 열 레이아웃이 덜 일반적입니다. 여러 열 형식을 사용하는 레이아웃을 계획 할 때 청중, 유형을 읽는 방법 및 글꼴 크기를 명심하십시오.
이미지 출처 : nesster, nesster, quinn.anya, cliff1066 및 fearghalonuallain.