야생의 멋진 디자인 : Sevenly.org
때때로 나는 정말 영감을주는 디자인과 UI가 하나 또는 두 개나되는 사이트를 보게됩니다. 아주 드문 경우지만 독특하고 멋진 디자인 아이디어로 넘쳐나는 전체 사이트를 발견했습니다. 이 기사는 그러한 사이트 중 하나에 관한 것입니다.
Sevenly.org는 한정판 맞춤 티셔츠 판매를 통해 자선 단체를 돕는 사이트입니다. 내가 조직을 좋아한다는 것과 그 조직의 의미를 넘어서서, 그들이 사이트에서 한 일에 휩싸여 웹 디자이너를위한 학습 도구 역할을한다고 생각합니다. 한 번 보자!
디자인 리소스 살펴보기
일곱째 만나
Sevenly의 사명은 간단합니다. "예술과 지역 사회의 힘을 활용하여 세상을 바꾸려는 노력에서 자선 단체를 지원하는 지속 가능한 인식과 자금 지원 운동을 구축하는 것입니다."
실제로, 이 외모는 어떻게 멋진 제품 (티셔츠, 스웨트 셔츠, 물병 등)을 판매하고 매주 7 달러를 매주 지원하기로 선택한 자선 단체에 기부합니다. 현재까지 다양한 자선 단체를 위해 거의 60 만 달러를 모금했습니다.

훌륭한 디자인
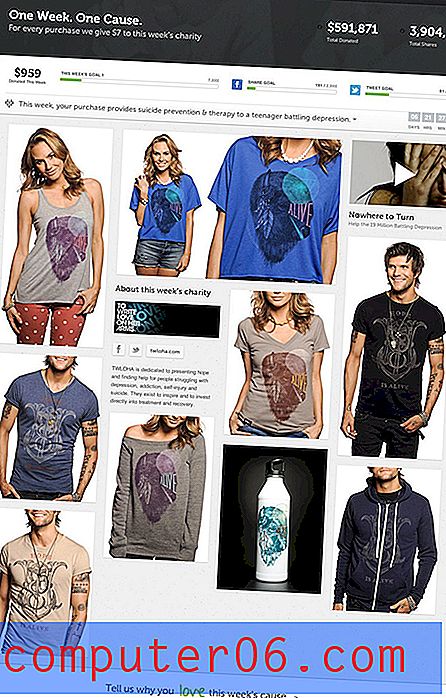
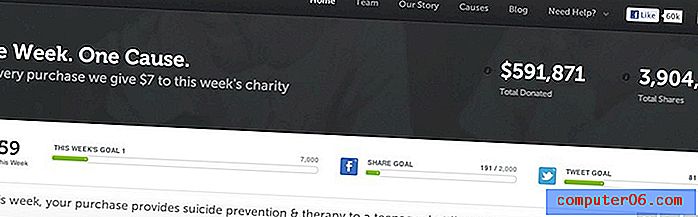
다시 한 번, 원인과 전략이 트위터에서 클릭으로 발생했지만, 저를 끌어 당기고 관심을 유지 한 디자인입니다. 위의 스크린 샷에서 볼 수 있듯이 홈 페이지는 매우 매력적입니다.
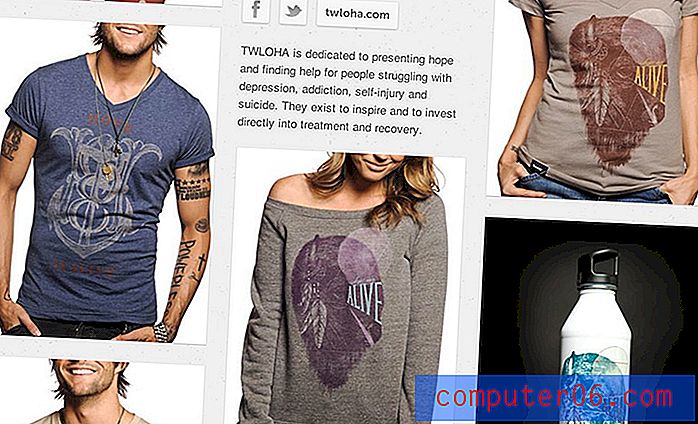
그것은 매우 매력적으로 디자인 된 옷을 입고 사람들을 웃고 좋은 멋진 큰 사진으로 제품을 아름답게 보여줍니다. 벽돌 레이아웃은 페이지에 유기적 인 느낌을주고 최소한의 디자인 / 색상 구성표로 인해 큰 사진에주의를 집중시킵니다.

이 사이트는 한 눈에 멋지게 보이지만, 사용하기 시작하면서 몇 분 동안 모든 페이지를 재생하면서 잃어버린 놀라운 놀라움과 작은 트릭이 많이 있습니다. 몇 가지 흥미로운 부분을 살펴 보겠습니다.
호버 효과
나는 호버 효과의 열렬한 팬입니다. 터치 스크린이 항상 터치 스크린으로 잘 변환되는 것은 아니라는 것을 알고 있습니다. 데스크톱에서는 기본 수준에서 사용자와 상호 작용하는 기본 방법 중 하나입니다.
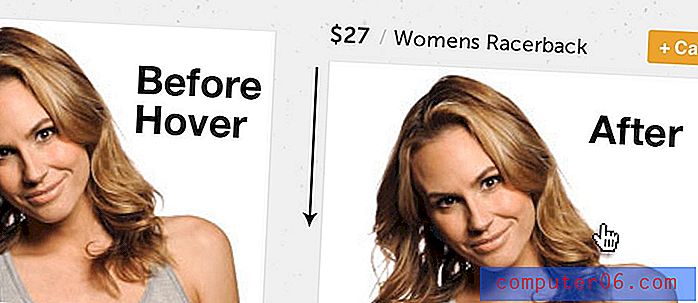
일곱 번째는 단순히 멋진 호버 효과로 넘쳐납니다. 매 순간마다 매끄러운 애니메이션이 기다리고 있습니다. 홈페이지 의류 미리보기로 시작합니다.

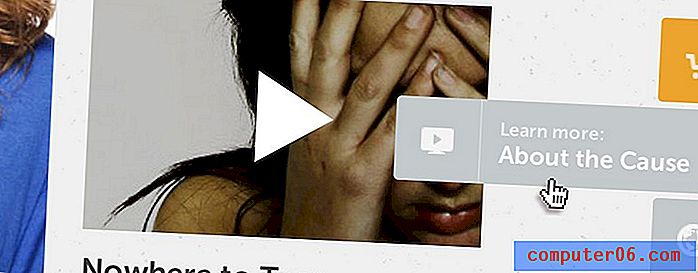
기본적으로 제품 이름과 가격은 숨겨져 있지만 이미지 위로 마우스를 가져 가면이 정보가 표시됩니다. 페이지 측면으로 건너 뛰면 여기에 세 개의 버튼이 있으며 각 버튼은 호버의 긴 가로 막대로 확장됩니다.

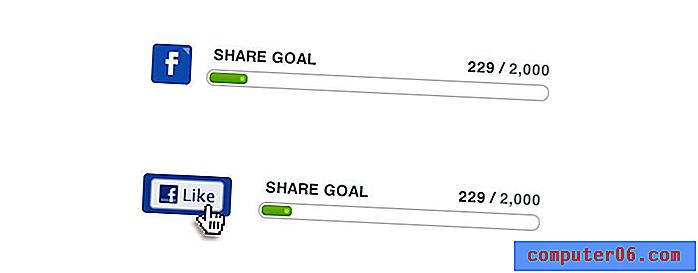
마우스 오버시 요소의 크기를 변경하는 것과 동일한 주제에 따라 작은 공유 막대에는 마우스를 올려 놓을 때 더 넓어지는 버튼이있어 모든 중요한 클릭을 장려합니다.

순수한 두루마리 부두
이 페이지에서 내가 가장 좋아하는 것은 홈페이지에서 발생하는 스크롤 마법입니다. 실제로는 매우 간단한 효과이지만 도움을 줄 수는 없지만 감동을 줄 정도로 잘 생각되었습니다.
기본적으로 페이지를로드하면 다음과 같이 표시됩니다.

이상하게도 첫 번째 반응은 페이지를 아래로 스크롤하는 것입니다. 이렇게하면 사이트를 설명하는 어두운 부분이 스크롤 할 때 따라 오는 작은 탐색 모음까지 짧아지고 짧아집니다.

큰 부분은 거기서 멈추지 않는다는 것입니다. 그렇게 생각하지 않을 수도 있지만 실제로 원래 시작 위치를 지나서 위로 스크롤 할 수 있습니다. 이것은 우리가 이전에 본 것과 반대로 어두운 부분을 확장하여 사이트의 현재 자선 단체에 대한 자세한 정보를 제공합니다.

작은 공간에 많은 양의 정보를 저장하고 점차적으로 사용자에게 공개하는 매우 우아한 방법입니다. 페이지를로드 할 때 당신을 압도하지 않을 정도로 숨겨져 있지만 초기 탐색 후 페이지 맨 위로 스크롤 할 때 놓칠 수 없을 정도로 분명합니다.
숫자와 공유
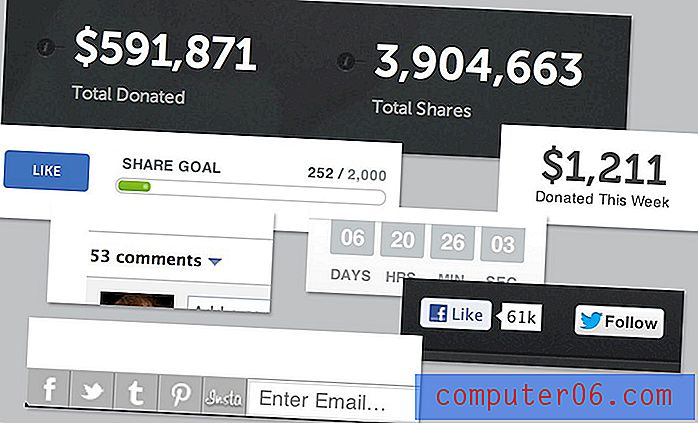
이 사이트가 자선 단체에 중점을두고 있다는 점을 감안할 때 디자인에는 두 가지 목표가 있습니다. 그들이 전체 레이아웃을 구동하기 때문에 알 수 있습니다. 첫 번째는 통계를 통해 전달되는 투명성과 진행 수준입니다. 여기까지 얼마나 올렸는지, 목표 금액 등이 있습니다.
두 번째 목표는 소셜 미디어를 활용하여 가능한 한 많은 사람이 공유하도록 장려하는 것입니다. 홈 페이지와 사이트 주변에 수많은 소셜 버튼과 바가 내장 된 거대한 Facebook 댓글 섹션이 있습니다.

개인적인 손길
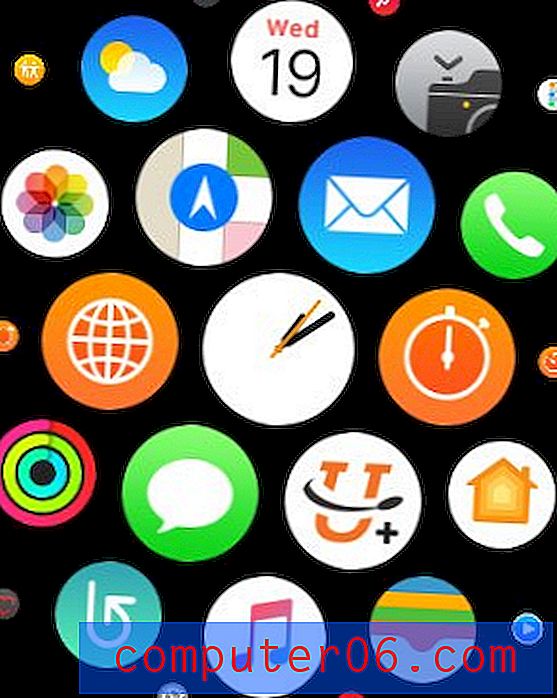
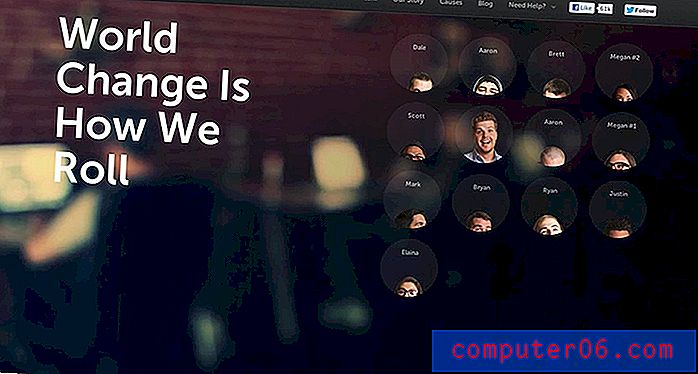
홈 페이지를 지나쳐도 놀라운 디자인이 멈추지 않습니다. 다음은 프로젝트와 관련된 다양한 멤버를 만날 수있는“팀”페이지입니다.

이전과 마찬가지로 여기에서 재미있는 호버 효과가 구현되는 것을 볼 수 있습니다. 각 팀원은 자신의 머리 만 정점을 이루는 원 안에 표시됩니다. 원을 가리키면 바보 같은 얼굴로 튀어 나옵니다.

이 페이지를 보았을 때 또 다른 놀라움이 있음을 깨달았습니다. 배경은 실제로 비디오입니다! 매우 미묘하고 처음에는 눈치 채지 못할 수도 있습니다. 비디오가 흐릿하고 어두워 너무 산만하지 않습니다.
스토리 그래픽
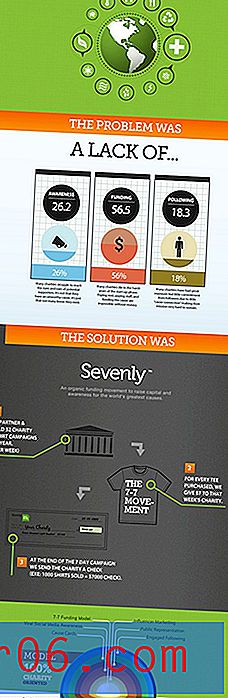
마지막으로 보여 드리고 싶은 것은“Our Story”페이지인데, Sevenly가 시작된 이유에 대해 조금 알려줍니다. 당신이 기대하는 방식으로 아무것도하지 않기 위해, Sevenly 팀은 길고 지루한 이야기 대신 멋진 인포 그래픽을 제공하기로 결정했습니다.

이 인포 그래픽이 구성되는 방식에 주목하십시오 : 문제 대 솔루션. 이 형식은 사이트 전체의 다른 곳에서 사용되어 각 자선 단체의 뒷이야기를 전달합니다. 첫째, 그들은 매우 간단한 용어로 문제를 언급 한 다음 문제 해결을 돕는 방법을 전달합니다. 매우 간단하고 간단합니다.
어떻게 생각해?
7 인들과 이야기 한 적이 없다는 것을 분명히하고 싶습니다. 그들은이 기사를 쓰거나 어떤 식 으로든 저에게 다가 가지 않았습니다. 인간과 디자이너로서 그들이하는 일에 정말 감사합니다.
다음에 확실한 영감이 필요할 때 Sevenly.org를 방문하십시오. 보고, 사이트와 상호 작용하고, 세련된 느낌을주는 멋진 작은 디자인 터치를 느껴보십시오. 또한, 디자이너 지위에 맞는 티셔츠를 시장에 내 놓으면 멋진 Sevenly 디자인을 이길 수 없습니다.