웹 디자인 비평 # 34 : myRepono
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 웹 사이트 백업 서비스 인 myRepono입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
myRepono 소개
“5 초마다 하나의 웹 사이트가 해킹 당하고 있으므로 웹 사이트 데이터 백업을 중단하지 마십시오! myRepono는 자동 웹 사이트 백업 솔루션입니다. 5 단계 만 거치면 데이터를 보호하고 웹 사이트의 안정성을 확보 할 수 있습니다.”
다음은 홈페이지의 스크린 샷입니다.

확실히 개선의 여지가 있지만, 이 웹 사이트가 제대로되어있는 것이 많습니다. 디자이너들은 훌륭한 일을 해왔고 우리에게 배울 좋은 내용을주었습니다. 각 섹션이 어떻게 진행되는지보기 위해 사이트를 하나씩 잘라 봅시다.
유체 레이아웃
나는 레이아웃이 그들이 정말로 큰 일을 한 것들 중 하나라고 생각합니다. 내용이 논리적으로 배포되어 멋지고 깨끗합니다. 대부분의 모든 항목은 강력한 정렬을 유지하고 혼란을 방지하기 위해 많은 공백이 사용되었습니다.
또한 레이아웃이 브라우저 창 크기에 맞게 조정되는 것을 좋아합니다. 너비가 최적 인 것처럼 보이는 특정 너비가 있지만 전체적으로 가능한 한 많은 사용자를 수용하는 것이 좋으며 여기서 수행하려는 작업입니다.
헤더

헤더는 나쁜 일이 아닙니다. 아래 내용과의 정렬이 강력하며 탐색을 기본 및 보조 메뉴로 분리하는 것과 같습니다. 이것은 가장 중요한 컨텐츠를 명확하게 설정하고 거대한 탐색 메뉴를 방지합니다.
나는 회색 위에있는 오렌지에 대해 미쳤지 않지만 주위에 물었고 몇 사람들이 실제로 그것을 좋아하는 것처럼 보였으므로 실제로는 단지 의견의 문제로 귀착됩니다.
나는 회색을 더 밝게 또는 더 어둡게 만들어 대비를 확실히 향상시킬 수 있다고 말할 것입니다. 두 색상의 현재 밝기 값이 현재 상태와 너무 비슷합니다. 다음은 대조 영역에서 더 잘 수행 될 수있는 두 가지 대안의 예입니다.

보시다시피, 회색이 어두워지고 밝아지는 것이 엄청나게 도움이되었습니다. 대비, 밝기 등의 의미를 이해하는 데 어려움이있는 경우 작업을 그레이 스케일로 가져 가서 서로 다른 색상 영역 사이의 대비가 어느 정도인지 확인하십시오. 이렇게하면 두 색상이 제대로 대비하기에 충분히 다르지 않다는 것을 알 수 있습니다.

헤더 글꼴
내가 향상시킬 수 있다고 생각되는 또 다른 것은“myRepono”에 사용 된 글꼴입니다. 그 자체로는 괜찮을지 모르지만이 페이지에서 굵은 텍스트로 채워지면 매우 얇은 단일 글꼴이 제대로 표시되지 않습니다. 반복은 이와 같은 임의의 요소에서 작업하는 열쇠입니다. 헤더에이 글꼴을 사용하려면 페이지의 다른 곳에서 똑같이 얇은 서체로 작업해야합니다. 그렇지 않으면 조금 더 대담한 것으로 전환하십시오.

슬라이더
슬라이더는 여기서 잘 작동합니다. 세 가지 큰 덩어리의 정보가 필요하지만 작고 깔끔한 방식으로 표시해야합니다.

또한 슬라이더에 일시 정지 버튼이있는 것이 좋습니다. 이것은 대부분의 개발자들 (나를 포함하여)이 종종 간과하는 중요한 기능입니다. 이 이동 정보를 가져 와서 자신의 속도로 읽지 않고 준비가되었을 때만 이동할 수있게되어 정말 좋습니다. 이 작은 기능은 사용 편의성을 크게 향상시킵니다.
어떤 이유로, 나는 전환에 열중하지 않고 솔직히 말해서 왜 그런지 정확히 모르겠습니다. 어쩌면 애니메이션의 여유가 약간 어색하거나 (너무 많이 말더듬) 애니메이션이 너무 길거나 영역이 너무 넓거나 위의 내용 일 수 있습니다.
때로는 넓은 영역이있는 경우 슬라이더가 좌우가 아니라 위아래로 움직일 때 더 좋습니다. 이것은 지난 주 비평에서 본이 페이지에서 실제로 볼 수 있습니다. 결론적으로, 그것은 현재와 같이 작동하지만 더 부드럽게 느낄 수 있습니다.
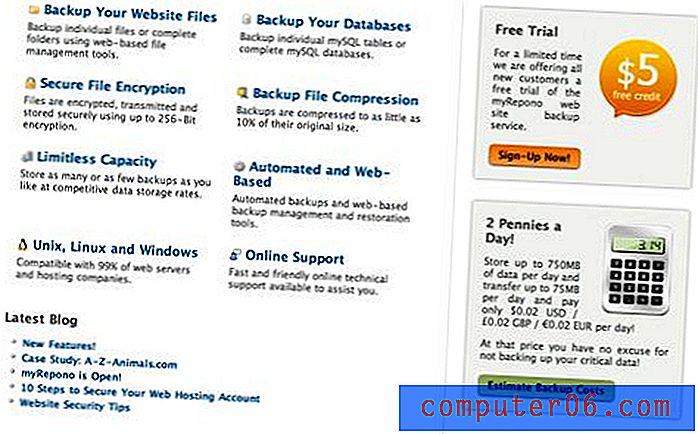
내용 영역

이 페이지 부분에 대해 불만이 있는지 확실하지 않습니다. 여기에는 많은 정보가 있지만 최소한이지만 매력적인 아이콘과 명확하게 묘사 된 레이아웃으로 잘 표현되었습니다. 오른쪽의 사이드 바 상자와 두 개만있는 방법이 마음에 듭니다. 디자이너들은 종종 사이드 바를 가지고 다니면서 최소한 도움이되지 않을 때까지 내용으로 채워 넣습니다.
이 같은 것을 성공적으로 결합시키는 것이 훨씬 어렵습니다. 디자이너들은 그것을 멋지게 뽑아 낸 것에 대해 많은 신용을 얻을 가치가 있다고 생각합니다.
보행인

바닥 글에 대한 두 가지 생각이 있습니다. 먼저, 나는 여기에 공백이 약간 없어 졌다고 생각합니다. 바닥 글은 단순히 거대하고 비어 있다고 느낍니다. 나는 높이의 톤을 면도하지 않을 것이지만 상단과 하단에서 약간 떨어져서 먼 길을 갈 것입니다.
둘째, 그것들은 작은 작은 사회적 아이콘입니다. 이 사이트를 응시하고 메모를하고 스크린 샷을 찍었습니다. 이것들이 존재한다는 사실조차 알지 못하고 모두. 20 분 동안 귀하의 페이지를보고 무언가를 알아볼 수 없다면 10 초 동안 탐색 할 일반적인 사용자는 해당 페이지를 보지 않을 것입니다.
이것들이 어떤 식 으로든 중요하다면, 크기를 조금 늘리십시오. 중요하지 않으면 연락처를 잃어 버리고이 정보를 연락처 페이지에 남겨 두십시오.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.