시차 웹 사이트 디자인 창의 갤러리
오늘날 컴퓨터 모니터의 제한적인 2 차원 적 측면은 웹 사이트 구축 방법을 제한합니다. 시차 웹 사이트 레이아웃을 디자인 할 때 효과와 그래픽을 눈앞에서 입체적인 아름다움으로 만들 수 있습니다! 종종 Adobe Flash 또는 JavaScript 라이브러리로 제작 된이 효과는 자주 사용되지 않지만 매우 독특한 느낌을줍니다.
다음은 디지털 영감을 위해 함께 만든 매우 창의적인 예입니다. 전 세계의 웹 디자이너는 시차 스타일 웹 사이트에 대한 아이디어를 수집 할 수 있습니다. 매우 혼란스러운 주제는 아니며 일단 디자인 스타일을 설정하면 일부 그래픽을 터 뜨리고 전체를 함께 코딩하는 것이 쉽습니다.
Envato Elements 살펴보기
래스터
여기 전체 배경 디자인은 레스토랑 체인을 나타냅니다. 주요 상단 탐색 기능은 찾기 쉽고 애니메이션이 매우 매끄 럽습니다.
페이지에 처음 방문하면 음악이 자동으로 시작됩니다. 이것은 최고의 프레젠테이션 능력은 아니지만 문자를 표시합니다. 다행히 화면 상단을 향한 오디오 플레이어를 쉽게 수정할 수 있습니다. 또한 아래쪽으로 연락처 세부 정보를 찾을 수 있습니다.

빌리의 시내 식당
Billy 's Diner는 레트로 테마에 우아한 감각을 제공합니다. 글꼴과 독창적 인 색상으로 아름다운 페이지를 표시하면 웹 사이트를 쉽게 탐색 할 수 있습니다.
하이라이트는 잘 배치 된 내비게이션과 화려한 타이포그래피를 포함합니다. 식당 느낌의 대부분은 헤더 애니메이션에 적용됩니다. 이 시차 스크롤링의 예는 고전적인 1950 년대 식당의 향수를 불러 일으 킵니다.

아틀란티스 세계 박람회
이것은 개인적으로 내가 가장 좋아하는 웹 사이트 중 하나입니다. 디자인 애니메이션은 매우 유창하며 웹 개발자는 대부분의 CSS 기술을 사용하여이를 달성했습니다. 초보자와 전문가 모두이 예술 작품에 감탄해야합니다.
웹 사이트의 하위 수준으로 내려 가면 연락처 정보와 빈 광고 공간을 찾을 수 있습니다. 당신은 그 효과가 아틀란티스쪽으로 바다의 가장 깊은 곳으로 엘리베이터를 타고있는 사람을 따르는 것을 알 수 있습니다. 전 세계 시각 디자이너에게 놀라운 벡터 아트웍.

B5 디자인
B5 Design Studio에서는 시차 스크롤이 탐색을 통해 가로로 이동합니다. 초기 홈 페이지에는 측면 스크롤 막대가없는 외부 소스에 대한 몇 가지 링크가 있습니다. UI에 대해 너무 혼란 스럽지는 않지만 실제로 눈에 띄는 것입니다.
모든 인 페이지 텍스트는 HTML을 통해 작성되고 CSS로 스타일이 지정됩니다. 이미지에도 플래시가 적용되지 않았으며 추가 검토시 작성자는 jQuery를 사용합니다. 이것은 편리한 툴팁을 자랑하는 연락처 양식에서도 볼 수 있습니다.

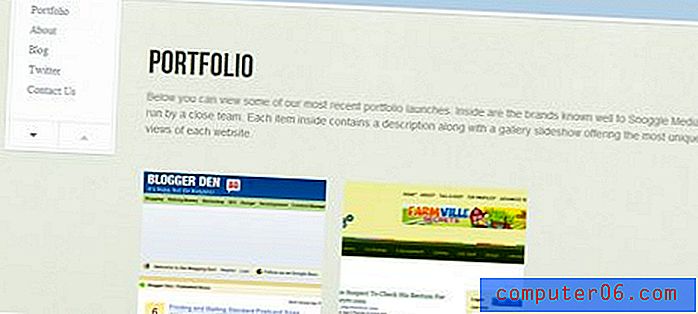
스노 글 미디어
이 웹 사이트는 또한 jQuery로 작성되었습니다. B5와 반대쪽으로 이동하는 측면 탐색을 실행하는 것을 알 수 있습니다. 이는 페이지 위 아래로 수직입니다. 밝은 배경색을 사용하면 미니멀리스트 톤과 잘 어울립니다.
이 사이트는 유사한 테마로 구동되는 블로그를 운영합니다. 회사는 HTML에서 jQuery 부서와 함께 WordPress 3.x를 실행하고있을 가능성이 높습니다. 또한 Google이 크롤링 할 수있는 대체적이고 고유 한 URL을 제공하여 SEO를 엄청나게 활용했습니다.

웹 디자인 카를 스루에
독일어로만 작성되었지만 웹 사이트의 디자이너는 시차 스크롤 승인을 신중하게 고려했습니다. 전체 웹 사이트는 목재지지를 향한 1 인칭 시점으로 나타납니다.
메모는 탐색으로 배치되며 디자이너는 자신의 과거 작업의 예를 포함합니다. 그가 렌더링하는 포트폴리오 스타일은 많은 것보다 훨씬 역동적으로 보입니다. 이것은 직장에서 jQuery 라이브러리를 많이 사용하는 것일 수도 있습니다. 이미지를 클릭하면 프로젝트에 대한 미리보기 및 추가 정보가 나타납니다.

FillStudio
Fill Studio는 매우 미니멀 한 사고의 우아한 예입니다. 웹 사이트 전체에서 부드러운 색조의 예를 찾을 수 있습니다. 메인 페이지는 많이 부족하지만 탐색이 간단하고 방문자가 몇 가지 작업에만 집중할 수 있습니다.
그들의 포트폴리오 페이지는 매우 인상적이며 아름다운 예술 작품을 보여줍니다. 각각은 마우스로 가리키면 표시되는 고유 한 색 구성표로 지정됩니다. 또한 더 많은 프로젝트 정보와 연락처 링크를 보여줍니다.

칼렌 디아
내가 독특한 Kalendiar를 생각할 때 다른 것보다 뛰어납니다. 그들의 사이트는 겉보기에 어수선하게 보이는 유사한 1 인칭 시점에 중점을 둡니다. 타이포그래피와 그래픽 이미지가 퍼져 약간의 혼란을 보여줍니다.
나는 그들의 독특한 예술 스타일에 대해 많은 존경심을 가지고 있습니다. 웹 사이트, 특히 매우 복잡한 것을 디자인하는 것은 매우 어렵습니다. 나는 그들의 타이틀이 많은 힘을 가지고 있으며 그들의 모국어가 영어가 아니며 많은 청중에게 빠져 있다는 사실을 발견했습니다.

광고 제목
많은 사용자 인터페이스 구성 요소에 깊고 풍부한 색상을 제공하는 아름다운 독창적 인 디자인 대행사입니다. 다시 한 번 핵심 링크와 탐색 경로를 사이트 상단으로 찾을 수 있습니다.
시차 컴포넌트는 정보를 보유하기위한 고유 한 좌표를 보여줄 수 있습니다. 이 스타일의 디자인에는 대시 보드 또는 데스크탑 설정이 있습니다. 사용자는 회사 정보, 연락처 정보 및 예제 작품을 찾을 수있는 영역에 대한 링크와 함께 안내됩니다.

테네시 트레일 & 바이 웨이
나는 테네시 여행 웹 사이트를 절대적으로 좋아합니다. 그것들은 아름다운 시차 애니메이션을 특징으로하며 심지어 사이트가로드되기 직전에 간단한 튜토리얼을 제공합니다. 그들의 사이트를 통해 작업하는 것은 어렵지 않지만 기술 장애가있는 사람들에게는 도움이됩니다.
사이트 내에 방대한 양의 정보가 있습니다. 나열된 많은 볼거리는 사이트에서 직접 링크 된 Facebook 페이지를 보유합니다. 모든 팝업에는 실제 텍스트가 포함되어 있으며 jQuery에서 개발되었습니다. 이 페이지에는 실제로 많은 메뉴가 있으며이 메뉴는 모두 강력한 플라이 아웃 및 하위 페이지 애니메이션 기술을 사용합니다.

머시 게임
나는 Mush에 할당 된 디지털 벡터 아트 워크를 좋아합니다. 그들의 브랜딩은 사랑스럽고 다른 많은 웹 사이트들 중에서도 두드러집니다. 시차 배경으로 두드러진 특징은 숲에서 나무와 매달린 나뭇 가지의 움직임을 볼 수 있습니다.
Mush가 앱에 대한 간단한 데모 비디오를 포함하고 있음을 알 수 있습니다. Windows Phone 7에 포함되어 있으며 멋진 그래픽 엔진을 많이 사용합니다! 항상 간단한 연락처 정보와 하단 바닥 글 섹션으로 연결되는 링크를 찾을 수 있습니다.

웹 사이트 채찍
Whip Your Website는 몇 가지 밝은 기능을 갖춘 깔끔한 응용 프로그램입니다. 주소 표시 줄에 URL을 입력하여 레이아웃을 어지럽 힐 수 있습니다. 그것은 모두 HTML5를 기반으로하며 몇 가지 사용자 정의 jQuery 효과를 제공합니다. 15 분이면 놀 수있는 깔끔한 장소입니다!

디에고 차베스
Dhype는 역동적 인 인터페이스를 제공하지만 시차 디자인의 전형은 아닙니다. 나는 개인적으로 배경 효과를 좋아합니다. 펑키하고 실제로 회사의 성격을 더합니다.
대부분의 사이트 링크는 팝업 또는 슬라이드 페이지를 표시합니다. 여기에는 연락처 및 포트폴리오 작업이 포함됩니다. 사이트가 페이지가 적기 때문에 탐색이 쉬워집니다! 잃어 버리기가 어렵습니다. 필요한 모든 정보가 전면과 중앙에 집중되어 있기 때문에 좋습니다.

넷 래쉬
Netlash의 디자인에 적용되는 창의적인 에너지는 특별합니다. 나는 많은 배경 이미지를 생생하게 보여주기 때문에 대시 보드 스타일 탐색을 사용하는 것을 좋아합니다.
다른 페이지에서 세로로 스크롤 할 수 있습니다. 이를 통해 링크 나 jQuery 슬라이더없이 탐색 할 수 있으며 모든 것이 단일 페이지에서 크롤링되는 방법을 보여줍니다. 또한 연락처 세부 정보 및 회사 정보 변경 배경이 표시되어 새 페이지를 방문한 이의 제기를 나타냅니다.

니코 시아 롱기
아래의 포트폴리오에는 매우 흥미로운 사용자 인터페이스 조정이 포함되어 있습니다. 배경 음악은 즐겁고 레이아웃 탐색을 방해하지 않습니다. 사실 나는 그것이 전체 사이트 테마에 대한 아름다운 악센트라고 주장합니다.
여기에는 음악 작품과 연락처에 대한 기타 정보가 포함되어 있습니다. 페이지를 다시로드하지 않고도 모든 정보가 jQuery 창에 표시됩니다. 이것은 장기적으로 많은 에너지를 절약하고 사용자에게 영감을줍니다.

박공
게이블이 블랙 박스 팝업이있는 jQuery 엔진을 통해 실행되는 것처럼 보입니다. 이들은 일반적으로 이미지 갤러리와 작은 페이지 정보를 보유하는 데 사용됩니다. 탐색 메뉴는 시차의 아트 워크 갤러리에서 찾을 수 있습니다. 약간 혼란 스럽습니다.
많은 사이트 정보가 잘 정리되어 있으며 매우 강력한 리소스를 제공합니다. 레이아웃이 마음에 들지만 각 항목에 레이블이 없지만 마우스를 가져 가서 찾을 수있는 곳을 찾을 수 있습니다. 그리고 각 페이지가 새로 고침없이 동일한 창에서 열리기 때문에 탐색하는 것이 그렇게 나쁘지 않습니다.

Head2Heart
구름 벡터 갤러리는 하늘 사이의 경로를 추적하는 것 같습니다. 하단의 탐색 번호를 따라 가면 원하는 정보로가는 경로와 정보를 찾는 것이 매우 간단합니다.
저는이 웹 사이트의 독특한 색 구성표와 레이아웃에 감탄했습니다. 환상적인 애니메이션이 너무 많아서 모두 유동적으로 보입니다. 연락처 양식에는 희미한 벡터 작업과 생동감있는 UI 구성 요소가 표시됩니다. 시차 웹 사이트를 즐기신다면 반드시 영감을 확인하십시오.

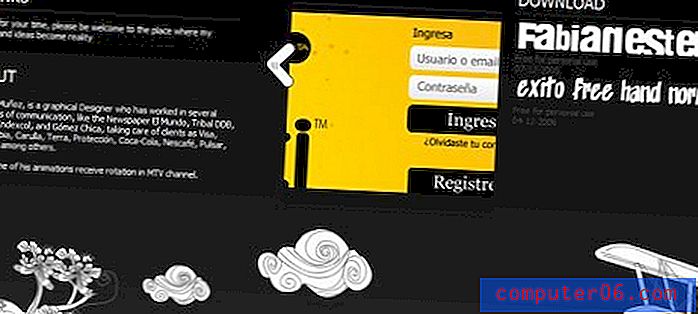
에스테반 무뇨스
Esteban의 포트폴리오는 다양한 예를 제공합니다. 그의 작품은 경이롭고 그의 웹 사이트 상단에 비례 적으로 표시됩니다. 여기에서 모든 페이지에 내용이 포함 된 탐색 링크를 찾을 수도 있습니다.
시차 스크롤 효과는 손으로 그린 클라우드 아트로 바닥 글에 많이 적용됩니다. 그는 디자인 갤러리에서 자신의 웹 사이트를 후원하는 외부 소스에 대한 독특한 외부 링크를 제공합니다. 이는 고객간에 신뢰를 구축하고 더 많은 프로젝트 작업을 수행 할 수있는 강력한 방법입니다.

농가 운임
우리의 세트에 완벽하게 맞는 또 다른 가로 스크롤 시차 레이아웃! 농가 운임에는 각 구역의 배경에 옛날 시골 주방이 표시됩니다. 모든 추가 정보는 실제 텍스트가 포함 된 팝업에 포함됩니다.
전체 사이트는 애니메이션을 강화하는 HTML 및 jQuery에서 실행되는 것 같습니다. 연락처 세부 정보 및 요금 보너스를 나타내는 상단의 표준 탐색 링크를 찾을 수 있습니다. 그들은 맛있는 푸딩 및 기타 디저트를 만들고 몇 년 동안 사업을 중단했습니다.

SXSW 2011의 BeerCamp
비어 캠프는 활기 넘치는 타이포그래피를 사용하여 작업을 시연합니다. 시력이 좋지 않은 사람들도 제목과 부제목 제목을 읽기가 어렵습니다. 마우스 휠로 스크롤하여 처음에는 작게 보일 수있는 텍스트를 확대 할 수 있습니다.
또한 제목 링크 사이를 탐색하면 확대 / 축소 애니메이션 효과가 표시됩니다. 이것은 어느 페이지에서나 볼 수 있으며 환상적인 효과를 보여줍니다. 이 사이트는 jQuery 글꼴 라이브러리를 사용할 수있는 HTML로 작성된 것으로 보입니다.

보디 가드 벤
저는 Ben의 작품을 좋아합니다. 그는 자신의 도시 내에서 어두운 골목길을 탐색 할 수있는 웹 사이트 내에 디지털 세계를 만들었습니다. 유일한 정보는 페이지의 맨 위와 맨 아래를 향하므로 실제 탐색 링크는 없습니다.
Ben은 또한 자신의 전체 갤러리를 한 페이지에 설정합니다. 이것은 지금까지 본 모든 시차 갤러리와 마찬가지로 상쾌하지 않습니다. 진정한 영감은 배경 그래픽과 복잡한 jQuery 애니메이션 스타일에 있습니다. 저는 벤 레이아웃의 팬이며 다른 디자이너들이 그들의 웹 사이트에서 비슷한 분위기를 만드는 것을보고 싶습니다.

TEDx 포틀랜드
TED는 가장 지식이 풍부한 연사들과 함께하는 멋진 행사입니다. 그들의 웹 사이트에는 놀라운 비디오가 있으며 포틀랜드 이벤트의 경우 디자인 선택에 만족하지 못했습니다. 전체 웹 사이트는 제목을 그대로 유지하면서 시차 스크롤을 기반으로합니다.
쉽게 새로 고치지 않고 각 페이지를 탐색 할 수 있습니다. 검정색 배경은 선명한 흰색 글자가 페이지를 뛰어 넘을 수있는 완벽한 캔버스를 제공합니다. 탐색 링크를 사용하는 대신 측면 스크롤 막대를 사용하여 스크롤하도록 선택할 수 있습니다. 그러나이 방법은 훨씬 느리며 수동으로 탐색하는 데 약간의 노하우가 필요합니다.

결의
이 웹 디자인 회사는 레이아웃에서 많은 일을했습니다. 그들은 페이지 전체에 많은 jQuery 효과를 적용하여 사물을 상당히 빛나게합니다. 포트폴리오 링크를 빠르게 액세스 할 수 있으며 애니메이션 에너지가 튀어 나옵니다.
각 사례 연구는 프로젝트에 대한 직접 링크와 잠재적 인 고객을위한 보완 비디오를 제공합니다. 페이지 하단의 연락처 정보와 Google지도 길 찾기를 찾을 수 있습니다. 각 패널의 오른쪽 상단에서 개별 게시물을 정렬 할 수 있습니다.

데이비드 베컴
David의 웹 사이트는 정보를 얼마나 간단하게 전송할 수 있는지를 보여주는 매우 미니멀리스트입니다. 각 슬라이딩 패널은 오른쪽의 탐색 시스템을 통해 액세스 할 수 있습니다. 일련의 흰색 점을 사용할 수 있으며 탐색 섹션으로 클릭 할 수 있습니다.
패널에는 David의 다른 배경이 포함되어 있으며 검정 배경 위에 흰색 글자가 있습니다. 맨 아래에는 연락처 및 크레딧에 대한 리소스가 있습니다. 또한 스크롤 한 개별 픽셀 수를 표시하는 멋진 픽셀 카운터

AP-O
Apo는 아름다운 시차 슬라이딩 애니메이션으로 환상적인 웹 사이트를 운영합니다. 오른쪽 하단에 각 페이지 섹션에서 다음 섹션으로 이동하는 화살표가 있습니다. 그의 웹 사이트는 수직 분위기에서 실행되므로 jQuery 효과없이 스크롤을 내리기가 훨씬 쉽습니다.
내가 찾은 단점 중 하나는 초기에 탐색 시스템이 많지 않다는 것입니다. 각 페이지를 살펴보고 필요한 정보를 명확하게 꺼내기가 어려울 수 있습니다. 그의 배경은 눈에 약간 딱딱 해져서 조금 더 부드러워 지거나 치유 될 수 있습니다.

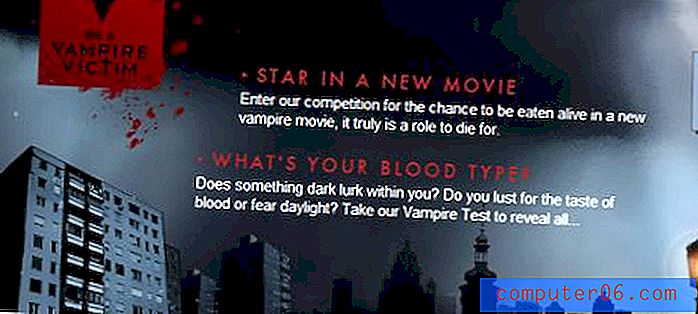
뱀파이어 피해자
이제 이것은 무서운 웹 사이트입니다. 디자이너는 뱀파이어, 괴물, 어두운 골목길에 대한 사실적인 작품을 포함하여 가장 어두운 유령조차도 놀라게했습니다. 시차 스크롤링은 훌륭하게 작동합니다! 무시 무시한 주제에 환상적인 추가입니다.
정보는 세로로 배치되며 모든 클래식 웹 사이트 스타일 레이아웃에서 예상 할 수 있습니다. 삐걱 거리는 배경 이미지가 실제로 당신을 뛰어 넘기 때문에 링크와 페이지 텍스트는 읽기가 약간 어렵습니다. 그러나 나는 이전에 경험해 보지 못했던 놀라운 창조적 노력으로 디자이너들에게 박수를 보내야합니다.

디 사이 제조
제가 디자인을 정말 좋아하는 한 가지 측면은 언어 번역을 포함시키는 것입니다. 오른쪽에서 이탈리아어 또는 영어 간 전환을 선택할 수 있습니다. 웹 사이트 메뉴는 기본적으로 숨겨져 있으며 약간 혼란스러운 기능입니다.
그들의 페이지 애니메이션은 훌륭하고 실제로 놀라운 시차 효과를 제공합니다. 배경 이미지는 종종 반복되며 카탈로그 및 연락처 페이지 전체에 전달됩니다. 또한 jQuery 갤러리 형식으로 작동하는 뛰어난 포트폴리오 섹션도 있습니다.

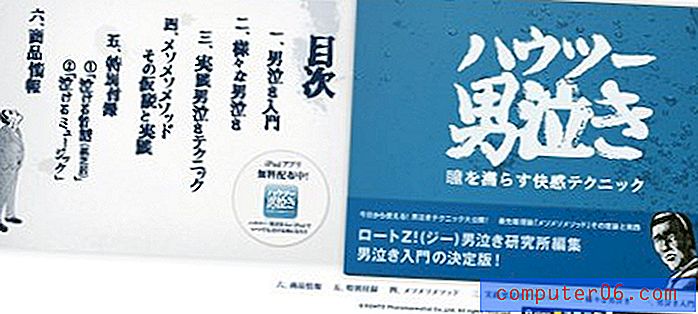
당선 LO 니카
이 일본어 기반 웹 사이트는 시차 왜곡 효과 및 세로 스크롤에도 작동합니다. 아래로 스크롤하면서 아름다운 벡터 그래픽을 보여주는 깔끔한 애니메이션 효과를 찾을 수 있습니다.
모든 텍스트는 일본어로 작성되었습니다. 그러나 디자인 스타일에 따라 웹 사이트 내용을 이해할 필요는 없습니다. 맨 아래에는 트랙 목록과 추가 연락처 정보가 있습니다. 나는 매우 간단한 사고 방식을 나타 내기 때문에 그들의 레이아웃 적응을 즐깁니다.

로토 재팬
로토 재팬은 훨씬 더 눈에 띄게 이재민 회사입니다. 그들의 레이아웃은 다시 가로 방향으로 스크롤되고 변위 링크를 제공합니다. 맨 아래 계층에는 모두 소셜 네트워킹 링크와 외부 연락처가 있습니다.
위의 주요 탐색 링크가 있습니다. 그것들은 눈에 띄지 않으며 페이지의 상단 부분을 따라 더 잘 표시 될 수 있습니다. 대부분 비어 있습니다. 페이지 세부 사항이 매우 선명합니다. 또한 애니메이션 스타일을 좋아하는 팬이며 전환 속도가 빠르고 유연합니다.