스크롤 액션을위한 디자인 영감
스크롤은 단일 방문 페이지를 넘어 확장되는 웹 사이트 디자인의 핵심 구성 요소입니다. 두루마리가 죽었다고 생각하는 사람은 2005 년을 뛰어 넘어야합니다!
스크롤 동작은 사용자를 콘텐츠를 가로 또는 세로로 이동하며 일반적으로 허용되는 사용자 패턴입니다. 많은 흥미로운 디자인 기술과 작은 화면에서 전체 웹 사이트에 액세스하는 방향으로의 전환 덕분에 스크롤이 살아 있습니다. 한 번 보자!
디자인 리소스 살펴보기
스크롤 동작을 사용하는 6 가지 방법

스크롤 동작은 웹 사이트 디자인을위한 멋진 방법이 아닙니다. 무언가를해야하며 사용자가 특정 콘텐츠에 참여하거나 특정 작업을 수행하도록 유도해야합니다. 이러한 기준이 충족되지 않으면 스크롤 작업은 바보 같은 속임수입니다.
스크롤로 사용자를 참여시키는 몇 가지 방법이 있습니다.
- 세로로 스크롤 : 사용자가 페이지를 위아래로 이동하는 가장 직관적 인 패턴입니다. 많은 다른 정보가 없어도 사용자는 디자인이나 내용에 관심이 있다면 아래로 스크롤하려고 시도합니다.
- 가로로 스크롤 : 이미지 슬라이더가 증가하여이 패턴이 점점 일반화되고 있지만 대부분의 사용자는 여전히 화살표 나 명령과 같은 가로 스크롤 큐가 필요합니다. 그런 다음 가로 스크롤이 단방향인지 양방향인지 결정해야합니다.
- 레이어 사용 : 레이어링 객체는 사용자가 패턴과 움직임을 볼 수 있도록 도와줍니다 (재료 디자인 원칙 생각). 배경과 전경에 요소를 쌓으면 스크롤을 권장 할 수 있습니다.
- 사용자에게 스크롤 하도록 지시하십시오. 아이콘이나 현미경으로 아무 문제가 없어 사용자에게 스크롤 위치와 방법을 알려줍니다. 화면이 깨지는 위치 바로 위에있는 요소를 포함시키고 사용자는로 스크롤해야합니다.
- 클릭하여 스크롤 사용 : 아이콘 또는 요소를 사용하여 스크롤을 권장하는 경우 클릭으로 활성화하십시오. (사용자는 거의 버튼처럼 보이는 요소를 클릭 할 수 있지만 거의 클릭 할 수 없습니다.) 클릭하여 스크롤 동작을 사용하면 사용자를 컨텐츠의 다음 비트로 압축시키는 즐거운 놀라움을 제공합니다.
- 어디서나 스크롤 : 스크롤이 위아래 또는 왼쪽 및 오른쪽이어야한다는 규칙은 없습니다. 여러 가지 방법으로 이동할 수 있습니다. 사용자가 컨텐츠와 관련하여 이해하고 참여를 장려하기 쉬운 한 원형, 대각선 또는 기타 패턴을 고려하십시오.
영감을주는 10 가지 킬러 사례
이제 스크롤 동작을 디자인하는 방법에 대한 아이디어를 얻었으므로 훌륭한 디자인의 몇 가지 예에서 영감을 얻으십시오. 아래의 모든 예를 최대한 활용하려면 웹 사이트를 클릭하고 각 대화 형 경험을 최대한 활용하기 위해 놀아보십시오.
모든 프로젝트는 스크롤 방식이 약간 다릅니다. 일부는 다른 것보다 직관적이지만 모두 시작하기위한 흥미로운 기준을 제공합니다. 즐겨!
IMS 프로덕션

IMS Productions는 세로 스크롤을 사용하여 스토리를 한 번에 하나의 "화면"으로 효과적으로 표현합니다. 각 스크롤은 화면을 채우는 새로운 프로필로 사용자를 안내하고 자체의 미니 경험을 제공합니다. 모든 사용자가 웹 사이트 디자인을 스크롤 할 수있는 미묘한 수직선과 화살표를 주목하십시오.
즉석 사랑

인스턴트 러브는 많은 재미있는 음악 실험을 위해 스크롤 액션과 사운드를 제공합니다. 모든 스크롤 동작은 사용자가들을 수있는 새로운 노래를 보여 주며 트랙과 아티스트 정보로 완성됩니다. 스크롤 액션은 게임으로 사용되어 장시간 참여 및 상호 작용을 장려합니다.
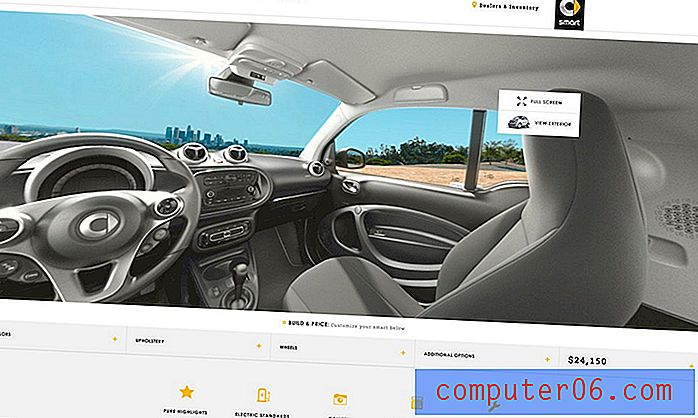
똑똑한 미국

Smart USA는 360도보기를 포함한 많은 멋진 스크롤 기술을 사용하여 자동차 판매를 돕습니다. 이 유형의 스크롤 기능은 사용자가 이미지 만 사용하는 것보다 제품을 더 자세히 탐색 할 수 있기 때문에 전자 상거래 및 제품 판매에 유용 할 수 있습니다.
하바 아나

Havaianas는 가로 스크롤을 사용하여 제품을 전시합니다. 이 패턴의 장점은 스크롤의 모든 슬라이드에 하단에 클릭 유도 문안 및 진행률 표시 줄이 포함되어 있다는 것입니다. 패널이 자동 스크롤되는 동안 사용자는 언제든지 원하는 내용 만 볼 수 있도록 제어 할 수 있습니다.
재생

재생은 마우스를 움직일 때마다 바뀌고 움직이는 움직이는 부분의 애니메이션 모험입니다. 스크롤 작업에는 많은 일이 있지만 특히 더 대담한 색상 선택으로 움직임이 빠르고 유혹적입니다. 또한 사용자는 위 또는 아래로 스크롤 할 수 있으며 오른쪽에 항상 시각적 인 신호가있어 사용 가능한 작업을 알 수 있습니다.
퍼렐 윌리엄스

Pharrell Williams는 가장 재미있는 스크롤링 웹 사이트 중 하나입니다. 그것은 모든 방향으로 움직이고, 튀어 오르고, 움직이고 눈 앞에서 모양을 바꿉니다. 그리고 디자인의 모든 비트는 스크롤 동작에 의해 지시됩니다. 사용자가 홈페이지에서 카드를 클릭하면 내부 페이지도 동일한 분위기를 유지하기 위해 시차 움직임으로 계속 스크롤을 최대한 활용합니다.
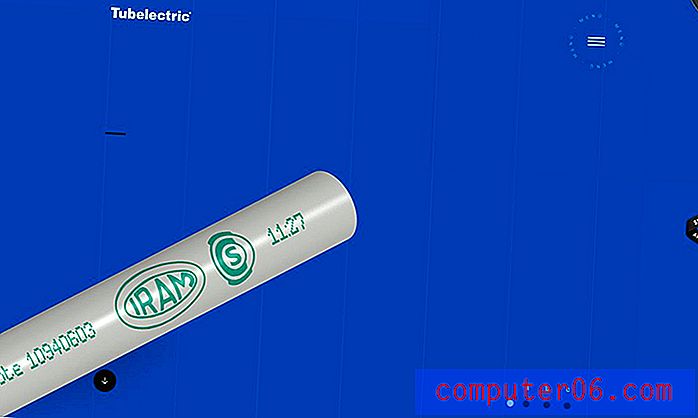
통전

Tubelectric은 스크롤 효과가 많은 디자인처럼 보이지 않지만 간단한 레이어링 및 애니메이션을 사용하여 제품을 강조 표시합니다. 평평한 전체 디자인을 가질 수있는 웹 사이트를 위해 마우스를 쓸 때마다 예상치 못한 디자인의 즐거움이 있습니다.
세계 최고 웹 사이트

세계 최고 웹 사이트는 극도로 스크롤하는 어리석은 예입니다. 11 마일 이상 계속 스크롤됩니다. 즐기세요!
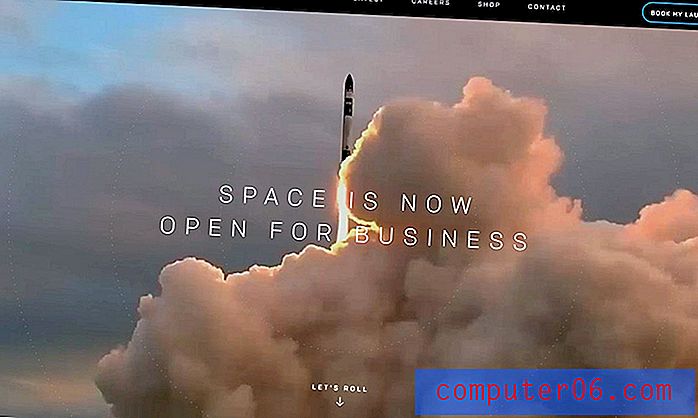
로켓 연구소

Rocket Lab은 전체 페이지 비디오 아래에보다 전통적인 세로 스크롤을 사용하여 정보를 제공합니다. 특히 좋은 점은 사용자에게 더 많은 스크롤을 계속하도록 지시하는 현미경 (“롤”)입니다.
슬라이더

슬라이더는 시차 스크롤 동작을 사용하여 식당과 메뉴 항목을 보여줍니다. 전반적인 디자인은 매우 간단하고 스크롤 동작은 복잡하지 않지만 모두 쉽게 함께 제공됩니다. 멋진 사용자 인터페이스 동작과 멋진 이미지를 혼합하는 방법에 대한 훌륭한 예입니다.
결론
스크롤은 다양한 형태로 제공됩니다. 이 예제가 흥미 롭거나 새로운 스크롤 패턴으로 무언가를 만들어 새로운 사용자층을 끌어들이는 데 도움이되기를 바랍니다.
새로운 것과 마찬가지로 기억하십시오. 그것을 테스트하십시오. 분석을보십시오. 실험적인 스크롤 및 디자인 패턴이 성공적이고 사용자에게 잘 제공되도록 필요에 따라 변경하십시오.