디자인 트렌드 : 스트라이프를 활용하는 방법
스트라이프는 다양한 방식으로 프로젝트를 디자인 할 때 시각적 관심과 깊이를 더할 수있는 재미있는 추가 기능입니다. 그러나 줄무늬는 상상할 수있는 단순한 파란색과 흰색 해상 패턴 이상의 것입니다.
줄무늬는 여러 가지 형태를 취할 수 있습니다. 세로 또는 가로, 클래식 패턴에서 그리드 기반 줄 지어 배경 및 이미지 구성 요소에 이르기까지 줄무늬는 훌륭한 디자인 옵션입니다. 여기에 당신이 생각하지 못했을 몇 가지 방법이 있습니다.
전통적인 줄무늬

디자인의 줄무늬를 처음 생각할 때 일부 전통 아이디어가 떠오를 수 있습니다. 파란색 또는 빨간색과 흰색 해상 줄무늬. 미국 국기에 빨간색과 흰색 막대. Raggedy Ann 또는 Pippi Longstockings가 착용하는 재미있는 양말. 그러나 줄무늬는 전통적인 패턴보다 훨씬 다재다능합니다. 그들은 여러 가지 방법으로 사용될 수 있습니다.
그러나 우리는 전통적인 사용법을 살펴볼 것입니다. 위의 사이트는 이발소 스타일의 줄무늬 극을 사이트 디자인 내에서 작은 악센트로 사용합니다. 이 전통적인 모양은 디자인의 특정 부분에 집중하고 강조를 만드는 좋은 방법입니다.
클래식 디자인


줄무늬는 클래식 한 모양과 느낌으로 톤을 설정하는 데 도움이됩니다. 그리드 기반 디자인에서 텍스처를 추가하거나 줄무늬를 만들어 해당 개념을 강조하십시오.
디자인의 줄무늬에 대한 고전적인 비전과 관련하여 색상도 중요한 요소입니다. 죄수를위한 검은 색과 흰색 유니폼과 같은 줄무늬와 색상에 대한 고전적인 용도 중 일부를 고려하십시오. (이 조합은 미니멀리스트 또는보다 생생한 느낌을주기 위해 사용하십시오.) 전통적이거나 오래된 학교 느낌의 빨강 또는 파랑 줄무늬.
텍스처는 또한 줄무늬를 전경으로 가져와 줄무늬를 강조 할 수 있습니다. 줄무늬는 종종 "보이지 않는 텍스처"를 위해 배경에서 옅은 색상의 콘트라스트가 거의없이 사용되지만 텍스처가있는 큰 줄무늬는 초점이 될 수 있습니다. 트릭은 텍스처를 단순하고 디자인의 다른 비주얼과 일치하도록 유지하는 것입니다.
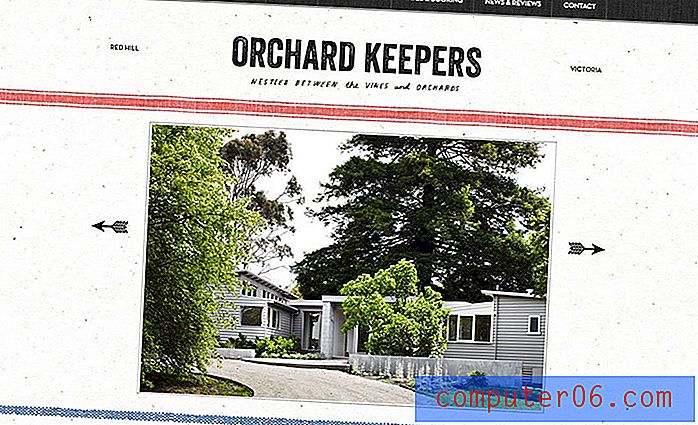
또한 줄무늬 질감을 사용하면 밝거나 대담한 색상과 함께 사용하더라도 디자인이 무겁고 무게가 가벼워지지 않도록 "가벼운"선을 만들 수 있습니다. 위의 오차드 키퍼 (Orchard Keepers)는 이러한 방식으로 질감을 사용하여 "오래된 느낌"으로 시간 감각을 만듭니다.
현대 줄무늬


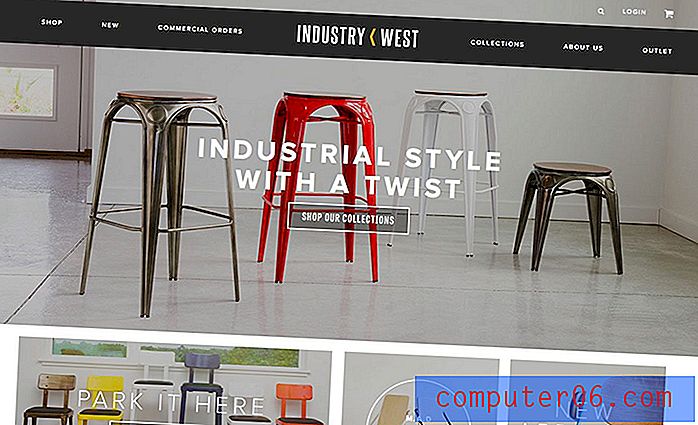
웹 사이트 디자인에서 줄무늬는 포커스를 만들고 탐색을 유도하고 사용자가 클릭 유도 문안을 찾고 집중하는 데 도움을주기 위해 사용됩니다. 위의 사이트 쌍은 사용성을 돕기 위해 여러 가지 방식으로 스트라이프를 사용합니다.
Industry West는 두꺼운 가로 스트라이프를 사용하여 탐색을 포함합니다. 배경 이미지와 스트립의 대비로 인해 고정 초점의 기준점으로 사용됩니다. 고 대비 넓은 바를 사용하면 탐색 버튼을 쉽게 읽고 사이트를 이동할 수 있습니다.
함께 다시 작성하면 디자인 맨 위에 얇은 줄무늬가 사용되어 페이지 전체에 색이 흐릅니다. 주황색 줄 (또는 선)은 페이지 위쪽에서 아래쪽으로 눈을 끌어 당기는 데 도움이되며 사용자는 주황색 악센트 버튼을 잠시 멈 춥니 다. 스마트 한 디자인은 사용자에게 다음에 수행 할 작업을 알려줍니다 (주황색 버튼 클릭).
배경 줄무늬


배경 줄무늬는 패턴으로 이격 된 일련의 가로 또는 세로 줄 이상일 수 있습니다. 줄무늬는 일련의 다른 모양을 사용하거나 더 우연한 또는 자연스러운 모양으로 만들 수 있습니다.
Pastaria는 재미있는 일련의 둥근 모양을 사용하여 페이지 배경에 스트라이프 패턴을 만듭니다. 원근에 따라 패턴이 수직 또는 수평으로 나타날 수 있습니다. 이 작업을 제대로 수행하기위한 비결은 패턴이 지배적 인 시각이 아닌 관심과 깊이를 창출한다는 것입니다.
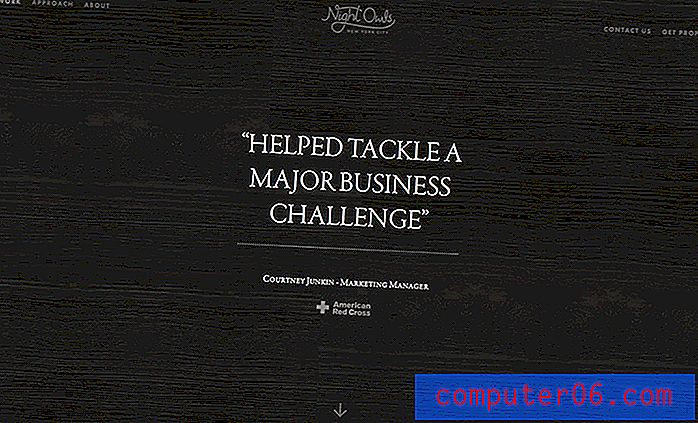
반대 방식으로 Night Owl Interactive는 질감과 깊이에 자연스러운 줄무늬 패턴 (나무결)을 사용합니다. 이 자연스러운 스트라이프 스타일의 장점은 무작위 모양입니다.
이미지의 줄무늬


스트라이프 패턴은 종종 사용자가 만든 것이지만 페이지에 대해 선택한 이미지의 일부일 수도 있습니다. 디자인의 일부로 이미지에 줄무늬를 포함 시키 든 우연히 발생하더라도 즉각적인 관심과 깊이를 더할 수 있습니다.
위의 두 예제는 기본 이미지 내에 패턴과 줄무늬를 설정하기 위해 나뭇결 질감을 포함합니다. 라인이 얼마나 다른지, 그들이 당신을 찾는 데 도움이되는 곳과 전체 디자인에 제공하는 추가 깊이.
색상과 패턴

가장 트렌디 한 용도 중 하나는 색상 차단 패턴을 위해 넓거나 얇은 색상의 줄무늬를 페어링하는 것입니다. 디지털, 인쇄, 심지어는 패션 및 인테리어 디자인을위한 디자인 기술인 컬러 블로킹은 즉각적인 강조를 추가합니다.
컬러 스트라이프는 이미지가 무겁거나 미니멀 한 디자인에 브랜드 색상을 추가하는 데 유용한 도구입니다. 색상은 부족한 곳에서 대비와 강조를 만들고 전체적인 효과는 현대적인 느낌을줍니다. (이것은 너무 어렵지 않고 시대를 초월한 최신 유행의 개념을 시도하려는 경우 훌륭한 옵션입니다.)
'미니'줄무늬


위의 예에서 많은 줄무늬가 크고 발견하기 쉽지만, 스트립은 작은 디자인 디 포트 또는 악센트 일 수도 있습니다.
줄무늬의 가장 작은 예 중 하나는 햄버거 아이콘입니다. 세 개의 작은 스택 라인. 그게 다야. 그러나 가장 작은 수준에서 스트라이프를 사용하는 예입니다.
Day of the Dead 웹 사이트 디자인은 시각적으로 많은 관심을 갖는 방식으로 줄무늬를 악센트 세부 사항으로 사용합니다. 거의 한 쌍의 복잡한 줄무늬가 텍스트를 둘러싸고 눈을 끌도록 도와줍니다. 후속 라인과 컬러 스트라이핑은 홈페이지의 스크롤을 통해 흐름을 만드는 데 도움이됩니다.
결론
당신을위한 하나의 마지막 생각. 종종 줄의 개념은 줄의 경우 행이나 열의 정신적 인 이미지를 불러 일으키지 만, 스트라이핑은 단일 형식으로도 사용될 수 있습니다. 위의 많은 예들은 여러분이 가질 수있는 첫 번째 정신적 이미지가 아닌 방식으로 줄무늬를 포함하지만 각각 흥미롭고 강력한 시각적 효과를 만들어냅니다.
가장 영향이 큰 방식으로 스트라이프를 사용하는 것이 좋습니다. 색상과 질감, 모양과 크기로 플레이하십시오. 다른 디자인 도구를 사용하기 전에 줄무늬를 시험 해보고 재미있게 보내십시오!
이미지 출처 : Bill Lapp .