Feng-Gui를 통한 사용자주의 마스터 링
오늘 우리는 페이지의 가장 가치있는 부분에 사용자의주의를 집중시키는 것의 중요성에 대해 논의 할 것입니다. 사람들이 페이지를 읽는 경향이있는 방법과 그러한 경향을 자신의 의지에 구부리는 방법에 대해 논의 할 것입니다.
또한 일반적인 사용자가 디자인을 보는 방법에 대한 빠른 스냅 샷을 만들어 레이아웃을 바로 개선 할 수있는 멋진 제품을 살펴 보겠습니다.
사용자 눈 움직임 예측

의식적이고 의도적 인 시각적 계층 구조를 설정하는 것은 Design Shack에서 지속적으로 논의하는 내용입니다. 사용자가 원하는 방식으로 정보를받을 수 있도록 페이지를 구성 할 수 있다는 것은 성공적인 그래픽 디자이너가되기위한 큰 열쇠입니다.
무언가를 만들 때마다 사용자의 관심을 어디에서 어떻게 지시하는지 지속적으로 분석해야합니다. 이 단계를 무시하면 결과적으로 일반 사용자가 의도하지 않은 설정보다 바람직하지 않은 경로를 선택하게됩니다. 예를 들어, 사이트 바닥 글의 어떤 부분이 사용자의 관심을 다른 무엇보다 먼저 파악한 다음 페이지에서 벗어나 사용자가주의를 잃고 오히려 빨리 움직일 수 있습니다.
시각적 계층을 고려하기 위해 의식적인 결정을 내릴수록이 원칙을 더 잘 적용 할 수 있습니다. 전달하려는 메시지를 극대화하고 필요한 경우 조치를 취하도록 결정하는 방법을 본능적으로 배웁니다.
그러나 궁극적으로 직관은 까다로운 일입니다. 단순히“느끼는 느낌”이 항상 가장 안전한 방법은 아닙니다. 특히이 개념이 새로운 개념 인 경우에는 더욱 그렇습니다. 그렇다면 디자인이 원하는 방식으로보고 있는지 어떻게 확인할 수 있습니까?
팁 : 당신은 신뢰할 수없는 출처입니다
사용자가 디자인을 읽는 방법을 고려하는 과정의 첫 번째 단계는 자신이 디자인을 읽는 방법을 분석하는 것입니다. 내가 일반적으로하는 운동은 모니터를 몇 초 동안 응시하여 마음을 비운 다음 디자인을 되돌아보고 내 눈을 방황하는 것입니다. 디자인에서 무엇을 주목하고 있는지, 왜 그런지 신중하게 생각하십시오. 이것은 사람들이 어떤 요소로 끌리는 경향이 있는지에 대한 적절한 아이디어를 줄 것입니다.
내가 시작한 모든 페이지 레이아웃 프로젝트에 대해 디자인 프로세스 전체에서이 작업을 반복적으로 수행해야한다고 생각하지만, 놀랍지 않은 사실은이 실험이 설계자에 의해 크게 손상되었다는 것입니다.
방을 칠할 때 실수 만 봅니다

당신이 개인적으로 만든 것을 볼 때, 실제로 다른 사람들이하는 방식으로 그것을 볼 가능성은 거의 없습니다. 이것은 집에 방을 페인트 할 때보 다 더 분명하지 않습니다.
방을 다 마치고 나면 물러서서 내 일을 조사하기 위해 둘러 본다. 필연적으로 이것은 매우 낙담 한 순간입니다. 내 눈에는 멋지게 페인트 칠된 방이 보이지 않고 대신 가장 작은 실수를 한 곳을 목표로 한 곳에서 다른 곳으로 뛰어 들어갑니다. 약간의 물방울이 있습니다.
실제로 내가 끔찍한 화가 인 경우는 아니지만 작은 실수가 있다는 것을 알기 때문에 조금 실수하는 경향이 있습니다. 다른 누군가가 방으로 들어올 때, 그들은 멋지게 페인트 칠된 방을보고 무시할 수없는 실수를 찾기 위해 지칠 줄 모르고 수색해야합니다.
몇 주 빨리 감 으면 페인트 방에 익숙해졌습니다. 내가 걸을 때 나는 주변을 둘러 보거나 실수를 발견하지 않습니다. 사실, 나는 작품의 품질이나 페인트의 색상을 거의 고려하지 않습니다. 대신, 방 안으로 들어서면서 기분이나 느낌에 미묘한 변화가 있습니다. 이것은 물론 프로젝트의 궁극적 인 목표이며, 작업에서 분리되기 전까지는 제대로 경험할 수 없었습니다.
웹 디자인으로 돌아 가기
두려워하지 마십시오. 실제로 그 긴 이야기에 대한 요점이 있습니다. 페인트 칠한 방이있는 것처럼 디자인을 만들 때 정직하게보고 분석 할 수 없습니다. 작품을 자랑스러워하고 결함을 발견하지 않아도 눈은 여전히 좋아하는 구성 요소를 보는 경향이 있습니다. 처음부터 또는 완벽한 픽셀 커닝으로 정교하게 제작 한 헤드 라인부터
개인적으로 참여하면 사용자가 디자인을 읽는 방법에 대한 훌륭한 예가됩니다. 그렇다면 대안은 무엇입니까?
테스트 방법

그런 다음 일반적인 사용자가 디자인을 보는 방법을 결정하는 가장 좋은 방법은 일부 사람들을 디자인하는 것입니다. 사무실에서 일하는 경우 주위 사람들에게 물어보고 싶은 유혹을 느끼지만, 일반적으로 디자이너는 디자인이 다르게 보는 경향이 있으므로 청중이 아니라면 여전히 외부 의견이 필요합니다.
분명히 이와 같은 일을하는 가장 좋은 방법은 포커스 그룹을 구축하고 시선 추적 소프트웨어 / 하드웨어를 설정하며 사람들이 디자인에 어떻게 반응하는지 확인할 수있는 한 많은 테스트를 실행하는 것입니다. 그런 다음 데이터를 수집하고 평균을 내고 히트 맵과 bam을 작성하면 누군가 디자인을 읽는 방법을 완벽하게 파악할 수 있습니다.
내가 뭘하길 바래!?
나는 당신이 생각하는 것을 이미 볼 수 있습니다. 이건 말도 안돼? 수백만 달러 규모의 회사를 위해 새로운 홈페이지를 디자인하지 않는 한, 모든 프로젝트에서 위의 조언을 따를 시간, 예산 또는 리소스가 없습니다. 그렇게하는 단순한 제안은 전적으로 웃을 수 있습니다!
좋은 소식은 모든 번거 로움없이 비슷한 결과를 얻을 수 있다는 것입니다. 사람들이 특정 항목에 집중하는 경향이 있기 때문에 소프트웨어를 사용하여 사람이 디자인을 읽는 방법을 상당히 정확하게 예측할 수 있습니다. 따라서 기본적으로 일부 똑똑한 사람들은 응용 프로그램에게 사람처럼 페이지를 보는 방법을 가르치고 피드백을 받기 위해 응용 프로그램에 디자인을 보여줍니다.
펑 구이 만나기
나는 성공하지 못한 채 시력 추적을위한 적절한 솔루션을 찾고 있었다. 그런 다음 폴 보그 (Paul Boag)가 실제로 내가 찾던 것 같은 제품인 펑 구이 (Feng-Gui)를 언급하는 것을 들었습니다.

Feng-Gui를 사용하면 완벽하게 객관적인 관점에서 설계를 분석하는 데 도움이되는 인상적인 일련의 도구를 사용할 수 있습니다. 지금까지이 전체 토론에 약간의 위협이 있었더라도 걱정하지 마십시오. 이러한 도구는 누구나 쉽게 사용할 수 있습니다.
디자인 분석
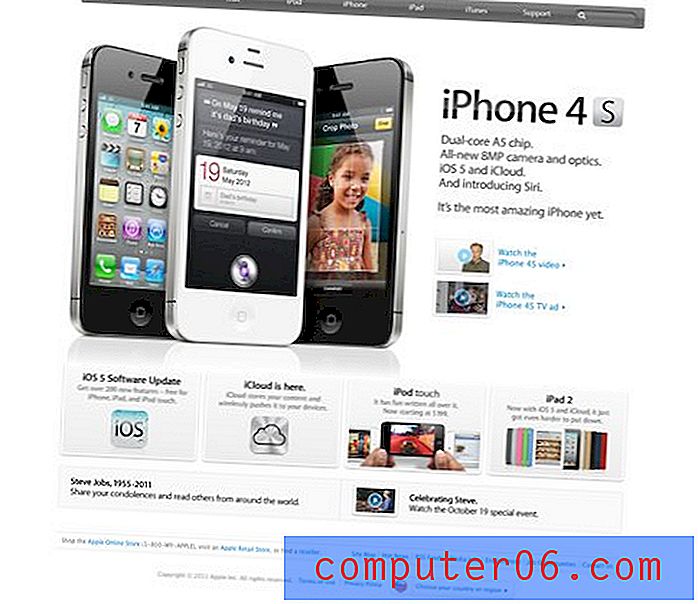
Feng-Gui와 같은 제품에서 얻을 수있는 정보 유형의 예를 보려면 Apple 홈 페이지를 살펴 보겠습니다. 어쨌든 누군가 가이 물건을 올바르게 얻는다면 놀라운 Apple 디자인 팀이되어야합니다. 현재 상태의 페이지는 다음과 같습니다.

스크린 샷이 생성되면 아래에 표시된 Feng-Gui 대시 보드에 파일을 업로드 할 수 있습니다. 매개 변수를 조정하기위한 몇 가지 기본 컨트롤과 이미지의 특정 부분을 선택하고 고유 한 "영역"으로 지정하는 도구가 있습니다. 아래 샷은 모두 준비되었으므로 "분석"버튼 만 누르면됩니다.

히트 맵
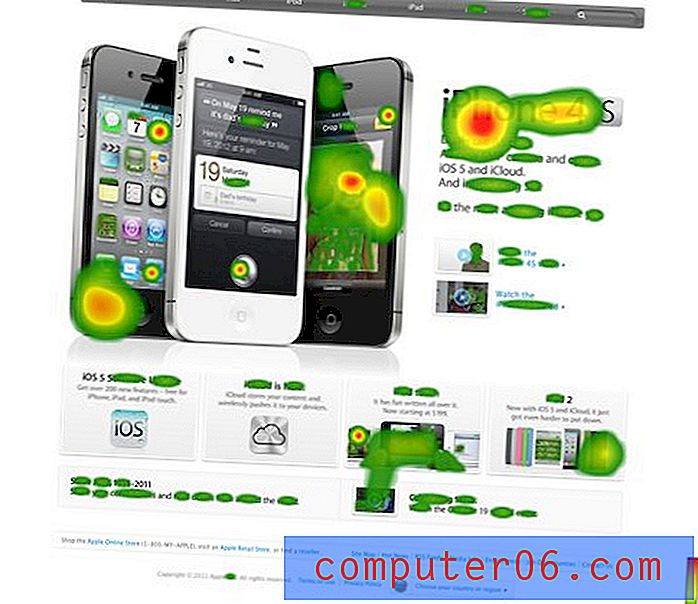
Analyze (분석) 버튼을 누르면 Feng-Gui가 이륙하여 작동합니다. 1-2 분만에 몇 가지 매우 유용한 리소스를 사용할 수 있습니다. 가장 도움이되는 첫 번째 것은 확실히 오래된 히트 맵입니다. 따라서 디자인의 어느 부분이 가장 주목을 끌고 있는지 즉시 알 수 있습니다.

위의 샘플 프로젝트를 살펴보면 즉시 귀중한 결론을 도출 할 수 있습니다. 우선, iPhone 4S를 알리는 헤드 라인이 주목을 끌고 있습니다. 우리 모두가 중요한 정보원으로서 큰 헤드 라인을 본능적으로 끌어들이는 법을 배운 것처럼 이것은 완벽하게 이해됩니다.
또 다른 주요 경쟁자는 세 개의 iPhone의 영웅 샷 오른쪽 영역입니다. 이것은 매우 귀중한 통찰력을 가지고 있습니다. 강조 표시된 영역은 iPhone 자체가 아니라 전화 그림입니다. 어린 소녀의 얼굴입니다. 사용자의주의를 끌 때 얼굴은 마술이라는 것을 항상 기억하십시오. 우리는 단순히 그것을 도울 수 없으며, 페이지에 얼굴이 있으면 눈이 그려집니다.
계층 구조가 어떻게 형성되는지 확인하십시오. 우리는 대부분의 관심이 헤드 라인을 향하고 있음을 알았습니다.이 제목은 영웅 제품 샷으로 조금 내려 가고 바닥 글에있는 iPod Touch의 다채로운 그림으로 더 낮아집니다. 이 페이지는 실제로 처음부터 끝까지 잘 읽은 것 같습니다.
불투명도 탭을 클릭하면 동일한 정보를 다른 방식으로 볼 수 있습니다. 여기서 히트 맵 값에 따라 모든 것이 검게 변색되었습니다. 이보기는 실제로 페이지를 빠르게 본 후 사용자가 무엇을 흡수 할 수 있는지에 대한 완벽한 그림을 제공합니다.

시선 플롯
이미 여러 번 암시했듯이 사용자가 보는 내용과 그 정보가 어떤 순서로 나타나는지 아는 것이 중요합니다.이를 통해 중요한 요소를 이해하고 유지하는 방식으로 페이지를 구성 할 수 있습니다.
Feng-Gui는이 요구를 시선 도표 형태로 제공합니다. 이것은 사용자가 페이지를 읽는 방법에 대한 소프트웨어의 최선의 추측을 보여줍니다. 페이지를 읽을 때 눈 움직임이 산발적으로 발생하기 때문에 결과는 상당히 미친 것처럼 보입니다.

자연스러운 성향은 왼쪽에서 오른쪽, 위에서 아래로 "z"패턴으로 페이지를 읽는 것입니다. 그러나 디자이너로서 우리는이 자연스러운 성향을 깨뜨릴 수 있습니다. 위 예에서 첫 번째 초점이 페이지 오른쪽 상단에 어떻게 표시되는지 확인하십시오. 눈이 자연스럽게 되돌아 가려고 할 때 눈에 띄는 앞뒤 패턴이 있습니다. Feng-Gui에 따르면이 이미지에 대한 각 초점 포인트는 "언어 텍스트를 읽는 동안 약 200ms 동안, 그리고 장면을 볼 때 350ms 동안 지속됩니다." 따라서이 모든 안구 활동이 다소 시간이 걸리는 것처럼 보이지만 실제로는 몇 초에 걸쳐 발생합니다!
이 결과에 대해 생각하면 Apple 페이지가 꽤 잘 표시되어 있음을 다시 한 번 알 수 있습니다. 헤드 라인부터 시작하여 제품 영웅으로 이동하여 바닥 글을 내려다 본 다음 페이지에서 더 작은 글씨를 읽기 시작합니다. 이것은 완벽하게 논리적 인 진보이며, Feng-Gui가 상당히 견실 히 수행하고 있음을 나타냅니다.
이것이 정말로 도움이됩니까?
많은 디자이너들에게 이것은 무의미한 운동처럼 보일 것입니다. 수년 동안 전문 디자이너가 된 후에도 많은 사람들이 비슷한 결론에 도달 할 수있었습니다. 그러나 이와 같은 제품의 가치를 할인하지 않기를 바랍니다.
우선 모든 디자이너가 이와 같이 생각하도록 설계되지는 않았습니다. 시선 추적 시뮬레이터를 표준 워크 플로우에 적용하면 설계를 비판적으로 분석하여 목표를 달성하고 있는지 확인할 수 있습니다. 또한 이론을 잃어 버려도 객관적인 관점을 보는 것이 정말 좋습니다. 소프트웨어는 50 명의 사용자로 구성된 포커스 그룹만큼 좋은 것은 아니지만 시간과 돈이 부족한 사람들에게는 훌륭한 대안입니다.
마지막으로, 사용자가 보는 것을 볼 수있는 도구가 필요한지 여부에 관계없이 클라이언트가 고도로 훈련되지 않았 음을 확신 할 수 있습니다 (그렇지 않으면 왜 필요할까요?). 따라서 히트 맵, 시선 플롯 등이 설계 결정을 정당화하는 고객 보고서를 작성하는 데 매우 유용한 도구가됩니다. 이것들로 무장 한 당신은 프레젠테이션에서 훨씬 더 전문적으로 보일 것입니다! 이러한 보고서를 선택적인 프리미엄 애드온으로 묶어 수익을 높일 수도 있습니다.
결론
요약하면, 페이지 레이아웃은 요소를 예쁘게 배열하는 것보다 훨씬 복잡합니다. 정해진 목표에 부합하는 메시지와 사용자 경험을 의도적으로 구성하는 것입니다. 너무 자주 디자이너는 페이지의 정보 흐름을 방해 할 수있는 방법에 대한 생각이 전혀없는 곳에 요소를 집어 넣습니다.
Feng-Gui와 같은 도구는 논리적이고 효과적인 방식으로 디자인을 구성하는 방법을 배우는 데 큰 도움이됩니다. 다른 유사한 서비스를 사용해 보셨습니까? 어떻게 비교합니까? 의견에 알려주십시오!
이미지 제공 : City University Interaction Lab