미니멀리스트 그래픽 디자인 : 10 가지 예제 및 팁
미니멀리스트 디자인은 간단합니다. 그러나 지루하지 않습니다. 최소한의 스타일 디자인에는 종종 다른 프로젝트의 꾸밈이나 색상 팔레트 또는 미친 서체가 부족하기 때문에보기에 좋지 않다는 것을 의미하지는 않습니다. 사실, 미니멀리즘을 특징으로하는 디자인은 가장 아름답고 유용한 웹 사이트 일 수 있습니다.
그리고 미니멀리즘은 그 자체의 디자인 스타일이지만 이러한 프로젝트에 어떤 유형의 요소가 표시되고 어떻게 사용되는지는 시간이 지남에 따라 변하는 경향이 있습니다. 그들을 미니멀리즘 트렌드라고 부를 수도 있습니다. 다음은 예제를 사용하여 현대적인 미니멀리스트 그래픽 디자인을 만들기위한 10 가지 팁입니다.
1. 단순하게 유지

미니멀리스트 그래픽 디자인의 핵심은 단순성입니다.
그러나 이것이 항상 디자인하기 쉽다는 것을 의미하지는 않습니다. 때때로 가장 단순한 시각 및 기능 설계는 실제로 개발하기가 상당히 복잡합니다. (쉽게 보이려면 많은 작업이 필요할 수 있습니다.)
요소를 간소화하고 디자인을 단순하게 유지하려면 다소 제한된 글꼴 및 색상 팔레트로 시작하십시오. 미니멀리스트 그래픽 디자인에서 시각적 역할을 할 핵심 요소를 고려하고이를 사용자가 볼 수있게하는 방법에 초점을 맞추십시오.
시각적 테마와 일치하는 메시지를 작성하면 간단한 디자인을 만들 수 있습니다.
2. 타이포그래피로 선택

글꼴은 최소한의 디자인을 만들거나 끊습니다. 주의를 끌기 위해 경쟁하는 다른 시각적 자료가 많지 않기 때문에 최소한의 스타일은 깨끗하고 읽을 수있는 타이포그래피가 가장 효과적이어야합니다.
하나 또는 두 가지 유형의 패밀리로 글꼴 팔레트를 개발하고 유형 요소를 사용하는 방법에 대한 계층을 만듭니다. 그리드처럼이 계층 구조를 고수하십시오. 최소한의 프로젝트를위한 유형 디자인의 기초가되어야합니다.
키워드와 문구 또는 메시지 (예 : 색상)를 강조하기 위해 몇 가지 미묘한 요소를 추가하십시오.
유형에 의문이 있으면 다시 생각하십시오. 타이포그래피는 미니멀리스트 그래픽 디자인의 핵심 요소이며 최대한주의해서 다루어야합니다.
3. 색상 표 간소화

컬러 팔레트는 타이포그래피 팔레트처럼 단순해야합니다. 흑백 (또는 기본 중립)을 제외하고 한 가지 색상을 선택하여 디자인을 주도하십시오.
이 색상은 밝거나 밝을 수 있으며 배경 질감에서 악센트에 이르기까지 모든 역할을 할 수 있습니다. 최소한의 그래픽 디자인에서 색상의 영향을 최대화하려면 원하는 색조를 일관되게 사용하십시오. 그러나 그것을 사용하는 것을 두려워하지 마십시오.
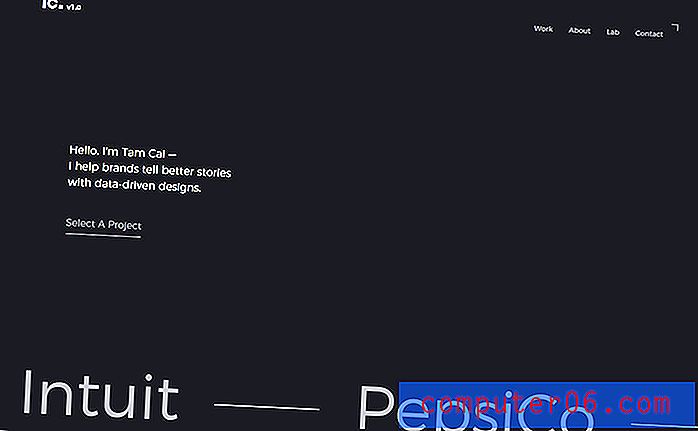
위의 예는 배경에 굵은 색 옵션이있는 최소 디자인을 보여줍니다. 유일한 색상이지만 프로젝트의 분위기를 조성하고 가시성을 높이는 데 도움이됩니다.
4. 일관된 UX 디자인

최소한의 그래픽 디자인에서는 시각적 디자인이 단순하고 직관적이어야 할뿐만 아니라 웹 사이트의 인터페이스도 이해하기 쉬워야합니다.
사용자 인터페이스 요소 및 버튼에서 스크롤 작업 및 참여에 이르기까지 복잡하지 않고 사용 설명서가 필요없는 일관된 사용자 환경을 만듭니다. 각 방문자는 인터페이스에 대해 생각하지 않고도 인터페이스와 상호 작용하는 방법을 이해해야합니다.
느낌이 시각적 디자인과 일치하도록 참여를 간단하고 직접 유지하십시오. 전체적인 미학이 최소이고 모든 호버 동작이 애니메이션 색종이를 폭발시키는 경우 연결이 끊어지고 사용성에 영향을 미칩니다.
5. 색상 사용

최소한의 그래픽 디자인을 위해보다 간소화 된 팔레트를 원하지만 무색 디자인은 필요하지 않습니다. 최소한의 의미는 흑백이라는 오해가 있습니다. 그건 사실이 아닙니다.
최소한의 디자인은 흑백 일 수 있지만 풀 컬러 팔레트를 특징으로 할 수도 있습니다. 여기서 트릭은 색상 수와 사용량 측면에서 간단한 팔레트를 만드는 것입니다.
위의 Curious Agency는 최소한의 디자인 방식으로 색상이 번지는 밝은 배경의 훌륭한 작업을 수행합니다.
6. 모든 엑스트라 제거

최소한의 그래픽 디자인에서 혼란을 제거하는 것이 중요합니다. (최소한의 본질입니다.)
디자인이 꽤 좋은 모양이되면 각 요소를 개별적으로 생각하십시오. 사용자에게 더 나은 여정을 만들 목적을 제공합니까? 좋은 일을하는 데 도움이됩니까? 아니면 순수한 장식입니까?
답이 후자 인 경우 해당 요소가 디자인의 일부 여야하는지 다시 생각할 수 있습니다.
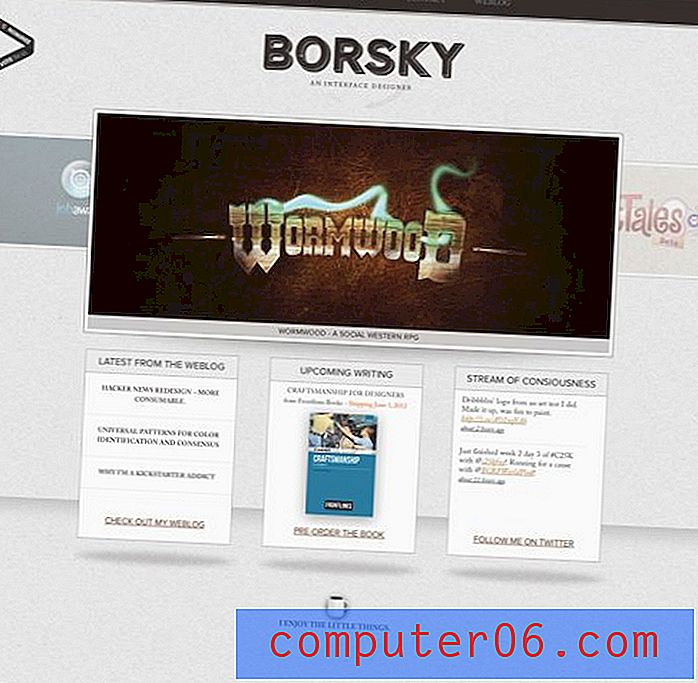
7. 공백으로 굵게 표시

공백은 대부분의 최소 그래픽 디자인이 공통적으로 갖는 요소 중 하나입니다. 여기에 뭉개지거나 번지거나 붐비는 요소가 없습니다.
최소한의 그래픽 디자인은 의미가 있어야합니다. 그리고 그 개념이 명확하게 식별 될 수 있도록 주위에 충분한 공간이 있어야합니다.
위의 Studio Firlefanzski는 캔버스 가장자리 주위에 충분한 공간이 있지만이 작업이 실제로 뛰어난 위치는 텍스트의 기본 블록에서 줄 사이의 간격입니다. 이 여분의 공간은 모든 줄을 돋보이게하여 각 단어를 읽고 의미를 완전히 받아들입니다.
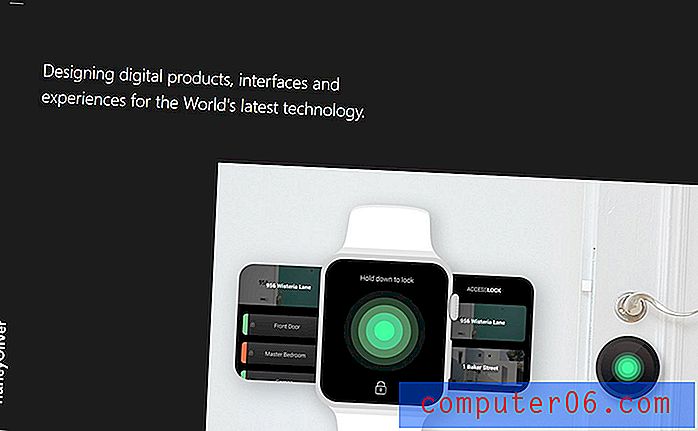
8. 열린 공간 만들기

이것은 공백을 통합하는 것처럼 보일 것입니다. 2 부. 그게 중요합니다.
열린 공간을 만들어 눈을 그리고 디자인의 더 무거운 부분의 균형을 맞 춥니 다. 여기서 중요한 차이점은 대칭적인 흐름이나 선 간격 및 패딩 패턴에 얽매이지 않는 것입니다.
공간을 디자인의 일부로 만듭니다.
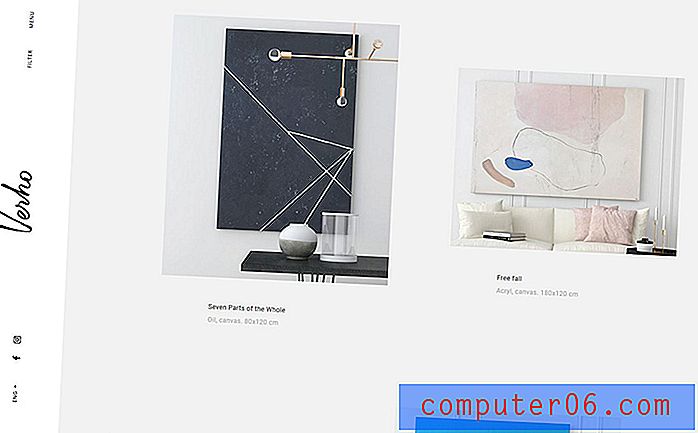
위의 Verho는 여러 가지 방식으로이를 수행합니다.
- 세로 탐색을위한 흥미로운 공간이 있습니다.
- 이미지 요소는 중심에서 약간 벗어나서 눈을 요소에서 요소로 이동시키는 공간을 만듭니다.
- 텍스트 요소는 가벼우 며 평균보다 약간 더 많이 추적됩니다.
- 요소는 수직으로 "중심"으로 배치되어 스크롤이 스크롤되는 공간의 느낌을 변경합니다.
9. 균형과 조화를 추구하십시오

디자인의 모든 무거운 요소에 대해 공간 또는 더 가벼운 요소와 균형을 유지하여 전체 디자인에서 조화를 이룰 수있는 방법을 찾으십시오.
많은 최소한의 그래픽 디자인 프로젝트는 텍스트가 무거울 수 있으므로 실제로 요소와 공간을 지배하게됩니다. 디자인이 기울어 지거나 압도적으로 느껴지지 않도록하려면 그 무게와 균형을 잡는 것이 중요합니다.
위의 Lissi는 충분한 공백을 만들기 위해 많은 공백과 규칙적이고 대담한 서체를 번갈아 사용 하여이 작업을 수행합니다.
10. 이미지 통합

최소한의 프로젝트로 작업 할 때 많은 디자이너가 잊어 버리거나 버리는 것 중 하나는 이미지입니다. 최소한의 디자인 프로젝트에 이미지를 통합해도됩니다. (대부분의 경우 이미지를 사용해야합니다.)
사진을 고를 때 간단하고 쉽게 느껴지는 사진을 찾으십시오. 꽉 조여지는 장면이나 농작물을 피하십시오.
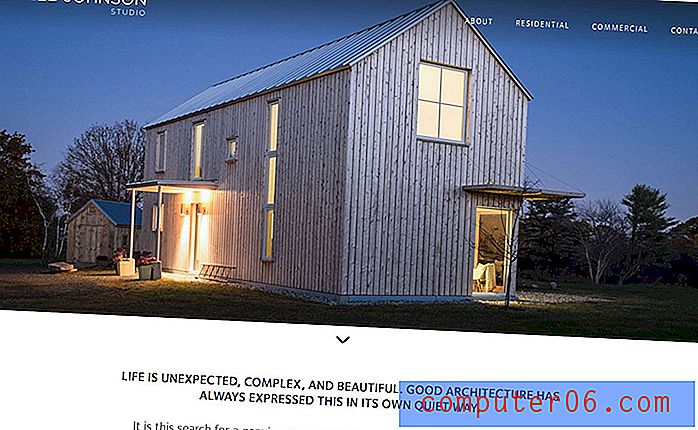
위의 Caleb Johnson Studio는 밝고 밝은 색상과 간단한 시각적 아이디어로 영웅 슬라이더에서 소수의 고요한 사진을 사용합니다. 사진은 화려하고 시각적으로 인상적인 최소한의 디자인을 위해 다른 디자인 요소의 전반적인 톤과 느낌과 일치합니다.
결론
미니멀리즘 그래픽 디자인을 만들 때 요소를 제거 할 수 있지만 더 많은 요소가 있음을 기억하십시오. 우리가 미니멀리즘으로보고있는 일부 트렌드는 사진이나 색상과 같은 최대 요소로 최소한의 느낌을줍니다.
스타일을 믹스 앤 매치하여 좋아하고 프로젝트의 목표를 충족시키는 간단한 그래픽 디자인을 얻을 수 있습니다.