단색 색상 : 효과적으로 사용하는 방법
단 하나의 색상으로 디자인 프로젝트를 완성한다는 생각은 위협적 일 수 있지만 실제로는 매우 멋진 미학을 초래할 수 있습니다. 단색 색상 옵션은 또한 뜨거운 개념이며 많은 프로젝트 유형에 적합합니다.
단색 색상은 색상 이론에 뿌리를두고 있으며 색상을 고르고 모든 것을 디자인하는 것 이상을 필요로합니다. 선택한 색상의 의미 및 연관성과 해당 색조를 페이지의 다른 구성 요소와 함께 작동시키는 방법을 고려할 수 있습니다. 여기서는 모든 디자인 프로젝트에서 단색을 더 잘 이해하고 효과적으로 사용하는 방법을 모색 할 것입니다.
디자인 리소스 살펴보기
단색 색상이란 무엇입니까?


단색 색상의 기본 정의는 단일 기본 색상과 해당 색조의 색조, 색조 및 색조를 사용하는 것입니다. 일부 순수 주의자들은 초기 색상 옵션이 기본, 보조 또는 3 차 색상 중 하나 인 색상환에서 나와야한다고 주장 할 수 있지만 디자인 목적으로 반드시 적용되는 것은 아닙니다. (모든 색상은 휠에 어떤 형태로든 추적 될 수 있습니다.)
단순화하기 위해 단색 색상은 단일 색조 (빨간색에서 베이지 색에서 보라색까지)로 시작하며 해당 색상의 파생물을 사용하여 팔레트로 디자인을 만듭니다. 간단하게 들리나요?
모노톤 색상 표 만들기

모노톤 컬러 팔레트에서 가장 고려해야 할 사항은 대비입니다. 단색 컬러 프로젝트에서 디자이너가 직면하는 가장 큰 딜레마는 디자인에서 눈에 띄는 것이 없거나 모든 것이 단일 배경으로 사라진다는 것입니다. 선명한 느낌으로이 느낌을 없앨 수 있습니다.

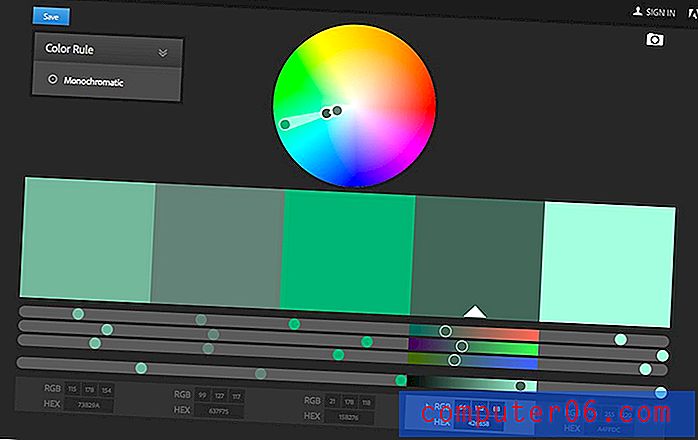
단색 색상 표 작성은 기본 색상 선택으로 시작합니다. 기존 브랜드에 대해이 작업을 수행하는 경우 대부분의 프로젝트에 스타일북의 색상을 사용하는 것이 좋습니다. 그런 다음 보조 옵션으로 더 밝고 어두운 색상의 변형을 만듭니다. 이 팔레트를 직접 만들거나 단색 색상 도구가 포함 된 Adobe Color CC와 같은 도구를 사용할 수 있습니다. (이것은 위의 팔레트가 만들어진 방식입니다.)
기본 색상으로 시작하면 더 어두운 버전과 더 밝은 버전의 최소 두 가지 옵션이 필요할 수 있습니다. 다른 유형의 색상 표와 마찬가지로 각 색상 변형에 대한 용도와 디자인 전체에 표시되는 방법을 결정해야합니다. 일반적으로 단색을 사용하는 규칙은 다른 팔레트와 다르지 않습니다. 가장 큰 차이점은 모든 색상이 동일한베이스에서 나온다는 것입니다.
그늘, 색조 및 색조

단색, 색 구성표를 계획 할 때 음영, 색조 및 색조가 가장 큰 도구입니다. 이러한 유형의 색상 프레임 워크 내에서이를 작성하고 혼합 및 일치시키는 데 사용할 수 있으므로 각각에 익숙해 지십시오.
알아야 할 정의는 다음과 같습니다.
- 기본 색상 : 색상 팔레트에 선택된 주요 색상입니다. 그것은 다른 모든 색상 선택이 도출되는 출발점입니다.
- 색조 : 1 차, 2 차 또는 3 차 컬러 휠에서 가장 순수한 12 가지 색상 중 하나입니다. (이것은 아마도 디자인에 중요하지 않지만 뒷주머니에있는 것이 좋습니다.)
- 그늘 : 더 어둡게 만들기 위해 색상과 검은 색을 추가했습니다.
- 색조 : 파스텔과 같이 더 밝게 만드는 색상과 흰색 추가.
- 톤 : 색상과 회색을 추가하여 색상의 강도를 되돌립니다. 대부분의 색상은 색조와 관련하여이 범주에 속합니다.
모노크롬의 장점

모노톤 컬러 팔레트는 여러 가지 이유로 작동 할 수 있습니다. 모노톤 옵션의 사용 및 인기도 디자인의 한 가지 유형으로 제한되지 않습니다. 단일 색상은 현재 웹 사이트 디자인에서 인기가 있지만 인테리어 디자이너와 패키지 디자인에서도 인기가 있습니다.
모노톤 색 구성표의 장점은 다음과 같습니다.
- 하나의 색상은 자동으로 단순함과 조화를 만듭니다.
- 색상 일치에 대해 걱정할 필요가 없으므로 설계하기가 쉽습니다.
- 컨텐츠 공간을 비추는 최소한의 스타일로 장면을 설정합니다.
- 모노톤 배경은 대조적 인 요소의 공간을 보여줍니다.
- 모노톤 색 구성표는 색맹 인 사용자에게 접근성 이점을 제공합니다.
- 단색은 특히 강하거나 특이한 기본 색상으로 인상을 줄 수 있습니다.
"규칙"을 잊어라

단색 디자인 아웃 라인을 사용하는 디자이너는 단색 퓨리스트와 하나 이상의 색상을 추가하여“규칙을 어기는”두 캠프 중 하나에 속합니다.
때로는 단색 개요 작업을 실제로 할 수있는 것은 디자인의 나머지 부분과 완전히 대조되는 악센트 색상입니다. 웹 사이트를위한 녹색 팔레트를 생각하십시오. 클릭 유도 문안 버튼에 대해 생각해보세요. 다른 녹색 음영이나 빨간색 버튼으로 더 잘 작동합니까?
단색 톤 구성표는 동일한 색상 군의 일부인 이미지에서 훌륭하게 작동 할 수 있지만 해당 색상 요소와 대조되는 시각적 요소를 사용하여 웹 사이트 디자인의 단색 개요를 고려하십시오. 사용 된 대비로 인해 이미지가 즉시 디자인의 초점이됩니다.
단색이거나 그렇지 않다고 주장 할 수있는 흑백 색 구성표는 특히 색 대비 요소를 사용하여 요소를 구분함으로써 이점을 얻을 수 있습니다. 단조로운 색 구성표에 다른 색을 추가하는 것은 실제로 단조로운 것은 아니지만 사용자가 디자인을 탐색하고 사용하는 데 도움이되도록 대비 또는 비트 요소를 추가 할 수 있습니다. 최상의 결과를 얻으려면 여분의 색상 만 사용하지 마십시오.
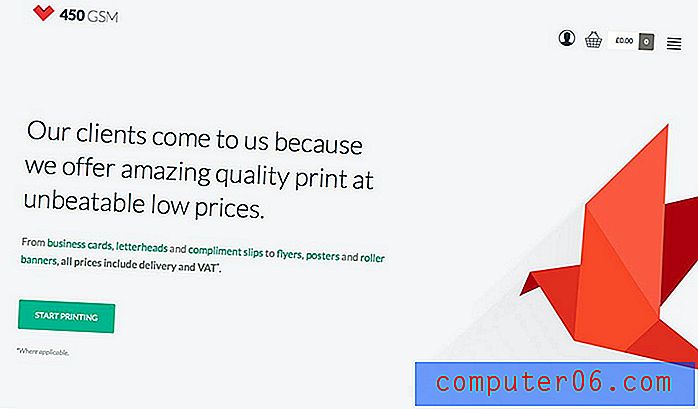
모노톤 컬러 디자인의 또 다른 "규칙"은 디자이너가 종종 전체 프로젝트에이를 사용한다는 것입니다. 단색 요소를 만들어 트렌드에 맞게 디자인에 통합하십시오. 450 GSM (위)은 방문 페이지의 종이 접기 스타일 조류와 함께 아름답게 수행합니다.
트렌드 결합
다음 프로젝트에 단색 색 구성표가 적합하다는 것을 확신 했으므로 다른 추세와 결합하는 것이 좋습니다. (이것은 새로운 색상 기술을 시도하는 아름다움 중 하나이며 거의 모든 디자인 트렌드와 결합 할 수 있습니다.)
이 웹 사이트는 단색 색상 및 기타 디자인 트렌드를 고무적인 방식으로 사용하고 있습니다.
흑백 및 최소

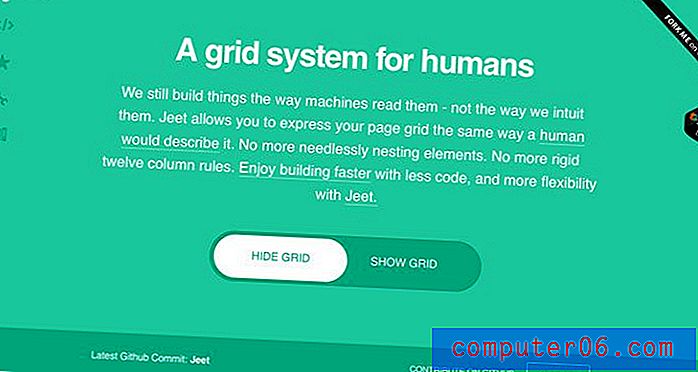
깔끔한 라인과 최소한의 스타일 디자인 덕분에 Jeet Grid System의 초간단 사이트를 쉽게 읽고 읽을 수 있습니다. 민트와 민트 쉐이드는이 최소한의 효과를 더합니다.
흑백, 배경 비디오 및 컬러 오버레이

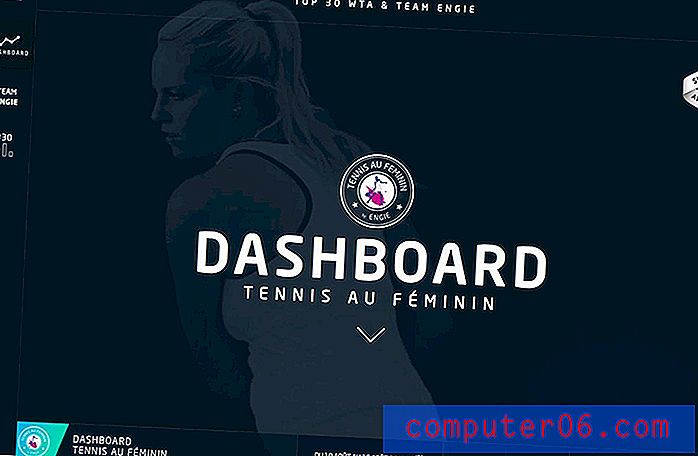
Tennis Au Feminin은 네이비 색상 오버레이를 사용하여 홈페이지의 모든 것을 단색 요소로 바꿉니다. 백그라운드 비디오에는 모두 대조하기에 충분한 대비가 있습니다. (그리고 압도적 인 느낌 없이이 디자인에 얼마나 많은 유행 요소가 사용되는지 살펴보십시오.)
흑백 및 평면

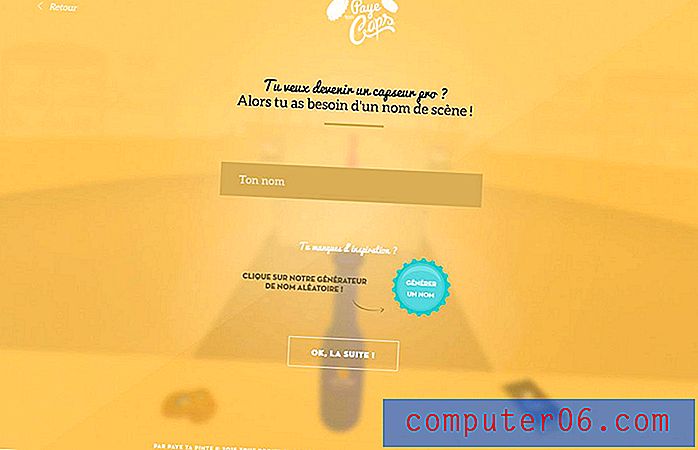
Kick My Habits는 평면 디자인 컨셉과 단일 색조에 기반한 배경 및 색 구성표를 결합합니다. 자주색은주의를 끌고 다른 요소 (특히 그림)는 사이트를 안내합니다.
결론
단색 색상은 큰 브랜드와 작은 브랜드에 사용할 수있는 옵션입니다. 처음부터 대비를 생각하면 구현하고 디자인하기 쉬운 색상 패턴이 될 수 있습니다.
단색 색상은 특히 디자인에 일반적으로 표시되거나 관련되지 않은 색상과 함께 사용될 때 사용자에게 지속적인 영향을 미치고 시각적 관심을 불러 일으킬 수 있습니다. 이 색상 옵션을 사용하는 방법에는 여러 가지가 있기 때문에 재미 있습니다. 투톤 호버 작업 또는 단색 스타일 명함으로 소규모로 시작하십시오. 단색 색상 옵션은 거의 무한합니다.