2017 년 최고의 5 가지 디자인 트렌드 (지금까지)
면밀히 살펴보면 웹 디자인의 진화가 일어나는 것을 거의 볼 수 있습니다. 흥미로운 타이포그래피, 색상 및 내비게이션 패턴으로 2017 년의 필수 요소로 몇 가지 디자인 트렌드가 등장했습니다.
이제 2017 년 중반이되었으므로 디자인 영감에 중점을두고 지금까지 올해의 주요 트렌드를 살펴 보겠습니다. 이 모든 것을 통합해야합니까? 절대적으로하지! 그러나 두 가지 중 하나를 신중하게 선택하면 디자인에 최신의 최신 느낌을 줄 수 있습니다.
1. 공동 공간에서의 타이포그래피


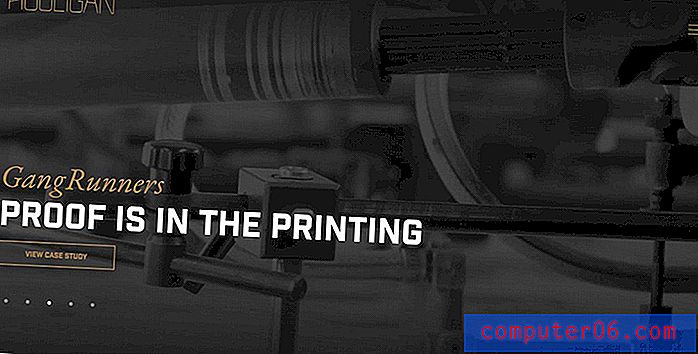
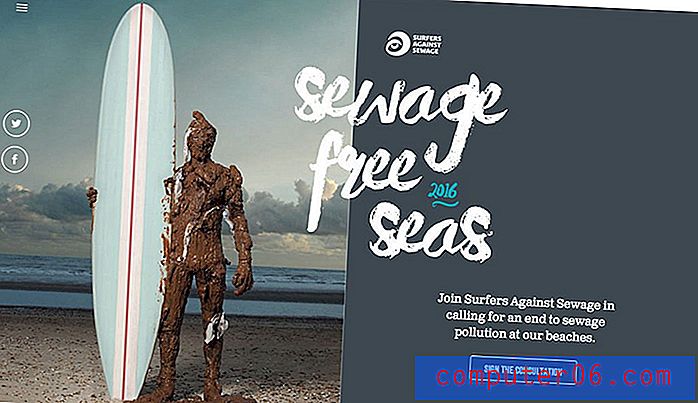
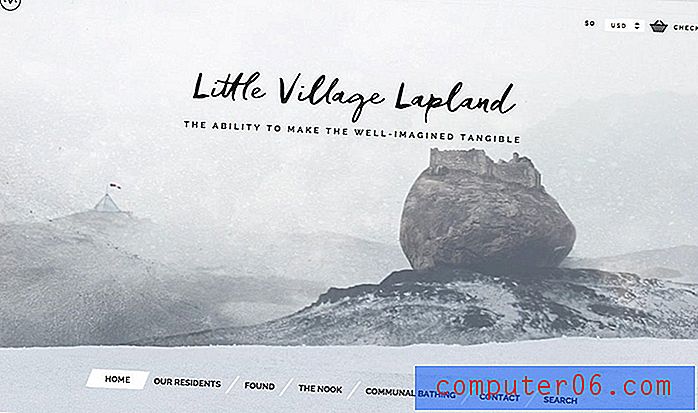
디자이너는 여러 요소에 걸쳐 글자를 확장하여 타이포그래피 규칙을 어 기고 있습니다. 유형은 분할 화면 미학에서 두 상자에 걸쳐 늘어나거나 이미지와 같은 다른 디자인 요소의 공간을 잠식 할 수 있습니다.
어느 쪽이든 결과는 놀랍습니다.
그러나 쉬운 일이 아닙니다. 공유 공간에서의 타이포그래피는 시각적으로 흥미로운 방법으로 사용자를 컨텐츠에서 끌어 당기고 디자인의 흐름을 만듭니다. 관심있는 서체 또는 대형 글꼴과 함께 사용하면 공유 공간의 타이포그래피가 큰 영향을 줄 수 있습니다. 서체가 여러 공간에 겹치므로 서체에 중점을 두어 단어를 강조 표시하고 디자인에 초점을 만듭니다.
디자인 트렌드를 최대한 활용하려면 캔버스 전체에서 유형을 쉽게 읽을 수 있도록 짧은 메시지와 비슷한 색상의 이미지 및 배경 쌍이 필요합니다.
대부분의 경우 배경에서 검은 색 또는 흰색 글자를 선택하십시오. 이것은 다소 단순 해 보일지라도 사용자가 소화하기에는 매우 복잡한 디자인이며 가독성이 주요 관심사입니다.
이러한 유형의 디자인 패턴으로 시각적 흐름에 중점을 둡니다. 사용자가 레이어 배경 및 글자 효과를 만드는 데 가장 중요한 디자인 부분을 생각하십시오.
트렌드에 대해 자세히 알아보고 더 많은 예제와 분할 화면 디자인 작업에 대한 입문서를 참조하십시오.
2. 폴리 모양


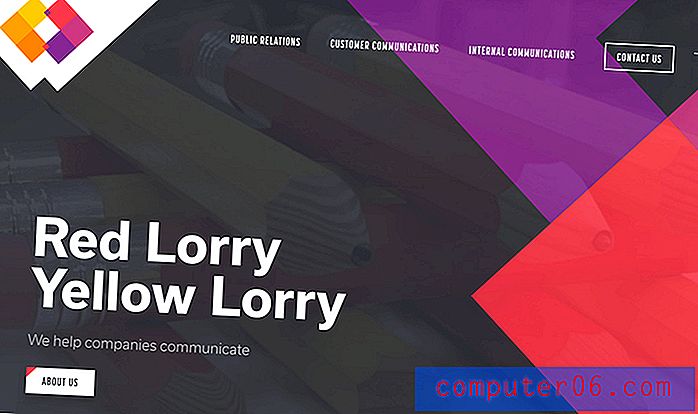
거의 모든 곳에서 디자이너들은 흥미로운 방식으로 다각형을 사용하고 있습니다. 전체 디자인을 채우는 모양에서 간단한 오버레이, 모서리 효과에 이르기까지 폴리 모양은 거의 모든 곳에 있습니다.
이 디자인 트렌드의 장점은 다재다능하다는 것입니다. 폴리 모양은 거의 모든 디자인 아웃 라인, 비디오 또는 사진, 색상 또는 타이포그래피 팔레트에 추가 할 수 있습니다. 현재 웹 사이트를 새로 고치려면 완벽한 새로 고침입니다.
폴리 셰이프가 무엇인지 잘 모르시겠습니까? 다각형은 기본 지오메트리에서 "폐쇄 된 다각형 체인을 형성하기 위해 루프에서 직선 세그먼트의 유한 체인으로 묶인 평면도"로 정의 된 모양입니다. 모양은 여러면 또는 방향을 가질 수 있고, 채워지거나 비어있을 수 있으며 교차하는 경로와 획을 가질 수 있습니다. 웹 사이트 프로젝트에서 일부 다각형이 움직임에 애니메이션을 적용하고 더 많은 3D 특성을 갖는 것처럼 보이지만 다각형은 일반적으로 평평한 2 차원 모양입니다.
폴리 셰이프는 디자인 영감을 많이 줄 수 있습니다. 다른 이미지가 다소 부족할 때 탐색을 장려하거나 시각적 관심을 제공하기 위해 divots 또는 사용자 인터페이스 요소에 사용하십시오.
추세에 대해 자세히 알아보고 더 많은 예를보십시오.
3. 그라디언트


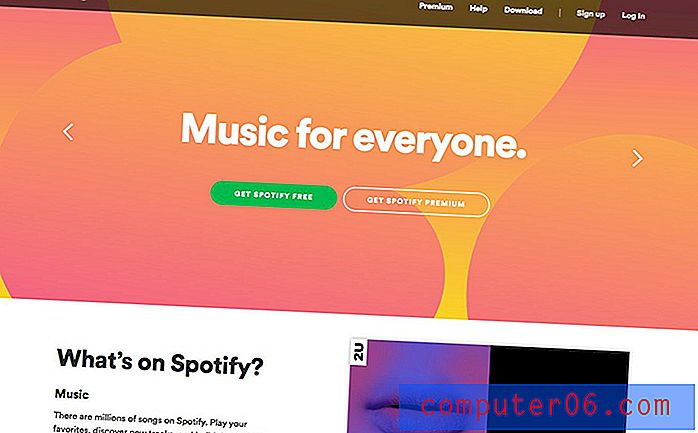
플랫 디자인 트렌드에서 가장 슬픈 부분 중 하나는 디자인 프로젝트의 그라디언트 손실입니다. 그러나 그들은 큰 길로 돌아 왔습니다. (시각적 정체성으로 그것들을 사용했다는 점은 Spotify에 많은 신용을줍니다.)
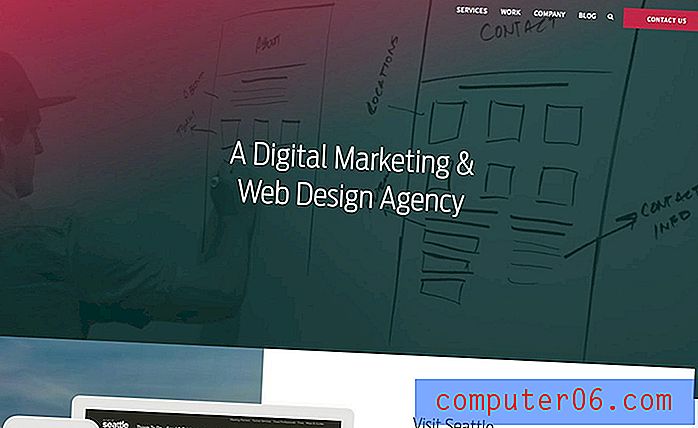
그라디언트는 배경, 색상 오버레이 및 사용자 인터페이스 요소 등 상상할 수있는 모든 위치와 모든 방법으로 나타납니다. 그래디언트에 대한 오늘날의 디자인 영감은 사전 플랫 디자인 시대와 약간 다릅니다. 미묘하고 검은 색 또는 흰색으로 희미한 그라디언트 대신이 그라디언트는 굵게 표시되며 종종 두 가지 색상을 포함합니다.
좋은 그라디언트는 디자인의 거의 모든 부분에서 작동 할 수 있지만 모노톤 그라디언트는 종종 작은 요소에 가장 적합하며 두 가지 색상 변형은 이미지 또는 배경과 같은 큰 디자인 조각에 가장 큰 영향을 미칩니다.
트렌드에 대해 자세히 알아보고 더 많은 예를보고 색상 오버레이에 그라디언트를 사용하는 재미있는 방법을 살펴보십시오.
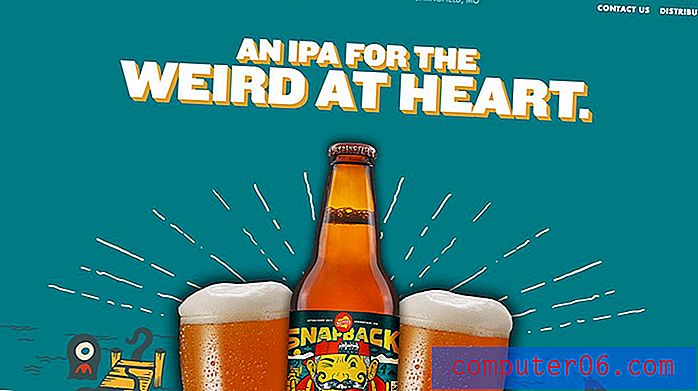
4. 대담한 색상


크고 대담한 색상 선택은 단순히 그라디언트를 사용하는 것이 아니라 모든 곳에있는 것처럼 보입니다. 화면에서 튀어 나오는 것처럼 보이는 밝은 배경, 굵은 버튼 및 악센트 색상은 눈을 착륙시키는 장소를 제공합니다.
색상의 가장 큰 트렌드 중 일부는 네온 색상과 색상 글꼴과 같이 예상치 못한 것일 수도 있습니다.
작동하는 굵은 색상 옵션 사용에 대한 몇 가지 팁은 다음과 같습니다.
- 브랜드 팔레트에서 가장 밝은 색상을 통합하십시오.
- 색상을 사용하여 진술하십시오.
- 밝은 색상은 큰 악센트를 만듭니다.
- 굵은 색을 사용하는 방법을 찾을 수 없습니까? 이미지와 사진에 색상을 포함시킵니다.
- 최대의 효과를 내기 위해 굵은 색을 흑백으로 혼합하고 일치시킵니다.
- 의도와 목적에 맞게 색상을 사용하십시오.
네온 및 색상 글꼴과 같은 굵은 색상 추세에 대해 자세히 알아보십시오.
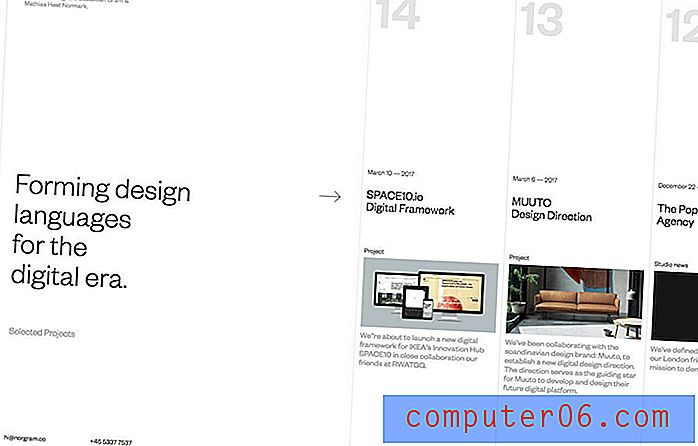
5. 실험적인 탐색 패턴


탐색 패턴을 혼합하고 화면 상단에 고정 된 메뉴에서 너무 멀리 떨어져있는 것이 항상 권장되는 것은 아니지만 일부 웹 사이트 디자인에서는 작동 할 수 있습니다. 실제로 2017 년은 지금까지 실험 탐색의 해였습니다. 측면 탐색, 하단 탐색을 사용하고 숨겨진, 스크롤 및 팝업 옵션에 대한 새로운 정보를 찾는 수많은 웹 사이트가 있습니다.
그리고 여기에 있습니다 : 작동하는 것 같습니다.
탐색 변경으로 인해 여전히 클릭이 발생하고 있는지 확인하기 위해 항상 되돌아 가서 분석을 파헤 치십시오. 그러나 더 많은 디자이너가 새로운 개념을 실험하고 있습니다. 요령은 탐색 요소가 홈 화면에서 여전히 눈에 띄어 야하고 (비정상적인 위치에있는 경우 평소보다 크게 만드는) 다른 시각적 신호를 사용하여 사용자에게 다음에 수행 할 작업을 보여줄 필요가있는 것 같습니다. 도움을 받으면 익숙하지 않은 사용자 패턴을 빠르게 배울 수 있습니다.
추세에 대해 자세히 알아보고 더 많은 예를보십시오.
결론
많은 트렌드가 오가는 경향이 있지만, 이러한 추세는 계속 이어지고 있습니다. 일반적인 추세는 각 트렌드가 다양한 디자인 개요에 적합하고 전체적인 미적 흐름을 능가하지 않는 것 같습니다.
2017 년에 가장 좋아하는 트렌드는 무엇입니까? 당신이 가고 싶은 이러한 경향이 있습니까? Twitter에서 채팅을하자 (Design Shack에 태그를 지정해야 함)