디자인 트렌드 : Dark & Moody Designs
좋은 디자인은 실제로 기분을 좋게 해줍니다. 오늘날 우리는 디자인 작업에서 독특한 분위기를 조성하도록 영감을주는 어둡고 분위기있는 웹 사이트 디자인 모음을 보유하고 있습니다.
대부분의 어두운 컬렉션에는 약간의“하향”느낌이 있지만, 모든 디자인에 느낌이있는 것은 아닙니다 (색상은 볼 때 느낌과 관련이 있지만). 이 쇼케이스는 갤러리 그 이상이며, 어둡고 변덕스러운 디자인을 만들 수 있기를 바랍니다.
디자인 리소스 살펴보기
어두운 색
 어두운 곳이 항상 검은 색을 의미하는 것은 아닙니다.
어두운 곳이 항상 검은 색을 의미하는 것은 아닙니다. 어두운 색상 팔레트는 즉시 디자인의 특정 톤을 설정합니다. 어둠 이 항상 검은 색을 의미하는 것은 아니라는 점을 고려해야합니다. 색조 (검정색 추가) 또는 음영 처리 (회색 추가) 인 경우가 많습니다.
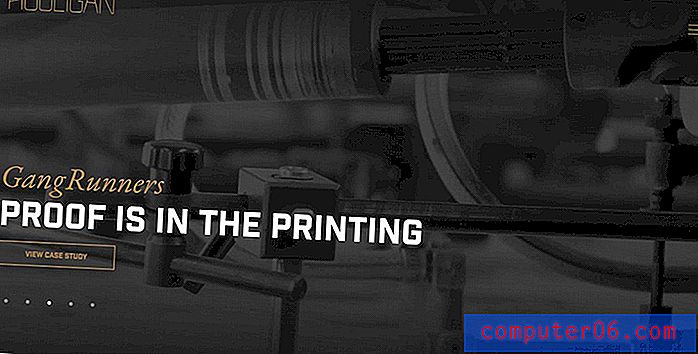
훌리건에 대한 위의 디자인을 살펴보면, 검은 색 배경 덕분에 전반적인 분위기가 약간 어둡고 어둡지 만 실제로는 액센트 색상입니다. 딥 옐로우 골드는 배경 비디오의 분위기에 맞게 톤으로 조정되었습니다. 결과는 심각하지만 시각적으로 흥미 롭습니다.
그림자

그림자는 미스터리를 발산합니다. 이것이 디자이너가 어둡고 분위기있는 디자인 패턴을 사용하는 주요 이유 중 하나입니다. 그들은 사용자의 흥미와 호기심을 만듭니다.
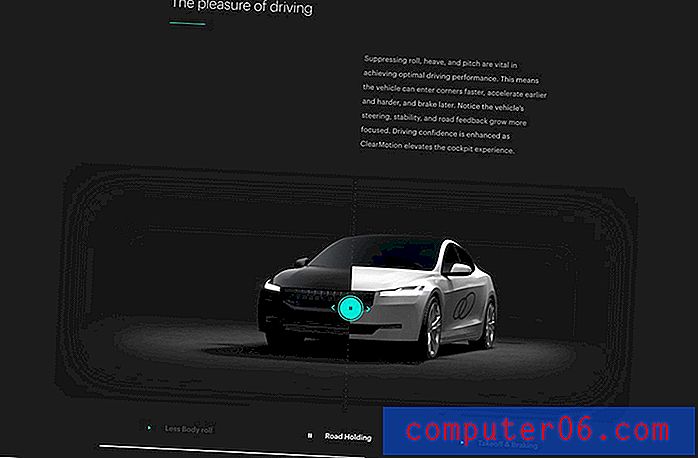
위의 Clear Motion 웹 사이트에서 자동차를 둘러싼 그림자는 거의 사본을 읽도록 강요합니다. 차가 왜 이렇게 보이나요? 그것에 대해 중요한 것은 무엇입니까? 어두운 미학은 더 많은 것을 배우기위한 호기심을 중심으로하는 분위기에 기여합니다.
블랙 오버레이

검은 색 오버레이는 어두운 분위기를 만드는 가장 일반적인 방법 중 하나입니다. 그러나 당신이 선택한 검은 종류는 더 많은 의미를 줄 수 있습니다. 더 어둡거나 투명합니까? 사용자가 오버레이를 통해 얼마나 많은 이미지 또는 배경을 볼 수 있습니까?
투명도가 낮은 어두운 오버레이는 배경에서 일어나는 일을 거의 숨겨서 디자인의 중심 부분이 아닙니다. 보다 투명한 검은 색 오버레이를 사용하면 텍스트 또는 액션 유도 문안과 같은 기본 요소와 대비를 제공하면서 시각적 디자인을 기본 디자인의 일부로 가져올 수 있습니다.
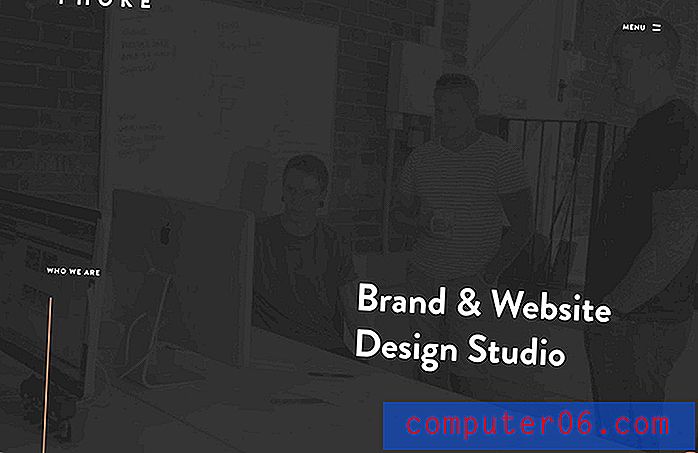
위의 Fhoke는이 기술을 잘 사용합니다. 백그라운드 비디오에서 동작을 볼 수 있지만 실제 초점은 헤드 라인 및 스크롤 동작에 있습니다.
스타크 캔버스

스탁 : 심각하거나 외모 또는 윤곽이 드러났습니다.
많은 디자인이 요소로 채워져 보이기 때문에, 보다 세련된 디자인은 무의미 함을 만들어 사용자가 더 깊이 검토하도록합니다. 다시 말하지만, 어둠과 별 배경은 사용자가 해결하고자하는 미스터리를 만듭니다.
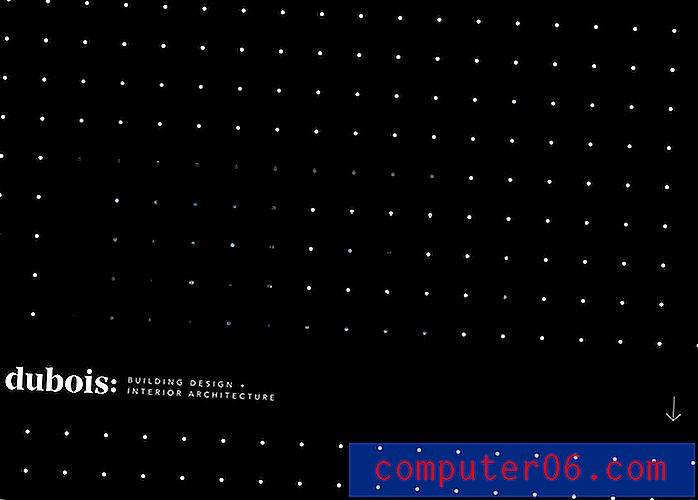
Dubois는 배경에 아무것도없는 디자인만큼 뚜렷하지는 않지만 이러한 경이감을 불러 일으 킵니다. 점의 패턴은 실제로 미스터리에 영향을 미칩니다. 자세히 살펴보고 그중 일부는 색 힌트를 포함합니다.
그러나 디자인이하는 일은 대부분의 사용자에게 익숙하지 않은 화면에있는 텍스트를 보는 것입니다. 브랜딩과 메인 헤드 라인은 디자인의 상반부가 아니라 첫 번째 스크롤의 맨 아래에 있습니다.
타이포그래피 선택
 “펑크”와 어떤 관계가 있습니까? 그것은 당신을 흥분의 현기증이나 더 화난 분위기에 빠뜨 립니까?
“펑크”와 어떤 관계가 있습니까? 그것은 당신을 흥분의 현기증이나 더 화난 분위기에 빠뜨 립니까? 펑크가 죽지 않았을 것입니다. 경험은 예리하고 매우 시각적이며 사이트 링크를 클릭하면 오디오 구성 요소도 있습니다. 그것은 당신이 특정한 방식을 느끼게 할 것입니다. “펑크”와 어떤 관계가 있습니까? 그것은 당신을 흥분의 현기증이나 더 화난 분위기에 빠뜨 립니까?
어두운 배경과 밝은 색의 팝이 기여하지만 실제로 분위기를 설정하는 것은 타이포그래피 선택입니다. (가벼운 스크립트로 상상해보십시오. 완전히 다른 것입니다.) 글꼴의 날카 롭고 울퉁불퉁 한 가장자리와 거의 번거로운 가독성이 글꼴을 볼 때 느끼는 방식에 영향을줍니다.
결과는 흥미롭지 만 어렵고 불안감이 있습니다.
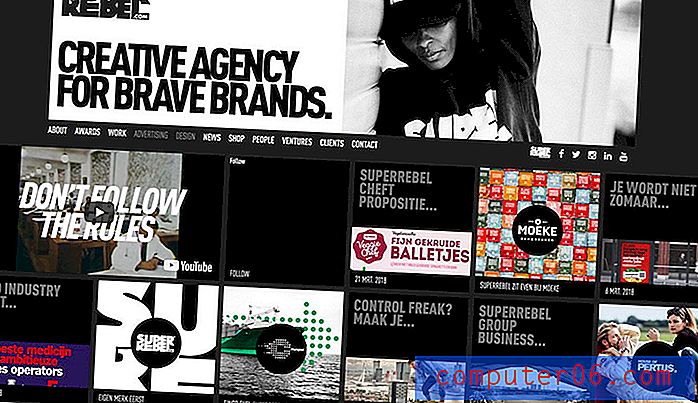
검정색과 흰색

디자인에 색상이 완전히 부족한 느낌이 어떻습니까? 몇 가지 화려한 요소가있는 대부분 흑백 인 경우 어떻게됩니까?
흑백 디자인은 완전히 어두운 디자인과 같은 드라마틱 느낌을 갖지 않지만 매우 흥미로울 수 있습니다. 대조 요소와 색상 영역이 많은 디자인 자체에 충돌이 있습니다.
Super Rebel을 볼 때 발생하는 것과 같이 눈이 디자인을 가로 질러 회오리 바람의 다른 요소로 움직일 수 있습니다. 눈은 큰 흑백 이미지로 바로 맨 위로 이동하지만 다른 모든 잡지 스타일 블록에 튀어 나와 실제로 한 지점에 착륙하지 않습니다.
느낌은 약간의 정보 과부하입니다.
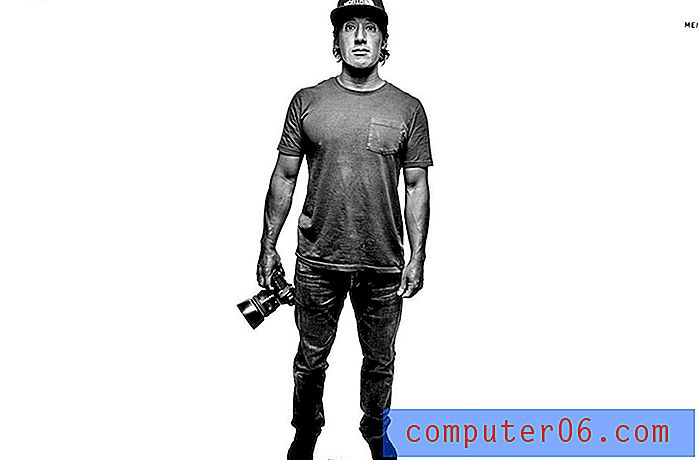
형상

지미 친의 포트폴리오“정보”페이지에 실린 이미지는 그 남자에 대한 인상을줍니다. 이것이 바로 어둡고 흑백 인 이미지가해야 할 일입니다.
색상 및 조명 및 사진을 사용하여 선택하면 디자인의 전반적인 분위기에 영향을줍니다. 결과는 어둡고 강합니다. 그러나 연한 노란색 셔츠와 연두색 바지를 입었다 고 상상해보십시오. 분위기는 상당히 다릅니다.
이미지는 디자이너가 의도적으로 의도 한 사용자와 뚜렷한 정서적 연결을 만듭니다.
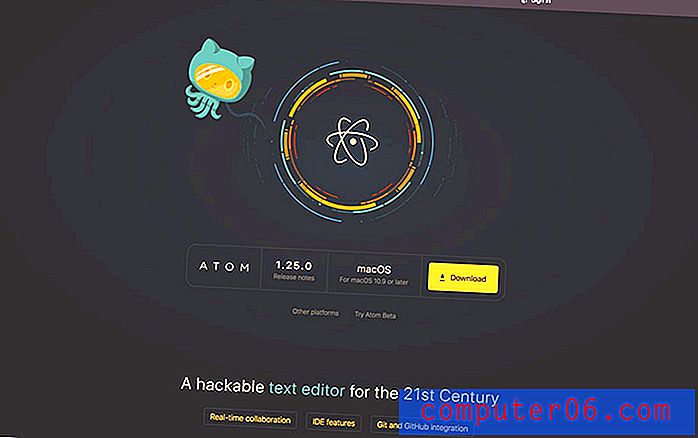
“가벼운”분위기의 어두운

여기서는 많은 무디 디자인을 살펴 보았지만 어두운 환경은 어두운 환경과 동일 할 필요는 없습니다. 어두운 미학은 실제로 다소 밝고 활기찬 느낌을 줄 수 있습니다. 부품을 조립하는 방법에 관한 것입니다.
Atom은 어두운 배경을 사용하지만 만화 스타일의 그림을 사용하여 시각적으로 재미 있고 어둡지 만 감정적으로 밝은 색조를 설정합니다. 음과 양 병치 (juxtaposition)는 더 어두운 디자인과 같은 시각적 인 경이감을 불러 일으키지 만 방문자를 요구하는 웹 사이트 (디지털 제품 다운로드)를 요구하는 웹 사이트에서 사용자를 위협하지 않습니다.
디자인과 사용자 사이의 전체적인 정서적 연결이 조금 더 신뢰할 만하고 덜 드라마틱하게 느껴지므로 실제로 다운로드에 대해 더 편안하게 느낄 수 있습니다.
결론
무디 한 디자인이 마음에 드십니까?
이 기술은 특정 유형의 프로젝트에서 작동 할 수 있습니다. 그러나 다른 사람들에게는 더 치명적일 수 있습니다.이 컬렉션에는 전자 상거래 사이트가 없습니다. 어둡고 기분이 좋은 프로젝트는 신비 롭고 흥미롭지 만 항상 사용자에게 신뢰와 신뢰를 전달하는 것은 아닙니다.
균형 잡힌 균형이 될 수 있으므로 포트폴리오 또는 정보 제공 웹 사이트 디자인을 사용하여 기분이 좋고 어두운 구성표를 더 자주 볼 수 있습니다.