Google 머티리얼 디자인 : 알아야 할 모든 것
대화에서 "소재 디자인"이라는 문구가 계속 들릴 것입니다. 이 개념은 매우 새롭습니다. 여름에 소개되었으며 Google 직원들의 새로운 디자인 언어를 참조합니다.
그러나 머티리얼 디자인은 단순한 아이디어 이상의 것입니다. 디자이너가 웹 및 앱 디자인 프로세스를 완전히 다시 생각하게 할 수 있습니다. 사이트는 이미 Google의 머티리얼 디자인 문서를 사용하여 디자인 계획을 세우기 시작했습니다. 이제 모든 것이 무엇인지, 그리고 머티리얼 디자인 프레임 워크가 미래에 있는지 배울 때입니다.
Envato Elements 살펴보기
머티리얼 디자인이란?

머티리얼 디자인은 Google의 디자인 팀이 만든 시각적 언어로, 디자이너가 액세스 가능하고 실용적이며 유용한 웹 사이트와 앱을 만들 수 있도록 도와줍니다. 이 개념은 공개적으로 제공되는 살아있는 문서를 기반으로합니다. 범위 및 기술의 변경 사항을 반영하여 설명서가 지속적으로 업데이트됩니다.
머티리얼 디자인은 달성하기보다 생각하기 쉬운 일련의 목표와 원칙을 기반으로합니다. (그러나 괜찮습니다. 여기서 아이디어는 디자인과 디자인을 개선하는 방법에 대해 더 많이 생각하는 것입니다.)
머티리얼 디자인 목표 :
- 기술과 과학의 혁신과 가능성을 바탕으로 우수한 디자인의 고전적인 원리를 합성하는 시각적 언어를 만듭니다.
- 플랫폼과 장치 크기에 통일 된 경험을 제공하는 단일 기본 시스템을 개발하십시오. 모바일 교훈은 기본이지만 터치, 음성, 마우스 및 키보드는 모두 최고 수준의 입력 방법입니다.
머티리얼 디자인 원칙 :
- 물질은 은유입니다. 시각적 단서는 실제로 접지되어야합니다
- 굵게, 그래픽으로, 의도적으로 : 기본 설계 이론 (유형, 격자, 공간, 크기, 색상 및 이미지 사용)이 시각 자료를 안내해야합니다.
- 모션은 의미를 제공합니다. 움직이는 물체 나 동작은 사용자 경험을 방해해서는 안되고 일관성을 제공해서는 안됩니다
머티리얼 디자인의 지침 요소는 많습니다. (문서는 상당히 인상적입니다.) 다양한 특정 개념과 처리 방법으로 분류됩니다. Google은 애니메이션, 스타일, 레이아웃, 구성 요소, 패턴 및 유용성을 만드는 방법에 대한 일련의 "규칙"을 제시했습니다.
이 모든 지침은 재료 설계의 기본 물리적, 변형 및 이동 특성을 이해하는 것으로 시작됩니다. 지도 이론은 물질이 거의 3D 공간에 존재하는 실제 소재에 기반을두고 있다는 것입니다. 미적 측면에서 볼 때 그것은 평평한 디자인의 규모와 골격 형 사이에 속합니다.
컬러와 타이포그래피

머티리얼 디자인 컬러 컨셉은 플랫 디자인 트렌드에서 약간의 차용을받습니다. 팔레트는 대담하고 밝습니다. 타이포그래피는 단순한 산세 리프와 함께 플랫 테마를 따릅니다.
머티리얼 디자인 문서에 따르면“컬러는 현대 건축, 도로 표지판, 포장 마킹 테이프 및 스포츠 코트의 신호를 받아 음소거 된 환경과 병행 된 대담한 컬러 표현에서 영감을 얻었습니다. “대담한 그림자와 하이라이트를 강조합니다. 예상치 못한 생생한 컬러를 소개합니다.”
색상 개념의 장점은 뚜렷한 대비를 사용한다는 것입니다. 모든 예에서“Design School 101”이론이 실제로 작동하는 것을 볼 수 있습니다. Google은 견본을 다운로드 할 수있는 완전한 색상 팔레트를 제공합니다. 색상 개념은 너무 기본적이므로 Google이 디자이너가 색상 이론을 잊었다 고 생각하는지 궁금합니다.
타이포그래피 지침은 기본적으로 동일합니다. 모든 응용 프로그램의 기본 글꼴 (Android 응용 프로그램의 기본값 인 Roboto)에는 다운로드 링크와 글꼴 사용을위한 래더가 제공됩니다.
레이아웃과 디자인

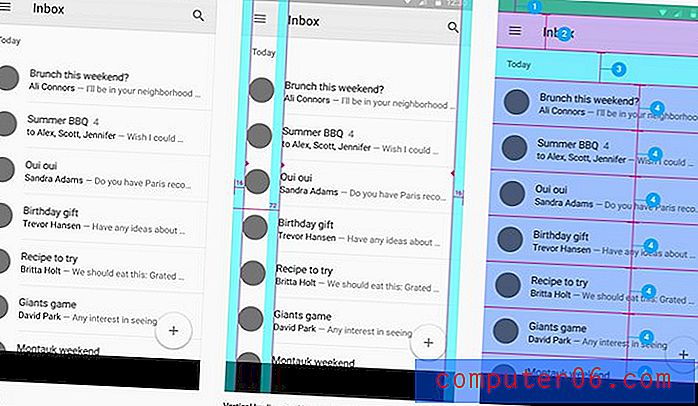
머티리얼 프로젝트의 기본 레이아웃 및 디자인 구조는 인쇄 디자인 개념에서 시작됩니다. 설계자는 요소의 배치에 대한 기준선 그리드와 수학적 구조를 작성하고 사용하는 것이 좋습니다.
레이아웃은 최적의 사용자 상호 작용을 위해 요소를 배치하는 방법과 위치를 제안하는 영역으로 세분화됩니다. (큰 요소의 크기에 대한 지침도 있습니다.)
그리고 모든 개념에는 Android 용 작성을위한 다운로드 가능한 템플릿이 있습니다. 쿠키 쿠키가 너무 많거나 iOS를 좋아하는 사람들에게 "너무 안드로이드"인 앱이 출시되는 위험이 있습니다.
공통 요소

머티리얼 디자인의 모든 요소에 대해 자세히 설명합니다. 그것을 만드는 방법부터 화면에 나타날 곳까지, 여기에없는 것을 시각화하는 것은 어려울 것입니다. (목록에는 정확히 19 개의 구성 요소가 포함되어 있습니다.)
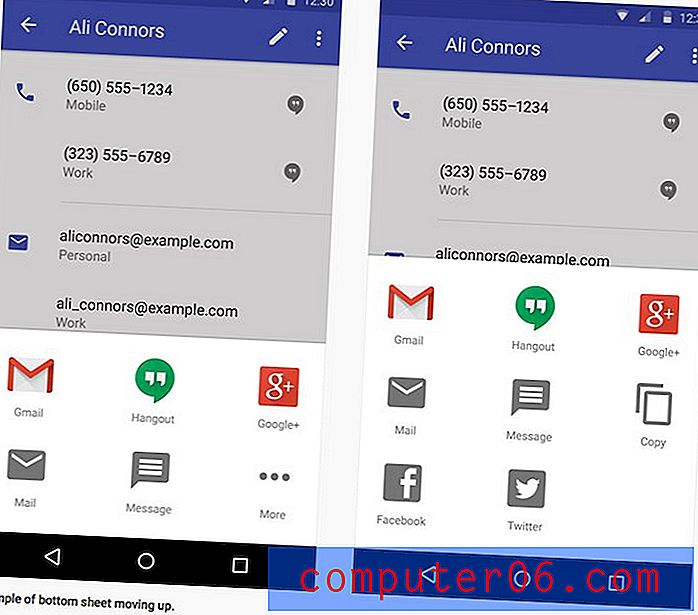
- 바닥 시트
- 버튼
- 카드
- 작은 조각
- 대화 상자
- 분할기
- 그리드
- 기울기
- 리스트 컨트롤
- 메뉴
- 피커
- 진행 및 활동
- 슬라이더
- 스낵과 토스트
- 부제목
- 스위치
- 탭
- 텍스트 필드
- 툴팁
주요 구성 요소의 모양을 좋아하는 디자이너는 모든 요소와 Android 시스템 아이콘이 포함 된 Illustrator의 Adobe Photoshop 파일을 다운로드 할 수도 있습니다. 스티커 시트는 스타일과 함께 제공되며 제안 된 그리드를 준수합니다.
사용 성과 상호 작용
“능력에 관계없이 모든 사람이 제품을 탐색하고 이해하며이를 사용하여 목표를 달성 할 수 있으면 제품에 액세스 할 수 있습니다. 진정한 성공을 거둔 제품은 최대한 많은 사람들이 이용할 수 있습니다.”머티리얼 디자인 문서는 매우 유용한 방식으로 인터랙션 및 사용성 및 접근성 문제에 대한 패턴에 대한 시선을 열었습니다. 많은 실제 미적 특성이 숙련 된 디자이너에게는 기본적으로 느껴질 수 있지만 일부 유용성 및 상호 작용 개념은 고려해야 할 사항입니다.
상호 작용 패턴 섹션이 특히 유용합니다. 디자인 전체에서 일부 요소를 보편적으로 만들기위한 일련의 아이디어를 자세히 설명합니다. (시간이나 날짜를 작성하는 방법 또는 검색이 작동하는 방식 등을 고려하십시오.) 사용자가 작업 할 것으로 예상되는 가장 기본적인 도구 중 일부이며 모든 사용자에게 특정 방식으로 작동하는 것은 확실한 이점입니다.
접근성은 또 다른 실제 관심사이며 머티리얼 디자인 문서가 설명하고 훌륭한 옵션을 제공 한 것입니다. 소리 또는 색상이 포함되지 않은 방식으로 웹 디자인과 상호 작용할 수있는 사용자에 대한 생각 상당한 사용자 인구.
10 재료 설계 리소스

머티리얼 디자인은 어느 곳에서나 나타납니다. Google에서 바로 다운로드 할 항목이 많이 있지만 다른 사용자도이를 사용하는 방법을 개발하고 있습니다. 머티리얼 디자인 컨셉을 탐색하는 데 도움이되는 몇 가지 리소스가 있습니다.
- 모바일, 태블릿 및 데스크톱 프레임 워크를위한 Google 레이아웃 템플릿
- 부트 스트랩 재료 설계
- Angular.js 머티리얼 프로젝트
- 폴리머 디자이너
- 프론트 엔드 프레임 워크 구체화
- 머티리얼 컬러 팔레트
- 재료 상호 작용
- 안드로이드 체크리스트의 머티리얼 디자인
- 소재 디자인 스케치 템플릿
- 무료 소재 UI 키트
머티리얼 디자인 갤러리
모든 트렌드와 컨셉과 마찬가지로 머티리얼 디자인에 요약 된 컨셉을 이미 사용하고있는 수많은 웹 사이트와 모바일 앱이 있습니다. 다음은 원칙과 디자이너가 개념을 다루고 실험하는 방법을 보여주는 다섯 가지 예입니다.
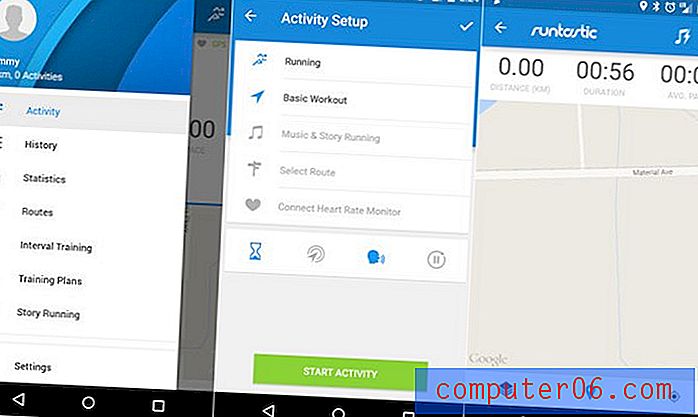
런 타스틱 러닝 및 피트니스

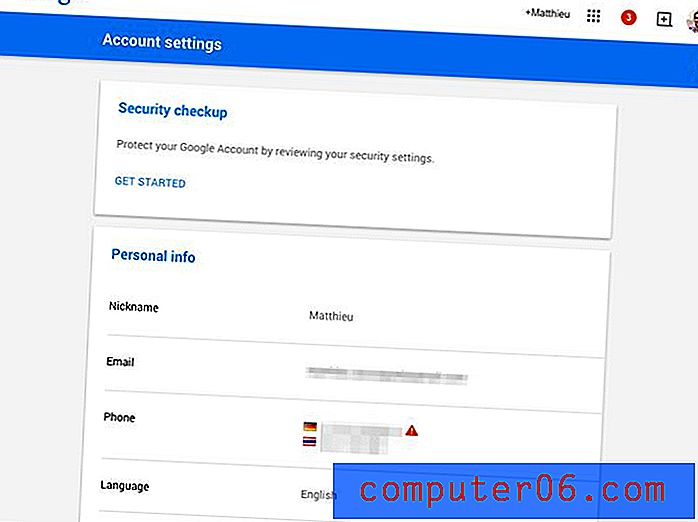
구글 설정

싸이 월드, 미투데이

사악한 토끼

날씨 타임 라인

결론
머티리얼 디자인의 개념은 좋은 것입니다. 지침은 깨끗하고 신선합니다. 그러나 대부분의 숙련 된 디자이너는 아마도이 수준의 지침이 필요하지 않을 것입니다. 문서 안에는 거의 모든 아이디어에 다운로드 가능한 치트가 포함되어 있습니다. 정말 많은 도움이 필요합니까?
이 문서는 읽기 쉽고 재미있게 생각하며 웹에 곧 넘칠 것의 미리보기입니다. 개념을 가지고 놀아도 결혼을 느끼지 마십시오. 디자인, 특히 트렌드와 기술에 관한 한, 우리가 상상할 수있는 한 빠르게 변화하고 있습니다.
다른 모든 디자인 트렌드, 프레임 워크 또는 컨셉과 마찬가지로 컨셉을 프로젝트에서 사용할 수 있는지 스스로 결정해야합니다. 머티리얼 디자인을 사용하고 있습니까? 그 이유는 무엇? 의견에 알려주십시오.