날 미치게하는 7 개의 웹 사이트 디자인 실수
때때로 웹 사이트는 나를 우스꽝스럽게 만듭니다. 나는 기대로 클릭 한 다음… 재난을 디자인합니다. 인정하십시오, 당신은 몇 번이나 화면에서 불평했습니다.
열악한 유형에서 유용성 문제에 대한 누락 된 링크에 이르기까지 나는 절대적으로 실책을 일으키는 실수를 공유 할 것입니다. 조심해! 다른 사람이 사이트를 방문하기 전에 자신의 사이트에서 해결해야 할 사항입니다.
1. 대비 부족

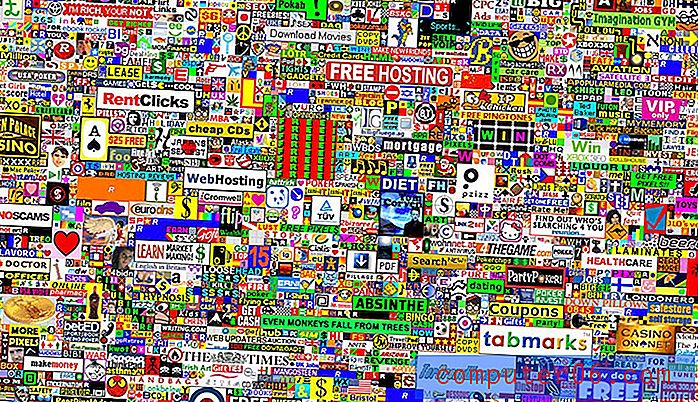
웹 사이트의 텍스트와 이미지를 읽을 수 있어야합니다. 이를 달성하는 가장 쉬운 방법은 대조를 통하는 것입니다. 그러나 너무 많은 디자이너들이이 단순한 사실을 잊어 버립니다.
가장 큰 문제는 텍스트와 배경 간의 대비가 부족하여 글자를 읽을 수없는 경우가 많습니다. (전체 내용이 아닌가?)
모든 게재 위치에 주변 요소와의 대비가 충분한 지 확인하여 요소가 저절로 세워 지도록하는 것이 중요합니다. 대비, 색상, 공간 및 크기를 생각할 때 디자인의 기본 사항을 기억하십시오. 이러한 요소를 사용하면 요소를 서로 구분하는 데 도움이됩니다.
위의 이미지에는 텍스트와 관련된 두 가지 대비 문제가 있습니다. 배경에 대한 링크의 색상을보십시오. 텍스트를 읽기가 매우 어렵습니다. 그런 다음 화면의 이미지 크기와 비교하여 텍스트 크기를 확인하십시오. 밝은 배경에 비해 너무 작고 흰색 글자가 문제를 복잡하게 만듭니다.
2. 열악한 탐색 및 흐름

내가 당신의 사이트에 도착하는 순간부터, 당신이 내가 다음에 무엇을할지 기대해야합니다. 클릭 패턴과 정보 흐름은 다소 분명해야합니다. 탐색 및 메뉴가 페이지 상단에있는 이유 중 하나입니다.
탐색 트릭과 효과는 명확하게 표시되고 직관적으로 작동해야합니다. 이것은 왼쪽에서 오른쪽으로 스크롤하거나 다른 비정상적인 애니메이션 효과를 실험하는 모든 사용자를위한 것입니다. 사용자에게 작동 방식에 대한 신호를 제공합니다. 복잡한 디자인 트릭을 가진 사용자를 실망 시키면 사이트를 포기하게됩니다.
3. 불쌍한 사진 사용 또는 치료

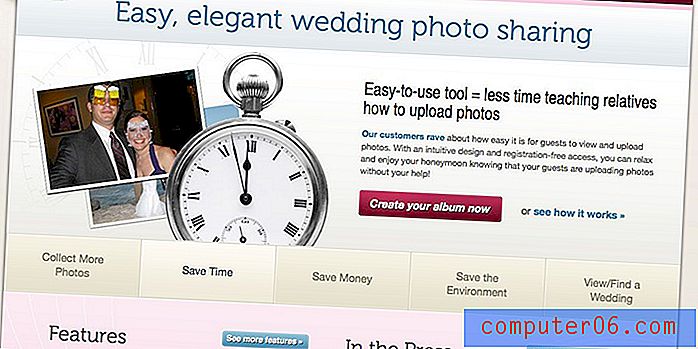
다른 디자인 요소에 의해 가려진 훌륭한 이미지보다 더 나쁜 것은 없습니다. 사이트에서 훌륭한 이미지를 사용하는 데 시간이 걸리면 너무 많은 오버레이 효과없이 이미지를 사용하십시오. 간단한 텍스트 줄을 추가하고 중지하십시오. (따라서 고스트 버튼의 인기입니다.)
이런 일이 발생할 수있는 방법은 많지만 디자이너가“너무 트렌디”하려고 할 때 함정이 종종 발생합니다. 영웅 헤더는 재미 있습니다. 슬라이더는 훌륭합니다. 그러나 이러한 요소를 텍스트와 함께 사용하면 위험 할 수 있습니다. 세트의 모든 이미지는 모든 단어를 읽을 수 있고 사진의 모든 중요한 요소를 볼 수 있도록 텍스트와 함께 작동해야합니다.
이미지의 중요한 부분을 텍스트 나 버튼으로 가리지 마십시오. 디자인에서 이런 일이 발생한다고 생각되면 간단한 배경을 선택하고 다른 곳에서 사진을 사용하는 것이 좋습니다.
언뜻보기에 위의 이미지는 합법적 인 스케치 스타일이기 때문에 당신을 잡습니다. 그러나 자세히 보면 얼굴이 텍스트로 가려져 이미지를 덮을 필요가없는 평가를 사용하여 얼굴이 약간 뒤죽박죽이됩니다.
4. 그리드를 사용하지 않음

웹 디자인에는 어느 정도의 혼란이 있습니다. 비대칭은 그러한 요소 중 하나입니다. 그리드 부족이 아닙니다.
그리드를 사용하는 것은 좋은 디자인과 나쁜 디자인을 구별하는 전문적인 광택 중 하나입니다. 그리드는 명확성과 구성을 추가하고 요소 사이에 적절하고 일관된 간격을 만들고 요소를 배치 할 위치와 방법에 대한 아이디어를 제공합니다. 격자는 요소 크기, 텍스트 크기 및 공간에 대한 의사 결정에 중점을 두며 적절하게 가중치가 부여되는 비율 내에서 설계하는 데 도움이됩니다.
5. 반응 형 디자인을 사용하지 않음

선의를 위해 웹 사이트에 반응 형 프레임 워크를 사용하십시오. 귀하의 사이트는 휴대 전화에서 작동해야합니다. 기간. 반대로, 그것은 내 데스크탑에서도 잘 작동해야합니다.
휴대 전화에서 전체 웹 페이지로 렌더링되는 사이트를 계속 방문합니다. 반응이 없거나 최소한 모바일 버전이없는 웹 사이트는 매일 트래픽과 전환이 누락되었습니다. (더 일반적이지는 않지만 모바일 버전 만 제공하는 사이트는 똑같이 실망합니다.)
그리고 다른 많은 사용자는 아마도 저와 비슷할 것입니다. 휴대 전화에서 사이트를 시도해도 작동하지 않으면 데스크톱으로 돌아 오지 않거나 다시 시도하지 않습니다.
6. 누락 된 링크
끊어진 링크는 웹에서 가장 큰 좌절 중 하나입니다. 귀하의 사이트에 대해 연간 링크 감사를 수행하는 습관을 가지십시오. 이것은 수동으로 또는 Website Link Checker와 같은 도구를 사용하여 수행 할 수있는 작업입니다.
나를 괴롭히는 다른 것? 로고가 모든 페이지에서 홈 페이지로 연결되는 링크가 아닌 경우 항상 "홈"기능이 있어야합니다. (그리고있는 동안 뒤로 버튼을 비활성화하지 마십시오.)
링크에 관해서는 사용성에 대해 생각하십시오. 링크, 특히 텍스트와 같은 링크가 실수로 인접 링크를 얻지 않고 클릭하거나 탭할 수있을 정도로 충분히 커야합니다. 이러한 이유로 인해 특히 작은 장치에서 올바른 링크를 누르기가 어려워 질 수 있으므로 텍스트에 너무 많은 링크를 포함시키지 마십시오.
7. 자동 재생음

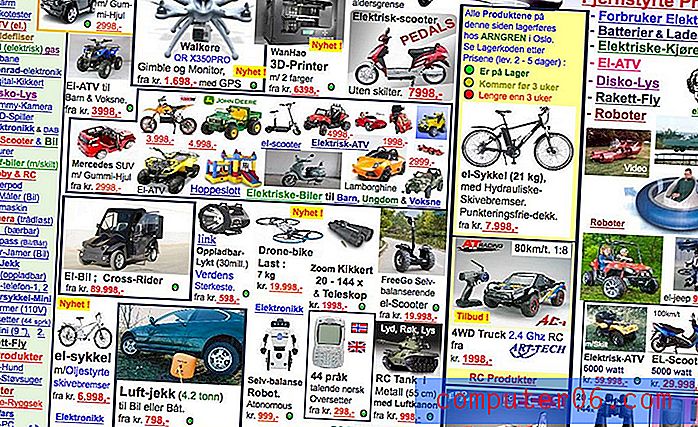
웹 사이트의 소리는 재미있을 수 있습니다. 묻지 않고 재생되는 사운드는 그렇지 않습니다.
항상 사용자에게 사운드 켜기 / 끄기 전환 옵션을 제공하고 기본값은 끄기로 설정해야합니다. 소리는 사용자에게 놀라 울 수 있고, 작업 환경에 안전하지 않을 수 있으며 일반적으로 성가시다. 대부분의 사용자는 웹 사이트 시청 환경을 제어하고 싶을 때 자동 재생 사운드가이 제어 기능을 일부 제거합니다. 옵션이 주어지면 소리에 관여하고 재생할 가능성이 훨씬 높습니다. 자동 재생은 종종 사이트를 침묵시키지 않고 사이트를 떠나게합니다.
광고가 까다로울 수있는 곳이 있습니다. 연주해야 할 사운드가 포함 된 것이 있으면 큰 음소거 버튼이있는 팝업 스타일 상자를 고려하십시오. 사용자는 콘텐츠를보기 위해 몇 초 동안 광고를 재생하도록“숙련”되어 있습니다. 여전히 이상적인 상황은 아니지만 더 나은 솔루션이 될 수 있습니다.
위 사이트의 이미지를보십시오. 고요한 소리를 자동으로 재생하지만 소리 토글을 한눈에 알아볼 수 있는지 확인하십시오. 버튼은 특히 다른 요소의 규모와 비교하여 다소 작습니다.
애완 동물 피브 7 더
슬프게도 웹을 탐색 할 때 나를 미치게 할 수있는 다른 작은 것들이 많이 있습니다. 이러한 부주의 한 실수에 희생되지 않도록 노력하십시오.
- 검색 안함
- 문법 오류 또는 철자 오류
- 클릭 유도 문안 없음
- 사본에 링크가 너무 많습니다
- 하이픈 텍스트
- 초소형 버튼
- 타이포그래피 및 가독성 저하
결론
이러한 디자인 함정에 빠지는 것은 너무 쉽고 누구나 할 수 있습니다. (전체적으로 훌륭한 디자인을 가진 사이트에서 이러한 실수 중 일부를 숨길 수도 있습니다.)
따라서 디자인 프로세스와 실행 전반에 걸쳐 세부 사항에주의를 기울이고 집중하면 이러한 많은 문제를 피할 수 있습니다. 날 심술 g 게 만들고 싶지 않아?