프로그레시브 웹 앱이란 무엇이며 왜 신경 써야합니까?
2016 년에 모바일 사용자는 처음으로 데스크톱 장치에서 웹에 액세스하는 사용자를 능가했습니다. 그 이후로 모바일은 속도 저하의 징후를 보이지 않았습니다.
모든 사람들이 웹 사이트 및 웹 앱을보다 모바일 친화적으로 만드는 방법을 모색함에 따라 점점 더“Progressive Web App”이라는 문구가 나오기 시작합니다. 오늘 우리는 이것이 무엇인지, 그것이 AMP와 같은 다른 기술과 어떻게 다른지, 그리고 어떻게 시작할 수 있는지 살펴보고 있습니다.
모바일 속도가 느려지지 않습니다
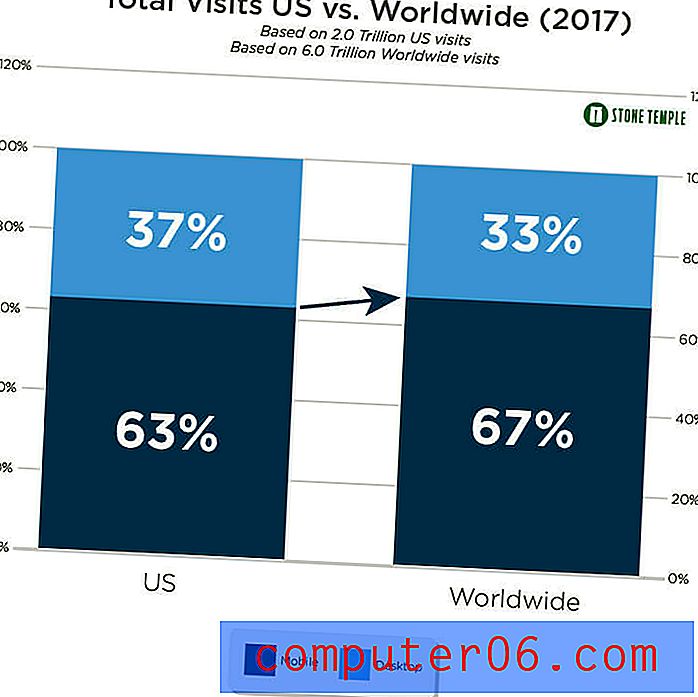
스톤 템플 (Stone Temple)의 연구에 따르면이 격차가 해마다 어떻게 계속 증가하고 있는지 보여줍니다. 미국에서만 이러한 사용 추세가 2016 년에서 2017 년으로 변경된 방식은 다음과 같습니다.

그리고 모바일은 전 세계 사용자에게 더욱 인기가있는 것 같습니다.

따라서 우리는 스스로에게“모바일 경험을 어떻게 개선 할 수 있습니까? 모바일 친근 함의 정점에 도달 했습니까?”
Google은 2015 년에 점진적 웹 앱을 도입하여이 질문에 답했습니다. 점진적 웹 앱으로 모바일 웹의 미래가 어떻게 보이는지, 왜 관심을 가져야하는지 살펴 보겠습니다.
프로그레시브 웹 앱이란 무엇입니까?
PWA (Progressive Web App)는 모바일 웹 사이트와 모바일 앱 간의 격차를 해소하는 것입니다. PWA를 앱 셸에 싸인 모바일 웹 사이트로 설명하기는 쉽지만 그보다 훨씬 더 많은 것이 있습니다.
본질적으로 사용자가 원하는 모바일 경험을 취하고 완전히 반응하는 고유 앱을 사용하여 얻는 모든 좋은 것들로 증폭시킵니다. 진보적 인 웹 앱에서 다음을 기대할 수 있습니다.
- 앱과 유사한 UI 및 탐색
- Pagespeed
- 신뢰할 수 있음
- 홈 화면 존재
- 오프라인 기능
- 전화 기능 (예 : 푸시 알림 및 지리적 위치)
PWA를 통해 혜택을 얻을 수있는 여러 유형의 웹 사이트가 있습니다. 트위터와 같은 소셜 네트워크는 이미 변화했습니다.
Forbes와 같은 미디어 회사, Housing.com과 같은 부동산 사이트 및 Ele.me와 같은 접객 서비스도 PWA를 성공적으로 출시했습니다.
빠른 로딩 시간, 향상된 사용자 인터페이스, 뛰어난 편의성 및 액세스 등 결과는 항상 동일하지만 각각 다른 결과를 경험했습니다. 모두 참여도가 높은 사용자로 연결됩니다.
프로그레시브 웹 앱을 어떻게 구축합니까?
프로세스를 관리하기 위해 앱 개발자를 고용해야하는 기본 앱과 달리 많은 자금을 투자하는 것과는 달리, 진보적 인 웹 앱은 훨씬 쉽고 비용이 많이 듭니다.
프로그레시브 웹 앱은 웹 앱 매니페스트와 서비스 워커의 두 부분으로 구성됩니다. 더 자세히 설명하겠습니다.
웹앱 매니페스트
PWA의 앱과 유사한 요소를 정의하는 JSON 파일입니다. 다음과 같은 것들이 포함됩니다 :
- 앱 이름
- 앱 아이콘
- 머리글 및 / 또는 바닥 글의 탐색 디자인 및 요소
- 스플래시 화면 디자인
- 다른 메타 데이터
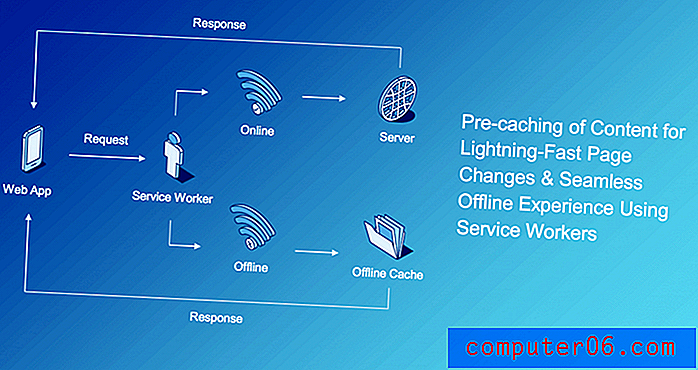
서비스 근로자
프로그레시브 웹 앱에 표준 웹 환경을 능가하는 힘을주는 것은 바로 서비스 워커입니다.

서비스 워커는 JavaScript 파일을 통해 구성됩니다. 그들이하는 일은 앱을 최대한 효율적이고 빠르게 실행하는 것입니다. 또한 사용자가 온라인이든 오프라인이든 관계없이 서비스 직원이 캐싱 프록시와 같은 기능을 수행하므로 항상 콘텐츠에 액세스 할 수 있습니다.
프로그레시브 웹 앱을 구축하는 데는 몇 가지 옵션이 있습니다.
첫 번째 옵션은 Google 개발자 문서를 활용하여 자신 만의 PWA를 작성하는 것입니다. 그러나이 옵션을 사용하려면 여전히 시간과 자원을 투자해야합니다.
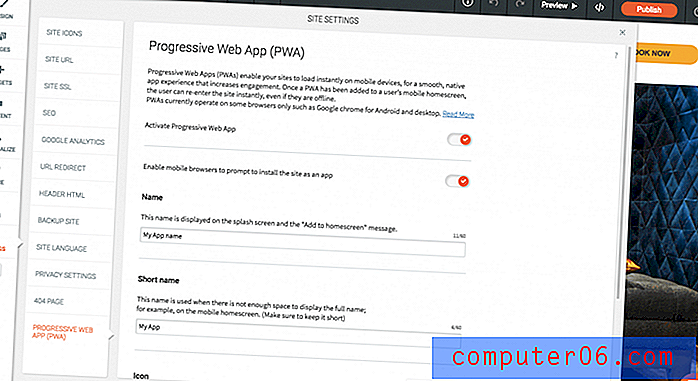
해당 수준의 작업을 처리 할 준비가되지 않았거나 다른 곳에 에너지를 집중하려는 경우 Duda 웹 디자인 플랫폼과 같은 도구를 사용하여 웹 사이트를 점진적인 웹 앱으로 쉽게 변환 할 수 있습니다.

클릭 한 번으로 기능을 활성화하고 원하는대로 구성 할 수 있습니다.
프로그레시브 웹 앱은 웹 사이트와 어떻게 다릅니 까?
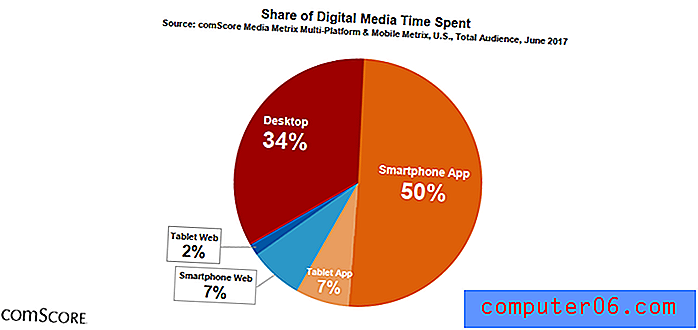
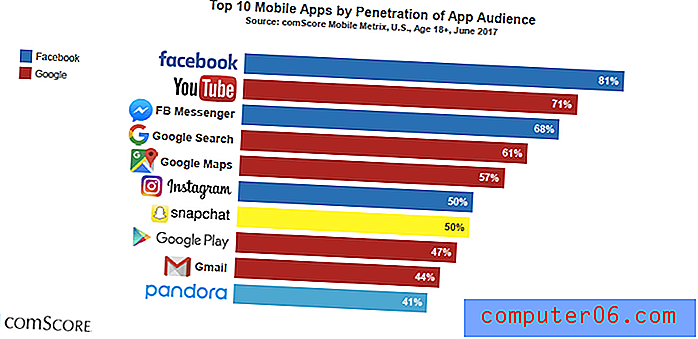
comScore의 2017 Digital Mobile App Report에서 볼 수 있듯이 모바일 사용자가 휴대폰에서 보내는 대부분의 시간은 실제로 브라우저 기반 웹 사이트가 아니라 앱을 사용하는 것입니다.

모바일 사용자가 기본 브라우저보다 앱과 유사한 환경을 선호하는 데는 매우 좋은 이유가 있습니다. 또한 PWA는 사용자가 앱 스토어에서 리소스를 많이 사용하는 또 다른 다운로드를하지 않고도 도약을 할 수 있도록 다음과 같은 차이점과 이점에주의를 기울여야합니다.
프로그레시브 웹 앱은 다음과 같은 이유로 모바일 웹보다 최적의 선택입니다.
- PWA는 찾기 쉬운 툴바와 요소를 활용하므로 더욱 매력적으로 설계되었습니다.
- 사용자는 홈 화면에 아이콘을 추가합니다. 이렇게하면 가시성이 높아져 앱에 참여할 가능성이 높아집니다.
- Android 브라우저는 사용자에게 PWA를 홈 화면에“설치”하라는 메시지를 자동으로 표시하므로 편의 요소가 증가합니다.
- PWA는 매우 빠른 로딩 시간을 제공합니다.
- 서비스 근로자는 PWA가 연결 독립적이므로 PWA에 대한 액세스 안정성을 높입니다.
- PWA는 사용자의 전화 기능과 완벽하게 통합됩니다. 가장 중요한 것은 푸시 알림, 클릭 투 콜 및 지리적 위치 서비스입니다.
- HTTPS는 모든 PWA의 요구 사항이므로 웹보다 본질적으로 더 안전합니다.
- 렌더 차단 JavaScript
- 중요한 파일
- 외부 스크립트
- 부풀린 CSS
- 리소스가 비싼 애니메이션
- 모바일 웹이 너무 제한되어 브라우저 범위를 넘어서 작동하지 않습니다.
- AMP는 컨텐츠 중심 사이트에 적합하지만 그다지 중요하지 않습니다.
- 기본 앱은 특정 비즈니스 모델에 적합한 솔루션이지만 구축 비용이 많이 들고 관리하기가 어렵고 사용자를 만족시키기 어려울 수 있습니다.

Mynet은 모바일 웹 사이트 경험과 모바일 앱의 급격한 차이를 주목 한 회사 중 하나입니다.
Mynet이 수신 한 트래픽의 85 %가 모바일 웹에서 발생했지만 사용자는 모바일 앱에서 두 배의 시간을 소비했습니다. 터키 미디어 브랜드가 AMP 기반 컨텐츠의 도움으로 PWA를 시작한 후 Mynet은 페이지 뷰 및 사이트 방문 시간이 크게 향상되었습니다.
프로그레시브 웹 앱과 가속 모바일 페이지는 어떻게 다릅니 까?
모바일 사용자가 원하는 것은 무엇입니까? PWA와 AMP 기사가 모두 잘하는 속도, 편리 성 및 사용자 친 화성. 즉, Google이 만든 두 가지 모바일 친화적 플랫폼 간에는 뚜렷한 차이가 있습니다.
AMP (Accelerated Mobile Pages)는 사용자를 모바일 브라우저 내부에 유지합니다. 그러나 다음과 같이 브라우저 로딩 속도를 저하시키는 요소를 제거하거나 최적화하여로드 시간을 크게 줄입니다.
기본적으로 백엔드의 모든 요소가 프론트 엔드 경험의 무게를 덜어보다 가볍고 관리하기 쉬운 것으로 바꿉니다. 이로 인해 모바일 경험의 일부가 손상되어 AMP가 기능보다 가독성을 우선시하는 콘텐츠가 많은 웹 사이트에 이상적입니다.

반면 PWA는 AMP만큼 빠르지 만 기능을 희생하지는 않습니다. 이것이 PWA에 대한 가능성이 더 큰 이유입니다.
그러나 많은 사용자들이 인식하지 못하는 것은 이것이 하나의 선택 일 필요는 없다는 것입니다. Google은 이러한 솔루션을 함께 사용할 수 있도록 개발했습니다. 적절한 사례는 Wego입니다.
AMP는 1 초 미만의 초고속 로딩 속도를 위해 PWA 서비스 워커와 결합되었습니다. 이로 인해 유기 방문 (12 % 증가) 및 전환 (95 % 증가)이 크게 개선되었습니다. Wego는 또한 빠른 로딩 페이지가 앱의 수익 창출 요소에 더 많은 참여 (3 배 이상)를 의미 함을 발견했습니다.
프로그레시브 웹 앱은 기본 앱과 어떻게 다릅니 까?
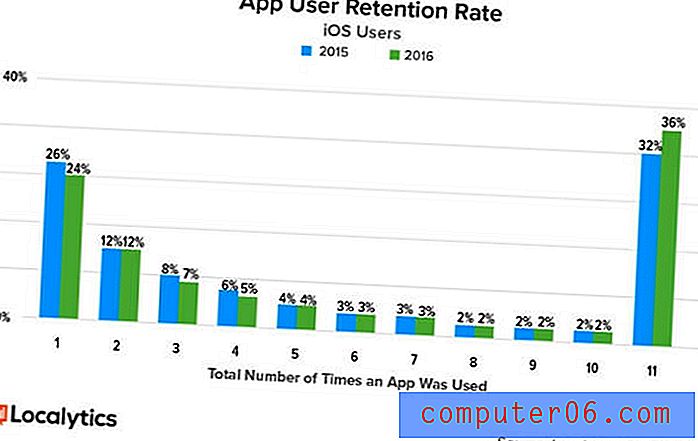
2016 년의 Localytics 연구에 따르면 기본 앱이 사용자의 모바일 장치에서 전용 위치를 차지하는 것이 얼마나 어려운지를 보여줍니다.

물론, 앱이 그 가치를 입증하고 사용자가 로그인하고 약 12 회 참여할 수있게되면, 보유율은 상당히 견고 해 보입니다. 그러나 여기서 무슨 일이 일어나고 있습니까? 사용자가 모바일 앱을 좋아하지만 커밋 할 수없는 이유는 무엇입니까?
기본 앱을 프로그레시브 웹 앱과 비교할 때 모바일 웹이 PWA를 향해 점점 더 많이 이동하는 이유에 분명한 차이가 있습니다.
비용
PWA를 구축하는 데 소요되는 비용이 훨씬 적으므로 더 많은 비즈니스에 액세스 할 수 있습니다.
검색 가능성
PWA는 일반 모바일 웹 사이트가 검색 순위와 동일하게 순위를 매길 수 있습니다. 즉, 기기의 전용 앱 스토어를 방문해야하는 사용자보다 사용자가 발생할 가능성이 더 높습니다.
자원
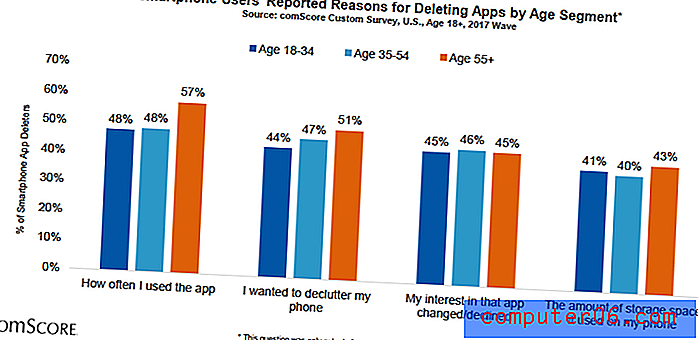
서비스 근로자 덕분에 PWA는 빈약 한 경향이 있습니다. 대역폭과 스토리지 호그 인 네이티브 앱은 그와 경쟁 할 수 없습니다. comScore의 보고서에 따르면 사용자가 앱을 삭제하는 가장 큰 이유 중 하나는 공간을 얼마나 소비하는지 때문입니다.

적응성
일반적으로 기본 앱은 iOS 또는 Android와 같은 다른 기기를 위해 하나의 기기에 구축됩니다. 따라서 하나의 제품을 유지하려면 실제로 대부분의 경우 두 배 이상의 작업이 필요합니다. 그러나 브라우저에 상주하면서도 외부에 존재할 수있는 PWA를 사용하면 모든 브라우저 및 장치와 호환됩니다.
공유 성
PWA에는 다른 사람과 쉽게 공유 할 수있는 URL이 있습니다. 기본 앱은 그렇지 않습니다.
물론이 모든 것이 비즈니스에 맞는 기본 앱을 작성하지 말아야한다는 말은 아닙니다. 기본 앱은 매우 구체적인 사용 사례에 적합합니다. 예를 들어 :

소셜 네트워크, 채팅 및 엔터테인먼트 플랫폼이 가장 인기있는 모바일 앱 목록을 지배합니다. 또한 앱 형태의 게임, 생산성 및 보상 중심 개념도 많이 있습니다.
반면 PWA는 일반적으로 어떤 종류의 비즈니스에서 가장 실적이 좋은지에 대한 심각한 제한이 없습니다.
요약
그렇다면 왜이 중 어떤 것이 중요합니까? 글쎄, 당신이 당신의 모바일 사용자를 만나고 참여할 수있는 더 좋은 방법을 찾고 있다면, 사용 가능한 다른 옵션이 잘리지 않을 수 있습니다.
프로그레시브 웹 앱은 이러한 각 플랫폼의 강점을 모바일 사용자가 원하고 필요로하는 것에 통합합니다. 이것이 모바일 웹의 미래입니다.