랙 클러스터 디자인 문제 해결을위한 10 가지 팁
디자이너가 어려움을 겪고있는 가장 큰 문제 중 하나는 디자인을 향상시키는 방법입니다. 때때로 우리는 게임에 참여하고 몇 분 안에 아름다운 디자인을 만들어 낼 수 있으며, 다른 경우에는 단순해야 할 것을 완성하기 위해 고군분투합니다.
오늘 게시물은 새로운 관점이 필요할 때 북마크하고 다시 참조 할 수있는 점검 목록입니다. 식별 할 수없는 영역에서 부족한 디자인을 개선하는 방법에 대한 영감을 얻으려면 목록을 살펴보십시오.
1. 명암 추가

디자인을 더욱 재미있게 만드는 가장 강력한 방법 중 하나는 대비를 도입하는 것입니다. 우리의 눈은 극도의 차이가 나는 영역에 끌려 가며이 지식을 적절히 사용하면 멋진 디자인으로 이어질 수 있습니다.
Design Shack에서이 문제에 대해 이전에 논의했지만 여기에는 빠른 정보가 있습니다. 대비는 일반적으로 세 가지 방법 중 하나 또는 모두를 사용하여 적용됩니다. 첫 번째는 색상입니다. 색상 대비는 이해하기 쉽지만 항상 실행하기 쉽지는 않습니다. 여기서 색상 휠 이론을 사용하여 충돌이 아닌 대비를 추가하십시오.
가능한 가장 높은 대비 조합 중 일부는 위 이미지에 표시되어 있습니다 (흑백, 노랑). 흰색과 노란색은 모두 검은 색과 아름답게 대조되며 선택적 강조를 위해 함께 자주 사용됩니다.
대비를 추가하는 다른 두 가지 방법은 크기와 대담성입니다. 페이지에 너무 많은 객체가 같은 크기이면 시각적 중복성이 나쁜 경우가 있습니다. 이것은 특히 타이포그래피에 적용됩니다. 헤드 라인 (또는 눈에 띄고 싶은 다른 영역)이 페이지의 나머지 항목보다 훨씬 더 크고 대담한지 확인하십시오.
실용적인 응용 프로그램
디자인을 살펴보고 눈에 띄는 영역을 찾으십시오. 이 부분이 가장 주목 받고 싶은 부분입니까? 그렇지 않은 경우 선택적 대비를 사용하여 페이지를 활기차게 만들고 해당 요소에 관심을 더하십시오.
2. 예상치 못한 일을하다

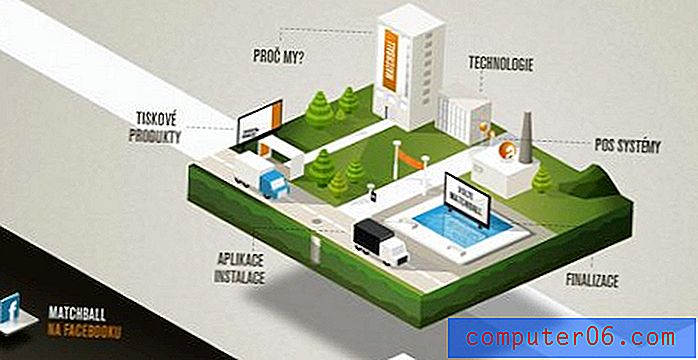
당신은 본능적으로 누군가의 주목을받는 방법을 알고 있습니다 : 당신은 그들을 놀라게합니다. 이것은 선과 악의 방법으로 웹 디자인에 적용될 수 있습니다. 시끄러운 음악 플레이어가 방문자를 놀라게하는 것은 악합니다. 그래픽 적으로 유쾌하지만 비 전통적인 일을하는 것이 좋습니다.
예를 들어, 위 이미지를 고려하십시오. 그래픽 디자인 스튜디오의 이름은 땅에 가라 앉습니다. 나는 왜 디자이너가 이것을했는지 확실하지 않지만, 확실히 페이지를 보면서 몇 초를 더 보내 게합니다. 디자이너는 당신을 몰래 들여다 보거나 강한 펀치 라인을 제공하지 않았으며, 단순히 여기에서 기대하는 것을 꼬아 놓았습니다.
이와 같은 작은 터치로 자신 만의 특정 브랜드의 창의성을 발휘하여 사이트를 맞춤 설정할 수 있습니다. 이러한 터치는 디자인에 현재 부족한 완성 된 느낌을 더하기 위해 먼 길을 가고 있습니다.
실용적인 응용 프로그램
가장 지루한 디자인의 밀 측면을 식별하십시오. 다른 사람들이 기대하지 않는 이러한 영역에 어떤 변화를 줄 수 있습니까? 혼란을 일으키는 것이 아니라 흥미를 불러 일으키는 것에 관한 것입니다!
3. 단순화, 단순화, 단순화

일관성이없는 디자인을 꾸준히 생산하는 디자이너에게 한 마디 만 말할 수 있다면“간단하게”될 것입니다. 우리는 종종 좋은 디자인의 솔루션이 더 많이 추가되고 있다고 생각합니다. 더 많은 아이콘, 더 많은 텍스트, 더 많은 사진. 때로는 이러한 것들이 진정으로 도움이 될 수 있지만 디자이너들은 단순히 너무 열심히 노력하고 있습니다.
레이아웃을 너무 많이 생각하면 레이아웃이 너무 많아서 효과가 떨어집니다. 시청자로서 내가 할 수 있고 / 있거나 기꺼이 처리 할 수있는 것이 너무 많습니다. 단일 페이지에 넣는 내용이 적을수록 볼 때해야 할 일이 줄어 듭니다.
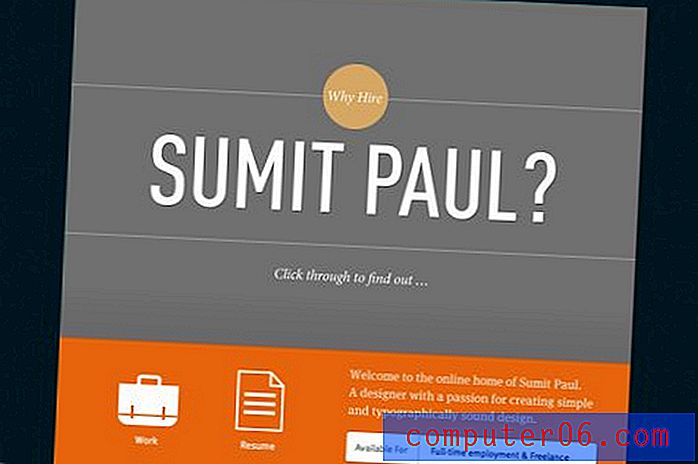
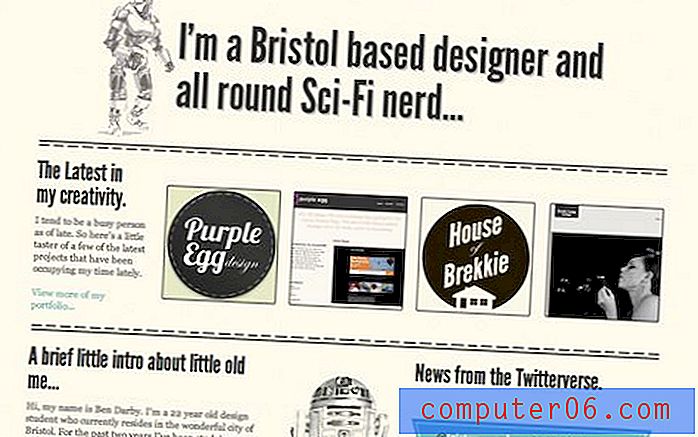
위의 사이트는 완벽한 예입니다. 이 페이지는 화려하고 효과적입니다. 주요 목표는 Paul이 타이포그래피에 중점을 둔 그래픽 디자이너임을 알리는 것입니다. 디자인은 분명히이 크고 분명하게 의사 소통합니다!
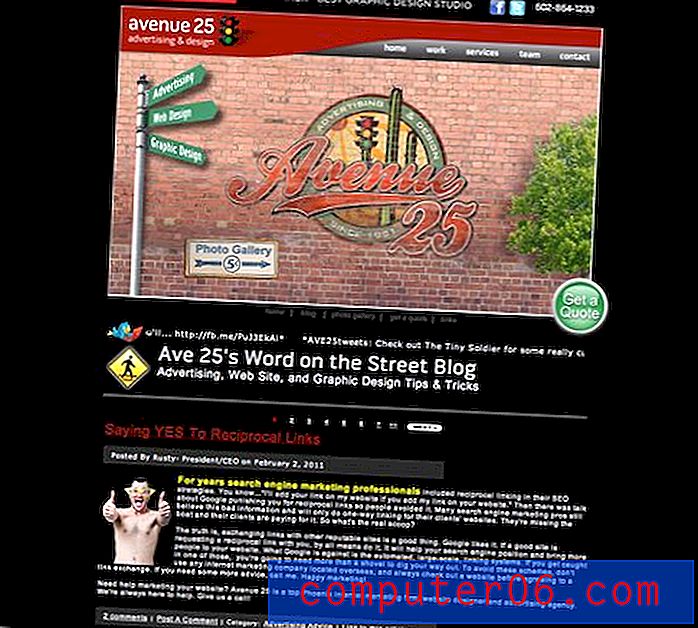
이제 이것을 아래 웹 사이트와 대조하십시오. 이 사람들은 아마도 나쁜 디자이너는 아니지만 디자인 비즈니스를 위해 만든 페이지는 매우 바쁩니다. 결과는 분명하게 강조되지 않은 복잡한 모양입니다. 페이지의 모든 내용이주의를 끌기 위해 비명을 지르면 아무것도 얻지 못합니다.

실용적인 응용 프로그램
디자인을 잘 살펴보고 필수 요소를 식별하십시오. 본질적으로 중요하지 않은 요소를 찾아 내고 싶은 유혹을받을 수도 있지만 그로 인해 덜 극적인 변화가 발생할 것입니다. 페이지가 의미와 유용성을 갖기 위해 반드시 있어야하는 항목을 찾으십시오. 이제 다른 모든 것을 제거하십시오. 모두 버리고 다른 페이지로 옮기거나 완전히 죽입니다.
이제 페이지에 새롭고 간단한 레이아웃을 제공하고 시작했을 때보 다 결과가 나아지지 않는지 확인하십시오. 당신이 선외로 가면 당신은 항상 당신이 만든 강력한 새로운 디자인을 유지하면서 삭제 된 요소 중 몇 개를 천천히 다시 도입하기 시작할 수 있습니다. 미끄러운 경사면이므로 조심하십시오.
4. 반복 추가

반복은 제대로 이해하지 못하는 디자이너가 거의없는 까다로운 개념입니다. 간단하게 시작합니다. 디자인 전체에 동일한 글꼴과 색상을 사용하여 일관된 모양을 유지하십시오. 그러나 반복 구현이 이보다 훨씬 뛰어납니다.
배우는 가장 좋은 방법은 다른 사람의 디자인에서 반복을 식별하는 것입니다. 위의 예를 고려하십시오. 반복을 발견 할 수 있습니까? 왼쪽 하단에서 Facebook 아이콘을 확인하십시오. 이것이 떠 다니는 섬 요소의 모양을 반영해야 했습니까? 물론, 일반적인 Facebook 아이콘은 제대로 작동했을 것입니다. 그러나이 디자이너는 미묘한 끄덕임을 다시 메인 그래픽에 삽입하여 추가 마일을 보냈습니다.
디자이너는이 아이디어를 배제하지 않았다. 페이지 전체에 20 개의 작은 떠 다니는 섬 아이콘이 하나만 있습니다.
실용적인 응용 프로그램
디자인을보고 독특하고 흥미로운 것을 찾아보십시오. 모양에서 색상까지 무엇이든 될 수 있습니다. 이제이 요소를 영리하게 반복 할 수있는 방법에 대해 생각해보십시오.
빨간색과 같이 대담한 색상을 사용하여주의를 기울이려는 몇 곳에만 삽입하십시오. 사진의 피사체를 잡고 잘라내어 페이지의 다른 곳에 놓으십시오. 헤드 라인의 한 단어를 스크립트에 쓴 다음이 트릭을 한두 곳의 다른 위치에 반복하십시오. 이것은 두뇌가 올바른 방향으로 시작되도록하는 몇 가지 아이디어 일뿐입니다. 반복은 원하는 것이 될 수 있습니다!
5. 줄로 내용을 나누십시오

이것은 먼 길을 갈 수있는 정말 이상한 작은 트릭입니다. 때로는 디자인이 어색한 공백으로 채워집니다. 다른 경우에는 공간이 충분하지 않아 시각적으로 뚜렷한 상태를 유지하면서 물건을 밀착시킬 수있는 방법이 필요합니다.
가장 단순한 디자인 요소 인 라인으로 이러한 문제와 백만 개의 다른 문제를 해결할 수 있습니다. 사실이 되기에는 너무 좋습니까? 이 단락의 위와 아래에있는 사이트와 이들이 어떻게 라인을 사용하여 컨텐츠를 구성하고 관심을 더하는지 확인하십시오.

이러한 많은 팁과 마찬가지로이 팁도 너무 쉽게 가져갈 수 있습니다. 의도와 예비가있는 줄을 휘 두르십시오. 단순히 혼란을 추가하지 않고 실제로 디자인을 개선하고 있는지 확인하십시오.
실용적인 응용 프로그램
설계에서 선을 성공적으로 구현하는 방법에 대한 모든 내용을 보려면 주제 관련 기사를 확인하십시오! 몇 가지 간단한 스트로크로 디자인을 꾸미는 데 필요한 모든 아이디어와 예제를 찾을 수 있습니다.
6. 동적으로 만들기

웹 디자인은 모든 것이 어떻게 보이는지가 아닙니다. 사용자와의 상호 작용에 관한 것입니다. 평범한 정적 페이지는 표면에서 상당히 매력적이지만 지루한 느낌이 듭니다.
다행히도 이것은 웹에서 해결하기 가장 쉬운 문제 중 하나입니다. 이미지 슬라이더, 슬라이드 쇼, 독특한 호버 효과 또는 미묘한 애니메이션을 추가하십시오.
위에 표시된 사이트는 리본에 굉장히 작은 호버 효과가 있습니다. 마우스를 가져 가면 중간 부분이 위로 올라 가면서 측면이 더 튀어 나와 3D 효과가 나타납니다. 또한 아래 사이트를 방문하여 그 화려한 로고를주의 깊게 살펴보십시오. 이 페이지에는 너무 미묘한 애니메이션이있어 페이지를 수십 번 볼 수 있고 눈치 채지 못합니다. 그러나 눈치 채면 멈출 수 없습니다!

실용적인 응용 프로그램
사이트가 죽은 것처럼 보입니까? 웹은 미디어가 너무 많아 동적 CSS, jQuery 및 MooTools와 같은 놀라운 도구를 사용하여 지루한 페이지에 약간의 삶을 더할 수 없습니다. 열광 할 필요는 없습니다. 사용자가 참여할 수있는 방식으로 가용 리소스를 활용하십시오.
7. 일부 캐릭터 추가

위의 사이트를 처음 볼 때 지구상에서 막대 그래프에 수염을 붙일 사람이 무엇인지 궁금해 할 수 있습니다! 좀 웃기지 않나요?
그러나 나는 그것이 볼 때마다 미소 짓게하는 환상적인 디자인이라고 생각합니다. 왜? 막대 그래프가 빨라지기 때문입니다. 데이터가 지루하고 생명이 없으며 흥미로운 방식으로 데이터를 제시하는 것은 항상 어려운 일입니다. 이 디자이너는 웹 사이트 속도 검사를 친숙하게 만드는 일을 맡았습니다. 막대 그래프를 의인화하는 것보다 더 좋은 방법은 무엇입니까?
휴먼 요소를 추가하는 것은 모든 사이트를 더 환영하는 느낌을 줄 수있는 좋은 방법입니다. 마스터 일러스트 레이터라면 마스코트 나 친근한 캐릭터를 꾸며보세요. 그러나 그릴 수없는 경우 에도이 트릭을 쉽게 구현할 수 있습니다. 위의 콧수염은 놀라운 그림의 위업은 아니지만 작업을 완료합니다!
실용적인 응용 프로그램
디자인의 어떤면이 특히 지루하거나 기술적인지 자문 해보십시오. 비 기술자들이 이러한 영역을 의미있는 방식으로 식별 할 수 있습니까? 그림에 인류를 소개하고 그것이 도움이되는지보십시오. 미소, 얼굴 등을 사용하여 협박 수준을 줄입니다.
질감으로 생생하게

디자인을 매우 기본적인 방식으로 시작하는 것이 좋습니다. 초기 단계에서 세부 사항에 너무 신경을 쓰지 말고 콘텐츠 내용과 사용 가능한 방식으로 구성하는 방법에 중점을 두십시오.
또한 색 구성표를 작성했는지 확인하십시오. 불필요한 그라디언트 나 질감없이 모든 것이 좋아 보일 때까지 구성 요소에 단색을 사용하십시오. 그런 다음 여전히 문제가 있다고 생각되면 흥미로운 질감을 도입하여 디자인에 약간의 생명을 불어 넣으십시오.
텍스처를 간단한 배경으로 강등시킬 필요는 없습니다. 아래 사이트가 헤더에서 레이어 텍스처 효과를 사용하여 실제로 매력적인 것을 만드는 방법을 확인하십시오.

실용적인 응용 프로그램
이 팁은 두 가지 방식으로 작동합니다. 첫째, 아직 텍스처를 사용하지 않은 경우 현재 사용중인 색상과 레이아웃의 무결성을 유지하면서 텍스처를 통합하는 방법에 대해 생각하십시오. 텍스쳐를 사용하여 열악한 디자인의 반창고가 아닌 이미 강력한 디자인을 강화하십시오.
둘째, 이미 많은 양의 질감을 사용한 경우, 완전히 벗겨 내고 단색으로 사이트 느낌을 얻으십시오. 그런 다음 질감이 적용되는 위치를 극도로 선택하면서 점차적으로 질감을 다시 도입하십시오.
9. 휴식을 취하십시오

때때로 당신은 정신적으로 틀에 박힌 상태에 빠지게됩니다. 아무리 많은 노력을 기울이더라도 동일한 아이디어를 재활용하고 같은 실수를 저지 릅니다.
위의 제안이 도움이되지 않으면 잠시 프로젝트에서 벗어나십시오. 휴식을 취하거나 산책을하거나 한동안 다른 프로젝트를 진행할수록 길수록 좋습니다. 하루 종일 다른 것에 집중할 시간이 있다면, 연장 된 휴식을 마치고 다시 돌아 오면 문제의 영역을 물러나서 확인하는 데 필요한 새로운 관점을 갖게됩니다.
불행하게도, 우리가 작업하는 대부분의 프로젝트는 화난 고객의 분노 나 힘든 마감일을 두려워하지 않고 생명의 백합을 뛰어 넘어 하루를 낭비 할 충분한 리드 타임을 가지고 있지 않습니다. 이러한 상황에서는 짧은 휴식 시간 만 있으면됩니다.
실제로 짧은 휴식에 전념하는 전체 생산성 시스템이 있으며 디자인과 같은 창조적 인 직업에 완벽하게 적합합니다. Pomodoro 방법은 중단없는 작업 기간과 짧은 휴식 시간을 활용합니다. 창의성이 급격히 증가하는 경향이 있기 때문에 하루 동안 이것을 시도하면 부족한 디자인에 완벽한 해결책을 제공 할 수 있습니다.
실용적인 응용 프로그램
자신의 작업 과정에서 이러한 원칙을 효과적으로 적용하는 방법을 알아 보려면 크랩을 자르고 실제로 사람으로 생산성을 높이는 방법 기사를 확인하십시오. 창의성과 생산성 사이의 균형으로 디자이너가 많은 어려움을 겪는 이유, 할 일 목록이 작동하지 않는 이유 및 성공적으로 통과하고 무언가를 달성하는 방법에 대한 솔직하고 정직한 토론입니다!
10. 다시 시작

아이디어를 추구하기 위해 몇 시간을 보낸 후에 아무도 드로잉 보드로 돌아 가야한다는 말을 듣고 싶지 않습니다. 우리는 디자이너로서 우리의 창작물과 감정적 인 관계를 형성하는 경향이 있습니다. 완벽하게 자연스러운 반응이지만, 이러한 경향은 우리의 초기 생각을 진척시키고 개선하는 데 방해가 될 수 있습니다.
나쁜 소식은 때로는 디자인을 단순히 저장할 수 없다는 것입니다. 디자이너들은 처음부터 처음부터 다시 시작하고 더 나은 것을 만들어 내기 위해 90 분이 걸렸을 때 열악한 디자인을 조정하는 데 종종 3 시간을 소비합니다.
디자이너로서의 기술 성숙의 일부는 단순히 당신이 틀렸을 때를 알고 새로운 방향으로 나아가는 것입니다. 물론, 그것은 당신의 머리에서 멋지게 보였지만 Photoshop에서 나왔을 때 그것은 쓰레기처럼 보였습니다. 소리를 지르고 걸레 거리지 말고 Command + N을 누르고 새로 시작하십시오. 이 게시물에서 볼 수있는 것과 같은 더 큰 영감을 얻으려면 디자인 갤러리를 둘러보고 완전히 다른 것으로 시작하십시오.
실용적인 응용 프로그램
이 조언에서 가장 어려운 부분은 언제 다시 시작할 필요가 있는지 아는 것입니다. 반면에 가장 안심할 수있는 부분은 1, 200 달러의 iMac이 실제로 하드 드라이브에 둘 이상의 PSD를 보유 할 수 있다는 것입니다. 처음부터 다시 시작한다고해서 원래 아이디어를 버리는 것이 아니라 아이디어를 저장하고 정리하여 나중에 다시 올 수있는 옵션이 있다는 의미입니다.
때로는 첫 번째 아이디어가 실제로 최고라는 것을 깨닫기 위해 세 번 더 반복합니다. 다른 시간에 당신은 다른 방향으로 나아가고 몇 달 후에 그 오래된 파일을 우연히 발견하고 그 아이디어가 현재 프로젝트에 어떻게 성공적으로 통합 될 수 있는지 즉시 알 수 있습니다.
이 조언이 약간 양면임을 알 수 있습니다. 먼저, 디자인에 너무 많이 부착하지 마십시오. 모든 것을 긁어 내고 처음부터 다시 시작하지 않을 것입니다. 그러나, 유망한 개념을 버리기 위해 자신의 작업에 너무 열중하지 마십시오. 디지털 팩 쥐가되어 아직 완전히 잠재력을 발휘하지 못한 디자인을 버리지 마십시오. 완료되지 않은 파일의 폴더를 만들고 영감을 얻기 위해 몇 개월마다 찾아보십시오.
결론
이 게시물의 요점은 창의적 작업이 예측할 수없고 추상적 인 프로세스라는 사실에도 불구하고 실제로 문제가 발생하는 경우 솔루션에 도달하기위한 논리적 단계를 적용 할 수 있다는 것입니다.
위의 10 가지 팁은 창의적인 벽에 부딪쳤을 때 두뇌를 되찾아주고 약간의 부스트가 필요한 디자인을 개선하는 방법을 모릅니다. 일부는 단시간에 작동하는 단단하고 빠른 트릭이며, 다른 하나는 제작할 때마다 디자인해야 할 단계입니다. 가장 유용한 팁을 실험하고 찾으십시오. 이것은 개선해야 할 잠재적 약점을 식별하는 좋은 방법입니다.
아래에 의견을 남기고 부족한 디자인 문제를 해결하는 방법을 알려주십시오. 작업을 개선하기 위해 여분의 마일을 소비하기 위해 소매를 속이는 방법이 있습니까? 아니면 모든 것을 긁어 내고 다시 시작하는 경향이 있습니까? 알려주세요!