지금 알아야 할 10 가지 UX 문구 및 용어
웹의 세계와 웹 디자인은 며칠마다 바뀌는 것처럼 보입니다. 트렌드, 새로운 기술 및 더 많은 것을 원하는 사용자가 이러한 변화를 주도하고 있습니다. 그리고 우리는 모두 관련성을 유지하기 위해 그 위에 머물러 있어야합니다.
오늘, 우리는 지금 당신의 어휘에 추가해야 할 10 가지 문구를 살펴볼 것입니다.
이러한 각 단어 또는 문구는 사용자 경험과 관련이 있으며 본질적으로 디자인 프로세스의 일부입니다. 더 이상 고민하지 말고 시작합시다!
빵 부스러기

동화가 우리에게 가르쳐 준 것처럼, 빵 부스러기 흔적은 당신이 있었던 모든 장소를 보여줄 수 있습니다. 디지털 빵 부스러기는 똑같은 일을합니다. 또한 이동 경로는 디자이너와 개발자가 논리적 탐색을 만드는 데 도움이됩니다.
이동 경로는 사용자가 웹 사이트를 방문한 위치를 보여주는 탐색 경로입니다.이동 경로는 사용자가 웹 사이트를 방문한 위치를 보여주는 탐색 경로입니다. 이 디지털 비트는 이전 페이지로 다시 연결되며 텍스트, 글리프 또는 이미지로 표시 될 수 있습니다. 이 탐색은 종종 페이지 상단에 나타납니다. (데스크톱 컴퓨터에서도 빵 부스러기를 사용하여 특정 폴더를 탐색하여 현재 위치로 이동 한 방법을 알려줍니다.)
디자인 측면에서, 빵 부스러기는 눈에 보이는 것처럼 장면 뒤에서 유용 할 수 있습니다. 추세는 명백한 방식으로 탐색 경로 탐색을 표시하지 않지만 디자인 프로세스에서 탐색 경로 탐색을 생각하면보다 사용자 친화적 인 사이트를 만드는 데 도움이 될 수 있습니다. 사용자가 한 단계에서 다음 단계로 이동하는 방법과 이전 페이지로 백업 또는 되돌아 가기를 원할 경우 사용자가 링크를 쉽게 이해하고 제공 할 수있는 링크 경로를 개발합니다. 위치.
사이트 이동 경로는 종종 단어 구름으로 사이트에 표시되는 태그로, 사용자는 인기도 및 키워드를 기준으로 웹 사이트의 섹션으로 이동할 수 있습니다. 태깅은 빵 부스러기를보다 유행 적으로 사용합니다.
약혼 된 시간

웹 사이트 소유자는 Google 웹 로그 분석 (및 기타 유사한 추적 도구)을 사용하여 사용자가 무엇을 좋아하고 반응하는지 잘 볼 수 있습니다. 사용자가 특정 페이지에서 보낸 시간 인 사이트에 참여한 시간을 추적하여 사용자가 사이트에서 원하는 것을 결정할 수 있습니다. 참여 시간은 페이지의 평균 시간 및 이탈률로 생각하고 싶습니다. 사용자는 얼마나 오래 머 무르셨습니까? 더 많은 내 콘텐츠와 상호 작용 했습니까?
참여도가 높은 페이지는 사용자에게 더 인기가 있습니다.참여도가 높은 페이지는 사용자에게 더 인기가 있습니다. 참여한 사용자는 일반적으로 만족스러운 사용자이며 구매, 이벤트 또는 목록에 가입 또는 링크 클릭과 같은 원하는 방식으로 제품 또는 서비스와 상호 작용합니다. 참여도가 높은 사용자는 나중에 귀중한 사이트로 다시 방문 할 가능성이 높습니다.
그렇다면 페이지의 평균 시간은 얼마입니까? 제공되는 내용과 페이지 깊이에 따라 수는 크게 달라질 수 있습니다. 방문 페이지 및 미션에 중요한 4 개의 다른 페이지 인 상위 5 페이지를 추적하고 페이지 방문 시간과 이탈률이 어떻게 다른지 확인합니다.
체험 건축

여러 설계 및 사용자 경험 프로세스 (정보 아키텍처, 상호 작용 디자인 및 경험 디자인)의 조합은 경험 아키텍처를 구성합니다. 좋은 경험 아키텍처는 사용자와 간단하고 귀중한 관계를 제공하는 아키텍처입니다.
- 정보 아키텍처는 정보 모델 또는 개념을 정의하고 설계합니다.
- 인터랙션 디자인은 제품과 사용자에 대한 동작 및 동작의 구조와 패턴을 만듭니다.
- 경험 디자인은 디자인 프로세스에서 여러 플랫폼에서 디자인이 작동하는 방식을 고려하는 프로세스입니다.
경험 아키텍처는 디지털 프로젝트의 UX 디자인 측면에서 가장 자주 생각되지만이 개념은 거의 모든 것에 적용됩니다. 당신은 당신의 디자인이나 제품과 접촉하는 사람이 그것을 이해하고 그로부터 이익을 얻기를 원합니다.
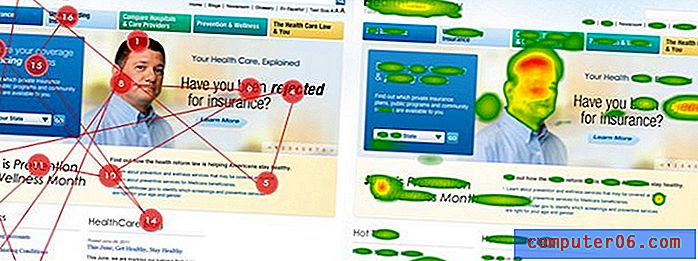
시선 추적

아이 트래킹은 기술 덕분에 인기가 높아지는 연구 방법입니다. 안구 추적은 도구 (예 : 안경 또는 기타 안구 장치)를 사용하여 웹 사이트 나 다른 시각 장치와 접촉 할 때 사용자가 먼저 보이는 위치를 기록합니다. 이 데이터는 사용자의 시선을 가장 잘 끌 수있는 시각적 요소를 알려줍니다.
지리적 위치 표시기
점점 더 많은 장치에서 GPS 추적을 통해 지리적 위치 표시기는 사용자에게 다른 물체와 물리적으로 가까운 위치를 알려줄 수 있습니다. 지리적 위치 서비스는 특히 모바일 응용 프로그램 및 매핑 서비스에 널리 사용됩니다.
현재 위치 기반 디자인이 호황을 누리고 있습니다. 왜? 그것은 사용자가 모든 것을 관련시키고 특정 사용자에게 특화되고 맞춤화되기 때문입니다.
KPI
핵심 성과 지표는 웹 사이트 또는 디지털 디자인의 유용성을 측정합니다. KPI는 현재의 유용성, 시간 경과에 따른 추세 및 경쟁사와의 비교를 살펴 봅니다. 최종 결과는 사용자가 사이트와 상호 작용하는 방식과 디자인이 디자이너 나 개발자가 예상 한 방식으로 작동하는지에 대한 데이터입니다.
관찰 연구
실제 사용자를 대상으로 관찰 연구를 실시하여 설계와 관련하여 어떻게 행동하는지 확인합니다. 사용자의 표정은 무엇입니까? 어떤 유형의 신체 언어가 보입니까? 사용자와의 전반적인 자세가 귀하의 사이트와 접촉하고 있습니까?
관찰 연구는 수행 비용이 다소 비쌀 수 있지만 사람들이 웹 사이트 또는 앱에 연결하는 방법에 대한 실제 모습입니다. 이 유형의 연구는 사람들이 무언가와 상호 작용하는 방식을 이해하는 데 유용하지만 행동이 왜 그런지에 대한 많은 피드백을 제공하지는 않습니다.
사용성 테스트
유용성 테스트는 실제 사용자가 사이트와 상호 작용하도록하여 사이트를 평가하는 데 도움이됩니다. 항상 그런 것은 아니지만 일반적으로 랩 환경에서 수행됩니다.
미국 보건 복지부에 따르면 유용성 테스트의 5 가지 주요 이점이 있습니다.
- 참가자가 지정된 작업을 성공적으로 완료 할 수 있는지 알아 봅니다.
- 지정된 작업을 완료하는 데 걸리는 시간을 식별하십시오.
- 웹 사이트 또는 제품에 대한 참가자의 만족도를 확인하십시오.
- 사용자 성능 및 만족도 향상에 필요한 변경 사항을 식별하십시오.
- 성능을 분석하여 사용성 목표를 충족하는지 확인하십시오.
웹 2.0
웹 2.0은 사용자에게 도움이되도록 설계된 동적 웹 사이트 또는 페이지에 의해 정의됩니다. 새로운 용어는 아니지만 초기 정적 웹 사이트에서 사용 가능한 인터페이스로의 전환을 정의합니다.
Web 2.0의 개념을 HTML5와 결합하면 웹에서 가장 현대적이고 사용자 친화적 인 인터페이스에 대해 생각하고 있습니다. HTML5는 애니메이션에서 음악 및 비디오에 이르는 모든 것을 포함하는 크로스 플랫폼 풍부한 경험을 제공하도록 설계되었습니다.
위젯

위젯은 다양한 플랫폼과 웹 사이트에서 가장 일반적으로 알려진 장치 중 하나입니다. 위젯은 단순히 사용자가 상호 작용하는 화면 요소입니다.
웹 사이트 초기에는 거의 모든 사람이 트래픽 카운터를 포함했습니다. 위젯입니다. 위젯의 더 일반적인 (현재) 예제는 슬라이더, 캘린더 도구, 버튼 및 연락처 양식입니다.
결론
모든 용어를 아는 것이 불가능할 수도 있지만, 디자인과 웹의 진화를 따라가는 것이 중요합니다. 용어를 이해하면 설계자와 개발자는 작업중인 프로젝트에 어떤 기술을 고려하거나 적용해야하는지 더 잘 알 수 있습니다.
더 많이 사용하기 시작한 다른 용어가 있습니까? 그 의견들과 그 의미를 의견에 공유하십시오.