희미하게 사라지는 10 가지 웹 사이트 디자인 트렌드
웹 사이트 디자인 트렌드는 프로젝트를 실험하고 통합하는 데 많은 즐거움을 줄 수 있지만주의하지 않으면 이러한 요소가 프로젝트에 날짜를 추가 할 수 있습니다. 때로는 트렌드가 서두르는 것처럼 빨리 사라집니다!
여기서는 희미 해지는 일부 웹 사이트 디자인 트렌드를 살펴 보겠습니다. (좋은 일입니다.)
사이트에 이러한 요소가 있으면 새로 고침을 고려해야합니다.
디자인 리소스 살펴보기
1. 미묘한 그림자

그림자는 너무 분명하지 않아도됩니다.
다른 많은 디자인 트렌드와 마찬가지로 극단 사이의 흐름과 흐름이있는 것 같습니다. 디자이너는 Skeuomorphic 요소에서 플랫 디자인, 긴 그림자, 부피가 큰 그림자로 이동했습니다. 이제 더 미묘한 그림자가 생겨나 기 시작했습니다 (감사합니다).
요소의 그림자 목표는 가독성을 높이기 위해 깊이 레이어를 추가하거나 배경에서 들어 올리는 데 도움이되어야합니다. 좋은 그림자는 디자인의 일부이지만 종종 명확하지 않습니다.
미묘하지 않은 그림자에서 벗어나는 것이 좋습니다.
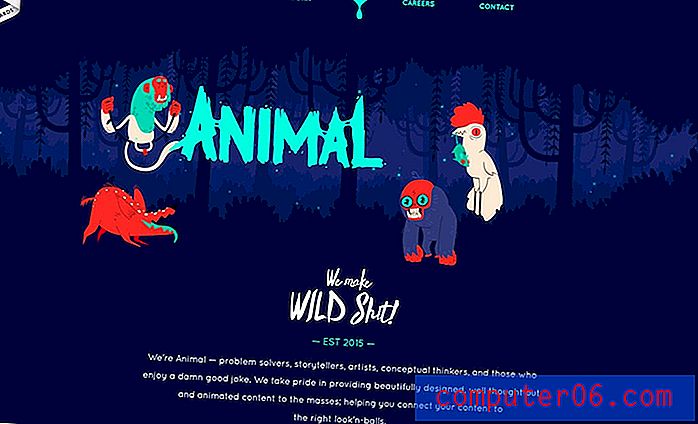
2. 너무 미친 색

2018 및 2019의 가장 큰 트렌드 중 하나는 대담하고 밝은 색상을 사용하는 것입니다.
그러나 디자이너들은 더 많은 컬러 팝과 더 적은 페이스 팔레트로 축소하고 있습니다.
이러한 변화는 조직 표준과 맞지 않는 거대한 색상 팔레트로 웹 사이트를 브랜딩하는 데 어려움이 있거나 분홍색, 노란색 및 밝은 파란색을 특징으로하는 유사한 팔레트에서 모든 것이 동일하게 보이기 시작했을 수 있습니다.
3. 깜박이는 비디오
조금 느리게하고 웹 사이트 방문자가 화면에서 움직임을 즐길 수있는 기회를 제공하십시오.홈페이지 비디오는 속도가 느려지지 않는 경향이 있지만 한동안 다른 웹 사이트에있는 것처럼 빠른 속도로 깜박이는 모든 비디오가 희미 해집니다.
비디오 깜박임의 문제점은 많은 사용자에게 비디오가 너무 많을 수 있다는 것입니다. 모든 것이 시간당 100 마일로 움직일 때 무엇을보아야합니까?
콘텐츠가 고속 또는 속도가 빠른 환경에 중점을 둔 경우 일부 웹 사이트에서는 이것이 가능하지만 기본 설정은 아닙니다. 조금 느리게하고 웹 사이트 방문자가 화면에서 움직임을 즐길 수있는 기회를 제공하십시오.
비디오를 사용하여 이야기를하고 디자인의 전체 메시지에 기여하십시오. 홈페이지 영웅 헤더 공간을 채우는 것만이 아닙니다.
4. 애니메이션로드

안녕히 가세요 애니메이션!
이 추세는 사라지고 두 가지 주요 이유 때문에 다시 나타나지 않을 것입니다.
- 더 많은 사람들이 고속 인터넷에보다 쉽게 액세스 할 수 있으므로 적은 수의 사람들도 애니메이션을 볼 수 있습니다.
- 로딩 애니메이션은 웹 사이트가 느리고 작동해야한다는 신호일뿐입니다.
5. 무한 스크롤
멋진 장기 스크롤링 웹 사이트에 대해 할 말이 있습니다. 휴대 기기의 느낌이 좋으며 컨텐츠를 방해하지 않는 방법을 제공합니다.
그러나 두루마리가 영원히 지속될 필요는 없습니다. 무한 스크롤 웹 사이트는 성 가실 수 있습니다.
이러한 많은 디자인에는 스크롤, 탐색, 로드 시간 및 문제에서 길을 잃고 명확한 클릭 / 탭 경로없이 너무 많은 정보가 사용자 경험 문제와 함께 제공됩니다. 사용자는 무한 스크롤로 쉽게 길을 잃을 수 있습니다 (그리고 웹 사이트는 전환을 잃게됩니다).
또한 무한 스크롤은 장기적으로 검색 최적화에 좋지 않습니다.
6. 모바일 애니메이션

예, 애니메이션은 시원 할 수 있습니다.
아니요, 디자인의 모든 요소에 애니메이션 효과가 필요하지 않습니다.
그리고 그들 중 많은 사람들이 여전히 모바일에서 이상하게 행동합니다.
고맙게도, 더 많은 디자이너들이 이것을 받아들이고 모바일 기기에서 애니메이션 효과를 축소하고 있습니다. 이러한 기술 중 많은 기술이 데스크탑에서는 훌륭해 보이지만 더 작은 화면에서는 매력적이지 않습니다.
7. 슬라이더
이 모든 슬라이더의 문제점은 전체 디자인이나 컨텐츠에 기여하지 않는다는 것입니다.고객이 내 것과 같은 것이면 영웅 홈페이지 슬라이더를 좋아합니다. (그리고 나는 계속해서 그들과 이야기하려고합니다.)
이 모든 슬라이더의 문제점은 전체 디자인이나 컨텐츠에 기여하지 않는다는 것입니다. 거기에는 참여가 거의 없거나 전혀 없습니다. 페이지 상단에 있어야 할 것을 선택하지 않는 것은 변명입니다.
슬라이더는 모바일 장치에서도 문제가 될 수 있으므로 결국에는 그 중 일부가 줄어들 기 시작했을 것입니다. 때때로 애니메이션이 작동하지 않습니다. 요소의 정렬과 레이어는 종종 가독성 문제로 이어집니다. 슬라이더 이미지가 코드로 작성되지 않고 평평한 이미지 인 경우 텍스트가 매우 작아 질 수 있습니다.
전반적으로 오랜 디자인 문제였습니다. 이 추세를 버리고있는 모든 사람들에게 큰 도움이됩니다.
8. 사이드 바
사이드 바를 이미 덤프하십시오!
그것은 유용성에 관한 것입니다. 사이드 바는 휴대 기기의 화면 하단에 표시되며 대부분의 사용자가 웹 사이트에 액세스하고있을 가능성이 있습니다. 데스크톱에서 페이지 상단에있는 것으로 생각되었지만 해당 콘텐츠는 모바일에서 손실됩니다.
또한 사용자가 무시하도록 "훈련"된 광고 및 기타 콘텐츠의 홈이기도합니다.
따라서 디자이너들은 그것들을 버리고 공백, 여백 및 전폭 디자인 옵션을 더 잘 활용하고 있습니다.
9. 어두운 패턴 버튼

웹에서 어두운 패턴에 대해 많은 대화를 나누면서 유명한 디자이너는 사용자를 속이기 위해 특별히 만들어진 요소를 피하고 있습니다.
어두운 패턴의 예에는 사용자가 포함하지 않은 작업에 대한 큰 버튼과 수행하려는 작업에 대한 작은 링크 또는 사용자가 도울 수 있지만 "원래의 요소"를 클릭 할 수있는 "x"가 포함될 수 있습니다. 제거하려고합니다.
고맙게도 현재 이러한 요소가 훨씬 적은 것 같습니다.
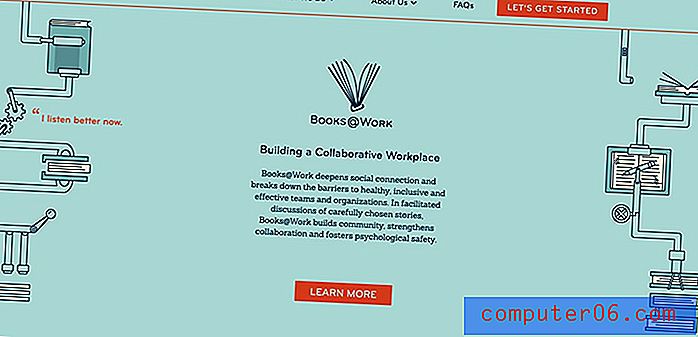
10. 아이콘 과부하

아이콘은 훌륭한 도구이지만 디자인에서 유일한 그래픽 요소는 아닙니다.
다른 모든 웹 사이트가 디자인에서 전체 UI 아이콘 키트를 사용하는 것처럼 보였던 단계가있었습니다. 불필요한 과잉이었다.
이제 디자이너들은이 디자인 요소에 대한 악센트 기반 접근 방식으로 아이콘 사용을 재고하고 있습니다. 그리고 그것은 좋은 것입니다.
결론
다른 어떤 웹 사이트 디자인 트렌드에 질려 있습니까?
귀하의 웹 사이트 프로젝트에 대한 빠른 인벤토리를 작성하고 오래된 웹 사이트의 중요한 징후 인 변경 및 조정을 제안하는 것보다 더 좋은 시간은 없습니다. 작은 변화만으로도 많은 영향을 미치고 디자인을 신선하게 유지할 수 있습니다.