2020 년의 15 가지 이상의 포트폴리오 디자인 트렌드
디자인 포트폴리오를 마지막으로 업데이트 한시기는 언제입니까? (당신이 나와 같다면 아마 오래 걸렸을 것입니다.) 새로운 포트폴리오를 유지하는 것은 잠재적 인 고객들에게 당신의 기술을 과시하는 좋은 방법이며 연례 콘테스트 출품작을 되돌아 볼 때 도움이 될 수 있습니다.
포트폴리오 디자인에 익숙하지 않거나 일반적으로 새로운 포트폴리오가 필요한 경우 유행 기술과 시각 자료를 사용하여 무언가를 만들 수있는 좋은 기회입니다.
디자인 트렌드를 사용하는 최신 포트폴리오는 큰 인상을 줄 수 있습니다. 포트폴리오는 또한 기술을 나타내는 것이므로 현명하게 디자인하십시오! 2020 년에 우리가 가장 좋아하는 포트폴리오 디자인 트렌드를 살펴보십시오.
디자인 리소스 살펴보기
1. 홈페이지 바이오스

귀하의 바이오가 포트폴리오 웹 사이트의 정보 페이지에 있어야한다는 규칙은 없습니다. 포트폴리오 디자인의 가장 큰 트렌드 중 하나는 홈페이지에서 해당 바이오를 또는 최소한 짧은 버전으로 옮기는 것입니다.
처음부터 무엇을하는지 사람들에게 정확하게 알려주는 좋은 방법입니다. 포트폴리오가 무엇인지, 어떤 유형의 광고 소재인지 추측 할 수 없습니다.
개인적인 성명서를 작성하거나 다양한 프로젝트를 강조 할 수있는 곳입니다. Bill Chien의 포트폴리오는 홈페이지에서 스크롤되는 영화 크레딧 스타일의 바이오로 아름답게 수행됩니다. 그의 바이오는 간단하고 요점은 그의 창의적인 사고 방식을 보여줍니다.
2. 많은 상호 작용

인터랙티브 포트폴리오가 있습니다.
이러한 포트폴리오 디자인의 대부분은 시각적으로 크고 움직임, 색상 및 변화하는 호버 상태를 클릭하거나 냉각시키는 것들로 가득합니다. 효과와 디자인 기법을 사용할 수있는 기회는 거의 없습니다.
인터랙티브 한 포트폴리오에서 가장 좋은 점은 최고의 UX 기술을 과시 할 수있는 장소를 제공한다는 것입니다.
문제는 때로는 디자인이 압도적 일 수 있다는 것입니다. 사용자 행동 및 참여를 추적하고 방문자를 잃는 경우 기회가 될 수 있습니다. 또한 다른 프로젝트에서 유사한 기술을 배포하기위한 좋은 테스트가 될 수 있습니다.
3. 특이한 디자인 패턴

새로운 디자인 패턴을 테스트하는 포트폴리오도 추세입니다. 기존의 탐색 요소를 이동하거나 텍스트를 가리거나 애니메이션 상태를 실험하는 것도 일반적입니다.
이 트렌드는 디자이너들이 기술과 효과를 테스트 할 작은 놀이터를 가질 수있는 기회를 제공하기 때문에 인기가있을 수 있습니다. 좋은 점은이 추세가 무엇인가에 대한 우리의 아이디어를 추진한다는 것입니다.
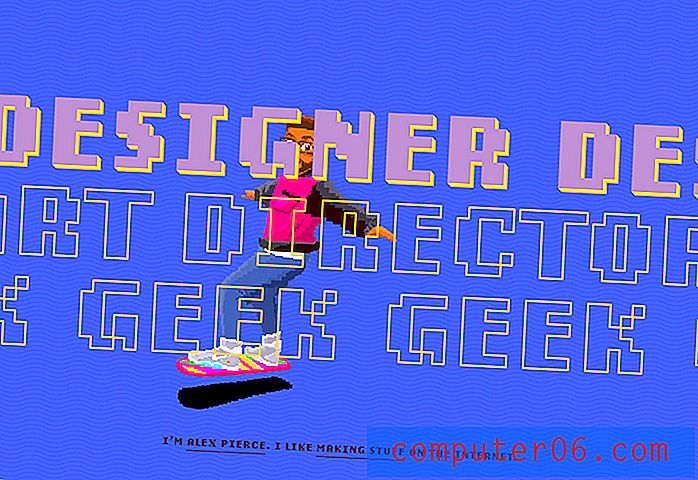
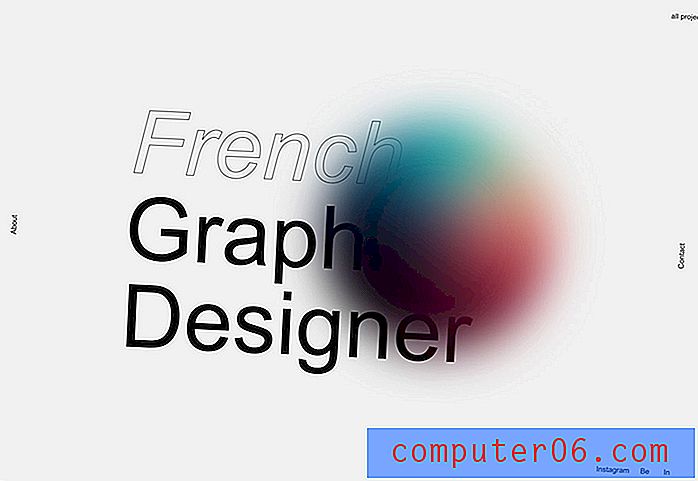
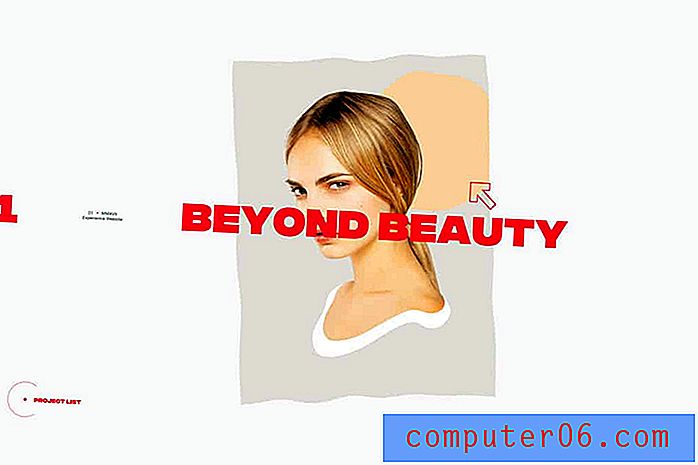
위의 예는 몇 가지 시각적 경향과 특이한 패턴을 동시에 사용합니다. 부분적으로 가려진 개요 타이포그래피, 색상 구의 애니메이션 호버 상태 및 화면의 수직 가장자리에있는 탐색 기능이 있습니다.
포트폴리오 트렌드를 통해 디자인 규범과 작업 중 다이빙에 대한 느낌을 생각할 수 있습니다.
4. 흑인과 백인

종종 색상 악센트가있는 흑백 디자인은 현재 거대합니다.
가장 큰 기여 요인은 흑백 디자인 패턴으로 인해 종종 컬러로 표시된 포트폴리오 작품을 쉽게 볼 수 있다는 것입니다. 그것은 사람들이 화면에 나타날 때 더 큰 관심을 보길 원하는 것을줍니다.
이 흑백 추세와 함께 또 다른 일반적인 요소입니다. 포트폴리오 조각은 홈페이지에 나타나지 않습니다. 사용자는 클릭하여 찾아야합니다.
5. 최신 유행 타이포그래피

당신은 놀라운 타이포그래피로 잘못 갈 수 없습니다. 위의 개요와 같은 추세 유형 요소를 사용하든 단순히 아름다운 서체를 사용하든이 추세는 결코 오래되지 않습니다.
타이포그래피 기술이 강하면 포트폴리오가 빛나고 다른 사람들이 업무의 질을 이해하는 데 도움이됩니다. 이 트렌드는 기술의 강점을 나타내는 포트폴리오를 만드는 것이 중요한 이유를 보여줍니다.
잠재적 인 고용주와 고객은 종종 포트폴리오 웹 사이트를 보면 자신이 만든 창의성에 대한 인상을받습니다. 거의 모든 디자이너는 타이포그래피 기술이 강한 사람으로 생각하기를 원합니다. 트렌디 한 타이포그래피를 사용하면 비용이 많이 들어갑니다.
6. 고성능 효과
 Victor Costa의 포트폴리오는 고성능 포트폴리오를 만드는 방법의 대표적인 예입니다.
Victor Costa의 포트폴리오는 고성능 포트폴리오를 만드는 방법의 대표적인 예입니다. 웹 디자이너, 사진 작가 및 기타 광고 소재는 포트폴리오를 사용하여 자신이 할 수있는 일을 보여 주므로보다 고성능 디자인으로 뚜렷한 변화가 있습니다. (일부는 모바일 디스플레이에 비해 너무 많습니다.이 경로로 이동하면 대체 게이트웨이가 있는지 확인하십시오.)
이러한 고성능 디자인에는 사용자를 놀라게하도록 설계된 멋진 JavaScript, 애니메이션 및 효과가 포함되어 있습니다.
Victor Costa의 포트폴리오는 고성능 포트폴리오를 만드는 방법의 대표적인 예입니다. 표준 또는 고성능 사용자를위한 옵션으로 열립니다. 포트폴리오에는 대화식 요소, 페이드 및 스크롤 동작 및 애니메이션이 포함됩니다. 이러한 기술은 그가 자신의 바이오에서 언급 한 요소와 일치하며 과거 작업의 쇼케이스 일뿐만 아니라 고객을 위해 할 수있는 다른 작업의 지표입니다.
7. 많은 공간

보드 전반에 걸쳐 더 많은 디자인에 등장한 것은 포트폴리오 디자인에도 영향을 미치고 있습니다. 요소와 개체 사이에 충분한 공간이 있습니다.
이러한 추세는 모바일 장치에서 항목을 적절하게 분리하고 탭 공간이 충분하도록하는 데 뿌리를두고 있지만 추가 공간은 데스크탑 화면에서도 훌륭하게 보일 수 있습니다. (나는 항상 공백의 팬이었습니다.)
Lotta Nieminen의 포트폴리오는 이러한 디자인의 실제 사례입니다. 슈퍼 딥 헤더는 화면의 3 분의 1 이상을 차지하며 포트폴리오 이미지 사이의 수직 및 수평 공간은 매우 넓습니다. 각 요소는 저마다 독립되어 있으며 과장된 간격은 각 프로젝트 룸을 저절로 세워 놓을 수 있습니다. 특히 다양한 유형의 이미지가있을 수있는 포트폴리오 디자인에 적합합니다.
8. 그루비 UI

최소한의 스타일 디자인과 세련된 사용자 인터페이스 효과를 함께 사용하면 놀라운 포트폴리오를 만들 수 있습니다. 시각적 단순성과 복잡한 상호 작용의 조합은 사용자를 기쁘게하고 다른 화면과 포트폴리오 프로젝트를 계속 볼 수 있도록합니다.
위의 예를 클릭하면 각 포트폴리오 프로젝트가 화면에 미끄러 져 멈추기 전에 멋진 파급 효과가 나타나는 방식을 볼 수 있습니다. 커서가 이동하고 모양도 바뀌며 클릭 요소를 나타내어 디자인이 어떻게 결합되었는지를 읽는 것 이상의 방법으로 각 프로젝트를 통해 사용자를 안내합니다.
groovy UI 덕분에 몇 시간을 보낼 수있는 포트폴리오입니다.
9. 큰 활판 인쇄술
 타이포그래피와 텍스트는 프로젝트 나 포트폴리오를 계획 할 때 가장 간과되는 디자인 요소 중 하나입니다.
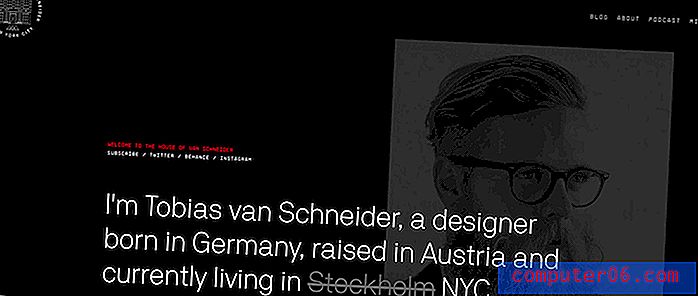
타이포그래피와 텍스트는 프로젝트 나 포트폴리오를 계획 할 때 가장 간과되는 디자인 요소 중 하나입니다. 강력한 타이포그래피 및 언어는 작품 및 포트폴리오에 대한 완벽한 소개가 될 수 있습니다. 대부분의 사람들은 디자이너 나 팟 캐스터로서의 벤처 기업에서 Tobias van Schneider를 알고있을 것입니다. 그러나 그의 포트폴리오 홈 페이지가 대부분 텍스트 일 것으로 기대하십니까?
타이포그래피와 텍스트는 프로젝트 나 포트폴리오를 계획 할 때 가장 간과되는 디자인 요소 중 하나입니다. 우리 대부분은 영상이나 애니메이션에 관심이 많습니다.
이 예제는 왜 많은 디자이너들이 강력한 타이포그래피 기능이있는 포트폴리오를 선택하는지 보여줍니다. 심층적 인 시각으로 들어가기 전에 자신이하는 일과 사이트에 대한 올바른 톤을 설정합니다. (이 옵션은 텍스트가 많은 디자인의 강점을 강조합니다.)
10. 포트폴리오처럼 보이지 않는 포트폴리오
 … 디자이너는 작품을 과시하기 위해 완전히 새로운 것을 만들 필요가 없습니다.
… 디자이너는 작품을 과시하기 위해 완전히 새로운 것을 만들 필요가 없습니다. 포트폴리오 디자인의 가장 큰 트렌드 중 하나는 다른 유형의 웹 사이트처럼 보이는 포트폴리오를 만드는 것입니다.
Robin Mastromarino의 포트폴리오는 슬라이더의 어느 부분을 먼저 보는지에 따라 바 또는 패션 디자이너 또는 프로 운동 선수를위한 웹 사이트처럼 보입니다. 아름답고 단순하며 가장 인상적인 것은 각 프로젝트가 빛나는 방입니다.
미묘한 힌트는 사용자가 헤드 라인 위의 작은 숫자 및 아래 날짜와 같은 포트폴리오의 요소를 이해하도록 도와줍니다. 또한 다른 프로젝트의 부분 헤드 라인을 사용하여 왼쪽에서 오른쪽으로 스크롤하도록하는 슬라이드 요소.
이 포트폴리오 스타일에 대해 좋은 또 다른 점은 디자이너로서 작품을 과시하기 위해 완전히 새로운 것을 만들 필요가 없다는 것입니다. 프로젝트에 큰“예술”을 적용하면 완전히 새로운 것을 창조하는 것이 아니라 완성 된 직업이 초점입니다. (어떻게 만들면 빠르게 업데이트 할 수 있습니까?)
11. 전체 화면 애니메이션 탐색

한동안 많은 디자이너들이 한 페이지 포트폴리오를 선택했습니다. 이는 전통적인 탐색 기능이 부족한 여러 페이지 프로젝트로 전환되었습니다.
홈페이지는 개별 프로젝트 및 이러한 프로젝트에 애니메이션 효과가있는 페이지를 탐색하는 역할을하여 사용자에게보다 몰입적이고 전적으로 대화식 경험을 제공합니다.
클라이언트가 유사한 기술을보고 싶어 할 수있는 멋진 UX를 설정하고 포트폴리오의 모든 항목이이를 반영하지 않더라도 디지털 공간에서 생성하는 능력에 중점을 두는 좋은 방법입니다.
12. 분할 화면 패턴

분할 화면 패턴은 한동안 추세를 보이고 있으며 기능을 사용하지 않더라도 더 많은 포트폴리오에서이 디자인을 사용하고 있습니다. 요소 쌍을 사용하면 화면을 가로 질러 사용자가 모든 요소를 가져갈 수 있기 때문에 작동합니다.
Xavier Cusso는 시차 스크롤 효과가 뛰어난 분할 화면 디자인을 사용하여 프로젝트 간 이동합니다. 컬러 블록 화면 디자인은 웹 사이트가 자신의 창작물임을 강조하는 데 도움이되고 가운데 요소는 검토 할 포트폴리오 프로젝트입니다. 포트폴리오와 프로젝트 디자인을 약간 분리합니다.
이것은 포트폴리오 디자인에서 정체성을 유지하면서 유명한 프로젝트를 처리하는 좋은 방법입니다. 여기서 Adidas Climaheat의 그래픽을 주목하십시오. (여기를 클릭하여 개별 프로젝트를 방문하십시오. 전체 포트폴리오 디자인은 인상적입니다.)
13. 미니멀리즘에서 영감을 얻은 디자인

미니멀리즘에서 영감을 얻은 포트폴리오의 가장 좋은 점은 디자인에 충분한 공간을 제공한다는 것입니다. 실제 포트폴리오의 디자인은 상대적으로 보이지 않기 때문에 사람들이보고 싶어하는 요소에 모든 초점을 맞 춥니 다.
Shawn Park 디자이너는 최근 UX Collective를 위해 매년 포트폴리오를 재 설계하는 방법에 대해 썼습니다.이 기사를 읽어 보는 것이 좋습니다. 현재 디자인 (위)은 디자인 트렌드 자체의 진화를 보여줍니다.
Park는 2013 년부터 포스트에서 포트폴리오 디자인의 반복을 포함하고 있으며, 디자인 트렌드가 포트폴리오에 어떤 영향을 미쳤는지 확인할 수 있습니다. 또한이 신선한 최소한의 스타일로 이전 화신보다 오늘날 그의 작품을 더 쉽게 볼 수있는 방법을 알 수 있습니다.
14. 대형 홈페이지 헤드 샷

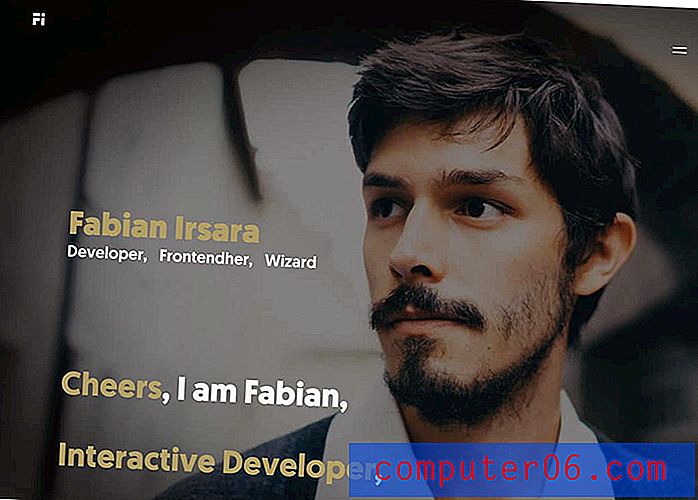
큰 헤드 샷은 특히 개발자 및 상호 작용 디자이너에게 큰 문제입니다.
이 포트폴리오 추세는이 작업을 시각적으로 보여주기가 더 어렵 기 때문에 인기가있을 수 있습니다. 코드를 강조합니까?
이 포트폴리오 디자인 작업의 비결은 강력한 이미지입니다. 헤드 샷 이상이어야합니다. 기분이 좋아야합니다. 그런 다음 강력한 타이포그래피와 함께 사용하면 이것이 포트폴리오 웹 사이트이며 자신이하는 일임을 분명히 알 수 있습니다. 방문자가 디자인을 계속 이동할 수있는 가장 좋은 기회를 얻으려면 스크롤 위에 모든 정보를 유지하십시오.
그리고 몇 가지 멋진 효과도 아프지 않습니다.
15. 모듈 형 그리드

결코 사라지지 않는 것으로 보이는 포트폴리오 디자인 트렌드 중 하나는 모듈 식 그리드를 사용하여 프로젝트를 과시하는 것입니다. 이것은 하나의 캔버스에 다른 프로젝트의 이미지를 "부동"할 수 있기 때문에 훌륭하고 기능적인 옵션입니다.
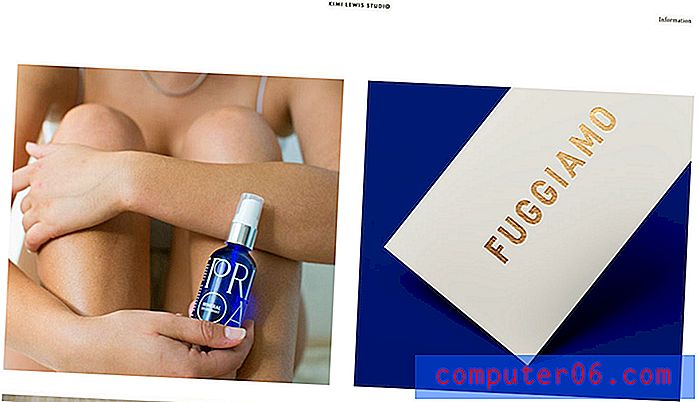
Kimi Lewis는 위의 포트폴리오와 약간 다른 것을합니다. 포트폴리오 프로젝트를 보여주기 위해 많은 작은 블록이 아니라이 디자인은 크게 발전했습니다. 대형 격자에서 사각형 이미지와 긴 가로 이미지를 혼합하고 일치시킵니다.
사용자는 처음부터 각 프로젝트에 대해 좋은 느낌을받습니다. 요소 사이의 과장된 간격에 너무 큰 격자 이미지를 추가하면이 포트폴리오는 내가 본 가장 소화하기 쉬운 것 중 하나 일 수 있습니다. 각 이미지에는 클라이언트 이름과 프로젝트 유형이 포함 된 멋진 호버 애니메이션이있어 클릭하기 전에 추가 정보를 제공합니다.
16. 밝고 가벼운 미학

아무도 디자인 포트폴리오가 지루하다고 말했다. 이러한 많은 디자인은 어둡거나 흰색이지만 대부분 평면 색상으로 인해 프로젝트를 쉽게 볼 수 있기 때문에 밝고 미친 색상도 효과가 있습니다.
Denys Mishunov의 포트폴리오는 색상과 일러스트레이션을 사용하여 눈에 띄는 좋은 예입니다. 밝은 색 구성표는 주목을 끌며 그림은 대형 헤드 샷을 재미있게 촬영합니다.
이 포트폴리오에서 프론트 엔드, JavaScript, 교육과 같은 작업을 수행하면 약간의 창의성이 먼 길을 갈 수 있습니다. 그것은 사용자를 끌어들이는 데 도움이 될뿐만 아니라 작업 스타일과 디자인 철학에 대해 말합니다. 이렇게하면 적합한 고객을 찾는 데 도움이됩니다.
17. 컬러 오버레이
 Heather Shaw의 포트폴리오는 각 프로젝트가 매우 다르기 때문에 작동하지만 색상 오버레이는 홈페이지에 연결된 느낌을줍니다.
Heather Shaw의 포트폴리오는 각 프로젝트가 매우 다르기 때문에 작동하지만 색상 오버레이는 홈페이지에 연결된 느낌을줍니다. 포트폴리오를 만드는 데있어 가장 어려운 점 중 하나는 홈페이지입니다. 사용자가 실제로 클릭 연결하도록 유도하는 방식으로 작업 또는 프로젝트 섹션을 미리 보는 방법은 무엇입니까?
답은 작업을 부분적으로 가리는 것일 수 있습니다. 미리보기 이미지 링크에서 흥미로운 색상 오버레이를 사용하면 개별 프로젝트에 대한 클릭을 장려하는 시각적으로 매력적인 방법이 될 수 있습니다. 웹 사이트의 여러 섹션에 대해 일관된 모양과 스타일로 홈페이지를 깨끗하게 유지하고 한 페이지가 너무 무겁고로드 속도가 느리지 않도록하며 클릭하기 전에 프로젝트에 대해 강조 할 수있는 기회를 제공합니다.
위의 Heather Shaw 포트폴리오는 각 프로젝트가 매우 다르기 때문에 작동하지만 색상 오버레이는 홈페이지에 연결된 느낌을줍니다. 사용자는 또한 클라이언트 이름과 프로젝트 유형이있는 레이블 덕분에 어떤 종류의 프로젝트를 보려고하는지 알고 있습니다. 이것은 시각적으로 호소력이 있고 탐색하기 쉽고 이해하기 쉬운 형식입니다.
18. 간소화 된 프로젝트 쇼케이스

그리고 스펙트럼의 반대쪽 끝이 있습니다. 포트폴리오는보다 간소화 된 모양과 느낌을 갖습니다. 소수의 프로젝트 만 표시하면 이점이 있습니다.
사용자가 원하는 것에 대해서만 집중하고 산만 해지지 않도록합니다.
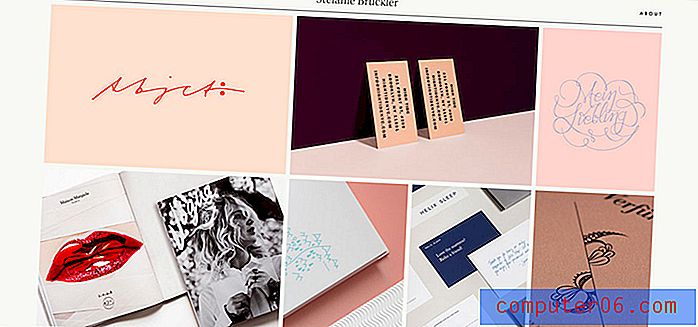
Stefanie Bruckler는 또한 모듈 그리드 형식을 사용하지만 더 많은 공간에 더 적은 아이템을 포함합니다. 또한 최소한의 명함 스타일 디자인을 특징으로하는 기본 스크롤 아래에 있습니다.
세련되고 고급스러워 보입니다.이 디자이너의 작품에 독특한 톤을 설정합니다.
결론
아직 포트폴리오를 재 설계 할 준비가되지 않았습니까? 창의적인 프로젝트이지만 회사에서 일하든 프리랜서로 일하든 비즈니스에 대한 투자이기도합니다.
잠재적 인 고객은 고객이 존재하기 전에 귀하를 찾고 있습니다. 최고의 프로젝트를 갖춘 현대적이고 트렌디 한 포트폴리오는 강력한 첫인상을 줄 수 있습니다.