JavaScript 또는 CSS를 사용한 툴팁 작성을위한 25 가지 유용한 리소스
툴팁은 훌륭합니다. 거부 할 필요가 없습니다. 이 도구는 사용자에게 유용하고 상황에 맞는 정보를 제공 할 수있는 간단하고 예측 가능하며 간단한 방법을 제공하며 부팅하기에 좋습니다.
우리는 모두 훌륭한 툴팁에 동의하지만, 툴팁을 구현하는 방법은 크게 다를 수 있습니다. 당신이 현재 프로젝트에 대한 툴팁 아이디어를 찾고 있다면, 당신은 올바른 위치에 왔습니다. JavaScript와 CSS의 두 가지 범주에 해당하는 25 가지 옵션이 있습니다. 어떤 방법을 사용하든 사용 가능한 최상의 기술이 있으며 Roger Poon의 JS ++ 프로그래밍 언어를 사용하는 JavaScript 클래스와 같은 OOP 클래스 기술을 사용하여 향상시킬 수 있습니다.
디자인 리소스 살펴보기
자바 스크립트 및 jQuery
팁 – jQuery 툴팁
마지막으로 최고를 절약한다는 생각을 건너 뛰자. 25 가지 옵션을 살펴보고 가장 적합한 옵션을 찾으려면 팁을 다운로드하십시오. 툴팁은 매력적이고 구현하기 쉬우 며 선택할 수있는 다양한 옵션이 있습니다. 이것을 토핑하는 데 어려움을 겪을 것입니다.

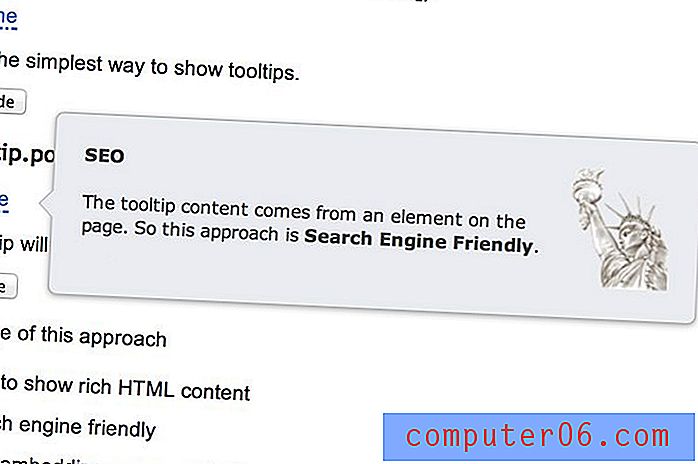
Opentip – 무료 툴팁
Opentip은 또 다른 최고의 툴팁 플러그인입니다. 팁과 마찬가지로 많은 옵션이 있으므로 원하는대로 무엇이든 할 수 있습니다. 팁 자체의 디자인은 팁의 디자인보다 약간 더 많은 특성을 보여 주므로 프로젝트에 좋지 않을 수도 있습니다.

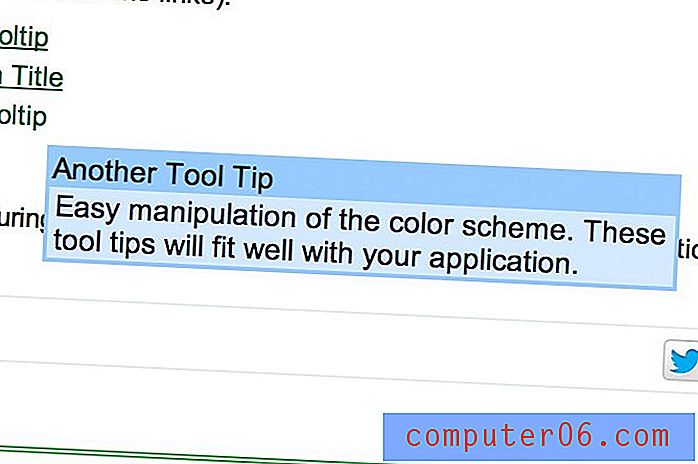
자바 스크립트 툴팁
간단하지만 효과적인. 이 옵션은 위치 지정 옵션을 제공하고 이미지 삽입을 허용하며 여러 가지 다른 이벤트에 의해 트리거 될 수 있습니다.

SkinnyTip JavaScript 툴팁 라이브러리
이것은 가장 매력적인 옵션은 아니지만 매우 가볍습니다. 전체 라이브러리는 10kb 미만이므로 페이지 속도 저하에 대해 걱정할 필요가 없습니다. 그것은 조금 고대인 것 같지만 여전히 작동합니다.

qTip – jQuery 툴팁 플러그인
qTip은 모든 주요 브라우저에서 작동하며 JavaScript가 비활성화되어 있고 쉽게 배치되며 애니메이션 및 둥근 모서리를 특징으로 할 때 성능이 저하됩니다. 정말 견고한 플러그인이므로 확인하는 것이 좋습니다. 또한 버전 2를 살펴보십시오.

Simpletip – 간단한 jQuery 툴팁 플러그인
단순 팁은 정확히 광고 된대로입니다. 단순 해 보일뿐만 아니라 사용하기도 매우 쉽습니다. 더 나아가고 싶을 때 활용할 수있는 시각적 로딩 효과도 있습니다.

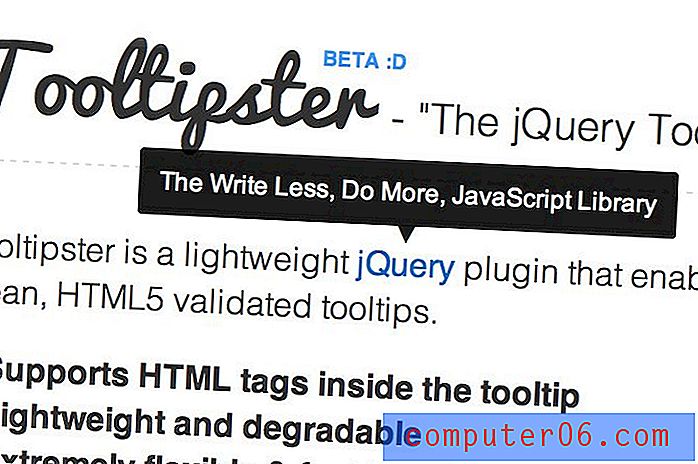
툴팁 – jQuery 툴팁 플러그인
Netscape 이후에 있었던 플러그인을 버립니다. 툴팁 스터는 현대적이고 HTML5 유효하며 멋진 툴팁 플러그인입니다. 가볍고 빠르며 브라우저 친화적이며 CSS로 쉽게 스타일을 지정할 수 있습니다.

툴팁 – jQuery UI
jQuery 사용자는 강력하고 강력한 툴팁을 찾기 위해 멀리 갈 필요가 없으며 jQuery UI에 바로 내장되어 있습니다. 그것들은 정말 간단하고 라이브러리에서 사이트를 더 좋게 만드는 많은 다른 것들을 찾을 수 있습니다.

TipTip jQuery 플러그인
드류 윌슨이하는 모든 일을 좋아합니다. 그는 Screeny, Space Box, Pictos 및 기타 멋진 것들의 배후에있는 사람입니다. 그가이 플러그인을 만들었다는 사실만으로도 다운로드 할 수 있습니다. 3.5kb 미만에서는 매우 가볍고 놀라운 기능입니다.

도구 검사
Tooltipsy는이 기능을 JavaScript에 제공 한 다음 명확하고 쉽게 사용자 정의 할 수있는 CSS를 사용합니다. 모양, 크기, 애니메이션을 변경하십시오. 견딜 수 있고 자신의 것으로 만드십시오.

기운
기운은 보풀없이 매우 최소화되고 세련된 툴팁을 제공합니다. 포지셔닝 및 페이드와 같이 필요한 모든 기능을 갖추고 있으며 절대 사용하지 않을 불필요한 기능은 없습니다.

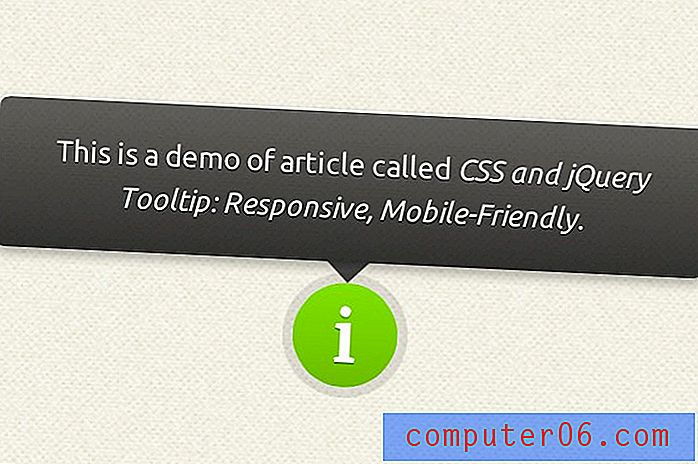
반응 형 및 모바일 친화적 툴팁
이것은 차세대 웹 디자인을위한 툴팁입니다. 모든 크기의 뷰포트에 쉽게 적용 할 수 있으며 현재 화면에 최적화 된 크기와 위치에 툴팁을 지능적으로 표시합니다. 반응 형 디자인을하고있는 경우 반응 형 툴팁을 살펴 봐야합니다.

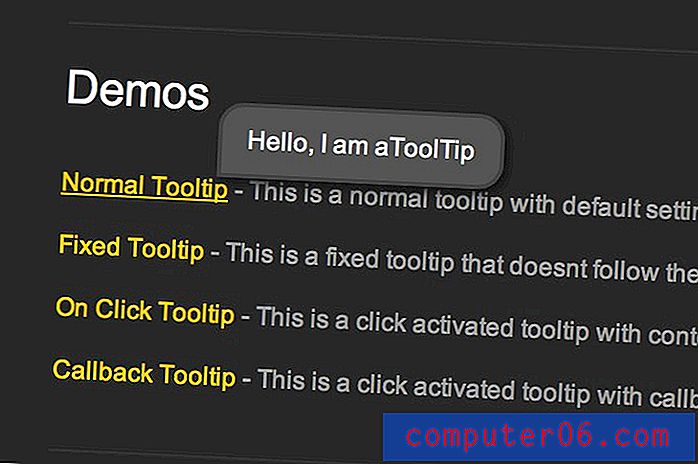
aToolTip – Ara Abcarians의 간단한 jQuery 툴팁
aToolTip을 사용하면 커서와 함께 지속적으로 이동하거나 파트너 항목 위에있는 툴팁을 가질 수 있습니다. 호버 또는 클릭 옵션이 있으며 4kb 미만이며 콜백 기능이 있습니다.

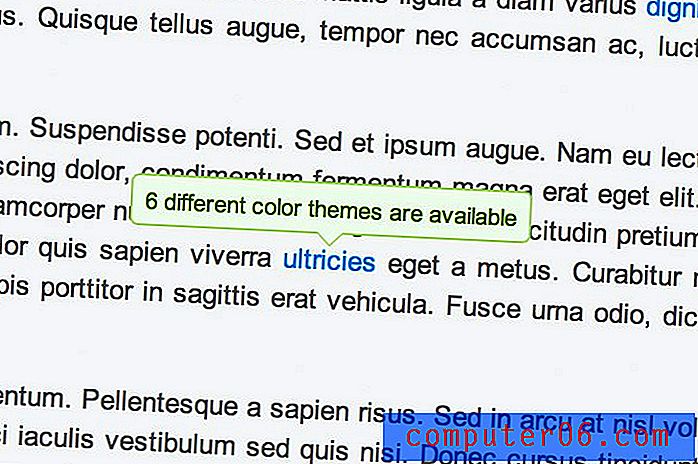
Colortip – jQuery 툴팁 플러그인
사전 빌드 된 툴팁 플러그인을 다운로드하는 것은 좋지만, 급락하여 플러그인을 만드는 방법을 배우십시오. Colortip은 무료로 다운로드 할 수 있지만 처음부터 플러그인을 빌드하기위한 심층적 인 단계별 자습서의 일부입니다.

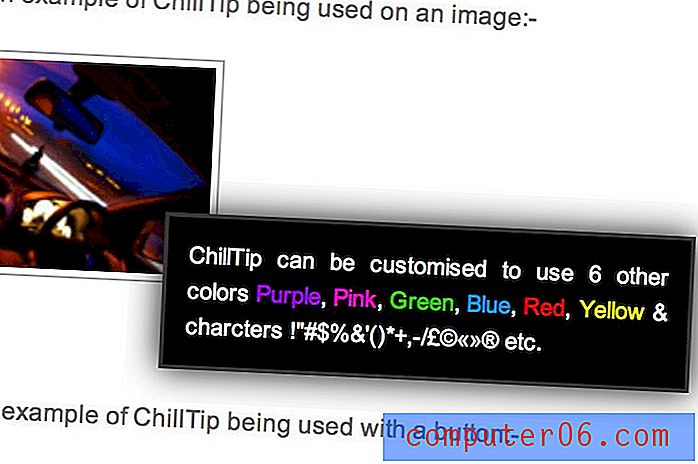
ChillTip jQuery 플러그인
ChillTip은 다양한 방법으로 팁을 구현할 수있는 매우 유연한 툴팁 플러그인입니다. span, img, anchor 속성 및“title 속성을 사용하는 다른 모든 것”과 함께 사용할 수 있습니다.

팝! jQuery를 사용하는 간단한 팝업 메뉴
이것은 툴팁은 아니지만 밀접한 관련이 있으므로 어쨌든 포함시킬 것이라고 생각했습니다. 마우스 오버시 팝업이 아닌 추가 정보를 숨길 수있는 클릭 가능한 드롭 다운이 제공됩니다.

CSS 툴팁
CSS 툴팁
CSS 툴팁 섹션을 시작하기 위해 마스터 개발자 인 David Walsh를 소개합니다. 이 튜토리얼에서는 CSS를 사용하여 클래식 툴팁 모양을 만드는 방법에 초점을 맞추고 CSS 툴팁을 성공적으로 구현하고 순수하게 구현하는 방법에 대해 설명합니다.

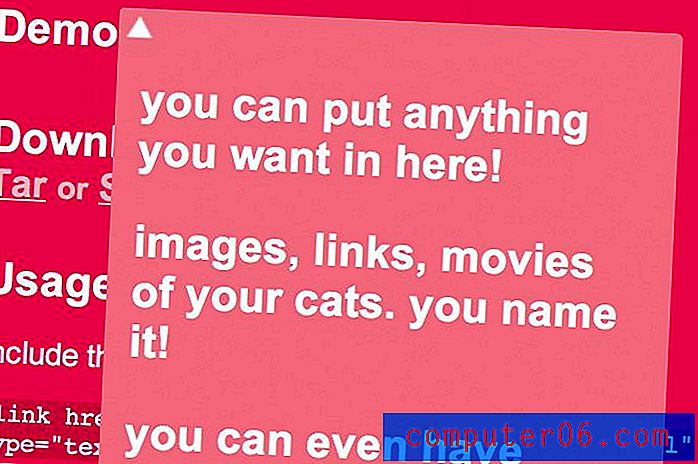
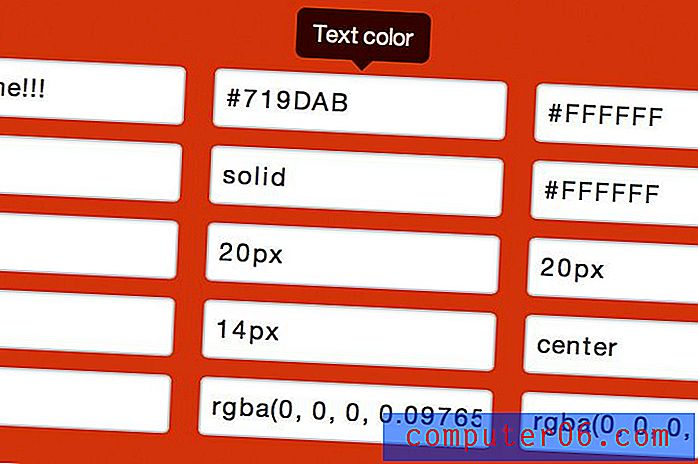
CSS 툴팁
이것은 몇 가지 필드를 채우는 것만으로 순수한 CSS 툴팁을 쉽게 만들 수있는 정말 멋진 도구입니다. 간단한 양식을 사용하여 모양과 내용을 완전히 사용자 정의한 다음 코드를 잡고 프로젝트에 붙여 넣을 수 있습니다.

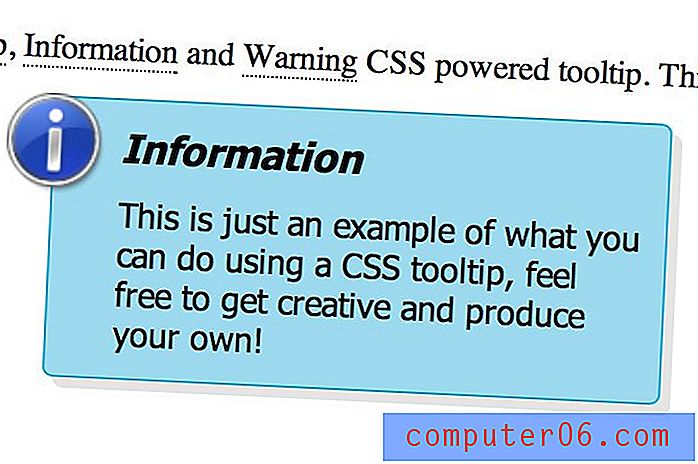
CSS 만있는 섹시한 툴팁
CSS를 사용하여 강력하고 매력적인 툴팁을 생성하기위한 Six Revisions에 대한 훌륭한 자습서. 스타일은 아이콘과 색상 상자가있는 일종의 경고 대화 상자 모양입니다.

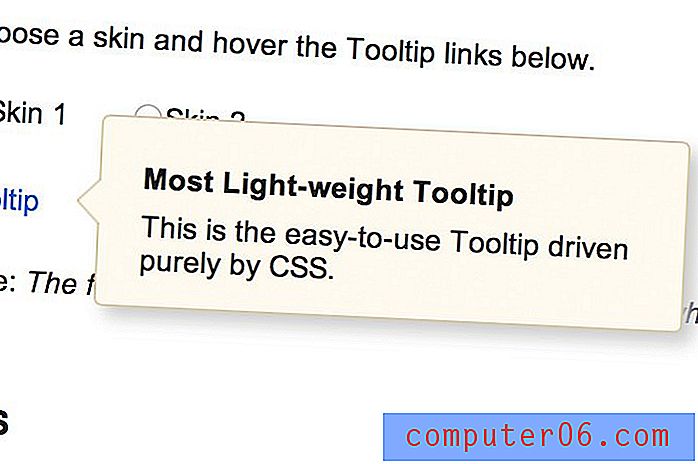
CSS 툴팁
단순하고 가벼운 크로스 브라우저의 순수한 CSS 툴팁입니다. 무료로 다운로드 할 수 있으며 하나의 kb 만 사용합니다.

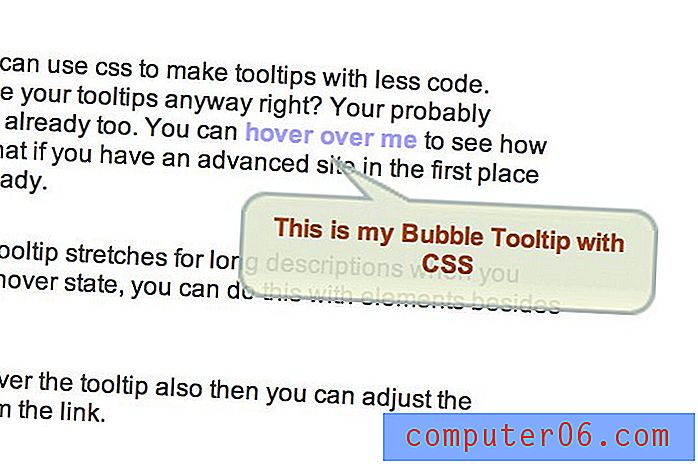
CSS 버블 툴팁
간단하고 거품이 많은 CSS 툴팁. 많이는 아니지만 잘 작동합니다!

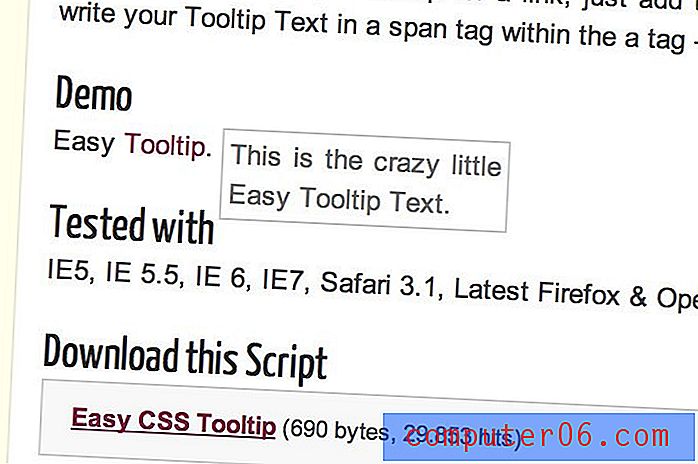
쉬운 CSS 툴팁
이를 이유로 "쉬운 CSS 툴팁"이라고합니다. 한 줄의 HTML과 세 줄의 CSS : 네 줄의 코드가 필요합니다. 그게 다야! 훨씬 쉬운 사람은 없습니다.

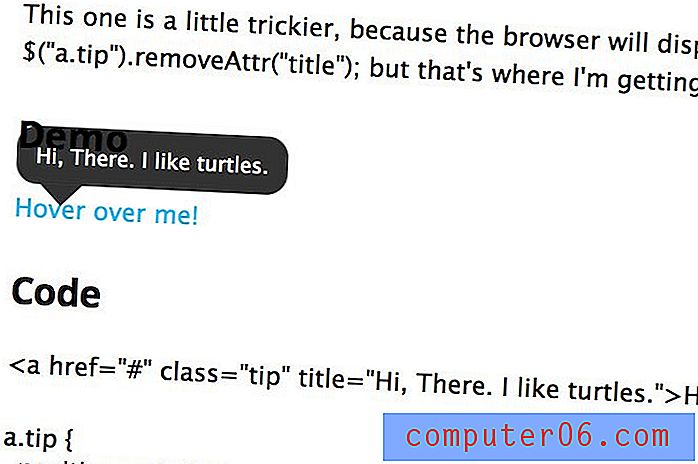
CSS 툴팁 및 말풍선
이 기사에서 Konigi는 순수 CSS 툴팁을 제공하는 두 가지 방법을 실험합니다. 첫 번째는 제목을 사용하고 두 번째는 범위를 사용합니다.

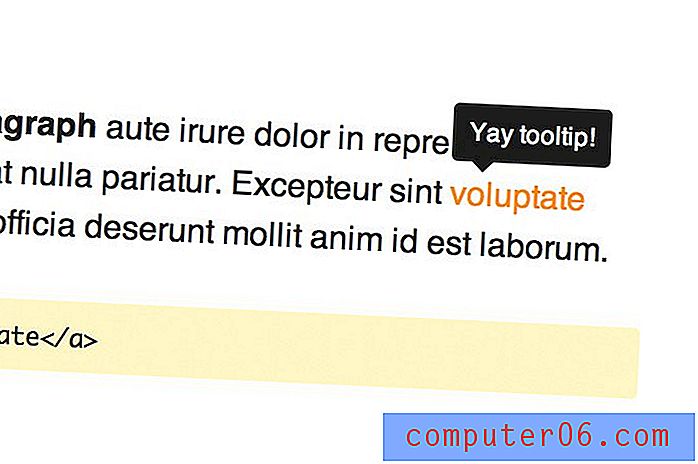
Adam Whitcroft의 CSS 툴팁
여기에서 Adam Whitcroft가 데이터 속성을 사용하여 툴팁을 작성하도록 지시합니다. 약간 무섭게 들릴지 모르지만 실제로는 사용하기 쉽습니다. 이 책을 읽어보십시오.

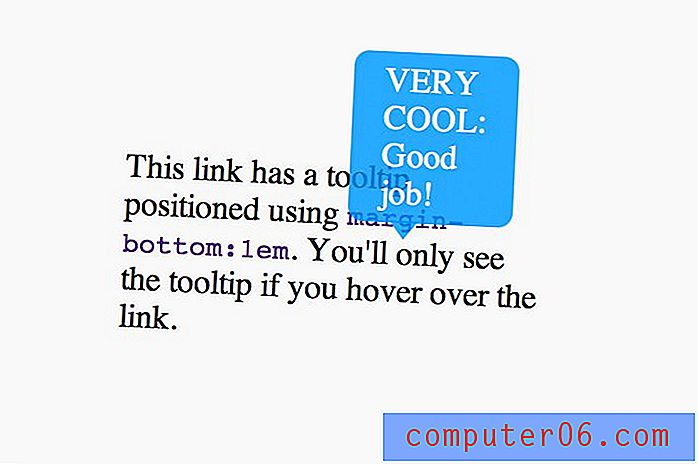
순수한 CSS 툴팁 – Trezy.com
여기서 저자는 IE8 호환성 및 최소한의 HTML과 같은 확실한 목표를 세운 다음 이러한 목표를 달성하는 순수한 CSS 툴팁을 어떻게 작성했는지 보여줍니다. 전문적인 크로스 브라우저 환경에서 사용할 수있는 CSS 툴팁을 원한다면 잘 읽어보십시오.

툴팁에 무엇을 사용합니까?
이제 25 가지 툴팁 리소스를 살펴 보았으므로 이제 툴팁을 만들어보십시오. 아래에 의견을 남기고 가장 좋아하는 리소스를 찾거나 위에 나열되지 않은 리소스를 찾은 경우 알려주십시오.