디자이너를위한 고유 한 자리 표시 자 이미지 서비스
자리 표시 자 이미지 서비스는 웹 프로젝트에 삽입 할 이미지를 빠르고 쉽게 찾을 수 있도록 와이어 프레임 또는 프로토 타입을보다 실감 나게 보여줍니다. 다른 사람들이 프로젝트를 구상하고 계속 발전하도록 도울 수 있습니다.
대부분의 디자이너는 클라이언트, 비 시각적 팀 구성원이 디자인, 모형 및 프로토 타이핑 프로세스 중에 프로젝트를 볼 수 있도록 최선을 다합니다. 종종 그것은 내용 자체가 완성 되기 전에 무언가를 모으는 것을 의미합니다.
여기서는 디자이너가 프로젝트를 가능한 한 효율적으로 진행할 수 있도록 4 가지 (고유 한) 자리 표시 자 이미지 서비스를 살펴 보겠습니다. 또한 이와 같은 도구가 도움이되는 이유 목록도 있습니다.
Envato Elements 살펴보기
자리 표시 자 이미지를 사용하는 이유
거의 모든 사람이 lorem ipsum을 텍스트 자리 표시 자로 사용하는 것에 대해 알고 있습니다. 그러나 이미지 에 대해서도 비슷한 옵션을 갖는 것이 중요 할 수 있습니다.
lorem ipsum의 장점은 임의성과 문자 집합이 평균 텍스트 블록을 나타내는 것입니다. 그것이 인기있는 옵션과 같은 이유입니다.동일한 개념을 취해 이미지 자리 표시 자에도 적용 할 수 있습니다. 톤이 적절하도록 프로젝트 주제와 일치하는 것을 선택하십시오. 풀 컬러 사진, 흑백과 같은 유사한 색상을 사용하고 더 많은 사람들이 최종 제품을 구상하기 쉽도록 색상 상자 이외의 다른 것으로 이미지 프레임을 채 웁니다.
그렇다면 왜 자리 표시 자 이미지를 고려해야합니까?
- 모든 사용자가 디자인을보다 쉽게 시각화 할 수 있습니다.
- 이미지가 콘텐츠의 의미에 미치는 영향을 보여줄 수있는 방법을 제공합니다.
- 디자인에서 어떤 이미지를 찾아야할지 추측 할 필요가 없습니다. 자리 표시 자, 고객 및 다른 팀원과 함께 사용 가능한 이미지 위치를 볼 수 있습니다.
- 디자인 프로토 타입을보다 세련되고 "완성"보이게합니다.
- 코드가 적고 프로젝트 데이터베이스에 업로드 할 이미지가 없어 쉽게 구현할 수 있습니다.
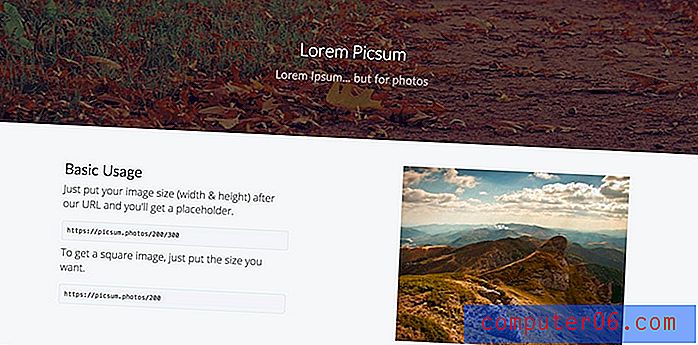
1. Lorem Picsum

Lorem Picsum은 이미지의 lorem ipsum입니다. (당신은 그 이름으로 그것을 기대할 것입니다, 맞습니까?)
이 자리 표시 자 이미지 도구에는 쉬운 기능이 포함되어 있으며 멋진 이미지를 디자인에 바로 넣을 수있어 클라이언트와 팀 구성원이 프로젝트를보다 정확하게 시각화 할 수 있습니다.
이 도구의 가장 중요한 부분은 바로 사용할 수있는 작은 애드온 일 수 있습니다.
- 디자인에 대한 임의의 이미지를 선택
- 그레이 스케일로 사진 사용
- 이미지 데이터베이스에서 특정 이미지를 사용하십시오 (수백 가지 중에서 선택할 수 있음)
- 이미지를 흐리게
- 자를 곳을 선택하십시오
주요 특징 : 많은 옵션과 고품질 이미지로 인해 이것이 무료 도구라고 생각하기는 거의 어렵습니다. 사진 자리 표시 자에서 원하는 모든 것이 여기 있습니다.
작동 방식 : 필요한 사양을 작성하고 코드 라인을 디자인에 바로 삽입하십시오. 코드 스 니펫은 사진 데이터베이스에서 이미지를 가져옵니다.이 중 많은 부분은 웹 사이트 Unsplash입니다. 그리고 설치하거나 다운로드 할 것이 없습니다.
2. ImgPlaceholder

ImgPlaceholder는 아이콘 사용을 기반으로하는 사용자 지정 가능한 또 다른 옵션입니다. 각 자리 표시 자 이미지에는 아이콘, 색상 및 텍스트가 포함될 수 있습니다. (이 도구는 다양한 옵션을 위해 세 개의 다른 아이콘 데이터베이스에서 가져옵니다.)
이것은 아마도 가장 강력하고 사용자 정의 가능한 비 사진 옵션 일 것입니다. 색상, 글꼴, 크기, 배경 아이콘 등을 선택하십시오. 사용 가능한 모든 다른 사용 옵션에 추가하면 대부분의 디자이너는이 도구를 사용하는 방법을 찾을 수 있습니다.
주요 기능 : 이 이미지를 코드 스 니펫 또는 실제 다운로드로 가져올 수 있습니다. 독을 선택하십시오.
작동 방식 : 화면에서 이미지 자리 표시자를 사용자 정의합니다. 작업 할 때 직접 링크, HTML, BB 및 마크 다운 코드가 생성됩니다. 디자인에 복사하여 붙여 넣습니다. 또는 이미지를 다운로드하여 업로드하십시오.
3. 새끼 고양이

Place Kitten은 어리 석고 훌륭한 이미지 자리 표시 자 도구입니다. 자리 표시 자에 대한 이미지 크기를 선택하면 해당 위치에 고양이 이미지가 나타납니다.
사진은 다소 무작위로 표시되며 자리 표시자를 채우고 프로젝트에 대해 더 많은 대화를 유도하는 재미있는 방법입니다.
주요 특징 : 물론 새끼 고양이!
작동 방식 : Place Kitten 웹 사이트에서 URL을 복사하고 크기 사양을 조정 한 후 디자인에 추가하십시오.
4. 자리

Placehold.jp는 빠르고 쉬운 자리 표시 자 이미지 내보내기 도구입니다. 다른 도구에 포함 된 예쁜 이미지는 제공되지 않지만 사용하기 쉽고 이미지 영역의 크기를 조절할 수 없습니다. (콘텐츠 계획에 큰 도움이 될 수 있습니다.)
사양을 연결하고 공간에 대한 자리 표시자를 얻으십시오. 자리 표시자가 브랜드 스타일과 일치하도록 원하는 텍스트를 채우고 색상을 조정할 수 있습니다.
이 도구는 이미지, 배너 및 아이콘에 대해 사전에 프로그래밍 된 다양한 크기로 제공됩니다. 드롭 다운 메뉴에서 필요한 크기를 선택하십시오. 이미지 형식에는 JPG 및 PNG가 포함됩니다.
주요 특징 : 이 도구는 매우 간단하고 크기를 선택하면 좋습니다. 자리 표시 자 이미지를 만드는 데 몇 초 이상 걸리지 않아야합니다.
작동 방식 : 필요한 크기와 사용자 정의를 선택하고 코드를 프로젝트에 복사하십시오. 이 코드는 생성 한 자리 표시 자에 특정한 이미지 소스 URL을 찾습니다.
결론
선택한 이미지 자리 표시 자 이미지 서비스는 처리하려는 구성 유형 및 찾고있는 이미지 종류에 따라 다릅니다. 다양한 옵션이 있으며, 이 4 가지 서비스 세트는 고유 한 기능으로 사용하기 가장 쉬운 서비스 중 하나입니다.
그리고 무엇보다도, 이러한 각 옵션은 무료로 사용할 수 있습니다. 또한 다운로드하거나 설치할 것이 없습니다. (이 이미지 자리 표시 자 도구는 사용하기가 쉽지 않았습니다.)