스타일 타일 : 와이어 프레임의 뒤집기
스타일 타일은 디자인 프로세스에 접근하는 신선하고 생산적인 방법을 제공합니다. 특정 레이아웃 결정에 대해 걱정할 필요없이 프로젝트의 성격과 분위기에 특별히 집중하고 집중할 수 있습니다.
오늘 우리는 스타일 타일이 무엇인지, 왜 타일을 사용해야하는지, 어떻게 디자인 프로세스에 포함시키는지를 보여줄 것입니다. 따라 가면 디자인 방식을 영원히 바꿀 수 있습니다.
스타일 타일이란 무엇입니까?
스타일 타일은 실제로 본격적인 모형을 개발하려고 할 때 복잡한 물류와 상관없이 사이트의 시각적 정체성을 개발하는 방법입니다. 아이디어는 Badass Ideas의 재능있는 디자이너이자 블로거 인 Samantha Warren의 아이디어입니다.
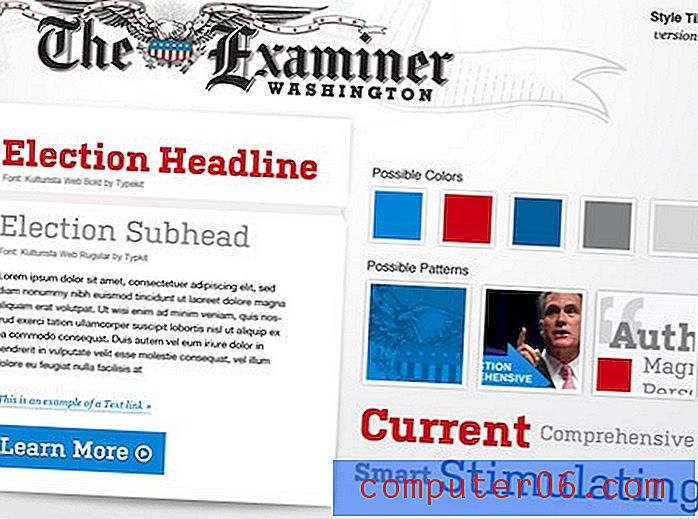
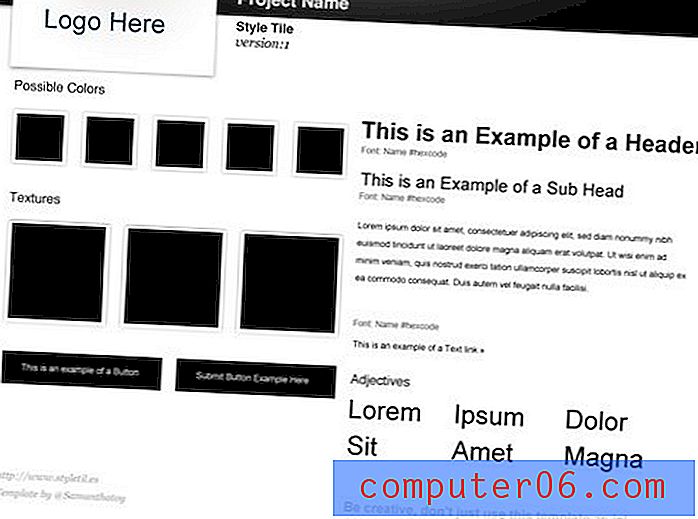
덤불 주위를 두드리는 대신 스타일 타일이 어떻게 보이는지 바로 살펴 보겠습니다. 설명하기 어렵 기 때문에 여기에 Style Tiles 웹 사이트의 예가 있습니다.

시각적 인 디자인을 원한다면 즉시이 도구의 유용성을 볼 수 있어야합니다. 매우 간단하고 매우 도움이됩니다. 타이포그래피, 색상, 버튼 스타일 등에 대해 많은 중요한 결정이 내려졌습니다. 이 보드를 기반으로 웹 사이트를 구축하는 경우 추구 할 시각적 방향에 대한 확실한 아이디어가있을 것입니다.
와이어 프레임의 뒤집기
Style Tiles 웹 사이트는 그것들을 너무 모호한 분위기 보드와 너무 정확한 전체 모형 사이의 무언가로 설명합니다. 나는 개인적으로 그것들을 조금 다르게 생각합니다.
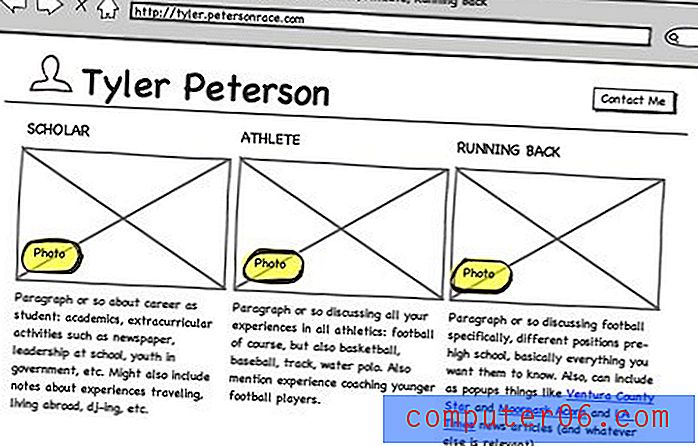
와이어 프레임의 목표는 스타일이없는 레이아웃에 초점을 맞추는 것입니다. 페이지 구성 방식, 요소 간 크기 비율 등을 생각하고있을뿐입니다. 간단한 와이어 프레임을 사용하면 색상, 그림자, 패턴, 글꼴 및 이미지.

스타일 타일은 이와 반대이므로이 프로세스를 완벽하게 보완합니다. 여기에서 레이아웃 개념을 포기하고 사이트에 고유 한 정체성을 부여하는 특정 디자인 결정 인 "브랜드 느낌"으로 간주 될 수있는 것에 완전히 집중합니다.
스타일 타일을 사용해야하는 세 가지 이유
이제 스타일 타일이 무엇인지 잘 이해 했으므로 워크 플로에 통합해야 할 몇 가지 주요 이유를 살펴 보겠습니다.
아이디어의 빠른 시각적 개발

스타일 타일이 좋은 첫 번째 이유는 비교적 짧은 시간에 여러 타일을 제거 할 수 있어야하기 때문입니다. 전체 모형은 제작하는 데 몇 시간 또는 며칠이 걸릴 수 있지만이 보드는 단순히 더 큰 디자인의 작은 맛이며 시간의 일부만 소요됩니다.
즉, 사이트 개성에 대해 3 ~ 5 개의 고유 한 아이디어를 쉽게 만든 다음 가장 적합한 아이디어를 선택하거나 각 요소를 혼합 및 일치시킬 수 있습니다.
통합하기 쉬운 고객 피드백
일주일 동안 고객의 프로젝트를 처음 보았을 때 드로잉 보드로 다시 보내면 실망스러운 경험이 될 수 있습니다. 한 번의 회의에서 프로젝트에 소요 된 시간과 노력이 모두 사라졌고 다시 한 번 광장으로 돌아 왔습니다.
스타일 타일을 사용하면 초기 단계에서 고객을 디자인 프로세스에 포함시킬 수 있습니다. 몇 가지 다른 타일을 보여 주면 진행 상황을 즉시 파악할 수 있으며 뛰어 들어 피드백을 줄 수있는 기회를 좋아할 것입니다.
이 단계에서 시간과 예산의 절반을 낭비한 것처럼 느끼지 않으면 서 작은 조정이나 대규모 글로벌 변경을 수행하는 것이 매우 쉽습니다.
반응 형 워크 플로우에 적합
반응 형 웹 디자인이 점점 더 대중화되면서 디자이너들은 자신의 워크 플로우를 다시 생각해야합니다. 지속적으로 적응하는 디자인을위한 정적 구성 요소를 개발하는 것은 어렵고 어려울 수도 있습니다.
대안으로, 스타일 타일을 사용하면 특정 장치 치수 나 중단 점에 대한 걱정없이 요소 모양을 정리할 수 있습니다. 이것들을 알아 낸 후에는 반응 형 그리드에 연결할 수 있습니다.
하나 만들어 보자
이야기는 싸다. 실제로 우리가이 과정을 사용하여 가치있는 것을 만들어 낼 수 있는지 살펴 보자. 처음부터 시작하고 싶다면 좋습니다. 그러나 좋은 출발점을 찾고 있다면 Style Tiles 웹 사이트에서 무료 템플릿을 다운로드하십시오. 그 모습은 다음과 같습니다.

보시다시피, 디자인 프로세스의이 단계에서 고려해야 할 요소 유형뿐만 아니라 일반적인 레이아웃에 대한 느낌을 얻는 데 도움이되는 몇 가지 요소가 있습니다. 이 템플릿의 오른쪽 하단 모서리에는 매우 중요한 조언이 있습니다. “이 템플릿을 그대로 사용하지 마십시오.”
여기에 주어진 내용으로 실행하고 싶지만이 도구가 창의력을 손상시키지 않도록하십시오. 실제로 그것을 향상시키기위한 것입니다.
샘플 프로젝트로서 내가 좋아하는 부리 토 장소 인 Chipotle을위한 스타일 타일을 만들어 봅시다. 우리는 그들이 사이트가 없거나 수정 된 모습을 만들기 위해 우리에 의존하는 척합니다.
심벌 마크

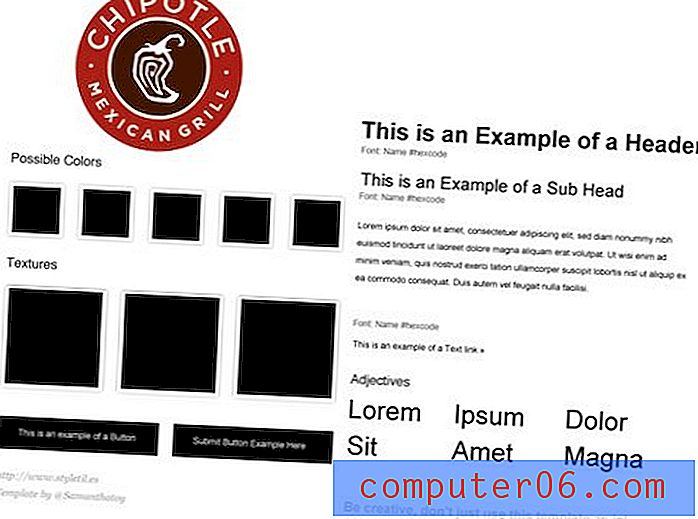
첫 번째 단계는 로고를 포함시키는 것입니다. 우리는 바로 자신의 목적을 위해 템플릿을 변경해야 할 필요성을 느끼게됩니다. 위의 로고 컨테이너는 직사각형이고 Chipotle 로고는 둥글다. 다행히 PSD 템플릿은 매우 체계적으로 정리되어 있으므로 모든 헤더 요소를 끄고 라운드 로고를 넣을 수있을 정도로 쉽습니다.

배경
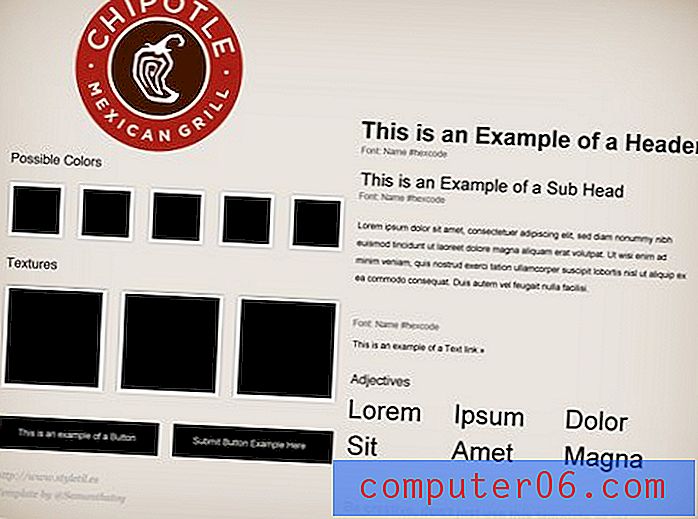
요소를 업데이트하기 위해 따라야 할 정해진 순서는 없으며 아이디어가 나올 때마다 조각마다 튀어 오릅니다. 나를위한 논리적 다음 단계는 배경이었습니다. Chipotle은 남서부 스타일의 식당이기 때문에 배경에 오래된 세계 느낌을주었습니다.

두 단계 만 거치면 이미 템플릿에 큰 영향을 미쳤습니다. 브랜드 개성이 등장함에 따라 스타일 가이드가 구체화되는 것을 분명히 볼 수 있습니다.
그림 물감
이제 로고와 배경이 완성되었으므로 약간의 색상 정체성을 볼 수 있습니다. 기존 색상 영역을 활용하여 전체 팔레트로 확장합니다.

타이포그래피
색깔 후에, 나는 타이포그래피에 계속 뛰어 다니고 착륙한다. 템플릿이 예제 유형을 설정할 수있는 장소를 제공 할뿐만 아니라 레이블이 거의 없으므로 사용중인 글꼴을 메모 할 수 있습니다.

완제품
앞으로 나아가서 나는 완성 된 타일을 고려할 수있는 무언가에 착륙 할 때까지 계속 반복하고 조정했습니다. 그 과정에서 템플릿을 잘 사용하도록 변경하고 유용한 섹션을 유지하면서 레이아웃을 완전히 재구성하는 방법에 대한 조언을했습니다. 내가 생각해 낸 것은 다음과 같습니다.

보시다시피, 원본 템플릿과는 큰 차이가 있습니다. 제공된 PSD를 목발이 아닌 내 아이디어의 시작점으로 사용했습니다. 이제 완성 된 제품에 레이아웃과 스타일을 융합하기 시작할 때부터 시작해야 할 확실한 기초가 있습니다.
결론 : 신선한 공기의 숨결
최근에 CSS3, HTML5 및 반응 형 디자인과 같은 반짝이는 새로운 유행어에 상당히 익숙해졌습니다. 결과적으로 나는 한동안 순수한 디자인을 파헤쳐 보지 않았고 스타일 타일의 유용성을 탐색하는 것은 이것이 내 진정한 열정이있는 곳이라는 것을 상기시켜주는 것입니다.
나는 홈페이지가 3 열 또는 4 열 레이아웃인지에 대한 걱정없이 시각적 스타일을 개발할 수있는 자유를 갖는 것을 절대적으로 좋아했습니다. 전체 프로젝트의 더 큰 범위에 의해 협박 또는 산만하지 않고 디자인 프로세스의 특정 부분에 집중할 수 있다는 것은 매우 상쾌합니다.
프로세스를 공유하고 템플릿을 시작해 주신 Samantha Warren에게 큰 감사를드립니다. 스타일 타일은 여기서부터 프로세스의 매우 중요한 부분이 될 것이라고 생각합니다.
아래에 의견을 남기고 의견을 알려주십시오. 디자인 프로세스에서 무드 보드, 와이어 프레임 또는 기타 유사한 도구를 사용합니까? 스타일 타일을 도입하면 작업 방식이 향상됩니까? 알고 싶다!
Joe Crawford의 와이어 프레임 이미지 제공 .