당신이 체크 아웃해야 40 멋진 MooTools 플러그인
최근에 우리는 모든 개발자가 체크 아웃해야하는 40 개의 jQuery 플러그인 모음을 발표했습니다. 오늘 우리는 MooTools 군중에 대한 사랑으로 그 소식을 따르고 있습니다.
jQuery와 마찬가지로 MooTools에는 모든 유형의 작업과 인터페이스에 대한 무료 플러그인을 지속적으로 제공하는 멋진 개발자 커뮤니티가 있습니다. 이 컬렉션에는 슬라이더, 라이트 박스, 태그, 탐색 등을위한 플러그인이 있습니다.
디자인 리소스 살펴보기
슬라이더 및 라이트 박스
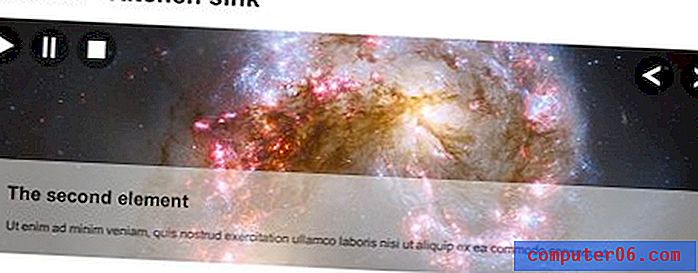
MooTools 슬라이드 쇼
최고의 MooTools 슬라이드 쇼 중 하나입니다. 사용하기 간단하고 화려하며 기능이 풍부합니다. 슬라이더가 필요한 경우 여기에서 시작하십시오.

니보 슬라이더
널리 사용되는 Nivo jQuery 슬라이더의 MooTools 포트입니다.

Korx. 사이 클러
갤러리를 페이지로 넘기는 멋진 시작 효과가있는 정말 강력한 슬라이더입니다.

탭
다양한 전환을 선택할 수있는 간단한 슬라이더입니다. 데모에서 사용해 볼 수 있습니다.

스크롤 갤러리
썸네일의 가로 목록이있는 멋진 슬라이더입니다. 썸네일 목록은 실제로 갤러리의 경계를 넘어 확장되어 마우스를 올리면 더 많이 표시됩니다.

회전 목마
프릴도없고, 한 번에 몇 개의 이미지를 표시 할 수있는 초급 슬라이더입니다.

플로 옴
다른 슬라이더. 여기의 전환은 매우 매끄 럽기 때문에 데모를 확인하십시오.

차례로
이것은 중간으로 분할되는 청크 전환이 있습니다. 다른 것보다 좋지는 않지만 확실히 볼만한 가치가 있습니다.

라이트 박스 및 모달
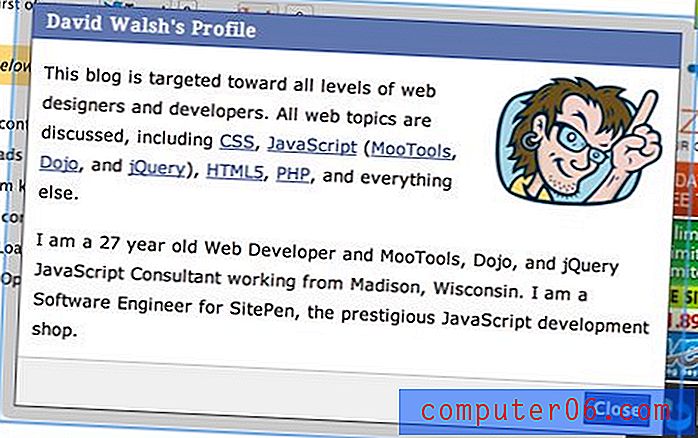
가벼운 얼굴
David Walsh의 작품이 없으면 MooTools 라운드 업을 수행 할 수 없습니다. 이것은 그의 페이스 북 스타일의 라이트 박스 플러그인입니다.

플로트 박스
원하는 것을 담을 수있는 간단한 모달 창.

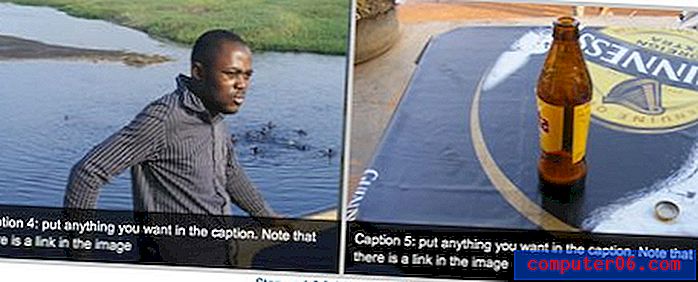
슬라이드 갤러리
양쪽의 버튼을 통해 일련의 이미지를 스크롤하는 가로 갤러리입니다.

탭
이것에 대해 할 말이 많지 않고 순수하고 간단한 탭을 제공합니다. 각각 조금씩 다른 방법으로 가져 오므로 확인하고 가장 좋아하는 것을 확인하십시오.
MGFX. 탭

간단한 MooTools TabPane 구성 요소

DV 탭

태그 및 툴팁
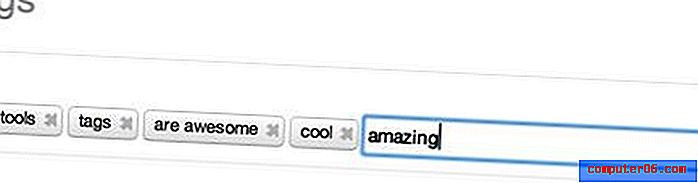
mooTagify
mooTagify는 태그를 입력, 저장 및 삭제할 수있는 정말 멋진 태깅 플러그인입니다. 멋져 보이고 완벽하게 작동합니다.

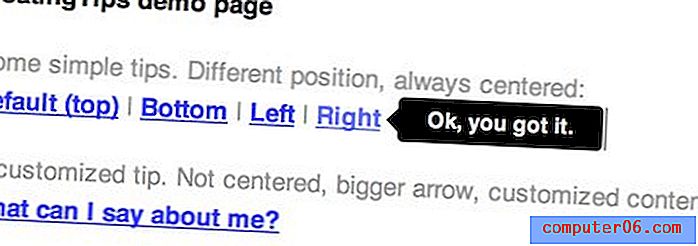
플로팅 팁
원본 내용을 가리키는 화살표가있는 간단한 텍스트 툴팁입니다.

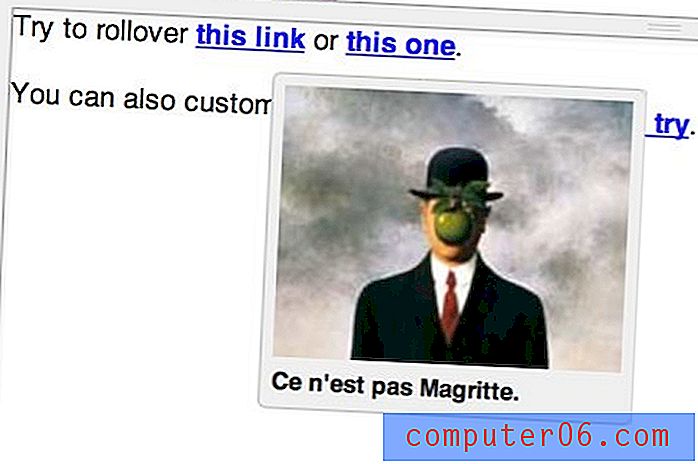
MooImageTip
이 툴팁은 약간 더 멋지고 이미지와 텍스트를 모두 담기 위해 만들어졌습니다.

탐색 및 목록
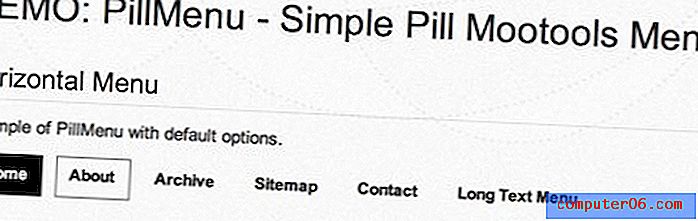
PillMenu
PillMenu를 사용하면 사용자 정의 가능한 애니메이션 호버 효과가있는 가로 탐색 메뉴를 만들 수 있습니다.

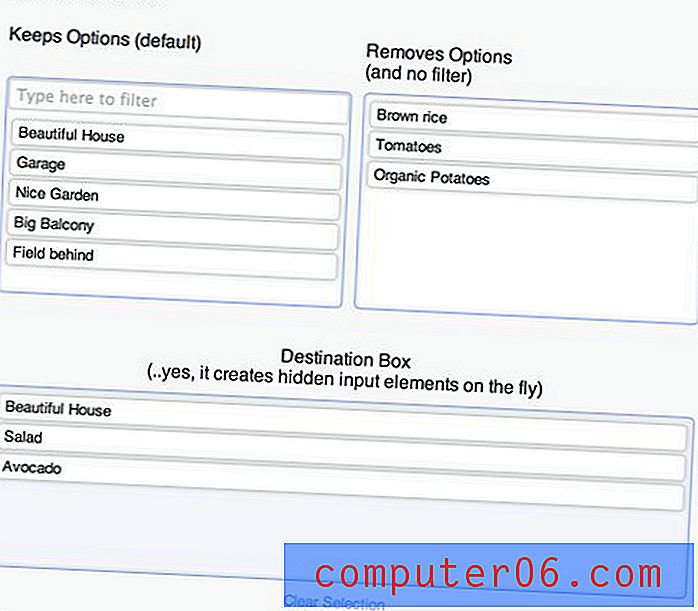
jsMultipleSelect
이것은 꽤 멋지다. 두 상자에서 항목을 선택한 다음 세 번째 상자로 이동할 수 있습니다.

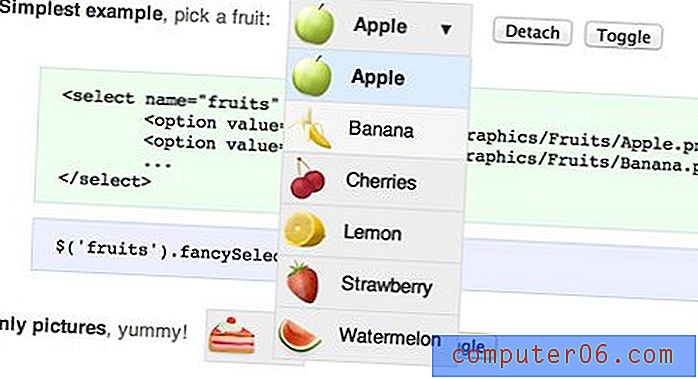
팬시 셀렉트
텍스트와 아이콘을 포함하는 드롭 다운 메뉴.

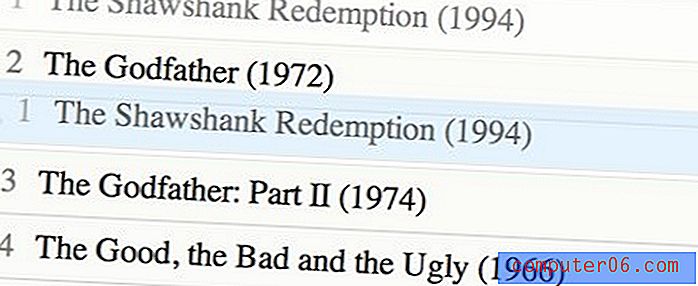
멋진
FancySortable을 사용하면 클릭 앤 드래그를 통해 목록 항목을 정렬 할 수 있습니다. 정말 쉬울 수 없었습니다.

양식 및 텍스트
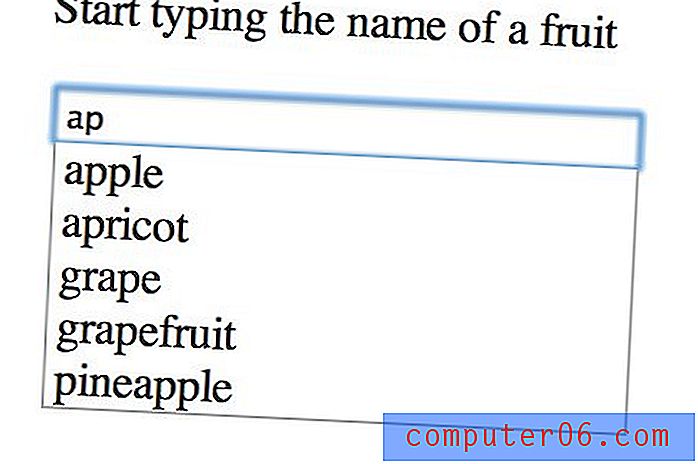
MooComplete
MooComplete는 자동 텍스트 완성을 위해 텍스트 필드에 적용하는 플러그인입니다. 사용자가 입력 할 때마다 드롭 다운 목록을 업데이트합니다.

메일 확인
Mailcheck는 이메일 주소를 두 번 확인하고 오타가 있다고 생각되면 제안합니다.

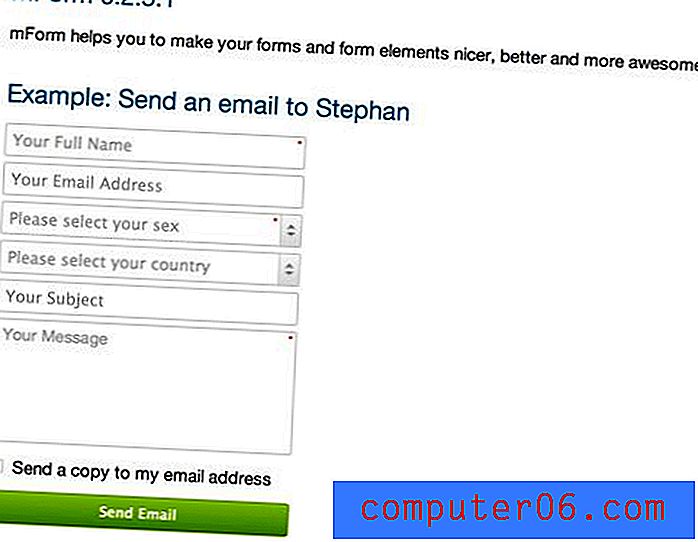
mForm
양식 요소 작업을위한 도구 모음입니다.

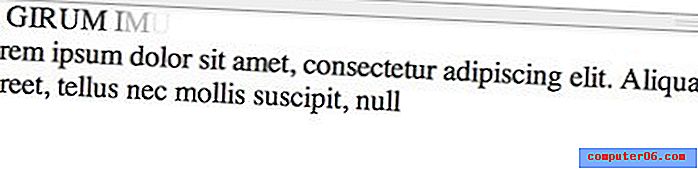
철자법
이름은 이것이 일종의 맞춤법 검사기처럼 들리지만 실제로 플러그인은 텍스트 덩어리를 가져 와서 한 번에 한 글자 씩 점차 희미 해집니다. "공개"텍스트 효과가 필요한 경우 이것이 해결책입니다.

이미지 도구
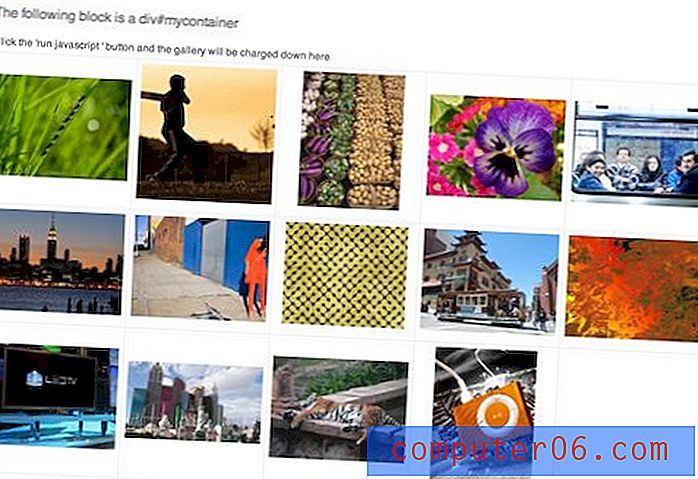
벽
Wall은이 목록에서 가장 멋진 플러그인 중 하나입니다. 그것은 많은 이미지를 가져 와서 함께 던져서 전체 영역을 드래그 할 수있게합니다. 백만 가지 가능한 응용 프로그램이 있습니다. 멋진 예제를 보려면 사이트를 확인하십시오.

Moogallery
이 플러그인은 이미지 목록을 갤러리로 바꾸어 클릭 가능한 라이트 박스 효과를 제공합니다.

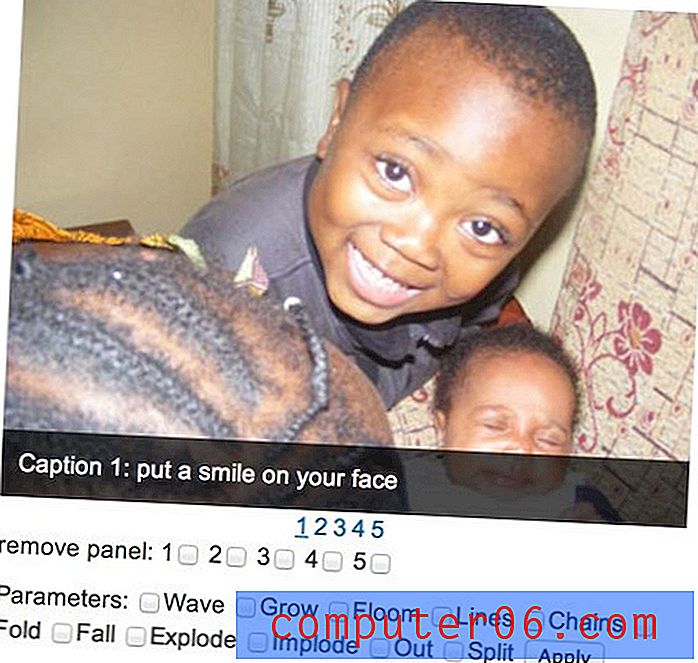
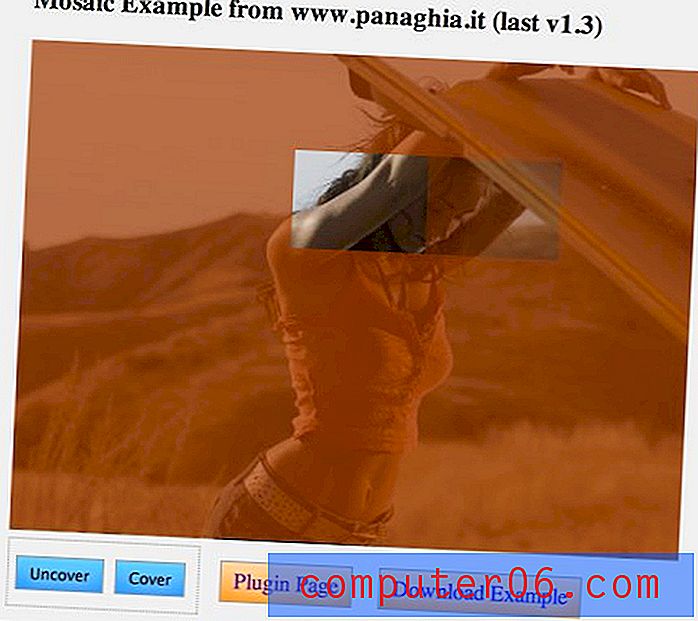
모자이크
모자이크는 이미지에 색상 오버레이를 제공 한 다음 이미지를 격자로 자릅니다. 격자 부분 위에 마우스를 올리면 해당 부분 (또는 그 반대)에 대한 오버레이가 꺼집니다. 커서를 이미지 위로 드래그하면 멋진 뱀 효과가 나타납니다.

줌
확대기를 사용하면 이미지를 자세히 볼 수 있습니다. 이미지 위로 마우스를 가져 가면 해당 지점이 확대되어 이동합니다.

gniusBackground
가로 세로 비율을 유지하면서 브라우저 너비에 맞게 자동 조정되는 번거 로움없는 전체 화면 배경 이미지입니다. 매우 편리합니다!

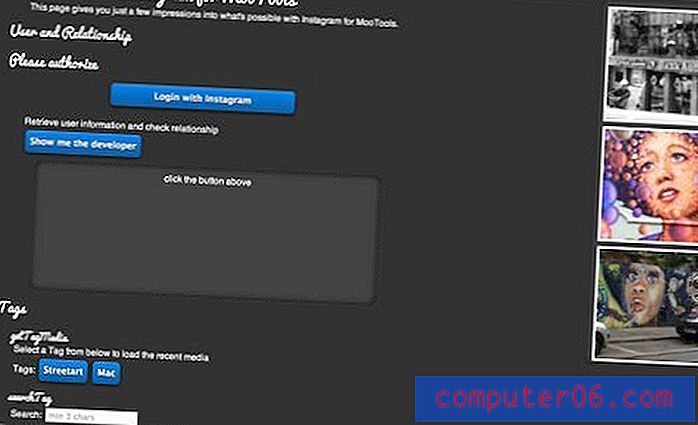
MooTools 용 Instagram
이 플러그인을 사용하면 특정 사용자 또는 태그에 대한 Instagram 스트림을 표시 할 수 있습니다.

멋진 UI
무 플레이
MooTools HTML5 비디오 플레이어. 진행률 표시 줄, 볼륨 조절, 타임 스탬프가 있습니다. 작품.

CwCrop
CwCrop은 사용자가 온라인으로 사진을자를 수있는 사용하기 쉬운 인터페이스를 제공합니다.

Scrollbar.js
멋지고 깨끗한 Apple 스타일의 스크롤 막대.

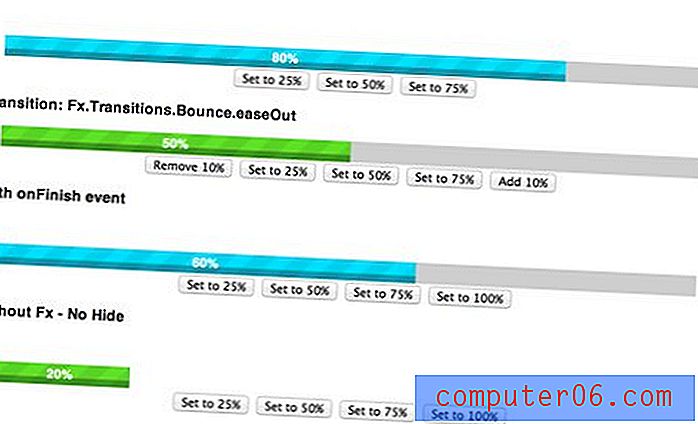
MoogressBar
선택적 애니메이션 및 마감 이벤트가있는 멋진 진행률 표시 줄

ElementStack
이 플러그인은 사용자에게 이미지 그리드를 제공 한 다음 이미지 중 하나를 클릭하면 하나의 큰 스택에 쌓입니다. 왜 그렇게하고 싶을 지 모르겠지만 꽤 멋져 보입니다!

js 팔레트
클릭시 인라인으로 표시되거나 팝업 메뉴로 표시 될 수있는 기본 색상 팔레트입니다.

드래그하여 내부 이동
이 플러그인을 사용하면 요소를 끌어서 현재 다른 요소 안에 있는지 여부를 모니터링 할 수 있습니다. 간단한 게임이나 수동 정렬 UI에 좋습니다.

드래그하여 이동합니다
이것은 마지막 항목과 동일한 작업을 수행하며 드래그 가능한 항목이 다른 항목과 닿는 지 여부 만 모니터링합니다.

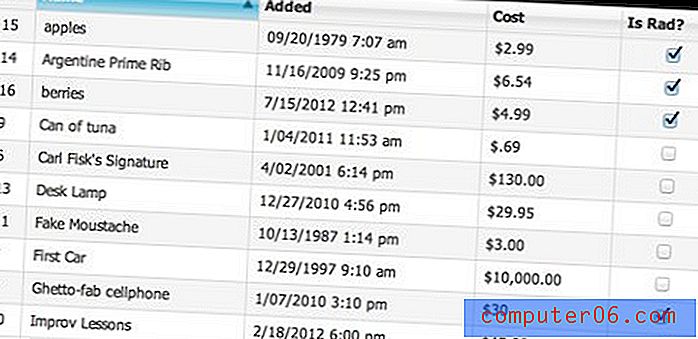
테이블 소터
TableSorter를 사용하면 클릭하여 해당 기준에 따라 테이블 내의 항목을 정렬 할 수있는 열 헤더가있는 테이블을 작성할 수 있습니다.

우리가 무엇을 놓쳤습니까?
위의 40 가지 플러그인은 내가 찾은 최고의 무료 리소스를 나타내지 만 더 훌륭한 MooTools 플러그인을 알고있을 것입니다. 아래에 의견을 남기고 즐겨 찾기에 대해 알려주십시오.
또한 더 많은 MooTools 플러그인을 구매하려는 경우 모든 MooTools의 공식 소스 인 MooTools Forge를 확인하십시오.