드롭 다운 호버 메뉴의 5 가지 대안
드롭 다운 메뉴의 시대가 끝났습니까? 그럴 수도 있습니다. 이 디자인 패턴은 오늘날 사용자에게는 작동하지 않습니다. 개념이 어색하고 항상 작은 화면으로 잘 변환되는 것은 아닙니다.
사용자는 사용하기 쉽고 이해하기 쉬우 며 몇 초 안에 생각할 수있는 것보다 더 많은 옵션을 제공하지 않는 메뉴와 탐색 옵션을 원합니다. 탐색 메뉴는 장치에 구애받지 않고 동일한 방식으로 작동하여 장치 유형에 따라 단일 환경을 만듭니다. 드롭 다운 메뉴에 작별 인사를하려면 어떻게해야합니까? 우리는 다섯 가지 대안이 있습니다.
1. 스크롤 패널

스크롤을 아무리 좋아하더라도 시차 나 패널과 같은 스크롤 효과를 사용하여 사용자를 사이트의 다른 부분으로 유도하는 것은 효과적인 탐색 스타일입니다. 우리 중 많은 사람들이 (내 자신을 포함하여) 몇 년 전에 죽은 스크롤을 포기했지만 작은 화면은 스크롤 패턴이 모든 장치 유형에서 매우 사용 가능한 기능으로 다시 나타나도록 도와줍니다.
사용자는 페이지를 아래로 내리는 것을 두려워하지 않으므로 첫 번째 화면에서 모든 링크 나 정보를 넣을 필요는 없습니다. HTML5를 활용하여 내비게이션을 몰입 형 사용자 경험의 일부로 만드는 사이트를 구축하십시오. (실제로 사용자가 탐색 내용을 인식하지 못할 수도 있습니다.)
제대로 작동하려면 링크가 많은 긴 페이지를 만드는 것 이상의 작업을 수행해야합니다. 디자인에 영향을 미쳐야합니다. 사용자가하고있는 일을 큐에 넣습니다. "화면"사이의 색상으로 시각적 분리를 만들고 클릭 할 수있는 넓은 영역을 포함시켜 사용자가 다음에 어디로 갈지 정확하게 알려줍니다.
일부 사용자에게보다 전통적인 사이트 맵 스타일 메뉴가 필요할지 모른다면 바닥 글에 넣는 것을 고려하십시오. 좀 더 능률적 인 디자인으로 끝나고, 그와 같은 링크 가능한 아이템을 여전히 구식 사용자를위한 단일 위치에 유지합니다.
2. 숨겨진 햄버거

“햄버거 아이콘이 싫다”는 소리에 뛰어 들기 전에 잠시 생각해보십시오. 좋든 싫든, 작은 아이콘이 팝업, 스윙 또는 숨겨진 메뉴의 상징으로 변형되었습니다. 사용자는 그것을 이해하는 것 같습니다. 그리고 많은 디자이너들이 그것을 싫어하는 것처럼 보이지만 어쨌든 그것을 사용하게 될 것입니다.
그래서 싸우지 마라.
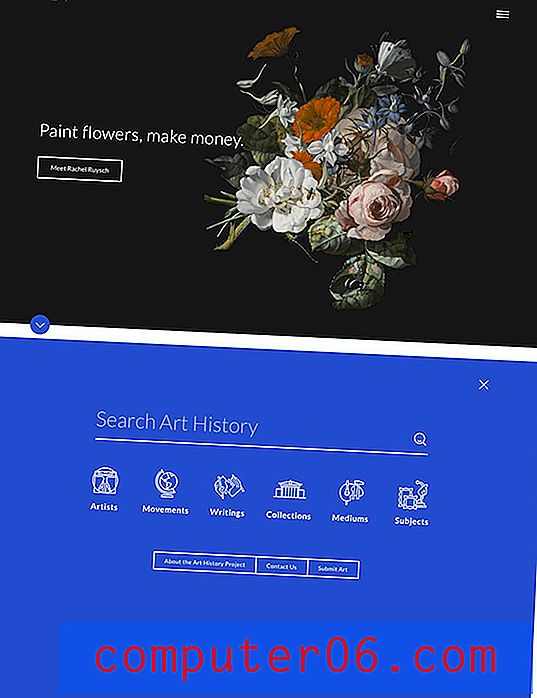
대신 아이콘을 전체 탐색 패턴에 통합 할 수있는 더 나은 방법을 개발하십시오. 위의 Trivium Art History와 같은 미니멀리스트 전체 화면 메뉴로 열리는 햄버거 아이콘을 완전히 파고 있습니다.
여기서의 요령은 단순성입니다. 메뉴는 굵게 표시되어 있으며 사용자에게 몇 가지 선택 사항을 제공하며 모든 장치에서 사용하기 쉽습니다. 어쨌든 누가 더 많은 메뉴 옵션이 필요합니까? 사용자의 상당 부분은 내부 페이지의 검색 엔진을 통해 웹 사이트를 방문합니다. URL을 직접 입력 한 다음 현장 내비게이션을 통해 이동하는 사용자 수는 항상 줄어들고 있습니다.
3. 카드 스타일 탐색

카드, 카드 및 더 많은 카드. 디자이너 (및 사용자)가 충분히 얻을 수있는 것처럼 보입니다. 그렇다면 왜 카드를 원하는 탐색 / 메뉴 옵션으로 만드시겠습니까?
전체 화면 환경 인 홈페이지에서 카드 패턴으로 시작하십시오. 그런 다음 각 카드는 사용자를 사이트의 다른 부분으로 안내합니다. 아이디어는 매우 간단하고 직관적이므로 모든 사용자가 흐름을 탐색하고 원하는 것을 쉽게 찾을 수 있어야합니다.
추가로, 반응 형 카드는 모바일 장치 화면에서 "제자리에"배치되므로 플랫폼간에 경험이 비슷합니다. (사용자는 이것을 좋아할 것입니다.)
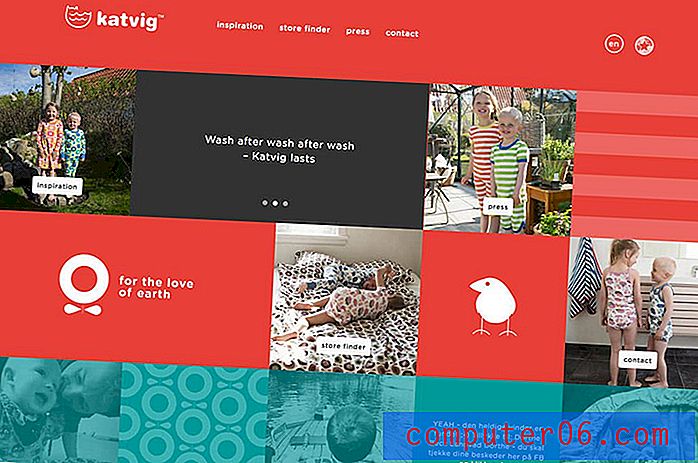
디자인을 혼합하려면 카드 스타일의 인터페이스로 상자 밖에서 생각하십시오. 텍스트, 이미지, 비디오 등 다양한 카드 스타일을 혼합하여 사용자가 화면을보고 여러 요소와 상호 작용하도록 유도합니다. 위의 Katvig는 여러 카드 스타일, 색상 및 간단한 애니메이션을 통합하여 특정 요소에 주목하는 훌륭한 작업을 수행합니다.
4. 스티커 메뉴

간단하고 사용 가능합니다. 고정 메뉴는 사용자가 사이트를 쉽게 이동할 수 있도록 도와줍니다. 몇 가지 중요한 요소만으로 간단한 메뉴 구조를 만들고 스티커 요소가 화면의 특정 위치를 찾아서 잠그도록합니다.
대부분의 경우이 메뉴 표시 줄이 커서 모든 페이지의 화면 상단보다 작은 버전으로 축소됩니다. (이보다 사용자에게 친숙해지기는 어렵습니다.)
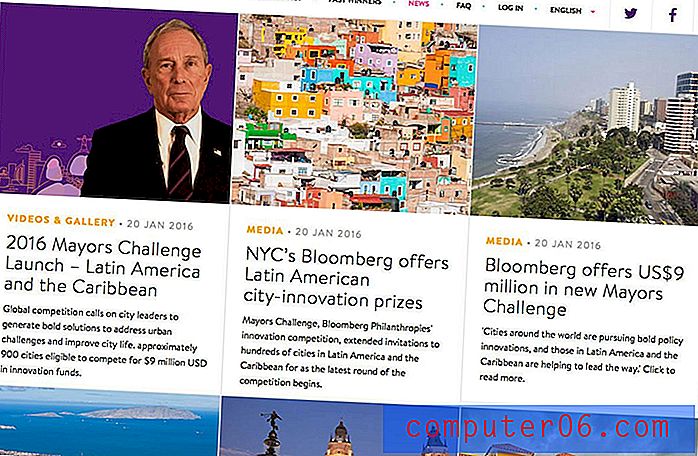
Bloomberg Mayors Challenge 사이트는 스티커 메뉴로 훌륭하게 작동합니다. 메뉴의 위치는 화면의 중간에서 홈페이지의 상단 (및 모든 최상위 메뉴 페이지)으로 이동하여 시각적 관심을 제공하고 사이트의 다른 모든 페이지와 연결됩니다. 또한 메뉴에는 빠른 액세스를위한 소셜 미디어 아이콘 및 언어에 대한 빠른 변경 선택기와 같이 사용자가 원할 수있는 몇 가지 다른 항목이 있습니다.
이 간단한 솔루션은 가장 사용자 친화적 인 작업 중 하나입니다. 그렇기 때문에 고정 메뉴가 많은 "박스형"웹 사이트 테마에서 인기있는 판매 기능인 이유입니다. (더 많은 사이트에서 사용하지 않는 것이 다소 놀랍습니다.)
5. 세로 사이드 메뉴

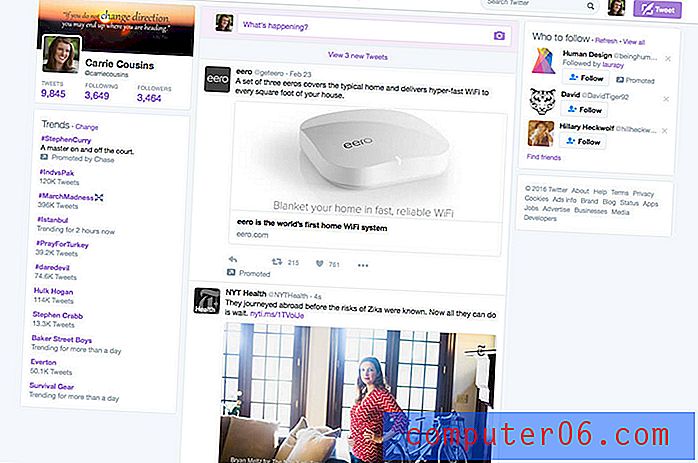
이 기능은 전 세계에서 가장 인기있는 두 사이트 (Twitter 및 Facebook)에 널리 사용되는 기능이지만 다른 웹 사이트에서는 세로 사이드 메뉴 탐색을 사용하지 않습니다. 어쩌면 시작해야 할 때입니다.
두 소셜 미디어 사이트 모두 중요한 요소를 사이드 바와 같은 탐색 요소에 집어 넣습니다. 얇은 세로 열은 간단한 텍스트 정보를 많이 보유하고 한눈에 쉽게 볼 수 있도록하는 데 좋습니다.
화면의 왼쪽 또는 오른쪽에서 메뉴를 선택할지 여부는 귀하에게 달려 있습니다. (둘 중 하나의 옵션에는 장단점이 있습니다.) 내비게이션이 다른 이미지와 어떻게 작동하는지에 대해 생각합니다. 사이트의 나머지 부분이 한쪽 또는 다른 쪽을 향한 방향으로 당기나요? 지배적 인 이미지로 인해 사용자가 내비게이션을 볼 수 있습니까? 하나의 통일 된 느낌을 위해 함께 작동하는 조각을 만들기 위해 큰 그림으로 요소들을 함께 생각하십시오.
5 멋진 자료
- 웹 UI 디자인 모범 사례 ebook
- CSS 스 니펫 : 간단한 수평 탐색
- “드롭 다운은 Last Resort의 UI 여야 함”및 더 나은 양식을 만드는 방법
- NavNav 반응 형 탐색 예제
- “10 가지 멋진 HTML 메뉴 템플릿 다운로드”
결론
탐색 패턴 및 메뉴 스타일은 웹 사이트 디자인에서 진화하는 부분이지만 많은 트렌드가 다른 곳보다 개발 속도가 느립니다. 이 필수 요소에 대해 서로 다른 스타일을 디자인하는 것이 복잡하거나 더 받아 들여진 사용자 패턴의 결과를 확인하려는 설계자에게주의를 기울일 수 있습니다.
여기에서 교훈은 다음과 같습니다. 간단한 탐색이 더 좋습니다. 어색하고 압도적 인 드롭 다운 메뉴를 사용하고 있다면 이제 변경해야합니다. 해봐