결코 오래되지 않는 5 개의 웹 사이트 레이아웃 아이디어
웹 사이트 디자인 프로젝트를 시작할 때 항상“어디서 시작해야합니까?”라고 생각하는 순간이 있습니다. 완전히 다른 것과 새로운 것, 테스트되고 신뢰할 수있는 것을 만들고자하는 열망에 맞서게됩니다.
현실적으로 결코 구식이 아닌 몇 가지 레이아웃이 있습니다. 이러한 패턴은 일반적으로 사용자가 받아들이고 이해하기 쉽고 거의 모든 디자인 및 컨텐츠 유형을위한 견고한 프레임 워크를 제공합니다. 여기서는 5 개의 "영원한"웹 사이트 레이아웃과 다음 프로젝트를 위해 최대한 활용하는 방법을 살펴 보겠습니다.
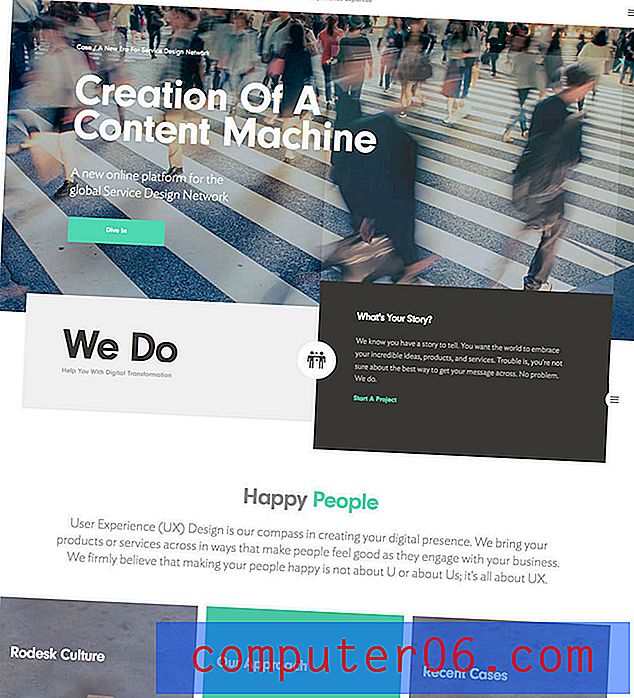
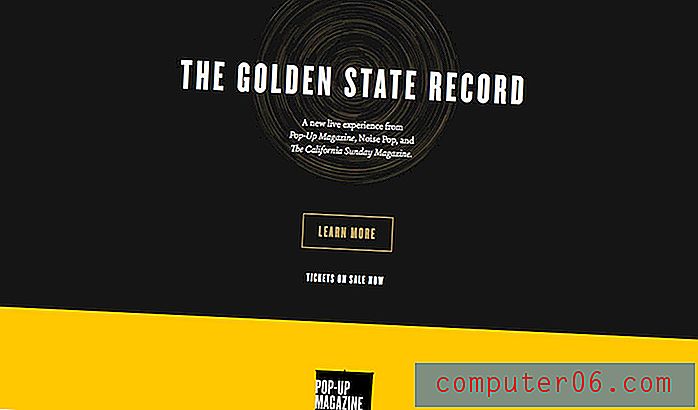
1. 간단한 그리드에 쌓인 영웅 이미지

화면 크기에 관계없이이 형식은 사용자가보고, 스크롤하고, 요약 할 내용을 제공합니다. 이 모양의 실제 사양은 장치 유형 또는 전체 너비 또는 얕은 이미지를 선호하는지에 따라 변경 될 수 있지만 스케치는 거의 동일합니다.
- 항해
- 텍스트 오버레이가있는 영웅 이미지
- 아이콘이 있거나없는 작은 정보 요소가있는 2-4 열
- 본체 영역
- 보행인
디자인은 깨끗하고 강력한 시각적 존재감을 제공하며 중단 점에 관계없이 반응 형 프레임 워크에서 잘 작동하는 경향이 있습니다. 이 형식의 일부 대체 응용 프로그램은 슬라이더 또는 비디오 헤더의 정적 영웅 헤더를 전환하는 것입니다.

그것이 효과 가있는 이유 : 모든 요소에는 장소가 있으며 내용을 따르는 논리적 인 흐름이 있습니다. 기본 이미지는 사용자를 디자인에 끌어들이는 첫 인상이며, 보조 요소는 사용자가 클릭하기를 원하게합니다.
트렌드 통합 : 열 기반 정보 요소에 밝은 색상의 아이콘 또는 상자를 추가하거나 디자인 전체에서 사용자 인터페이스 요소에 플랫 스타일을 사용하십시오.
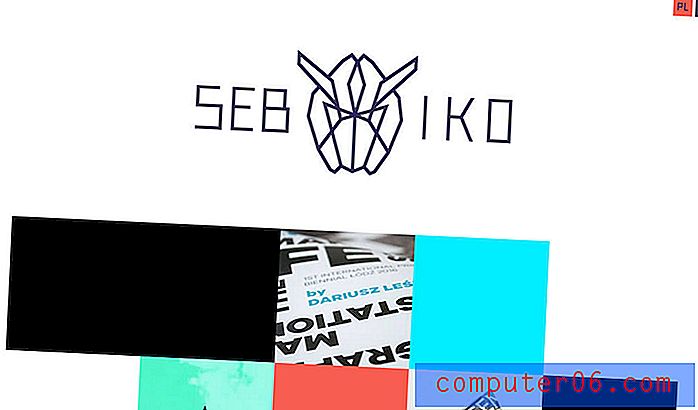
2. 한 페이지, 한 열

하나의 페이지 레이아웃은 최소한의 컨텐츠와 단일 포커스 또는 메시지가있는 웹 사이트를위한 최상의 솔루션 중 하나입니다. 메시지가 단순하면 레이아웃의 모양에도 열중 할 필요가 없습니다. 1 열 레이아웃이 완벽한 솔루션이 될 수 있습니다.
- 항해
- 이미지와 텍스트가있는 본체 영역
- 보행인
이 디자인 패턴을 사용할 때 공간은 중요한 디자인 요소입니다. 요소 사이에 충분한 공간이 있는지 확인하고 디자인의 바깥 쪽 가장자리에 과장된 간격을 사용하십시오. 한 페이지 웹 사이트의 위험은 간격이 엉망인 경우 웹 페이지가 좁아 지거나 구성이 해제 될 수 있다는 것입니다.
그것이 효과가있는 이유 : 한 페이지 분량의 공식은 소규모 웹 사이트에 가장 적합합니다. 소개 페이지의 내용이 부족하거나 간단한 포트폴리오가 더 무겁게 느껴질 수 있습니다. 이 형식은 단일 형식을 유지하는 간단한 블로그 나 컨텐츠 계획에도 적합합니다.
트렌드 통합 : 시차 스크롤을 추가하여 사용자가 스크롤 할 때 페이지가 더 매력적으로 느껴지도록합니다. 이러한 간단한 효과를 사용하면 간단한 한 페이지 디자인이 더 깊고 강력 해집니다 (실제로 마우스를 쓸 때마다 여러 페이지가있는 것처럼).
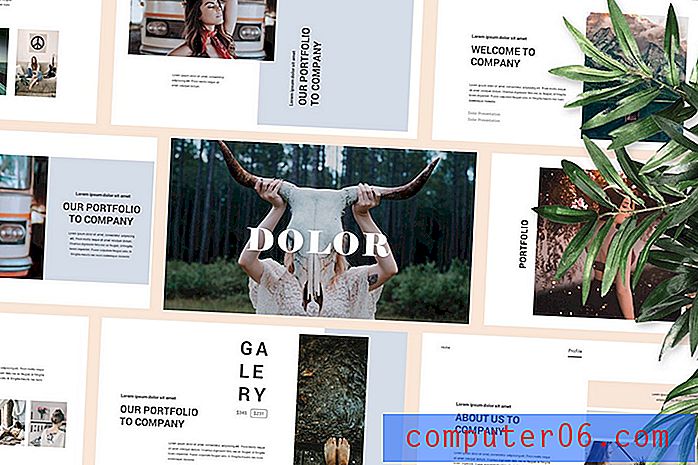
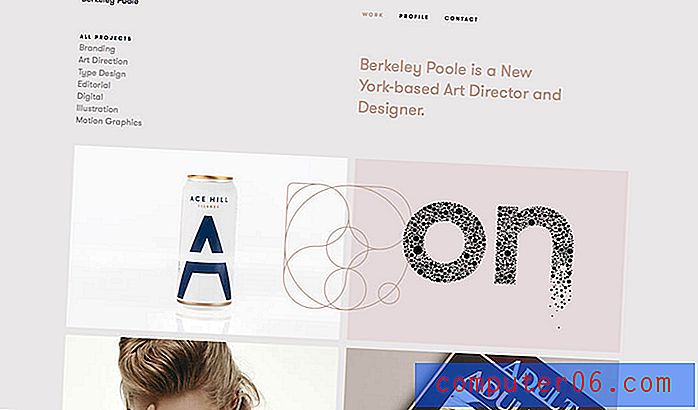
3. 정의 된 그리드

깔끔하게 쌓인 내용의 행과 열은 스타일을 벗어나지 않습니다. 격자가 많은 작은 조각들로 구성 되든 4-4 배열만으로 깔끔한 격자는 사용자에게 처음부터 당신에 대해 무언가를 알려줍니다. 이 컨텐츠는 체계적으로 관리되고 잘 정리되어 있습니다.
그리드는 자신의 포트폴리오 웹 사이트에서 디자이너들 사이에서 매우 인기가 있습니다. 이미지 그리드의 장점은 정크를 보지 않고도 많은 시각적 컨텐츠를 보여줄 수 있다는 것입니다. 이 갤러리 효과는 매우 영향을 줄 수 있습니다.
그리드는 텍스트를 구성하기 위해 색상 상자 나 컨테이너 형태로 제공 될 수도 있습니다. 그리드 선은 보이거나 보이지 않을 수 있습니다. 선택할 수있는 옵션이 너무 많습니다. 열과 행의 너비와 깊이 및 간격 사이의 간격에 특히주의해야합니다. 이 작은 세부 사항은 전체 디자인을 만들거나 깨뜨릴 수 있습니다.
그것이 효과가있는 이유 : 그리드를 만드는 조직은 이길 수 없습니다. 그리드가 훌륭하면 사용자가 시각적 하모니를 만들면서 콘텐츠를 쉽게 찾고 상호 작용할 수 있습니다.
트렌드 통합 : 타일 그리드에 간단한 애니메이션 비트를 사용하여 클릭 호버가 그리드 블록을 "플립"하여 추가 정보를 표시합니다. 다른 옵션을 원하십니까? 머티리얼 디자인 스타일을 특징으로하는 그리드를 카드 데크로 바꾸는 것을 고려하십시오.
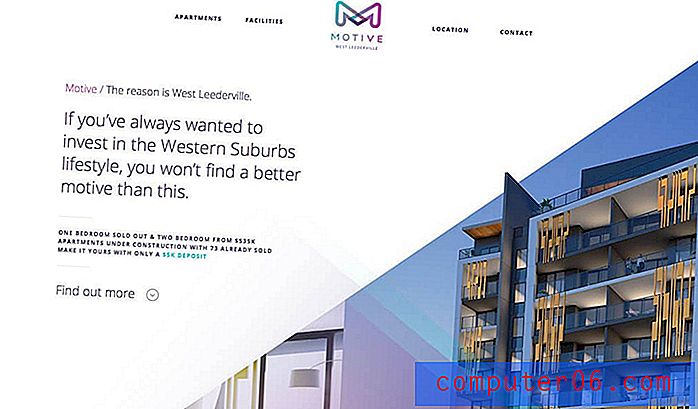
4. 클래식 F- 패턴

사람들이 웹 사이트를 보는 방식에 대한 연구는 F- 패턴으로 알려진 특정 흐름을 밝혀 냈습니다. 독서 패턴은 사용자가 웹 사이트 상단에서 시작하여 화면에서 왼쪽에서 오른쪽으로 읽는 것을 보여줍니다. 그런 다음 아래로 이동하여 다시 읽습니다. 마지막으로 페이지 하단으로 직선으로 훑어 보았습니다.
이 F- 패턴에서 컨텐츠를 디자인하면 사용자가 원하는 위치에 가장 중요한 컨텐츠를 배치 할 수 있습니다. 이 개념은 일반적인 디자인 개요로 변환됩니다.
- 헤더 및 탐색
- 메인 컨텐츠 영역으로 넓은 왼쪽 열
- 페이지 하단으로 이동하지 않는 링크 및 관련 정보에 대한 얇은 오른쪽 열 (사이드 바)
- 보행인
그것이 효과가있는 이유 : 사람들은 습관의 생물이며, 사람들이 웹 사이트를 생각하고보고 읽는 방식을 보여주는 테스트 된 패턴입니다. 편안하고 일반적이므로 사용자가 이해하고 상호 작용하기가 쉽습니다.
트렌드 통합 : 사이드 바의 위치를 뒤집거나 사이드 바를 탐색 영역으로 바꾸거나 F 자형 패턴 위에 영웅 이미지를 사용하십시오.
5. 최소 레이어링

훌륭한 최소한의 디자인에 관한 것이 있습니다. 열린 공간은 사용자가 직접 초점을 맞추고 편안하게 느낄 수 있습니다. 그 공간에 층들이 병치되어 있는데, 이는 더 복잡하고 상세합니다.
이 디자인 스타일을 다양한 프로젝트 유형에서 실행 가능하고 성형 가능하게 만드는 것은 단순하고 관심의 조합입니다. 또한 웹 사이트에서 Apple의 일반적인 사용 덕분에 사용자에게 익숙한 것입니다.

그것이 효과가있는 이유 : 레이어링은 디자인에서 가장 중요한 위치로 눈을 끌 수 있습니다. 특히 단순한 전체 디자인과 함께 사용자에게 주목하도록하는 요소입니다. 최소한의 외곽선을 레이어링하는 것은 특정 콘텐츠를 보여 주거나 강조하거나 행동을 유도하는 좋은 방법입니다.
트렌드 통합 : 미묘한 그라디언트 또는 그림자를 사용하여 다른 레이어에서 요소를 정의합니다. 이러한 디자인 기법은 한동안 유행에서 벗어 났지만 머티리얼 디자인과 2 차원 공간에서 촉각적인 무언가를 만드는 데 중점을 두어 간신히 차별화를 창출하는 것이 큰 복귀를 가져 왔습니다.
결론
모든 유형의 디자인에 의문이 생길 경우 디자인 이론의 근본으로 돌아가는 것이 가장 좋습니다. 고전적인 아이디어와 원칙을 사용하여 의사 결정을 안내하십시오.
대부분의 경우, 이는 깨끗하고 읽기 쉽고 일반적인 스타일을 따르는 것을 초래합니다. 기본 프레임 워크가 완성되면 최신 유행 요소를 추가하여 레이아웃을 최신 상태로 유지할 수 있습니다. 이 레이아웃 철학 중 하나를 사용하면 날짜를 보지 않고도 시간 테스트를 더 잘 견딜 수있는 웹 사이트를 만들 수 있습니다. (이제 생각하고 있다면 실제로 이러한 개념 중 하나를 사용하는 웹 사이트 수를 알 수 있습니다.)