Photoshop에서 멋진 애니메이션 만들기
After Effects는 간단하고 복잡한 애니메이션을 모두 제작할 수있는 Adobe 응용 프로그램입니다. 그러나 완전히 새로운 응용 프로그램을 배울 시간이 없거나 단순히 After Effects 사본을 소유하지 않은 사용자를 위해 Photoshop은 축소되었지만 기능은 매우 유사합니다.
오늘은 Photoshop에서 애니메이션의 작동 방식에 대한 기본 사항을 살펴보고 처음부터 기본 애니메이션을 작성합니다. 시작하자!
기사처럼? RSS 피드를 구독하고 Twitter에서 우리를 팔로우하여 최신 콘텐츠를 확인하십시오. 다음 스 니펫을 복사하여 기사를 공유 할 수도 있습니다. Photoshop에서 멋진 애니메이션 만들기 http://ow.ly/2EQ3e
최종 데모
아래 이미지를 클릭하여 오늘 만들 내용을 살짝 살펴보십시오.

애니메이션 팔레트를 만나보세요
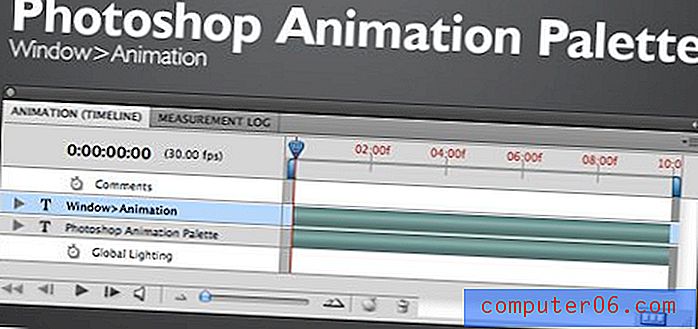
시작하려면 Photoshop을 열고 "창"메뉴 항목을 클릭하십시오. 상단 근처에“애니메이션”이라고 표시된 항목이 목록에 표시됩니다. 이것을 클릭하면 아래 팔레트가 나타납니다.

After Effects에 대해 잘 알고 있다면 바로 이해할 수 있습니다. After Effects에 익숙하지 않다면 아마 이해가되지 않을 것입니다.
여기에는 세 가지 주요 섹션이 있습니다. 첫 번째는 왼쪽의 레이어 목록입니다. 애니메이션 할 객체를 정의 할 곳입니다. 오른쪽 영역은 타임 라인입니다. 여기에서 애니메이션을 시작하고 중지 할 지점을 설정합니다. 마지막으로, 하단의 영역은 컨트롤 목록입니다. 이것들 대부분은 설명이 필요 없으며 (연주, 멈춤 등), 진행하면서 중요한 것들의 기능에 대해 논의 할 것입니다.
팔레트 오른쪽 하단에있는 버튼을 사용하면 타임 라인 대신 프레임으로 작업 할 수 있습니다. 이 팔레트를 처음 사용했을 때 프레임 기반 애니메이션 사운드를 훨씬 쉽게 파악할 수 있으므로 해당 경로를 사용하는 것을 고려하고 있습니다.
두 가지 방법 모두 장단점이 있지만 기본 기능을 이해하면 타임 라인을 사용하는 것이 훨씬 쉽습니다. 오늘은 타임 라인 기반 애니메이션에 초점을 맞추고 개별 프레임을 완전히 무시합니다.
레이어 애니메이션
Photoshop의 애니메이션은 레이어 기반입니다. 이미 레이어 작업에 익숙해 져 있기 때문에 복잡한 애니메이션을 만드는 것은 놀랍도록 낮은 학습 곡선으로 거의 고통스럽지 않은 경험입니다.
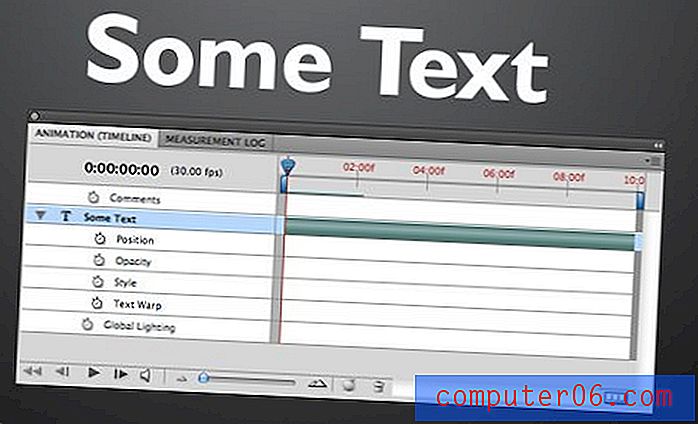
문서의 각 레이어는 애니메이션 팔레트의 왼쪽 목록에 표시됩니다. 예를 들어, 단일 텍스트 레이어로 간단한 문서를 만들었습니다. 아래 이미지에서 "일부 텍스트"레이어가 목록에 표시되는 것을 볼 수 있습니다. 특정 레이어 애니메이션에 대한 옵션을 보려면 레이어 이름 옆의 화살표를 클릭하십시오.

보시다시피, 텍스트 레이어의 경우 위치, 불투명도, 스타일 또는 텍스트 왜곡을 애니메이션하는 옵션이 있습니다. 텍스트가 아닌 레이어의 경우 위치, 불투명도 및 스타일 옵션 만 나타납니다.
키 프레이밍

Photoshop 애니메이션 팔레트에서 타임 라인을 사용하는 방법을 배우기 전에 키 프레이밍의 개념을 이해해야합니다. 몇 년 전 디즈니의 최고 애니메이터는 씬에 중요한 몇 가지 패널 (키 프레임)을 그리고 저임금 애니메이터가 사이의 모든 프레임을 채우도록했습니다 (트위닝이라고하는 프로세스).
Photoshop에서는 컴퓨터가 모든 거친 작업을 수행 할 수있게 해주는 고액의 전문 애니메이터입니다. 기본적으로 레이어의 초기 상태와 최종 대상을 설정하기 만하면 나머지는 Photoshop에서 채 웁니다. 이를 위해 키 프레임을 사용합니다.
예를 들어 레이어의 위치를 변경하려면 레이어를 배치하고 키 프레임을 설정하고 레이어를 최종 대상으로 이동 한 후 다른 키 프레임을 설정합니다. 그게 다야!
기본 애니메이션을 처음부터 작성하여이 모든 기능이 어떻게 작동하는지 살펴 보겠습니다!
PSD
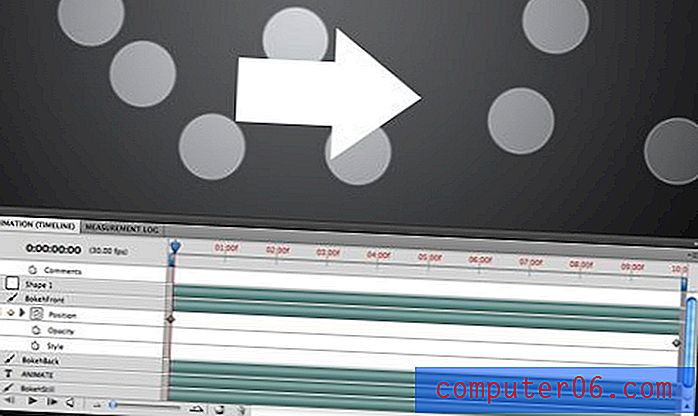
아래의 간단한 이미지를 함께 애니메이션의 기초로 사용했습니다. 기본적으로 배경 그라디언트 위에 3 개의 빠르고 더러운 보케 레이어와 하나의 텍스트 레이어입니다.

우리가 만들고 싶은 것은 점이 텍스트에 의해 천천히 움직이는 일종의 시차 효과입니다. 첫 번째 보케 레이어는 텍스트 위에 있으며 가장 빠른 속도로 애니메이션됩니다. 두 번째 보케 레이어는 텍스트 뒤에 있으며 느린 속도로 애니메이션됩니다. 최종 보케 레이어는 맨 아래에 있으며 여전히 유지됩니다.
다양한 속도와 결합 된이 레이어링 방법은 최종 제품에 좋은 깊이 감을 줄 것입니다.
첫 번째 레이어 애니메이션
보다 쉽게 볼 수 있도록하려면 먼저 작업하려는 레이어를 제외한 모든 레이어를 숨 깁니다. 다음으로 애니메이션 팔레트를 불러 와서 적절한 레이어를 확장하십시오.
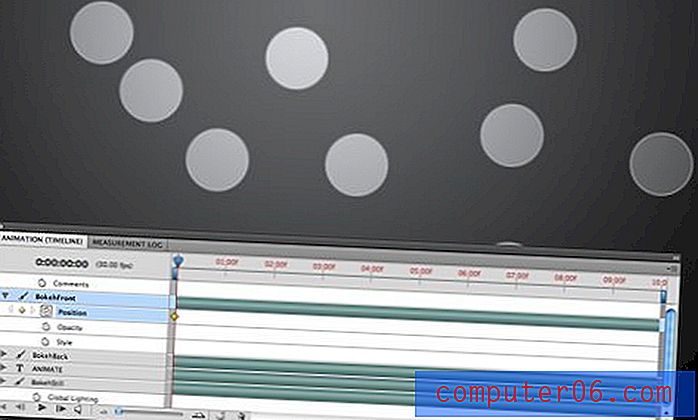
작은 점들이 움직이기를 원하기 때문에, Position은 우리가 작업 할 속성입니다. 위치 속성 옆에있는 작은 시계를 클릭하면 위치 변경을 Photoshop에 알릴 수 있습니다.

시계를 클릭하면 타임 라인 시작 부분에 약간의 다이아몬드가 생겼습니다. 이것이 첫 번째 키 프레임입니다! 쉽지 않습니까?
참고로, 타임 라인은 10 초로 설정되어 있습니다. 이를 변경하려면 간단히 타임 라인의 끝에 위치한 작은 세로 막대를 클릭하고 드래그하십시오.
키 프레임 2 설정
첫 번째 키 프레임으로 초기 상태를 설정 했으므로 작은 타임 라인 슬라이더 (재생 헤드)를 애니메이션 타임 라인의 끝으로 끕니다.
재생 헤드가 제 위치에 있으면 상단 보케 레이어를 드래그하여 실제로 오른쪽으로 옮깁니다 (보케 아트가 제대로 작동하려면 캔버스 가장자리를지나 쳐야합니다).

이렇게하면 레이어 위치를 저장하기 위해 다른 키 프레임이 자동으로 만들어집니다. 시계 아이콘 옆의 빈 다이아몬드 공간을 클릭하여 키 프레임을 왼쪽이나 오른쪽으로 이동하거나 새 키 프레임을 만들 수 있습니다.
이제 첫 애니메이션을 만들었습니다! 재생 버튼을 클릭하여 작동 상태를 확인하십시오. 한 번만 완전히 재생하여 캐시 할 수있을 때까지 애니메이션이 약간 느려집니다.
타임 라인을 수동으로 앞뒤로 슬라이드하면 레이어가 움직이는 것을 볼 수 있습니다.
불투명도 애니메이션
재미를 위해 애니메이션이 진행됨에 따라 점이 조금 펄럭 이도록합시다. 이를 달성하려면 시계를 클릭하여 불투명도 속성을 활성화하고 시작 키, 중간 키 근처, 키 키의 세 가지 키 프레임을 설정하십시오.

첫 번째 및 마지막 키 프레임의 경우 불투명도를 100 %로 설정하고 중간 키 프레임의 경우 불투명도를 약 30 %로 설정하십시오. 이제 점들이 미끄러지면서 점점 더 밝아 질 것입니다!
오히려 헹구고 반복하십시오
위에서 방금 한 것과 동일한 단계를 수행하여 후면 보케 레이어에 적용하십시오. 이번에는 키 프레임을 설정하기 전에 레이어를 오른쪽으로 덜 이동하여 같은 시간 동안 이동하는 거리가 짧아 지므로 속도가 느려집니다.
이 작업을 완료하면 멋진 애니메이션, 펄스, 시차 보케 효과가 나타납니다!
텍스트
우리의 애니메이션을 끝내기 위해 우리는 텍스트를 약간 가지고 놀 것이다. 먼저 불투명도를 애니메이션합니다. 타임 라인의 시작 부분에 0 % 불투명도로 키 프레임을 만들고 약 1 초에 100 % 불투명도로 키 프레임을 만듭니다. 텍스트가 점차 희미 해집니다.
그런 다음 텍스트가 100 %가되는 정확한 위치에 위치 키 프레임을 만듭니다. 이 키 프레임의 중심에 텍스트가 있어야합니다. 마지막으로 애니메이션 끝에 다른 키포인트를 만들고 텍스트를 캔버스 밖으로 끌어 올립니다.
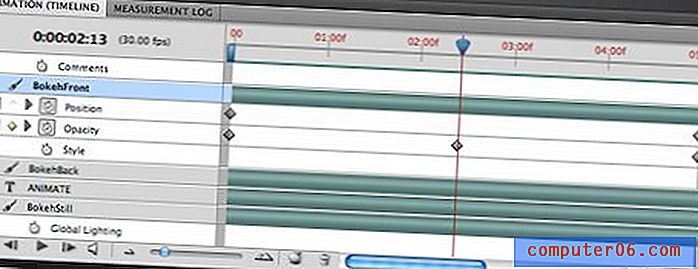
전체적인 효과는 다음과 같아야합니다. 텍스트가 보이지 않고 텍스트가 흐려지고 텍스트가 위로 움직이기 시작하고 텍스트가 프레임을 종료합니다. 나는 이것이 어떻게 작동하는지 더 잘 설명하기 위해 아래의 타임 라인을 표시했습니다.

움직이는 보케 레이어와 결합 할 때의 최종 효과는 10 분의 Photoshop 작업에서 매우 시원합니다!
결론
이 자습서를 통해 Photoshop 애니메이션을 다룰 수 있기를 바랍니다. 궁극적으로 인상적인 것을 만드는 것은 매우 쉽습니다.
애니메이션 제작에 관심이있는 경우 고급 After Effects 자습서를 확인하여 고급 전문 애니메이션을 시작하십시오.