UX가 뛰어난 사용자를위한 7 가지 팁
훌륭한 사용자 경험은 디자이너부터 시작합니다. 당신은 사람들이 몇 번이고 다시 접촉하고 참여하기를 원하는 것을 상상하고 창조해야합니다.
쉽게 들리나요? 사용자를 기쁘게하는 비결은 하나처럼 생각하는 것입니다. 모든 새로운 디자인 프로젝트에서 바퀴를 재발 명하려고하지 마십시오. 사용자가 좋아하고 이해하는 도구와 기술을 사용하여 프로세스를 좀 더 쉽게 만들고 다른 시각적 요소에 집중할 수있는 시간을 더 많이 확보하십시오. 오늘 우리는이 사고 방식에 집중할 수있는 몇 가지 팁을 공유합니다!
1. 개인화

웹 디자인의 가장 큰 트렌드 중 하나는 개인화입니다. 사용자는 웹 사이트를 방문하거나 게임을하거나 온라인 쇼핑을 할 때 자신의 경험이 자신을위한 것임을 원합니다.
사용자를 "알고있는"인터페이스는 명확한 와우 팩터를 만듭니다. 세계에서 가장 많이 방문한 웹 사이트와 개인 설정을 사용하는 방법을 고려하십시오. Amazon.com은 구매 및 시청 한 항목을 기반으로 쇼핑 권장 사항을 제공하고, Netflix는 다음에 볼 영화 나 프로그램에 대한 제안을 제공하고 Twitter는 이미 상호 작용 한 사용자를 기반으로 잠재적 인 관심을 끌 수 있습니다.
이러한 작은 사용자 정의 각각은 각 사용자가 UX가 자신을 위해 만들어진 것처럼 느끼게합니다. 참여 및 사용자 충성도를 높일 수 있습니다. 무엇보다도 사용자가 특정 웹 사이트 커뮤니티에 참여하게되어 기쁘다.
2. 애니메이션을 단순하게 유지

UX에는 또 다른 큰 디자인 트렌드가있을 수 있습니다. 애니메이션은 사용자가 디자인을 탐색하고 놀라게하며 도와줍니다.
요령은 애니메이션을 단순하게 유지하는 것입니다. 사용자가 현기증이나 압도 감을 느끼게하는 움직임을 만들고 싶지 않습니다. 애니메이션은 다른 디자인 요소와 마찬가지로 목적이 있어야하며 그 목표를 달성해야합니다.
애니메이션이 사용자에게 적합한 방식으로 움직여야합니다. Frank Thomas와 Ollie Johnston의“Illusion of Life : Disney Animation”은 오늘날에도 애니메이션의 프레임 워크를 제공합니다. (이 이전 Design Shack 기사에서 웹 사이트 디자인의 애니메이션에 대한 완전한 소개를 얻으십시오.)
- 스쿼시와 스트레치
- 예기
- 각색
- 똑바로 앞서 행동하고 포즈를 취하십시오
- 후속 조치 및 겹치는 조치
- 느리게 그리고 느리게
- 호
- 보조 조치
- 타이밍
- 과장
- 솔리드 드로잉
- 항소
3. 승인 된 디자인 패턴 사용

디자인 패턴은 일반적으로 발생하는 문제에 대한 반복 가능한 솔루션입니다. 간단히 말해서, 가장 일반적인 그룹 정보 방법이며 버튼을 클릭하거나 탭하여 작업을 수행하거나 웹 페이지의 상단에서 하단으로 스크롤하는 등의 인터페이스와 상호 작용하는 가장 일반적인 방법입니다.
대부분의 사용자 인터페이스에 이러한 패턴을 염두에두고 디자인하려고합니다. 사람들이 이해하고 쉽게 사용하려고 생각할 필요가없는 UX입니다.
페이지마다 같은 방식으로 작동하는 일반적인 비주얼을 사용하여 디자인 내에 디자인 패턴을 만듭니다. 모든 클릭 유도 문안 버튼을 동일한 색상으로 만들거나 화면의 동일한 위치에 배치하거나 카드 또는 기타 컨테이너 요소를 프로젝트에 통합하면됩니다.
4. 성격을 부여하십시오

지루한 디자인을 좋아하는 사람은 없습니다. UX는 나머지 브랜드와 동일한 성격을 가져야합니다.
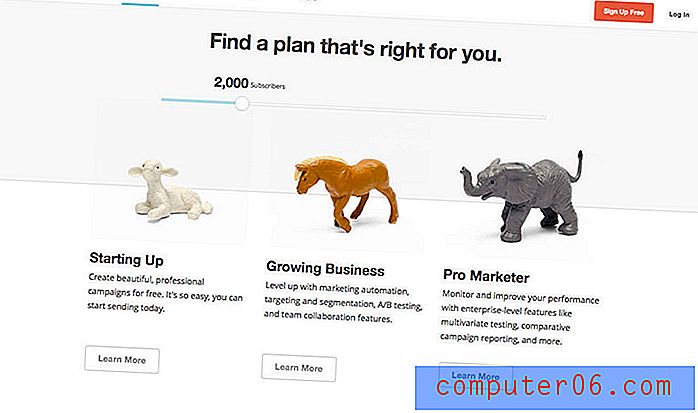
현미경과 대화 신호를 사용하여 통합하십시오. UX 특성을 개발하는 방법을 잘 모르십니까? MailChimp에서 영감을 얻으십시오. (그들은 알아 냈습니다. 이미지와 텍스트가 어떻게 완벽하게 연결되어 있는지 확인하십시오.)
5. 화면에서 생각

사용자는 화면에서 상호 작용합니다. 데스크톱 컴퓨터 또는 휴대폰에서 웹 사이트를보고 있더라도 경험은 한 번에 한 화면으로 제한됩니다. 그런 방식으로 작동하도록 프로젝트를 설계하십시오.
이 개념은 시차 스크롤 및 카드 스타일 인터페이스가 인기를 끄는 이유입니다. 두 기술 모두 화면 컨테이너에 일정량의 정보가 포함 된 "화면"을 만든 다음 사용자가 다음 요소로 이동할 수 있도록 도와줍니다.
화면에 전달해야하는 정보의 양 때문에 약간 까다로울 수 있습니다. 데스크탑 해상도의 단일 화면으로 작동하는 것을 휴대용 장치의 여러 화면으로 나누어야 할 수 있습니다.
커스터마이제이션은 설계 계획에 수준을 추가 할 수 있지만 더 많은 장치 중심 인터페이스로 인해 최종 결과는 사용자에게 가치가 있습니다.
6. 대화 형 컨텐츠 통합

사용자가 반응하도록 구걸하는 비디오, 게임, 퀴즈 및 기타 요소는 다음과 같은 목적을 제공합니다. 사람이 인터페이스와 상호 작용하기를 원할수록 해당 사용자의 경험이 향상됩니다.
재미있는 요소는 모든 차이를 만들 수 있습니다.
사용자가 한눈에 반응하는 방법을보고 경험에 지루하지 않도록 대화 형 컨텐츠를 단순하고 많은 관여없이 유지하십시오. (주의 기간이 그 어느 때보 다 짧다는 것을 기억하십시오.)
7. 쉽고 질서 정연하게

마지막으로, 훌륭한 사용자 환경을 만드는 가장 쉬운 방법 중 하나는 깨끗하고 깔끔하며 질서 정연한 디자인입니다. 모든 요소가 자리를 갖도록 그리드를 사용하여 디자인하십시오. 경험이 장치에서 장치로 전송되도록 반응 적으로 생각하십시오.
단순성과 미니멀리즘은 이유의“it”디자인 트렌드입니다. 사용자는 이해합니다. 시각적 단순성으로 인해 인터페이스가 쉽게 상호 작용할 수 있습니다. 훌륭한 디자인과 사용자 만족을 위해 디자인이 지나치게 복잡 할 필요는 없습니다.
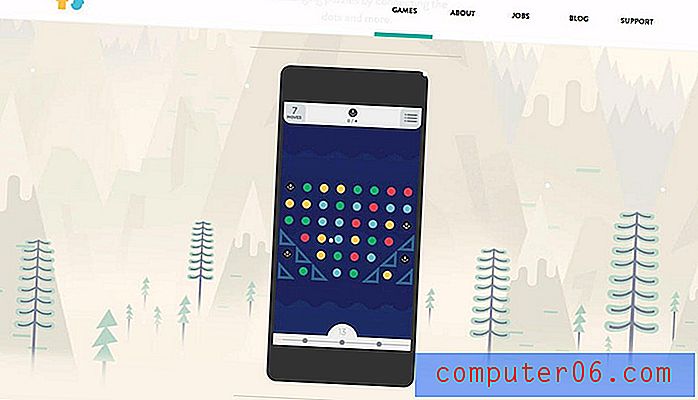
이것의 좋은 예는 게임 Two Dots입니다. iTunes App Store 및 Google Play의 편집자 선택 게임은 전 세계에서 가장 많이 플레이되는 게임입니다. 누구나 설명없이 거의 즉시 설명을들을 수 있습니다. 디자인은 간단하고 깨끗하며 상호 작용하기 쉽습니다. 사용자가 게임에서 부주의하게 움직이지 않고 만질 수있는 요소 주위에 충분한 공간이 있으며 경험은 여러 수준에서 참여하고 있습니다. 싱글 플레이어는보다 경쟁적인 플레이 스타일을 위해 스스로 테스트하거나 소셜 미디어에서 점수 나 도전을 공유 할 수 있습니다.
결론
UX에 관해서는 기쁨을 정의하기가 어려울 수 있습니다. 사용자가 원하는 경험을 제공하는 것으로 기뻐하는 사용자를 다시 생각하십시오.
훌륭하고 유쾌한 UX는 이해하고 탐색하고 상호 작용하기 쉽습니다. 멋지지만 사용할 수 있습니다. 사용자가 기대하는 것을 수행하는 동시에 몇 가지 놀라움을 제공합니다. 나는 새로운 사용자 인터페이스를보고 그것들을 가지고 놀기를 좋아합니다. 요즘 멋진 걸 보셨나요? 트위터에 나에게 라인을 드롭. 나는 당신의 마음에 드는 것을보고 싶습니다.