Apple에서 배울 수있는 15 가지 디자인 팁
대중 시장에 호소하기 위해 인기있는 디자인 트렌드를 따르는 회사는 부족하지 않습니다. 실제로 디자인 트렌드를 설정하는 회사의 유형은 훨씬 더 드 rare니다. 오늘 우리는 디자인 먹이 사슬의 최상위를 차지하는 회사의 기술인 Apple을 살펴볼 것입니다.
다음은 아름다운 인터페이스를 만드는 Apple의 모범을 따르는 15 가지 실용적인 방법입니다.
# 1 : 단순하게 유지

Apple의 홈페이지를보고 당신이 보는 것이 아니라 보이지 않는 것을 생각하십시오. 힌트를 드리겠습니다.이 사이트 전체에 있습니다 (이 사이트가 아니라면 바보 같은 링크를 클릭하십시오). 물론 대답은 시각적 혼란입니다. 홈페이지는 사용자에게 회사에 대한 모든 정보를 제공하고 모든 제품 범주를 자세히 전달하며 끝없는 기능을 나열하고 로고를 최대한 크게 표시해야합니다. 권리? 애플에 따르면 : 틀렸다.
Apple의 홈페이지는 가장 최근의 작품을 보여주고 있으며 원하는 정보를 얻을 수 있도록 이해하기 쉬운 몇 가지 범주를 제공합니다. 물론, 소개가 필요없는 유비쿼터스 회사를 위해 설계하지 않은 것은 당연합니다. 그러나 여전히 유용성을 높이기 위해 최소한의 매력적인 디자인을 사용할 수 있습니다.
공항까지 운전한다고 상상해보십시오. 운전하면서 터미널에서 장애인 용 화장실까지 모든 위치가있는지도가 포함 된 5 개 또는 6 개의 표지판이 동시에 맞습니다. 지도 디자이너가 할 수있는 주장은 원하는 곳 어디든 갈 수 있도록 모든 정보를 제공했다는 것입니다. 당신은 20mph로 운전할 때 그의 잘못이 당신에게 한 번에 모든 것을 주 었음을 의심하지 않을 것입니다. 이제 피닉스 애리조나의 매우 탐색하기 쉬운 공항 인 스카이 하버 (Sky Harbor)에 있다고 상상해보십시오. 들어 오면“Hello, Sky Harbor에 오신 것을 환영합니다. 세 개의 터미널이 있습니다”. 그런 다음 운전할 때 더 많은 표지판에 도달합니다. 각 표지판에는 항공사가 각 터미널로 비행하는 것과 도착 또는 출발을 위해 어디로 가야하는지에 대한 간략한 설명이 있습니다. 스카이 하버로 운전할 때 느끼는 느낌은“와, 쉬워요!”입니다.
Apple은 인터페이스 디자인에 대해 동일한 접근 방식을 취합니다. 사용 편의성이라는 이름으로 얻은 모든 정보를 제공하는 대신 작은 정보를 사용하여 사용자가 실제로 사용하는 컨텐츠를 보관할 수있는 장소로 안내합니다. 작업중인 사이트를보고 복잡한 정보를 사용자가 압도하지 않는 작은 조각으로 나누는 방법을 고려하십시오.
# 2 : 놀라운 제품 샷 사용

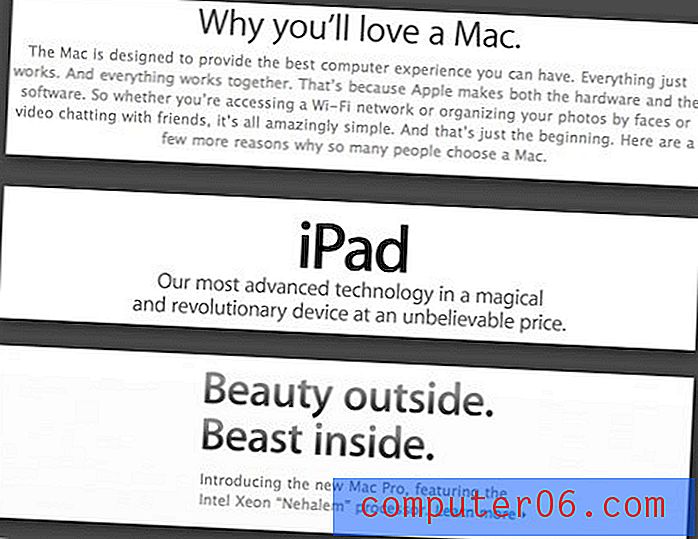
사이트에서 불필요한 그래픽을 줄이려는 Apple의 주요 이유 중 하나는 중요한 제품인 제품을 실제로 보여주는 것입니다. 그들이 사용하는 샷을보십시오. Apple 사이트의 페이지를보고 제품에 몇 초 동안 집중하지 않는 것은 거의 불가능합니다.
이 제품들을 너무나 놀라워 보이게하는 몇 가지가 있습니다. 첫 번째는 분명히 깨끗하다는 것입니다. 이것을 디지털 이미징 전문가들에게 분필하십시오. 나는 그들이 어떻게하는지 정확히 알지 못했지만 조합은 사진, 3D 모델링 (선택 : Modo, Lightwave, Maya 등)과 물론 Photoshop의 혼합입니다.
그들이하는 다음 일은 페이지의 큰 부분을 차지하게하는 것입니다. 아름다운 패키지 사진을 제작하는 데 몇 시간을 소비 한 다음 축소판 크기로 축소하면 그다지 인상적이지 않습니다. Apple은 종종 위 그림과 같이 매력적인 방식으로 배열 된 여러 제품을 포함합니다.
여기서 교훈은 제품 사진 만 찍고 하루 만 호출하는 것입니다. 환상적으로 보이도록 시간을 보내십시오. 냉장 콩이든 렉서스이든 상관없이 훌륭한 영웅 발사를 위해 최선을 다하십시오.

비 기술 제품을 Apple 제품만큼이나 멋지게 만들 수 있다고 생각하지 않습니까? 유능한 예술가가 어떤 제품도 좋아 보인다는 증거로 We Shoot Cans를 확인하십시오.
# 3 : 명암이 핵심

애플 제품을 너무나 멋지게 보이게하는 또 다른 점은 그것들을 떨어 뜨리는 단순한 환경이다. 인간의 두뇌는 대조를 좋아합니다. 우리가 산맥과 바다의 수평선을 응시하는 이유입니다. 우리가 평평한 흰색 배경에 검은 색 반짝이는 iPhone을 볼 때“oooooohhhh”라고 말하는 이유이기도합니다. 생성하는 모든 단일 디자인에 선택적 대비를 적용해야합니다. 색상, 크기, 글꼴 두께 및 다른 작업과 대조 할 수있는 기회를 찾으십시오.
애플은 단순히 제품 샷에 대비를 적용하지 않습니다. 위의 그림을보고 무엇이 당신을 뛰어 넘는 지 생각해보십시오. 아마도 큰 파란색 다운로드 버튼 일 것입니다. Apple 사이트를 둘러 보면 거의 구매할 때마다 (구매, 다운로드 등) 밝은 파란색 버튼을 사용하여주의를 끌 수 있습니다.
# 4 : 작은 물건을 땀

Apple은 모든 세부 사항에 관심을 기울입니다. 그들의 사이트의 모든 작은 조각은 완벽으로 정교 해집니다. "아무도 눈치 채지 못할 것"또는 "충분히 좋은 것"이라고 말하는 함정에 빠지지 마십시오. 훌륭한 디자이너와 훌륭한 디자이너를 구분하는 가장 작은 세부 사항에 소요되는 시간이 종종 있습니다.
작은 물건 논쟁에 사지 않습니까? Microsoft Office 홈페이지에서 소셜 미디어 로고를 확인하고 그들이 당신을 울리게하지 않는다고 말하십시오.

나는 개인적으로 각 로고의 벡터 파일을 가지고 있습니다. 내가 할 수 있다면, 마이크로 소프트 디자이너들이 시간이 좀 더 걸리기 때문에이 로고의 더 나은 버전을 찾아 내 어색한 Photoshop Magic Wand 선택을 피할 수 있다고 생각하지 않습니까? 애플 사이트의 어느 곳에서나 잘 수행되지 않은 것을 찾아야한다. 가장 인기있는 소프트웨어 중 하나의 랜딩 페이지에서는 훨씬 적다.
# 5 : 플래시를 피하십시오

나는 플래시 증오 군중과 함께 한 적이 없었지만 사실은 군중이 증가하고 있다는 것입니다. 대중을 이끄는 것은 Apple CEO이자 세계적으로 유명한 기술 전문가 인 Steve Jobs입니다. 최근 유선 기사에서 발췌 한 내용을 확인하십시오.
"Adobe 정보 : 게으르다. Jobs는 말한다. 그들은 흥미로운 일을 할 수있는이 모든 가능성을 가지고 있지만, 그 일을 거부합니다. 그들은 탄소와 같이 애플이 취한 접근 방식으로 아무것도하지 않습니다. 애플은 플래시가 너무 버그이기 때문에 플래시를 지원하지 않는다고 말했다. Mac이 플래시보다 자주 충돌하는 경우가 있습니다. 그는 아무도 플래시를 사용하지 않을 것이라고 말했다. 세상은 HTML5로 옮겨 가고 있습니다.” (출처)
그것은 기술 세계에서 리더십으로 존경받는 사람의 강한 말입니다. 솔직히 말하면, 그가 말한 것의 많은 부분이 사실입니다. 온라인 플래시 컨텐츠는 확실히 가장 신뢰할 수있는 기술이 아니며 사용자가 보유하거나 보유하지 않은 추가 소프트웨어 및 최신 플러그인에 크게 의존합니다. 또한 HTML5와 CSS3는 단순한 표준 호환 코드로 풍부한 대화식 멀티미디어 경험을 달성 할 수있는 미래를 엿볼 수 있습니다.
개발자로서 가상 플래시 보이콧에 Apple에 합류하면 후회하지 않을 것입니다. 가능한 한 사용하지 않는 것만 큼 플래시에 대해 적극적인 자세를 취할 필요조차 없습니다. 귀하는 귀하의 콘텐츠를 볼 수없는 사용자의 두통이 훨씬 적습니다.
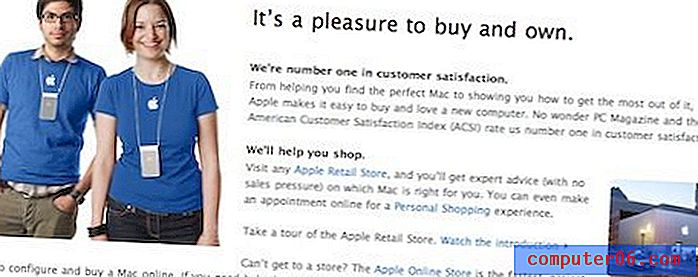
# 6 : 친절하게

수년 동안 애플은 우호적이었던 컬트 브랜드로 선정되었습니다. 그들은 최근 이미지를 좀 더 접근하기 쉽게 재구성하여이 아이디어를 없애려고 노력했습니다. 가장 눈에 띄는 곳은 'Mac 받기'광고입니다. PC는 "아무것도없는"비즈니스맨이지만 Mac은 매일 좋은 사람으로 묘사됩니다. 이 광고는 애플이 실제로 개방형 커뮤니티이며 십대부터 할머니까지 누구나 적합하다고 말합니다.
그들이 한 또 다른 일은 이전의 심연 기술 지원 기록을 개선하는 것입니다. 이제 주요 도시의 모든 사람이 Apple Store에서 무료 일대일 상담을 예약하여 고객이 가질 수있는 모든 문제 및 / 또는 질문을 해결할 수 있습니다.
이 모든 기술은 친근하고 웃는 얼굴 그래픽으로 강화됩니다. 현재 제 주변에있는 Apple 매장에는 창밖의 Apple 직원의 골판지 수십 개가“도착해서 기꺼이 도와 드리겠습니다”라고 표시되어 있습니다. 위의 그림과 같이 Apple 웹 사이트의 몇 곳에서이 웃는 직원을 찾을 수도 있습니다.
Apple이하고있는 일은 놀랍지 만 사람이 만들 수없는 기술 기반 디자인과 접근하기 쉬운 웃는 얼굴 사이의 균형을 형성하는 것입니다. 무엇을 판매하든, 보다 친근하게 보이도록하는 것이 적절한 지 고려하고 거기에 도착하기 위해 무엇을 할 수 있는지 생각하십시오. 헤드 라인의 간단한 "Hello"조차 먼 길을 갈 수 있습니다.
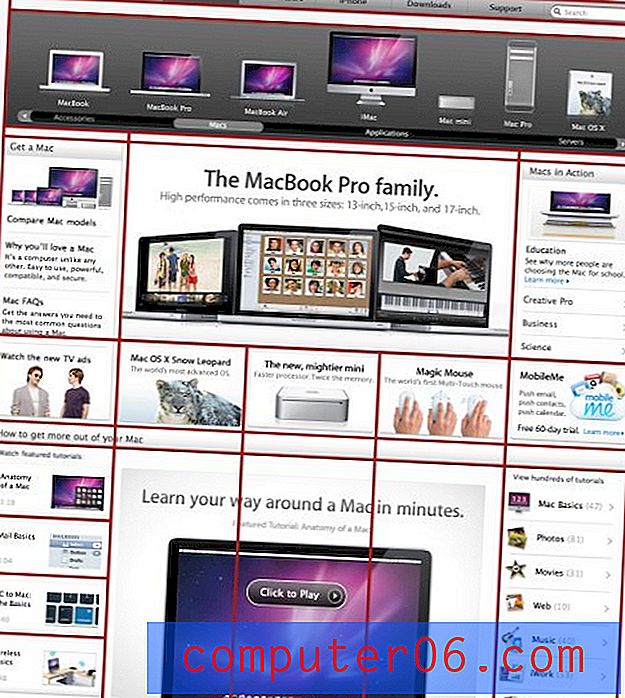
# 7 : 강력한 그리드 사용

위의 그림은 그 자체를 말합니다. Apple 사이트의 모든 페이지는 엄격한 격자 구조를 준수합니다. 간단하든 복잡하든 상관 없습니다. 목적은? 위의 페이지에서 얼마나 많은 정보가 사용자에게 전달되는지 확인하십시오. 단순히 톤이 진행되지만 압도적이지 않고 어쨌든 매력적으로 보입니다.
산발적 인 정보를 관리 가능한 셀로 나누면 시각적 혼란과 혼란이 크게 줄어 듭니다. 각 셀에는 텍스트 설명과 함께 제공되는 시각적 참조도 포함되어 있습니다. 이러한 시각적 참조는 모두 매우 유사하며 전체 Apple 테마에 적합합니다. 스톡 이미지를 사용하는 경우에도 비슷한 테마를 유지하여 페이지 전체에 흩어져있는 그림에 시각적 차이가 없도록하십시오.
# 8 : 수업 보조 자료 만들기

마우스 상단이 실제로 멀티 터치 표면이라는 메시지를 강화하기 위해 Apple은 위 그림을 만들었습니다. 헤드 라인이 없어도 거의 모든 사람이 그림에서 무슨 일이 일어나고 있는지 이해할 수 있으며 결과적으로 완전히 익숙하지 않은 새로운 기술을 사용하는 방법을 이해할 수 있습니다.
애플은 일러스트보다 훨씬 더 나아 간다. 사이트의 거의 모든 하드웨어 및 소프트웨어에는 작동 방식을 보여주는 비디오가 함께 제공됩니다. 이는 기술 지원 질문을 줄이는 데 큰 도움이됩니다. 나는 종종 전화 대화보다 훨씬 풍부하고 이해하기 쉬운 경험을 제공하기 때문에 내 비디오 (나 때문에 Mac으로 전환하여 무료 기술 지원으로 생각하는 친구)를이 비디오에 자주 언급합니다. Apple의 교육용 비디오 라이브러리를 확인하여 자신에게 얼마나 훌륭한 지 확인하십시오.
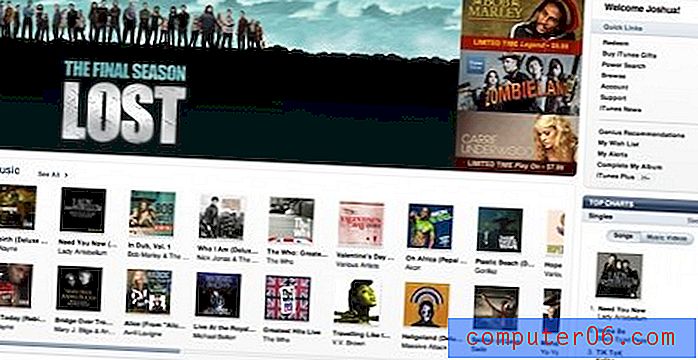
# 9 : 일관성을 유지하십시오

위의 그림은 iTunes 스토어의 스크린 샷입니다. 익숙해 보이나요? Apple.com과 매우 흡사하다고 생각한다면 옳습니다. 이제 Mac OS X, 특히 Finder를 살펴보십시오. 다시 한 번 우리는 강력한 그리드 기반 디자인, 많은 흰색, 금속 질감 및 파란색을 주목 그래버 (선택 항목)로보고 있습니다. 마지막으로 Apple의 전체 하드웨어 라인을 살펴보고 이러한 텍스처와 디자인 요소를 실제 세계로 가져옵니다.
Apple의 일반적인 외관 또는 "브랜드 본질"은 디자인하는 모든 단일 요소에 적용됩니다. 그들의 소프트웨어가 실제로 하드웨어처럼 보이는지 알면 정말 놀랍습니다. 얼마나 더 통합 될 수 있습니까? 브랜드 개발 업무를 맡은 적이 있다면 TV 광고 및 웹 사이트에서 제품 자체에 이르기까지 회사의 모든 측면을 살펴보십시오. 이러한 개별 요소를 모두 통합하여 응집력있는 전체의 개별 조각처럼 보이게하는 방법을 고려하십시오.
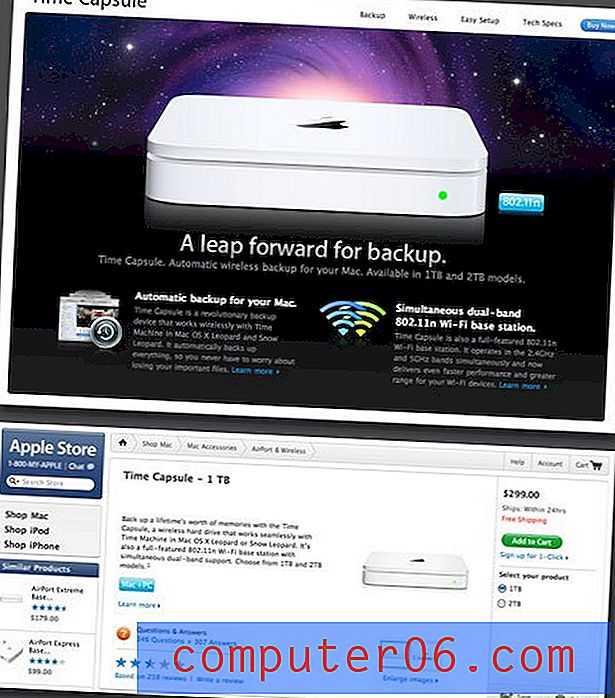
# 10 : 단지 큰 가게가 아니라

Apple은 성공적인 전자 상거래 사이트에서 훌륭한 사례 연구입니다. 전체 사이트는 귀하의 제품 구매 및 교육에 영향을 미칩니다. 그러나 사이트는 하나의 큰 상점처럼 느껴지지 않습니다.
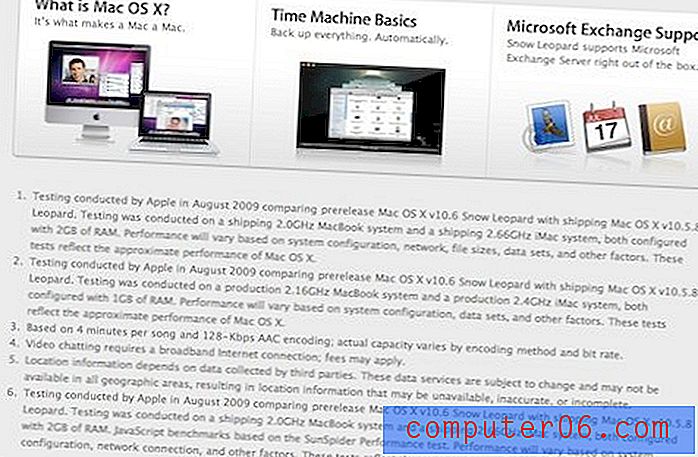
이것이 의미하는 것은 위의 스크린 샷에 나와 있습니다. 맨 위 샷은 전용 Time Capsule 페이지입니다. Apple은 제품이 얼마나 훌륭한 지 알려주는 영리한 헤드 라인으로 아름다운 제품 페이지를 만드는 것을 좋아합니다. 이것은 기술적으로 "상점"이 아닙니다. 구매 버튼을 클릭하면 두 번째 화면의 페이지 인 실제 온라인 상점으로 이동합니다. 여기서 애플은 시각적 매력을 완전히 없애고 사용성에 중점을 두었습니다. 방해받지 않고 필요한 정보를 제공하고 몇 번의 클릭으로 품목을 쉽게 구입할 수 있습니다.
온라인 상점을 만드는 경우 첫 번째 아이디어는 아마도 상점을 짓는 것입니다. 시간, 예산, 자유 등이 있다면, 상점 자체에서 효율적이지 않은 방식으로 상점에 품목을 전시 할 웹 사이트를 구축하는 것을 고려하십시오. 제품을 실제로 향상시키고 고객에게 시각적으로 지루하지만 매우 실용적인 매장 섹션으로 안내하는 "지금 구매"링크를 포함하는 아름다운 전용 페이지를 만드십시오.
# 11 : 자신감을 가지십시오

애플 제품은 정말 놀랍습니다. 몇 분 동안 Apple 사이트를 클릭하면 그들이 이것에 대해 정확히 겸손하지 않다는 것을 알게 될 것입니다. 그들의 헤드 라인은 아름답고, 강력하고, 재미 있고, 혁명적이며, 사용하기 쉽고 고급형과 같은 형용사들로 가득합니다. 그들의 제품 설명은 해당 항목이 해당 범주에서 가장 좋은 것임을 알려줍니다. 과도하게 분석하면 약간 거만 들릴 수 있습니다. 그러나 평범한 방문객이라면 아마 감동 할 것입니다.
귀하의 웹 사이트가 제품, 서비스 또는 단순한 아이디어를 광고하든간에 자신을 짧게 판매하지 마십시오. “좋다”라고 말할 때“좋은”이라는 단어를 사용하지 말고“아름답다”라고 말할 때“매력적”이라고 말하지 마십시오. 당신이 당신의 제품에 확신이 있다면, 실제로 방문자에게 전달하기 위해 노력하십시오. 당신은 그것이 그들에게 문지르고 귀하의 사이트에있는 모든 것이 당신이 얼마나 위대한지를 설득하는 데 초점을 맞추면 일반적으로 훨씬 더 긍정적 인 첫 인상을 줄 것이라는 것을 알게 될 것입니다.
무엇보다도, 물론 단점이 있습니다. 이 사이트에 관여하지 않은 사람에게 사본을 읽어보고 자기 칭찬을 너무 두껍게하여 귀찮게하지 않도록하십시오.
# 12 : 법적 사본을 그 자리에 넣습니다

이것은 작지만 중요합니다. 법무 부서를 보유 할만큼 큰 회사에서 일하는 경우 법무 부서의 직원들이 자신이 가치가 없다는 것을 증명하기 위해 열심히 일한다는 것을 알고 있습니다. 일반적으로 이것이 의미하는 바는 디자이너로서 무언가를 만들어 법무 부서에 보내고 법에 따라 포함해야하는 추가 콘텐츠로 가득 찬 500 단어 문서를 다시 가져 오는 것입니다. 필연적으로 저주가 발생합니다.
이 내용으로하는 일이 중요합니다. 사용자가 실제로 알고 싶어하는 정보인지 또는 아무도 읽지 못할 악의적 인 정보인지 고려하십시오. 후자 인 경우 Apple의 책에서 한 페이지를 꺼내어 (Apple에서 물려서 말하면) 페이지의 맨 아래에 작지만 읽을 수있는 글꼴로 배경과 너무 대조적이지 않게 버리십시오. 직원으로서의 주요 목표는이 컨텐츠를 액세스 가능하고 찾고 읽을 수있게 만드는 것입니다. 그러나 디자이너로서의 목표는 디자인을 중요하지 않은 혼란으로 채워서 디자인을 망치지 않도록하는 것입니다.
# 13 : 포괄적 인 바닥 글 사이트 탐색

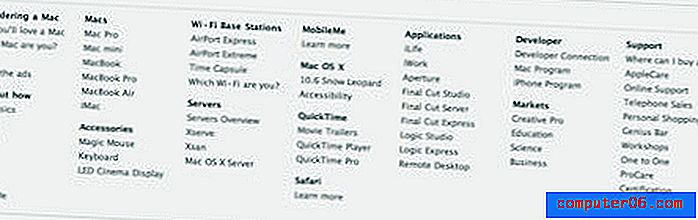
위 스크린 샷에서 바닥 글을 확인하십시오. Apple은 각 페이지의 하단을 매우 유용한 탐색 도구로 바 꾸었습니다. 이 방법은 큰 사이트를 탐색하는 데 어려움을 줄일 수있는 좋은 방법입니다. 사이트의 모든 섹션에 대한 링크로 기본 탐색을 채우지 않고 일반 카테고리 용으로 예약했습니다. 카테고리 내에서 페이지 하단으로 스크롤하면 바닥 글에 훨씬 더 포괄적 인 사이트 맵이 있습니다.
그들이 튀어 나오게하지 않았 음을 주목하십시오. 탐색을 위해 도움이 필요하지 않으면 무언가를 찾고 있지만 미묘하게 눈에 띄지 않을 정도로 미묘한 부분을 발견하면 충분히 발견 할 수 있습니다.
# 14 : 아름다운 커스텀 아이콘 만들기

OS X의 도입으로 Apple은 아이콘을 완전히 새로운 영역으로 가져 왔습니다. 그 이후로 놀라운 아이콘 디자인은 운영 체제를 넘쳐 웹에 쏟아 부었습니다. 그러나 온라인으로 몇 가지 무료 아이콘 세트가있어 명성을 얻었습니다.
따라서 웹의 다른 모든 것처럼 보이는 아이콘 세트를 다운로드하기 전에 직접 이동하십시오. Photoshop 및 / 또는 Illustrator를 실행하고 그리기 기술을 제거하고 훌륭한 사용자 정의 아이콘을 만드십시오. 결국 그들은 사이트 디자인을 연마 할 것입니다. 좋은 아이콘 디자인의 예술을 마스터하면 놀라운 사이트 (정말 좋은 것)를 만들기 위해 타사 아트에 훨씬 덜 의존한다는 것을 알 수 있습니다. 무엇이든, 법무 부서에서 이러한“미치광이”모든 아이콘에 대한 법적 제한을 파악하려는 노력에서 벗어날 수 있습니다.
# 15 : 대화 형 및 동적 컨텐츠

Apple 사이트의 거의 모든 페이지에는 자동 슬라이드 쇼, 애니메이션 아코디언 메뉴, 비디오 또는 대화식 사진 갤러리가 있습니다. 여기서 목표는 사용자의 관심을 유지하는 것입니다. 정적 콘텐츠는 지루한 부분에 약간있을 수 있으며 사용자가 더 흥미로운 것을 찾아 사이트를 비울 수 있습니다. Apple은 끊임없이 변화하는 컨텐츠 또는 약간의 대화식 기능을 갖춘 많은 페이지를 제공하여주의를 기울입니다.
이런 종류의 콘텐츠는 여러 가지 이유로 극도로주의해서 접근해야합니다. 우선, 특별한 플러그인이 필요한 기능으로 프로그래밍하는 경우 방문자의 절반 이상을 남겨 두는 것이 쉽습니다. 여러 브라우저에서 작동하는 널리 지원되는 기술을 고수하십시오. 또한 동적 콘텐츠로 쉽게 처리 할 수 있습니다. 시선을 사로 잡는 것과 성가신 사이에는 아주 좋은 선이 있으며 그 선이 떨어지는 곳을 반드시 배워야합니다. 그렇지 않으면 당신은 당신이 가고 싶은 좋은 인상 대신에 방문자에게 두통을줍니다.
하나 더…
요약하면, Apple Inc.는 고급 디자인과 거의 동의어입니다. 우리가 일하는 멋진 디자이너들을 관찰하는 것만으로도 모든 것에 적용되는 멋진 반사를 제거 할 수 있습니다. 위의 팁은 일반적으로 자신의 작업에 고유 한 방식으로 적용됩니다. 훌륭한 사이트 디자인에서 자신의 길을 개척하기 위해 영감으로 사용하십시오.
누군가가 애플을 언급 할 때마다 복음 주의자와 증오가있을 것입니다. 그들은 불멸의 사랑을 나누거나 애플의 디자인 방법에 대한 심오한 증오를 나누고 싶어합니다. 아래 의견을 사용하여 귀하의 의견을 알려주십시오. 광택이 나는 아이콘이 섞인 미니멀리즘을 원하십니까? 아니면 웹을보고 애플 워너비처럼 보이는가? 우리는 당신의 생각을 듣고 싶습니다.