효과적인 반응 형 웹 사이트 또는 앱 생성을위한 8 가지 규칙
사용자는 데스크톱이 아닌 휴대 기기에서 웹 사이트와 상호 작용하는 데 많은 시간을 소비하고 있습니다. 그리고 그 숫자는 매일 증가하고있는 것 같습니다. eMarketer에 따르면 미국의 성인은 평균 3 시간 35 분을 휴대 전화로 사용하며 내년에는이 기기를 사용하는 시간이 TV 시청을 통과 할 것으로 예상됩니다.
이는 모든 웹 디자이너와 개발자에게 중요한 영향을 미칩니다. 이 요구를 충족 시키려면 효과적인 반응 형 웹 사이트 또는 앱을 만들어야합니다. 현재 우리는 반응 형 경험을 디자인 할 때마다 (웹 사이트 또는 앱에 관계없이) 준수 할 수 있도록 8 가지 규칙을 모색하고 있습니다.
Envato Elements 살펴보기
1. 디자인 디 클러 터

반응 형 웹 사이트 또는 앱 디자인을 최대한 활용하기 위해 할 수있는 최선의 방법은 웹 사이트를 정리하는 것입니다. 너무 많은 옵션이나 버튼으로 디자인을 포장하지 마십시오. 이 모든 것이 사용자를 압도합니다. 이를 효과적으로 수행 할 수있는 몇 가지 방법이 있습니다.
- 콘텐츠 능률화 : 사용자가 웹 사이트 또는 앱과 상호 작용하기 위해 알아야 할 사항에주의를 기울이십시오. 일련의 화면 또는 단계를 사용하여이 정보를 논리적으로 제시하십시오. 화면의 모든 것을 한 번에 뒤죽박죽으로 만드는 것은 작은 화면에서 압도적입니다.
- 디자인 기능에 필수적인 인터페이스 요소 만 사용하십시오. 사용자가 상호 작용하지 않는 옵션에 대한 버튼을 포함시키는 이유는 무엇입니까? 확실하지 않은 경우 분석 데이터를 확인하십시오. 특정 작업에서 상호 작용 및 사용자 흐름 패턴을 볼 수 있어야합니다.
2. 작업을 소화 가능하게 만들기
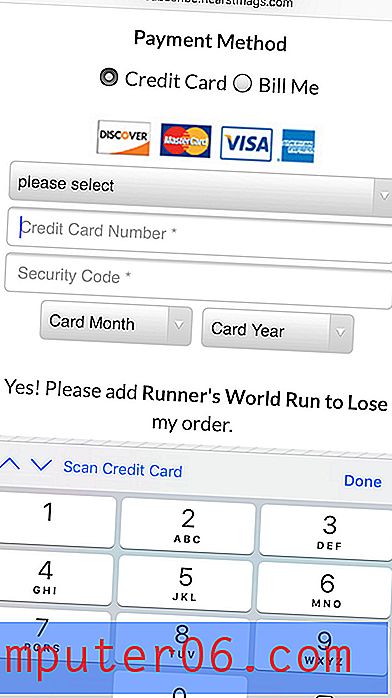
 양식이 쉽게 보이면 사람들은 정보를 기꺼이 제공하려고합니다.
양식이 쉽게 보이면 사람들은 정보를 기꺼이 제공하려고합니다. 사용자에게 가장 일반적인 작업 중 하나는 양식을 작성하는 것입니다. 그래서 우리는 이것을 소화 가능한 행동으로 만드는 방법에 대한 생각을 위해 여기에서 예로 사용할 것입니다. 장바구니에 온라인으로 물건을 넣은 후 결제 화면을 상상해보십시오. 그러면 어떻게됩니까?
채울 필드가 많은 긴 화면이 있습니까 (일부는 매우 작음)? 아니면 한 화면에서 완료 할 수있는 간단한 요청으로 상호 작용이 시작됩니까?
내 생각에 당신은 후자의 양식을 작성할 가능성이 높습니다. 그리고 대부분의 사용자들도 마찬가지입니다. 양식이 쉽게 보이면 사람들은 정보를 제공하고 체크 아웃 (또는 기타 원하는 조치)을 통해 더 많은 정보를 제공하고자합니다.
데이터 및 양식과 관련하여 한 가지 더 유용한 팁 – 가능하면 스마트 기능을 사용하십시오. 자동 완성과 같은 기능을 통해 사용자는 해당 양식을 쉽게 완성 할 수 있기 때문에 실제로 해당 양식을 완성 할 가능성이 높아집니다. 사용자가 실제로 타이핑해야하는 것이 적을수록 (또는 탭하여 타이핑) 계속 진행할 가능성이 높아집니다.
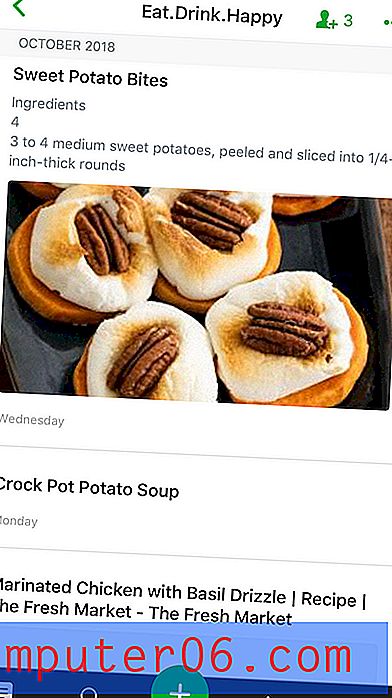
위의 Evernote의 예에서 다른 예가 명확합니다. 주요 작업 중 하나는 새 메모를 추가하는 것입니다. 녹색 + 버튼은 화면 하단 중앙에 잘 보이므로이 작업을 쉽게 찾고 완료 할 수 있습니다.
3. 명확하고 쉬운 버튼 만들기
 일반적인 사용 패턴과 기능을 고수하십시오.
일반적인 사용 패턴과 기능을 고수하십시오. 때로는 디자이너가 새롭고 흥미 진진한 무언가를 만들고 명백한 것을 생각하는 경향이 있습니다. 버튼은 버튼처럼 보일 것입니다.
여기서 바퀴를 다시 만들려고하지 마십시오. 화려하게 행동하지 말고 새로운 방식으로 행동을 완성하십시오. 버튼처럼 보이고 작동하는 버튼을 디자인하십시오. 일반적인 사용 패턴과 기능을 고수하십시오.
사용자가 반응 형 웹 사이트 또는 앱 디자인에 참여하는 방법에 대해 너무 열심히 또는 전혀 생각하지 않으면 시나리오에 전혀 참여하지 않고 다른 옵션으로 넘어갈 수 있습니다.
4. 키보드와 데이터를 일치시킵니다

반응 형 웹 사이트 또는 앱과 관련하여 큰 영향을 미치는 작은 참여가 많이 있습니다. 키보드를 올바르게 사용하는 것이 가장 큰 자산 중 하나 일 수 있습니다.
키보드 유형 (알파 또는 숫자)을 쿼리 유형과 일관되게 일치시켜야합니다. 이메일 주소와 같은 특정 정보를 요청하는 경우 @ 키를 포함하십시오. 이 작은 세부 사항은 사용자를 기쁘게하고 웹 사이트 또는 앱을 사용하기 쉽게 만듭니다. 그리고 그것은 약간의 노력 만 필요합니다.
방법에 대한 자세한 정보가 필요하십니까?
- Mozilla의 숫자 입력
- W3Schools의 HTML5 입력 유형
5. 간단한 언어 사용
 간단하고 명확하며 직접적인 지침을 제공하십시오.
간단하고 명확하며 직접적인 지침을 제공하십시오. 사용하는 단어는 반응 형 웹 사이트 또는 앱의 사용성에 큰 영향을 줄 수 있습니다. 효과적인 디자인에는 시각적으로나인지 적으로 읽고 이해하기 쉬운 언어가 포함됩니다.
사용자가 이해해야하는 언어 나 요소로 너무 귀여워하지 마십시오. 간단하고 명확하며 직접적인 지침을 제공하십시오. 전문 용어 나 불분명 한 언어를 피하십시오. 그런 다음 한 걸음 더 나아가십시오. 텍스트 요소에 대한 강조와 이해를 돕기 위해 깨끗하고 명확한 타이포그래피를 사용하십시오.
이해와 가독성에는인지 이해 (사용자가 단어의 의미 또는 암시 된 행동을 정확히 알고 있음)와 시각적으로 (모든 단어가 명확하고 화면에서 읽기 쉬운) 두 부분이 있습니다.
즉, 이해할 수있는 방식으로 작성하고, 읽을 수있는 글꼴을 선택하고 배경과 텍스트간에 시각적으로 대비를 충분히 제공하여 사용자가 이해하기 쉬운 방식으로 구성해야합니다.
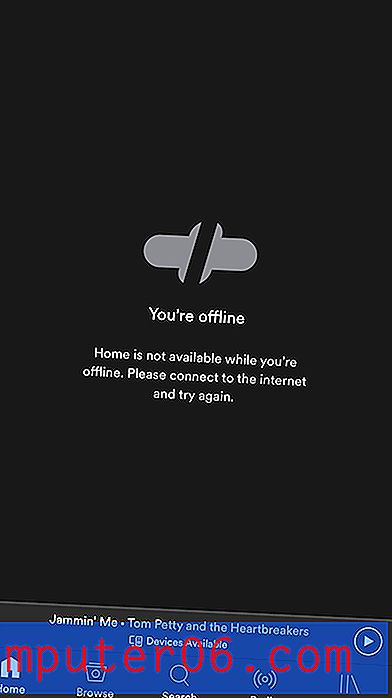
6. 실수를 조심하십시오

"잘못 될 수있는 것은 잘못 될 것입니다." - 머피의 법칙
상황이 잘못 될 것입니다. 준비가되어 있다면 큰 문제가되지 않습니다.
사용자는 이상한 요소 조합을 누르거나 이상한 URL을 복사하거나 인터넷 연결이 끊어 지거나 예상치 못한 다른 작업을 수행합니다. 문제가 발생할 때 가능한 한 많은 정보를 제공하여 사용자가 쉽게 추적 할 수 있도록하십시오.
오류 메시지를 디자인 할 때 "인터넷에 연결되지 않음"과 같은 문제와 이유 및 문제를 해결하는 방법을 설명하십시오. 수정 사항에 대한 링크 (적절한 경우)가있는 단일 화면에서 두 정보를 모두 전달할 수 있습니다. Smashing Magazine은 모바일 오류 상태를 디자인하는 방법에 대해 오랫동안 읽었습니다.
7. 비디오를 조심하십시오 – 지금은

Google은 반응 형 웹 사이트에서 비디오를 사용하는 것을 좋아하지만 항상 모바일에 가장 적합한 옵션은 아닙니다. (이러한 방식으로 비디오를 재생할 때 많은 장치가 여전히 뾰족합니다. 장치가이를 처리 할 수 있어도 인터넷 연결이로드되지 않을 수 있습니다.)
그렇다고 비디오를 모두 피해야한다는 것은 아니지만이 콘텐츠 유형을 설명하고 모바일 사용자를위한 대안을 제공해야합니다. 전반적인 경험을 향상시킬 것입니다. 간단한 해결책은 항상 모바일 용 비디오 대신 작동하는 스틸 이미지를 가지고 사용자가 특별히 요청한 경우에만 비디오를 재생하는 것입니다.
8. 일관된 디자인 사용

마지막으로 효과적인 반응 형 웹 사이트 또는 앱을 만들 때 수행 할 수있는 최선의 방법은 여러 장치에서 동일한 방식으로 모양과 작동이 일관된 디자인을 개발하는 것입니다. 디자인의 유일한 차이점은 장치 별 기능 또는 사용자 패턴이어야합니다.
시각적으로 이것은 동일한 글꼴과 색상 팔레트, 이미지 및 클릭 유도 문안을 사용해야 함을 의미합니다. 이것의 대부분은 상식처럼 보일 수 있지만, 말해야한다는 사실은 너무 많은 웹 사이트와 앱 이이 디자인 원칙을 따르지 않는다는 것을 의미합니다.
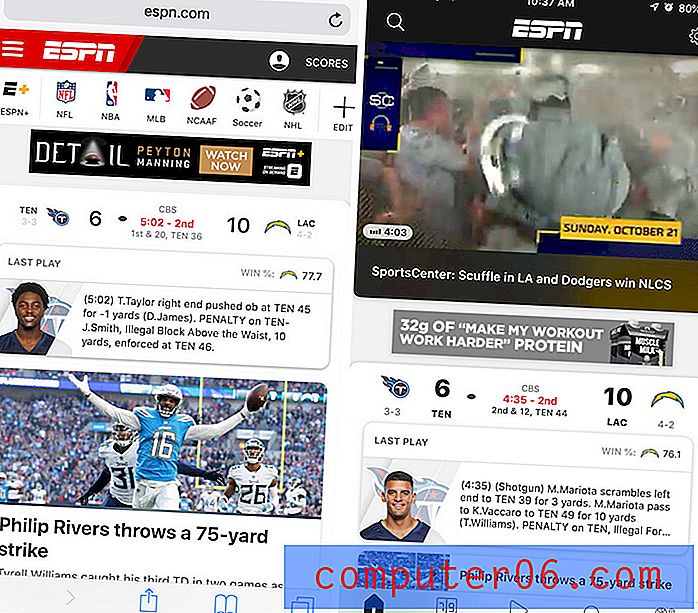
목표는 모든 사용자가 한 장치에서 웹 사이트 또는 앱을 사용하고 실제로 다른 것을 알지 않고도 다른 장치로 이동할 수 있다는 것입니다. 반응 형 웹 사이트와 앱이 모두있는 경우에도 마찬가지입니다. 위의 ESPN 홈페이지 (왼쪽)와 앱 홈 (오른쪽)의 유사점에 유의하십시오.
결론? 디자인하려는 대부분이 모바일 용으로 만들어 질 가능성이 높습니다. 그것은 곧 변하지 않을 것입니다.