비정상적인 탐색을위한 사용자 정의 웹 디자인 기법
페이지 탐색은 올바르게 구성된 웹 사이트에서 가장 중요한 측면 일 것입니다. 방문자가 페이지 간을 쉽게 이동할 수 있으면 웹 사이트의 전반적인 감정과 사용자 인터페이스에 영향을줍니다.
훌륭한 웹 디자이너는 항상 구석 구석을 놀라게하고 탐색 메뉴는이 큰 시간을 제공 할 수 있습니다. 전체 페이지에서 코너 링크까지 비정상적인 웹 사이트 탐색의 몇 가지 훌륭한 예를 공유했습니다. 이 아이디어가 자신과 미래의 프로젝트 내에서 창의성을 발휘할 수 있기를 바랍니다.
디자인 리소스 살펴보기
멋진 애니메이션
어도비 (매크로 미디어) 플래시가 웹을 지배했을 때 이상한 네비게이션 애니메이션을 보는 것은 드문 일이 아니 었습니다. 그러나 HTML / XHTML 표준이 2000 년대 후반에 개발되기 시작하면서 이러한 문제는 사라졌습니다. 그 이후로 HTML5 및 CSS3 효과에 대한 지원은 물론 JavaScript 및 더욱 중요한 jQuery에 대한 완벽한 브라우저 지원이 크게 증가했습니다.
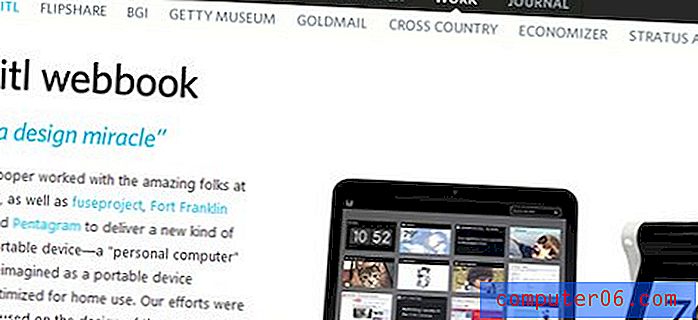
jQuery의 사람들은 사용자 정의 웹 애니메이션을 어린이 놀이로 만들었습니다. 스크립팅의 기본 사항을 이해하는 사람이라면 누구나 jQuery 라이브러리 주변의 훌륭한 웹 사이트를 모델링하고 긍정적 인 피드백을 얻을 수 있습니다. 아래에는 Cooper Design의 화면 캡처가 포함되어있어 탐색에 놀라움을 선사합니다.

상단 링크를 클릭하면 jQuery 효과를 통해 페이지에 대해 가로로 비행하게됩니다. 또는 제목 페이지를 기준으로 범주가 포함 된 하위 메뉴가 열립니다. 이 중 하나를 선택하면 페이지 효과도 세로로 스크롤되는 것을 볼 수 있습니다!
그들의 사이트는 오늘날 웹 디자인의 힘을 보여주는 놀라운 퍼즐 보드입니다. 또는 세로로 스크롤하여 열을 나란히 클릭하여 페이지를 왼쪽 / 오른쪽으로 전환 할 수 있습니다.
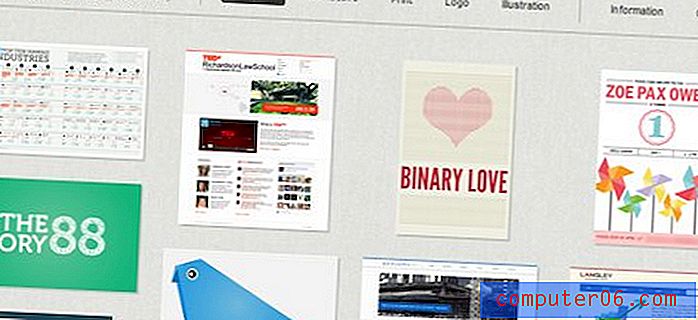
또 다른 사이트 Janette D. Council은 쿼리 데이터를 기반으로 포트폴리오 항목을 재정렬하는 고유 한 탐색 기능을 자랑합니다. 기본적으로 모든 프로젝트를 볼 수 있지만 인쇄, 로고 및 일러스트레이션 작업을 개별적으로 타겟팅 할 수 있습니다.

또한 그녀의 이미지와 사이트 정보는 모두 같은 페이지에 열립니다. 이는 완전한 JavaScript 지원을 실행하는 경우 브라우저를 다시로드 할 필요가 없음을 의미합니다. 코드를 추가로 검사하면 Google이 크롤링 할 대체 페이지가 없음을 알 수 있습니다. 모든 페이지 정보가 하나의 파일 내에 엄격하게 저장되어 있기 때문에 이것은 완전히 나쁜 것은 아닙니다!
전체 페이지 인계
특이한 페이지 탐색을 생각할 때 다음 예제는 트로피를 가져와야합니다. heartshapedwork은 분명히 WordPress를 통해 실행되는 전체 포트폴리오입니다. 홈 페이지에 들어가면 큰 가로 막대가 페이지 아래로 계단식으로 표시됩니다. 이것들은 모두 큰 호버 효과를 나타내며 외부 기사 및 포트폴리오 샷으로 이어집니다.

각 막대에는 프로젝트 제목이 굵은 글씨로 표시되고 개발 된 작업 유형이 포함 된 하위 텍스트가 있습니다. 여기에는 웹 사이트, 일러스트레이션, 모바일 등이 포함됩니다. 그들의 포트폴리오는 철저하고 실제로 꽤 재미있다.
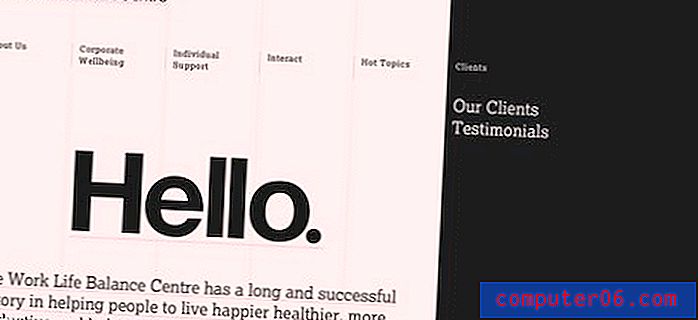
또 다른 좋은 예는 Work Life Balance Center 사이트입니다. 이 센터는 1991 년에 설립되었으며 당시 웹 사이트가 일부 업데이트되었습니다. 현재 포커스가있는 탐색 객체를 확대하여 Flash에서 실행중인 전체 탐색 기능

따라서 탐색 할 때 링크가 포함 된 개별 페이지 및 하위 페이지에 초점을 맞춘 큰 막대가 표시됩니다. 이러한 링크는 특정 위치로 이동하지 않고 Flash 레이아웃을 통해 드래그하면됩니다. 흥미롭게도이 효과는 Cooper 웹 사이트에서 이전에 모두 보였으며 모두 jQuery로 구성되었습니다.
Grip Limited는 전체 화면 페이지 탐색의 또 다른 전형일 수 있습니다. 사이트를로드하면 새로운 정보와 페이지 링크를 표시하기 위해 막대가 펼쳐지는 것을 볼 수 있습니다. 각 막대 상단의 헤더를 클릭하여 컨텐츠를 축소하고 더 많은 화면 공간을 표시 할 수 있습니다.

탐색이 가장 고유하지는 않지만 탐색을 가장 잘 사용하지는 않을 것입니다. 맨 위에는 Open Menu 라는 이름의 막대가있어 얼굴 앞에 더 많은 링크가 표시됩니다. 여기에는 핵심 회사 페이지 및 사례 연구 링크가 포함됩니다.
모호한 디자인
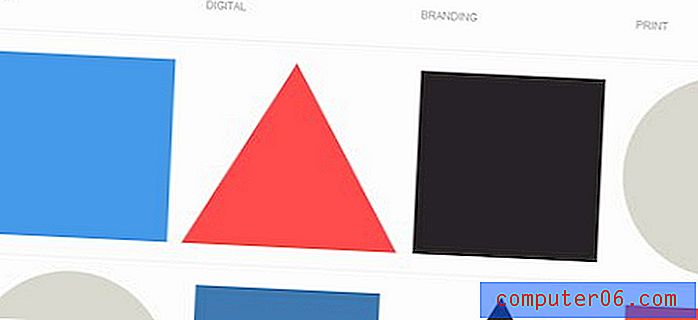
웹을 실제로 조사하기 시작하면 많은 포트폴리오가 단순한 비전처럼 눈에.니다. Yuna Kim은 진정으로 자신의 삶을 사는 개인 포트폴리오를 가지고 있습니다. 그녀는 jQuery와 CSS 포지셔닝을 통해 전체 탐색 기능을 구축했습니다.
각 포트폴리오 항목에 대해 프로젝트 작업을 나타내는 기호를 표시했습니다. 디지털 작업을위한 정사각형, 브랜딩을위한 삼각형 및 인쇄를위한 원. 아래로 스크롤하면 각 프로젝트 링크가 그녀의 작업을 나타내는 다채로운 모양임을 알 수 있습니다.

또한 상단 링크를 통해 이동하면 제목 탐색 기능이 드롭 다운됩니다. hello, Tweet 및 연락처 의 세 가지 옵션은 현재 위치에 따라 다른 컨텐츠를 표시합니다. 좀 더 구체적으로 말하면, 트윗과 연락처는 같은 정보를 떨어 뜨릴 것입니다 : 트위터에서 그녀의 최신 업데이트와 이메일 및 전화 연락처. hello Yuna와 그녀의 웹 사이트에 대한 간단한 소개를 제공 할 것입니다. 꽤 멋진 물건!
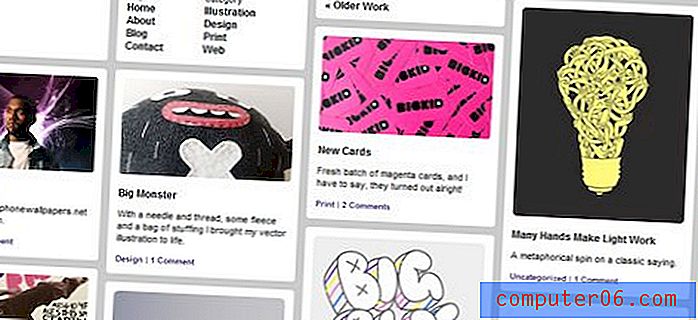
Big Kid는 개별 콘텐츠 블록을 표시하는 WordPress를 실행하는 블로그입니다. 내가 의미하는 바를 확인하기 위해 자신의 사이트를 직접 확인할 수 있습니다. 블로그 레이아웃에서는 매우 드물지만 탐색이 모두 드문 것은 아닙니다. 모든 게시물의 대부분은 당신이 정리할 수있는 포트폴리오 업데이트입니다.

내가 정말로 좋아하는 것은 레이아웃에 내재 된 개성입니다. 웹에서 본 블록 패턴의 가장 독창적 인 사용법입니다. 사용자 경험 관점에서 모든 것을 스크롤하고 개인적인 관심사에 따라 프로젝트 작업을 정렬하는 것은 매우 쉽습니다. 또한 매우 가벼운 웹 사이트로, 내가 시도한 많은 브라우저 (Windows 용 Internet Explorer 및 Safari 포함)에 빠르게로드 할 수 있습니다.
사이트 갤러리
다루기에는 이상하고 특이한 탐색 스타일이 너무 많기 때문에 개인적으로 좋아하는 작은 갤러리를 모았습니다. 이 웹 사이트는 웹의 다른 곳에서는 절대로 본 적이없는 이상한 스타일을 특징으로합니다.
지난 몇 년간 어색한 웹 사이트 디자인의 인기는 급격히 증가했습니다. 적절한 사용자 인터페이스에 대한 고려와 함께 이상하고 특이한 페이지 레이아웃이 훌륭한 프로젝트를 유발했습니다. 비슷한 디자인을 알고 있다면 아래의 토론 섹션에서 아이디어를 제공하십시오.
아모레
아모레는 하나의 화려한 배경을 자랑합니다. 빠르게로드 할 수있는 페이지 탐색 기능은 실제로 하단 중앙 정렬에 직접 표시됩니다. 각 블록에서 이동하면 영역이 확장되어 페이지에 대한 정보 텍스트가 포함됩니다. 모든 정보가 라이트 박스 창에서 열리므로 각 페이지보기를 다시로드하지 않아도됩니다.
유기 그리드
Michael McDonald는 Organic Grid의 제작자이며 모두 Flash 위에 구축되었습니다. 이 응용 프로그램은 느린 연결에로드하는 데 시간이 걸리지 만 그의 디자인 스타일에 진심으로 감사 할 것입니다. 각 탐색 영역은 가로 막대로 표시되어 전체 페이지 포트폴리오 표시를 제공합니다. 여기에는 많은 작업이 있으며 향상된 시각 효과는 UX 디자인에 훌륭하게 어필합니다.
타이니 팀
TinyTeam에서 가장 마음에 드는 것은 사이트를 구축 할 때의 창의성입니다. 추가 그래픽이나 화려한 그림이 없으며 파란색을 배경으로하여 방해 요소를 제한합니다. 페이지 메뉴가 얼마나 독창적인지를 보여주는 Flash를 기반으로하는 또 다른 사이트. 가운데 상자를 클릭하면 회사 포트폴리오를 탐색 할 수있는 새로운 옵션이 열립니다.
러브 벤토
처음에는 LoveBento가 눈에 쉽지 않습니다. 사용할 콘텐츠가 많고 직접 탐색이 없습니다. 오른쪽 상단에는 드롭 다운 패널이 있지만 실제 항목은 왼쪽에 있습니다. 회사 로고 아래에 링크 호버를 나타내는 데 사용되는 고유 한 이미지 표시가 있습니다. 또한 오른쪽 하단에는 페이지 간 조작을위한 번호가 매겨진 링크가 있습니다.
루 쿠마
여기서 우리는 수평 스크롤의 또 다른 번영 사용법을 발견했습니다. 이들의 효과는 jQuery 라이브러리에서 빌드됩니다. Lucuma는 핵심 컨텐츠 영역 아래에 XHTML 및 CSS 유효성 검사를 제공하는 링크도 있습니다. 여기서 웹 포트폴리오를 디자인 할 때 비즈니스를 의미합니다!
안드레아스 스메타나
Andreas Photography 쇼케이스는 진정으로 특이한 단어를 최전선에 제공합니다. 페이지가 완전히로드되면 썸네일 갤러리를 탐색하는 방법을 설명하는 알림이 표시됩니다. 마우스 스크롤 휠 또는 화살표 키를 사용하면 여러 범주의 사진간에 조작 할 수 있습니다. 왼쪽 하단에는 현재 페이지의 어느쪽에 나 열리는 또 다른 작은 메뉴 링크 세트가 있습니다. 꽤 깔끔한!
cypher13 디자인 스튜디오
여기서 우리는 흑백 테마로 설정된 해당 포트폴리오로 다른 디자인 스튜디오를 방문합니다. 레이아웃은 HTML / CSS로 빌드되며 jQuery 애니메이션 효과를 사용하여 포트폴리오 항목간에 전환합니다. 여기서 가장 좋은 점은 각 동작이 얼마나 우아 해지는가입니다. 당신은 그들의 포트폴리오를 탐색 할 때 정상적으로 가이드를 제공한다고 느낍니다. 고객 및 카테고리를 기준으로 항목을 정렬하거나 검색 결과를 실시간으로 표시하는 검색 창을 활용할 수 있습니다.
스튜디오 출력
Studio Output은 포트폴리오 디스플레이에 새로운 기능을 제공합니다. 홈 페이지는 클릭하면 라이트 박스 효과로 더 많은 정보를 얻을 수있는 아름다운 프로젝트 이미지 콜라주를 자랑합니다. 그들은 많은 예제 이미지를 제공하고 가능한 경우 관련 프로젝트를 표시합니다. 여기 스펀지 밥 작품과 그래픽의 포트폴리오에서 조각을 잘라 냈습니다.
듀안 킹
Duane King의 포트폴리오는 키보드 지원의 또 다른 훌륭한 예입니다. 홈페이지에로드되면 화살표 키를 사용하여 세그먼트를 좌우로 스크롤 할 수 있습니다. 프로젝트를 클릭하여 이미지를 확장하고 조금 더 많은 정보를 표시 할 수 있습니다. 이것은 또한 포트폴리오 항목이 새 페이지에로드되지 않고 실제로 jQuery 라이브러리 및 기능 플러그인을 활용하는 또 다른 예입니다.
사이드 쇼 프레스
Sideshow Press에서 내가 정말로 좋아하는 것은 페이지 사이에 해시 마크 (#)를 사용한다는 것입니다. 이는 모든 새 컨텐츠가 새 페이지에로드되지 않고 JavaScript를 통해 동적으로 제어됨을 검색 엔진에 표시합니다. 이 경우 Flash 응용 프로그램을보고 있지만 기술이 잘 작동하는 이유입니다. 페이지 탐색은 호버 상태에 대한 몇 가지 화려한 애니메이션 효과를 제공합니다. 각 페이지 전환은 매우 독창적이고 완벽하게 구성된 슬라이딩 효과도 표시합니다.
결론
특이한 탐색 기술의 이러한 예를 즐기고 고유 한 실험을 만들도록 영감을 얻었기를 바랍니다.
우리가 놓친 미친 탐색 메뉴를 알고 있다면 아래 링크가있는 코멘트를 남겨서 확인하십시오!