디자인 트렌드 : 3D 형상
3 차원 모양과 기하학은 디지털 공간에 깊이와 시각적 관심을 더합니다. 아마도 이것이 최신 웹 사이트 디자인 기법 인 이유입니다.
웹 디자인의 3D 요소는 새로운 것은 아니지만 지오메트리 및 기하학적 모양을 사용하여이 효과를 만들기 시작했습니다. 웹 사이트 방문자가 화면에서 요소를 뛰어 넘는 재미 있고 흥미로운 방법이 될 수 있습니다.
다음은이 디자인 트렌드 (및 이러한 기술)가 프로젝트에서 어떻게 작동하는지에 대한 몇 가지 예를 통해 트렌드를 살펴 봅니다.
디자인 리소스 살펴보기
3D 형상이란 무엇입니까?

웹 사이트의 2D 캔버스를 더욱 현실적으로 만들기 위해 끊임없이 노력하는 것 같습니다. 3 차원 효과는이를 수행하는 한 가지 방법이며, 지오메트리로 효과를 수행하는 것은 증강 현실 또는 가상 현실로 뛰어 드는 것보다 덜 복잡합니다.
어떻게하든 관계없이 자연스럽게 느껴지는 방식으로 3D 지오메트리를 사용해야합니다이러한 추세에는 디자인의 요소에 대한 3D 효과를 만들기 위해 기하학적 모양으로 레이어, 그림자, 깊이 및 색상을 사용하는 것이 포함됩니다.
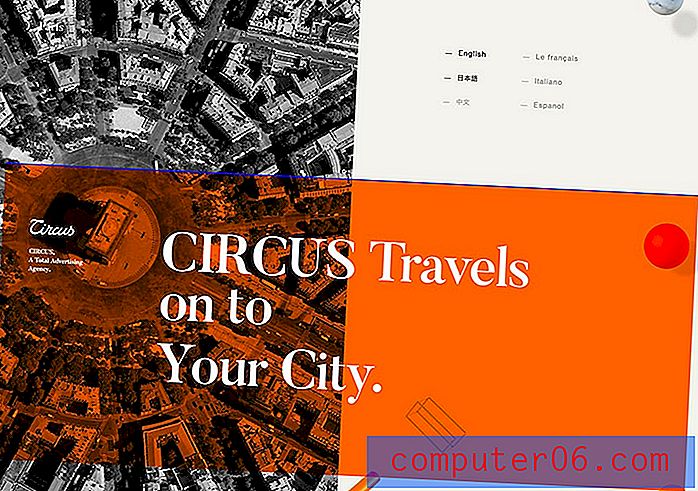
3D 지오메트리의 사용에는 주요 정보 비트 (예 : 위의 예)를 강조 표시하여 요소를 클릭하거나 탭할 수있는 시각적 신호를 제공하고 화면의 특정 부분에 눈을 그립니다. 또는 화면에 감지 된 동작을 만들 수 있습니다.
방법에 관계없이 자연스럽고 사실적인 느낌으로 3D 지오메트리를 사용해야합니다. 효과가 지나치게 복잡하거나 강하게 느껴져서는 안됩니다. 일부 사용자에게는 보이지 않는 디자인의 자연스러운 부분처럼 느껴 져야합니다. 즉, 요소의 3D 특성에 대해 전혀 생각하지 않지만 디자인을 사용하고 상호 작용하는 방법을 알고 있습니다.
모양과 그림자

3D 지오메트리 사용의 기본 개념은 초등학교로 거슬러 올라갑니다. 단순한 모양을 그린 다음 선을 추가하여“살아난 것”을 기억할 것입니다. (위 디자인에서 기본 사각형 스케치를 볼 수 있습니다.)
이것이 바로이 디자인 트렌드의 근간입니다.
위의 디자인에서 선 요소의 형태로 모양 악센트와 구, 큐브 및 원뿔을 생각하는 풀 컬러 모양으로 음영, 그림자 및 깊이가있어 실제처럼 보이게합니다.
여기서 3D 요소는 디자인을 통해 눈을 계속 움직이는 악센트로 사용됩니다.
음영 및 애니메이션

색상과 애니메이션의 올바른 조합은 간단한 모양을 3 차원 요소로 바꿀 수 있습니다.
이 기술 조합은 평평한 요소가 될 수있는 것에 깊이를 더합니다. 그 깊이는 화면을 잡을 수있는 것처럼 보이는 촉각 개체를 시뮬레이션합니다.
이 개념은 머티리얼 디자인 문서에 자세히 설명되어 있으며 이러한 유형의 요소가 인기를 얻고있는 이유 중 하나 일 수 있습니다. 3D에 관한 것이 아니라 상호 작용에 관한 것이지만 아이디어는 동일합니다. https://material.io/design/interaction/gestures.html#principles
그것은 디지털 공간에서의 현실적인 경험에 관한 것입니다.
3D 일러스트

일러스트레이션은 3D 요소로 사실감을 느낄 수 있습니다.
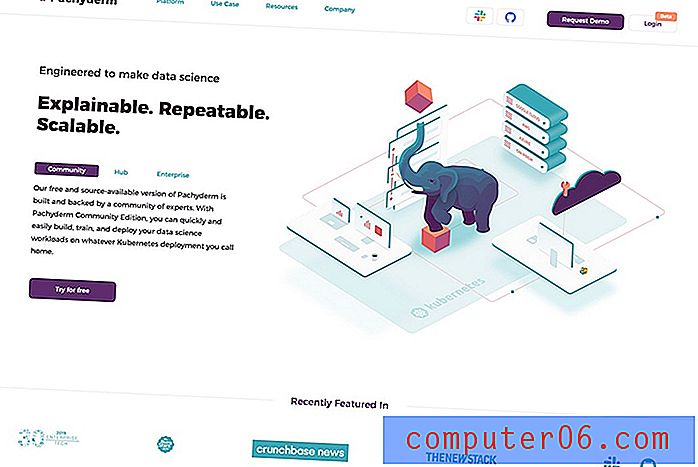
3 차원으로 묘사 된 장면 (종종“장면 생성기”)은 거의 모든 곳에있는 것 같습니다. 이러한 그림은 종종 위의 예와 같이 기하학적 모양을 사용하여 추가 깊이를 만듭니다. 코끼리 그림 주위에 사각형과 큐브가 쌓여있는 것을 주목하십시오.
3D 일러스트레이션은 디자인의 깊이를 더 강조하기 위해 애니메이션 요소를 포함하거나 포함하지 않을 수 있습니다.
레이어

모양 레이어는 프로젝트에 깊이 및 치수 요소를 추가 할 수 있습니다.
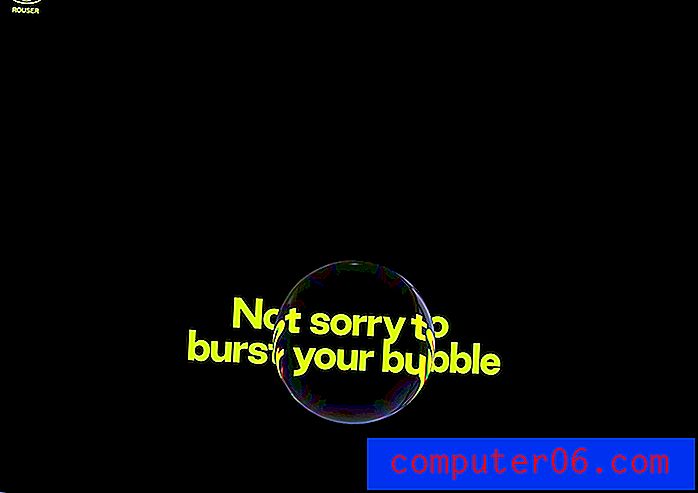
Rouser의 위 예에는 텍스트가있는 배경 레이어와 전경 거품 모양 레이어가 포함되어 있습니다. 맨 위 레이어가 배경을 가로 지르면 실생활에서 거품이 생겼을 때 일어나는 일을 모방하는 방식으로 텍스트 모양에 영향을줍니다.
이 효과는 거의 매혹적이며 사실적인 느낌, 재미있는 애니메이션 및 단순한 디자인을 통해 사용자가 참여하도록 유도합니다. 스크롤하면 거품이 요소 위로 빠르게 이동합니다.
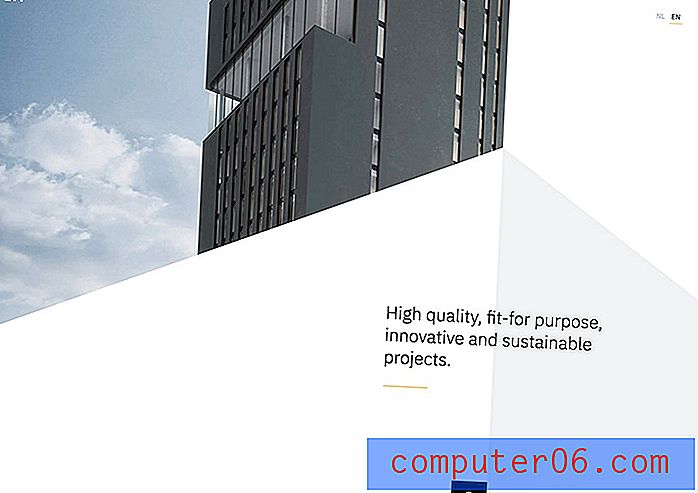
모양과 상상의 평면

상상면과 교차하는 모양을 사용하여 화면에 3D 효과를 만듭니다. (이것은 초등학교의 운동 중 하나입니다. 산과 길을 수평선으로 그리는 것을 기억하십니까?)
위의 Vossemeren의 예제는 형상이 평면에서 어떻게 교차하는지 잘 보여줍니다. 흰색과 회색 삼각형이 어떻게 함께 움직여 더 많은 움직임을 내는지보십시오. 다른 각도에서 보면 회색 삼각형이 원근감에 따라 디자인에서 가라 앉거나 튀어 나올 수 있습니다.
이러한 색상, 모양 및 평면의 조합은 스크롤에서 계속 나타나고 변화하는 다양한 3D 변형을 만듭니다.
명백하게

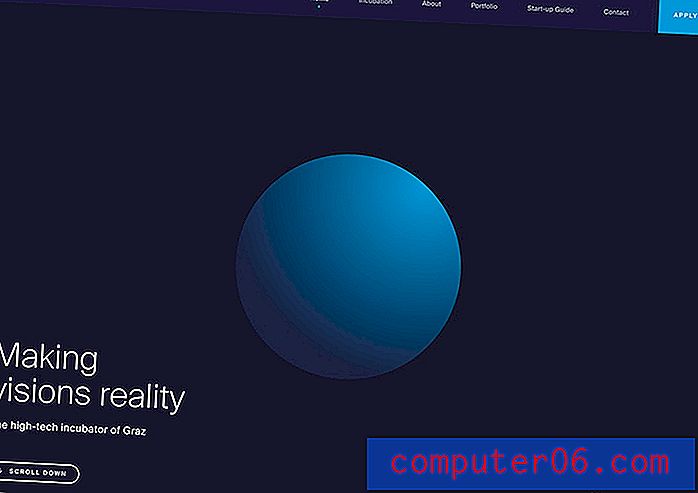
때로는 3D 도형이 너무 분명하여 도움이되지 않고 볼 수 없습니다. 색상과 대비를 사용하면 위의 디자인 예제에서 둥근 요소가 어두운 배경에서 파란색 레이어로 점프합니다.
여기에 발생하는 다양한 색상 기술이 적용됩니다. 이미지에 색상이 변하는 조명이 있습니다. 그 빛을 모방하기 위해 다른 그림자가 있습니다. 분할 화면 디자인의 가장자리가 날카로운 사각형과 이미지의 둥근 요소 사이에는 대조가 있습니다.
이 모든 것들이 결합되어 실제 요소를 시뮬레이션합니다.
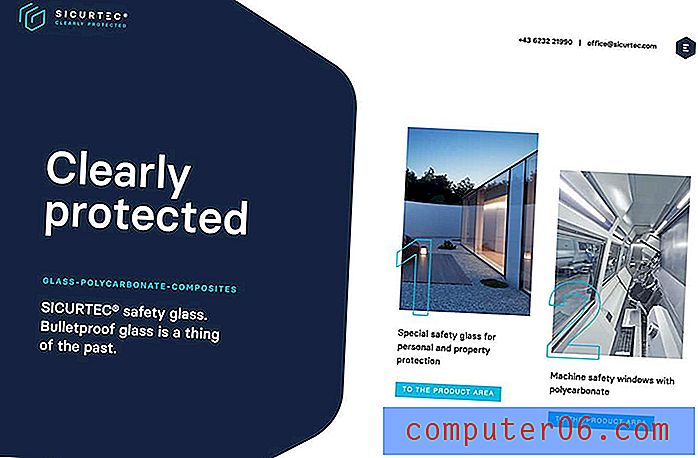
인식 된 모션

우리는 항상 모션을 생성하거나 계층을 사용하여 사용자가 디자인을 쉽게 이동할 수 있도록 이야기합니다.
기하학적 모양은 어리석지 않고 자연스럽고 사실적인 느낌을 줄 수 있습니다.
Sicurtec의 위 예에서 왼쪽의 큰 모양은 명백한 초점이지만 눈은 화면의 모양에 따라 오른쪽으로 빠르게 이동합니다. 그러면 요소의 배치가 거의 접히는 효과가 있으므로 화면 중앙으로 끌 수 있습니다.
기하학적 모양은 디자인을 시각적으로 재미있게 유지하는 지각 된 모션을 만듭니다.
거의 현실

언뜻보기에 Bite의 디자인은 그림처럼 보입니다. 그러나 자세히 살펴보십시오.
기하학적 모양과 그림자로 채워진 잘 계획된 이미지이므로 요소의 배치가 카운터 나 테이블에있는 것처럼 보입니다.
박스형 물체는 기하학적 형태로 포장되어 있습니다. “유리”큐브와 구는 그림자를 사실적으로 보이도록 항목을 고정시키는 소품입니다.
간단한 장면은 실제와 동시에 조금만 보이며, 손이 닿거나 닿을 것 같은 느낌의 물체로 장면을 만듭니다.
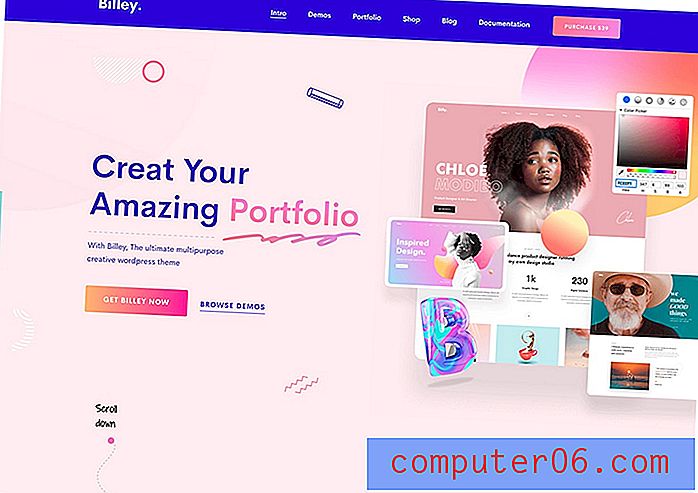
선과 그라디언트

디자인 트렌드를 조합하여 3D 미학을 만듭니다. 기하학적 모양, 선 및 그라디언트를 사용하여 깊이와 치수를 만듭니다.
예, 처음에는 많이 들리지만 실제로는 잘 작동합니다.
Billey는 선 모양 및 그라디언트 색상을 포함하여 기하학적 요소를 사용하여이 작업을 모두 수행합니다. 이 디자인은 그림자와 호버 애니메이션을 통합하여 생생하게 만듭니다.
결론
3D 지오메트리 사용의 가장 큰 부분은 프로젝트에서 사용하려는 다른 브랜드의 디자인 요소와 함께 작동한다는 것입니다. 다른 웹 사이트 디자인 트렌드와 달리 색상이나 타이포그래피 선택을 다시 생각할 필요가 없습니다. 일부 그림을 다시 그리더라도 사진이나 비디오를 다시 촬영할 필요는 없습니다.
또한 레이어링 및 심도를 사용하여 현재 미학에보다 사실적이고 촉각적인 접근 방식을 설정하는 간단한 3D 효과를 만들 수 있습니다. 이것은 거의 모든 사람이 프로젝트에 통합 할 수있는 디자인 트렌드입니다.