2020 년에 현대 웹 디자인이란 무엇입니까? 20 가지 놀라운 예
현대적인 웹 사이트 디자인의 특징은 무엇입니까? 매우 일반적인 질문입니다.
웹 프로젝트를 시작할 때 고객으로부터 최신 유행 요소를 통합하는 방법을 알아 내려는 디자이너에 이르기까지 최신 웹 디자인이 어떤 모양인지 파악하는 것이 가장 큰 과제 중 하나입니다.
현실은 현대 웹 디자인 이 아닌 것을 말하기 쉽다 는 것 입니다. 당신은 그것을 볼 때 구식 디자인을 알고 있습니다. 여기에서는 최신 웹 디자인의 20 가지 예를 모아서 모양에 대한 더 나은 아이디어를 만들었습니다.
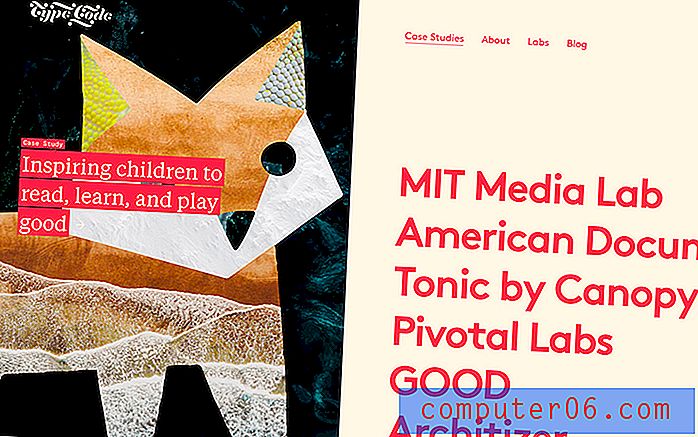
1. 미니멀리즘

화이트 보드만큼 최소한으로 갈 필요는 없지만 최소한의 디자인이 눈에 띄고 화면의 모든 단어를 읽도록 강요해야합니다.
미니멀리즘은 메시지를 즉시 전달할 수있는 훌륭한 도구입니다. 이 스타일은 의사 소통하려는 대상에 대한 명확한 초점을 제공합니다. 요령은 사람들이 사람들을 끌어 들이기에 충분한 관심을 갖도록하는 것입니다. 여기서는 재미있는 서체로 된 활판 인쇄술입니다.
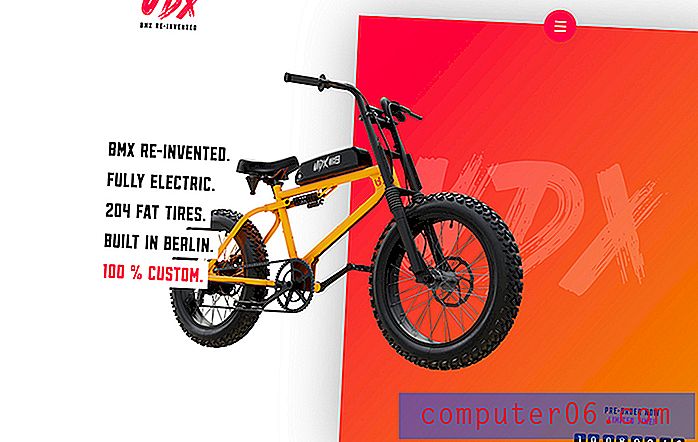
2. 대담한 색상

과거의 평범한 중립 및 회색 웹 사이트는 사라졌습니다. 현대 웹 사이트는 밝고 대담한 색상을 특징으로합니다. Wombat의 레몬 옐로우 (위)에서 큰 자주색, 녹색 및 분홍색에 이르기까지 팔레트를 만들 때 거의 제한이 없습니다.
트릭? 색깔을 고르고 잘 사용하십시오. 전체 색상 스펙트럼에서 영감을 얻어야한다고 생각하지 마십시오.
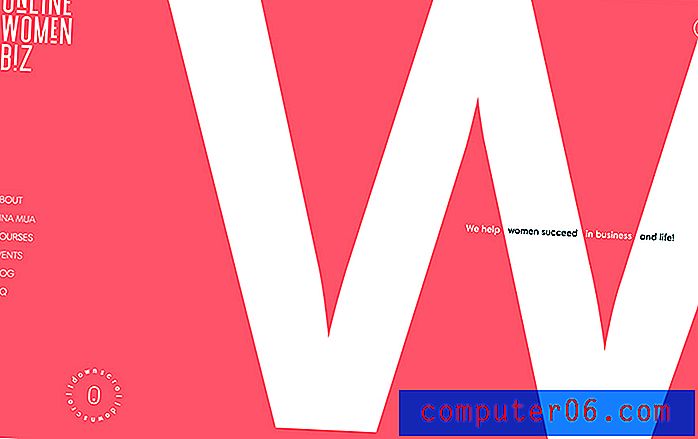
3. 대담한 타이포그래피

2020 년은 웹 사이트 디자인에서 대담한 타이포그래피의 해가 될 가능성이 있습니다. 모든 유형의 규칙을 어기는 것처럼 보이는 디자인을 이미 볼 수 있습니다.
Online Women Biz는 그러한 디자인 중 하나입니다. 화면의 대부분을 채우는 거대한 – 그리고 엄청난 – W로 시작하십시오. 로고는 거꾸로 된 문자가있는 펑키 글꼴을 사용합니다. 스크롤 아이콘은 애니메이션 텍스트 링으로 캡슐화되어 있으며 사용중인 글꼴과 스타일이 여러 개 있습니다.
이 모든 규칙을 위반하면 여전히 훌륭해 보이고 이해하기 쉽고 분위기가 있습니다.
4. 놀라운 이미지

잘 계획되고 실행 된 이미지가있는 웹 사이트와 그렇지 않은 웹 사이트에는 뚜렷한 차이가 있습니다.
현대적인 웹 디자인은 전자를 특징으로합니다. Squarespace의 Dreamers 디자인에서 모든 색상 (피험자의 옷에서 배경, 그림자에 이르기까지)이 어떻게 일치하는지 확인하십시오. 텍스트 색상을 보완합니다. 이미지에서 텍스트 요소를위한 공간이 생성됩니다.
이 모든 것이 놀라운 시각적 효과를 만들어냅니다.
5. 간소화 된 탐색

간소화 된 탐색 기능을 통해 웹 사이트 디자인의 가장 중요한 측면을 엿볼 수 있습니다. 주요 페이지 또는 가장 많이 방문한 페이지가 포함되어야합니다. 웹 사이트의 모든 페이지를 포함해서는 안됩니다.
메가 드롭 다운 탐색 메뉴와 같이 "오래된 웹 사이트 디자인"이라고 말하는 것은 없습니다.
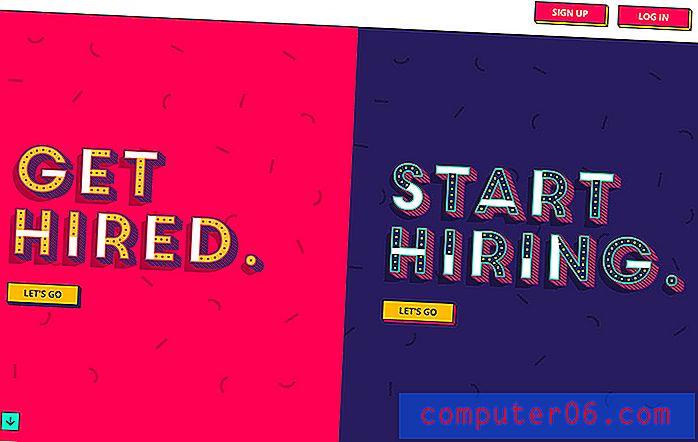
6. 여러 진입 점

사용자에게 컨텐츠에 대해 이와 같은 선택을 제공하는 것이 가장 좋은 방법 인 경우가 많지만 일부 컨텐츠 유형에는 여러 진입 점이 효과적 일 수 있습니다. 우리는 템포 (위)와 같은 분할 화면 디자인에서 많은 것을 보았습니다.
홈페이지의 버튼 수를 적어 둡니다. 사용자는 처음부터 여행을 선택할 수 있으며 진입 점은 각각 다른 사람을 위해 설계되었습니다. 단일 페이지에서 여러 대상 그룹을 처리하는 좋은 방법입니다.
7. 사용자 참여

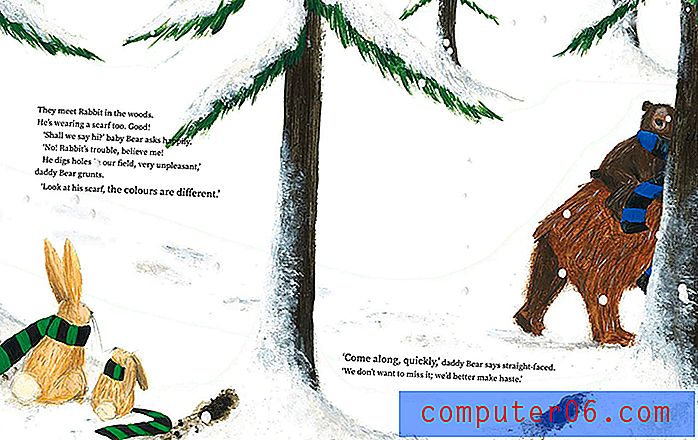
곰과 스카프는 온라인 스토리 북입니다. “페이지”는 큰 삽화와 몇 마디로 된 전통적인 책 페이지처럼 디자인되었지만, 흥미를 유지하기 위해 애니메이션과 대화식 요소도 포함되어 있습니다.
그러나 그것은 그 이상입니다. 이 스토리 북은 벨기에의 축구 (축구) 클럽에 대한 팬 페이지입니다.
8. 유용한 공백

공백은 디자인의 목적에 부합해야합니다. Lars Franzen은 매우 유용한 공백을 사용하여 사용자를 포트폴리오의 이미지를 통해 이동시킵니다.
공백은 이미지의 프레임을 잡고 화면을 가로 질러 다른 이미지로 눈을 끌도록 도와줍니다. 여백은 여기에서도 또 다른 목적을 제공합니다. 이것은 좌우 스크롤을 장려하는 탐색 도구입니다.
9. 실행 가능한 현미경

현미경 요소는 사용자에게 다음에 어떤 일이 발생하는지 정확하게 알려야합니다. 좋은 소식은 복잡 할 필요가 없다는 것입니다.
Gracie Mansion (위) : 둘러보기 예약 버튼과 같이 명확한 설명을 제공하는 실행 가능한 문구를 사용하십시오. 직접적이고 깨끗한 교육을 제공합니다.
10. 거대한 영웅

최신 웹 사이트 디자인 체계에서는 더 클 수 있습니다. 실물보다 큰 영웅 이미지 영역은 사용자와 연결하여 컨텐츠에 끌어들입니다.
여기서 올빼미 디자인은 예상치 못한 애니메이션이 포함 된 멋진 이미지를 사용하여 사용자를 끌어들입니다. (몇 시간 동안 응시할 수있는 이미지 중 하나입니다.)
11. 비디오 (수직 일 수 있음)

웹 사이트 디자인에서 비디오의 방향은 90 도입니다. (휴대 전화에 감사 할 수 있습니다.)
수직 공간에 사는 소셜 미디어“이야기”에서 대부분의 사용자가 휴대 전화를 사용하여 콘텐츠를 보는 방식에 이르기까지 수직 비디오로의 전환이 진행 중입니다. 그것은 여전히 웹 사이트 디자인에도 적용됩니다 (여전히 많은 수평 비디오가 있지만).
세로 형 비디오는 분할 형 "스크린"이 쌓여있는 데스크톱 및 모바일 장치에서 훌륭하게 보이기 때문에이 이상입니다 (위)와 같은 분할 화면 형식에서 매우 좋습니다.
12. 지피로드 속도

누군가 귀하의 웹 사이트에 대해 가장 먼저 알 수있는 것은 웹 사이트가 빠르게로드되는지 아닌지 (대부분 그렇지 않은 경우)입니다. 로드 시간이 느리면 드래그가 가능하여 사용자가 다른 것보다 빠르게 튀어 오릅니다.
현대적인 웹 사이트 디자인은 멋져 보이고 빠르게로드되어야합니다.
13. 검색에 최적화

현대 웹 사이트 디자인의 가장 중요한 요소 중 하나는 아마 볼 수없는 것입니다. 검색에 최적화되어 있습니다.
사용자가 다른 방법을 어떻게 찾습니까?
14. 계층화 요소

레이어는 깊이, 모션을 생성하고 온라인 여정을 통해 사용자를 안내합니다. 그렇기 때문에 계층화 된 요소가 설계 프로젝트에서 중요한 부분입니다.
여기에서 DM 홈은 기본 탐색의 일부로 레이어를 사용합니다. 색상 막대가 호버 상태의 설명과 함께 이미지를 통해 확장됩니다. 이 디자인의 또 다른 유니콘은 각 색상이 함께 제공되는 사진의 강조 색상과 일치한다는 것입니다.
15. 소리

소리는 점점 더 대중적인 현대적인 디자인 요소입니다. (사용자가 켜고 끌 수 있는지 확인하십시오.)
오디오 경험은 컨텐츠에 더 깊은 의미를 제공하고 사용자 상호 작용을 향상시킵니다. 요령은 사람들이 실제로 소리를 들으려면 소리가 선명하고 목적이 있어야한다는 것입니다.
16. 그라디언트

그라디언트는 계속 발전하고 발전하는 추세입니다.
위와 같은 큰 굵은 그라디언트에서 일러스트레이션이나 텍스트 요소의 미묘한 그라디언트에 이르기까지이 색상 추세는 계속 나타납니다. 이유의 일부? 다른 인기있는 요소에서 가져와 나머지 디자인을 압도하지 않고도 깊이와 시각적 관심을 만들 수 있습니다.
17. 재미있는 호버 애니메이션

재미있는 호버 애니메이션으로 사용자를 즐겁게하고 놀라게하십시오. 미묘한 움직임과 움직임은 빠르게 움직이는 모든 것에서 벗어나 변화되고보다 차분하고 집중적 인 사용자 경험을 제공합니다.
또한 이러한 호버 상태는 사용자에게 컨텐츠와 상호 작용하고 참여하는 방법을 알려주거나 디자인을 벗어나지 못하게하는 놀라운 놀라움을 제공 할 수 있습니다. (위 예제의 텍스트와 아이콘은 디자인의 내용과 일치하는 거의 최면 방식으로 바운스됩니다.)
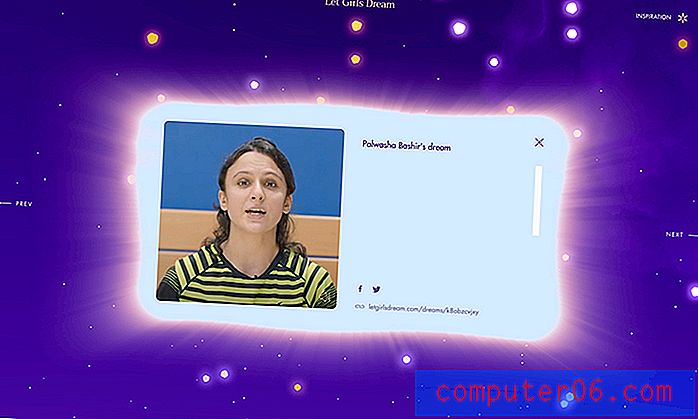
18. 진지한 이야기

Girls Dream은 사용자가 제출 한 컨텐츠를 사용하여 권한 부여에 대한 이야기를 들려줍니다. 이 디자인에는 텍스트 및 비디오 스토리에서 꿈과 정보를 업로드 할 수있는 장소에 이르기까지 대화식 기능이 포함되어 있습니다. 마음을 따뜻하게 해주는 애니메이션 동영상 예고편도 있습니다.
이 모든 요소는 사용자를 멋진 이야기로 디자인에 끌어들입니다.
19. 장치 일관성

최신 웹 사이트는 여러 장치 유형 및 크기에서 작동하도록 설계되었습니다. 사용자는 다른 시간에 다른 장치에서 설계에 액세스 할 때 일관성을 기대합니다.
일관된 모양과 느낌을 만들지 않으면 사용자 혼동을 일으킬 위험이 있습니다 (그리고 웹 사이트를 떠날 수 있음). Fort Studio는 멋진 애니메이션 배경 패널, 타이포그래피 및 게재 위치를 사용하여 웹 사이트 방문 방법에 관계없이 일관된 사용자 경험을 제공하는 훌륭한 작업을 수행합니다.
20. 창의적인 사용자 경험

AI Ball이 구식 (매직 8 구)과 새로운 것 (AI)으로 트렌드를 구축하여 기대했던 것과 다른 경험을 만들도록 요청하십시오. 사용자가 디자인에 많은 시간을 할애하려면 창의적이고 가치있는 경험을 제공해야합니다.
그 마술 공식은 찾기가 어려울 수 있으므로 상자 밖에서 조금 생각하십시오.
결론
당신이 그들에 착륙하면 2008 년경 웹 사이트 중 하나를 알게 될 것입니다. 이것이 현대 웹 디자인을하지 않는 방법입니다. 위의 예들은 모두 공통된 주제를 가지고 있으며, 현대 웹 디자인의 많은 요소가 그 요소를 넘어서고있는 것을 볼 수 있습니다.
이 공통 스레드는 사용 편의성을 향상시키는 단순성입니다. 웹 사이트 방문자는 웹 사이트에서 많은 시간을 소비하지 않을 것이므로 시각적으로 매력적이고 이해하기 쉽게 한 눈에 이해해야합니다. 이것이 오늘날의 현대적인 디자인의 본질입니다.