2020 년 최고의 웹 사이트 색 구성표 50 개
특정 웹 사이트 색 구성표가 모든 주목을받는 것처럼 보입니까? 웹 디자인의 다른 모든 측면과 마찬가지로 색상 체계가 다른 경향보다 더 경향이 있습니다. 밝은 색상, 스타크 팔레트 및 일부 불일치 구성표는 추세를 나타내는 색상 요소입니다.
다음은 2020의 최고의 웹 사이트 색상 구성표 중 일부를 특별한 순서로 살펴 보는 것입니다. 각각의 경우 디자인의 핵심 요소를 구성하는 색상 코드도 공유하므로 이러한 색상 구성표를 쉽게 사용할 수 있습니다.
처음부터 웹 사이트를 구축하거나 Wix와 같은 사이트 구축 도구를 사용하여 웹 사이트 디자인을 만들 때 색상 선택에 대해 신중하게 고려해야합니다. 배경, 텍스트, 애니메이션 등.
다음 프로젝트에 영감을주기 위해 올바른 색상 선택의 좋은 예가 있습니다.
1. Taproot 재단
# 00a9d8 # 0d9edf # 259b9a
Taproot Foundation은 가장 화려한 웹 사이트 색상 구성표 중 하나를 사용합니다. 노랑, 파랑 및 켈리 녹색의 조합은 비영리 단체를 돕는 그룹의 다양한 측면을 설명하기 위해 함께 작동합니다. 웹 사이트 색 구성표는 아니지만 흰색 배경의 밝은 색이 주로 유행하는 옵션이라는 것을 알 수 있습니다.
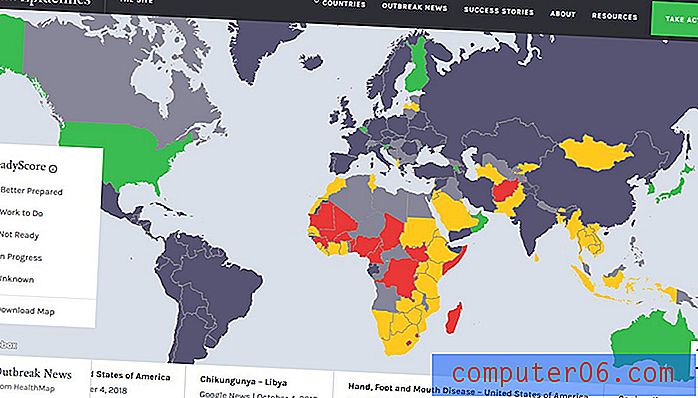
2. 전염병 예방
# 292930 # 3eb650 # fcc133 # e12b38
전염병 방지는 똑같이 화려한 구성표를 사용하지만 사용자 인터페이스 요소와 전체 디자인 전체에 적용되는 어두운 배경 및 녹색과 쌍을 이룹니다. 가장 트렌디 한 색상 팔레트 옵션 중 하나는 일반적인 2 색 또는 3 색 팔레트보다 더 넓은 색상 세트를 개발하는 것입니다.
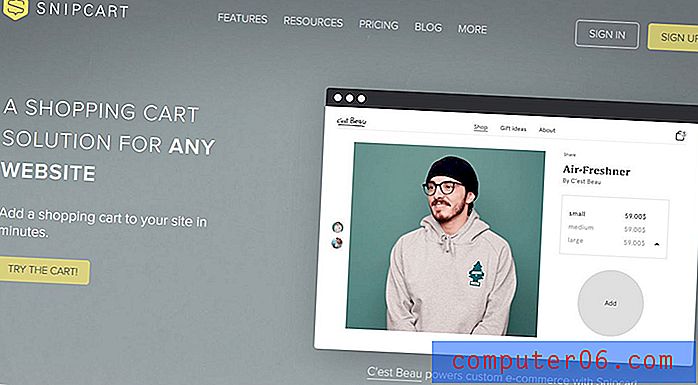
3. 스니커 트
# 7f8688 # 929d9e # f3e367
Snipcart는 밝은 회색을 사용하여 색조를 미묘한 노란색 악센트가있는이 팔레트의 기본 배경색으로 설정합니다. 이 솔루션은보다 트렌디 한 밝은 색상과 미묘하고 중립적 인 그라디언트를 결합하여 사용자가 실제로 콘텐츠를 연마 할 수있는 색상 팔레트를 제공합니다.
4. 모시 오
# 18181e
Mossio는이 웹 사이트 색 구성표에 동일한 기본 색을 사용합니다. 검은 색 / 회색 및 노란색의 추세를 볼 수 있습니까? – 더 채도가 높은 배경과 채도가 낮은 액센트 색상 만 사용하십시오. 이 조합은 내용에 초점을 맞춘 색상 팔레트를 사용하여 위의 예와 거의 동일한 효과를 나타내므로 디자인이 좀 더 보이지 않게됩니다.
5. 오메가 효모
# f7f7f7 # 7da2a9
오메가 효모는 언뜻보기에는 흑백 이상의 컬러 팔레트가있는 것처럼 보이지 않지만이 웹 사이트 디자인은 컬러 트렌드에서 큰 아이디어를 제공합니다. 색 구성표는 배경 또는 다채로운 사용자 인터페이스 요소가 아닌 기본 이미지 (이 경우 비디오)에 뿌리를두고 있습니다. 디자이너가 전체 화면 이미지를 사용하여 브랜드 스토리를 알리기 때문에 이러한 색상 추세가 점점 일반화되고 있습니다.
6. 농장 음식
# ffffff # a7bc5b # 8da242
Farm Food는 주목을 끌기 위해 밝은 올리브 녹색의 흰색 최소 스타일 배경을 가진 단순하고 자연스러운 팔레트를 사용합니다. 또한 팔레트에는 요소에 대한 밝고 어두운 올리브의 모노톤 기능이 있습니다. (버튼 위에 마우스를 놓으면이 색상 변화를 보는 것이 가장 쉽습니다.) 이것은 처음에 오는 색상 쌍이 아닐 수도 있지만 실제로 눈에 띄는 것입니다.
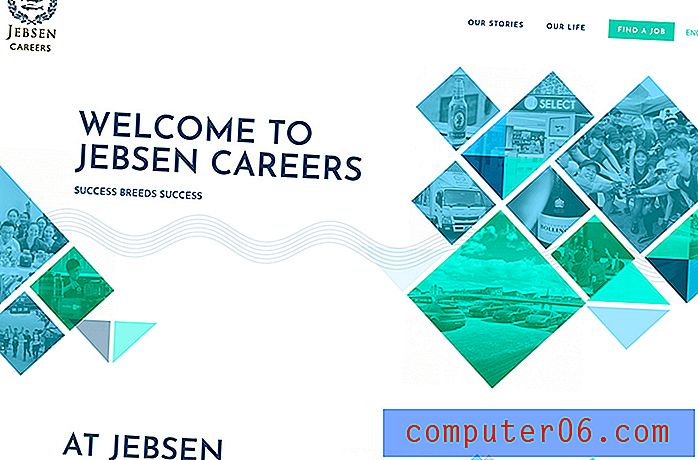
7. sen 슨 채용
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers는 음소거 된 파란색과 녹색을 사용하여 놀라운 색상 오버레이를 만들고보다 채도가 높은 색상의 요소를 디자인합니다. 이 조합은 흰색 배경에서 잘 작동하며 동일한 색상의 변형을 사용하여 수행 할 수있는 작업을 실제로 보여줍니다. 텍스트 요소 및 로고에 사용되는 네이비는 전반적인 색상 사용을 더욱 향상시킵니다.
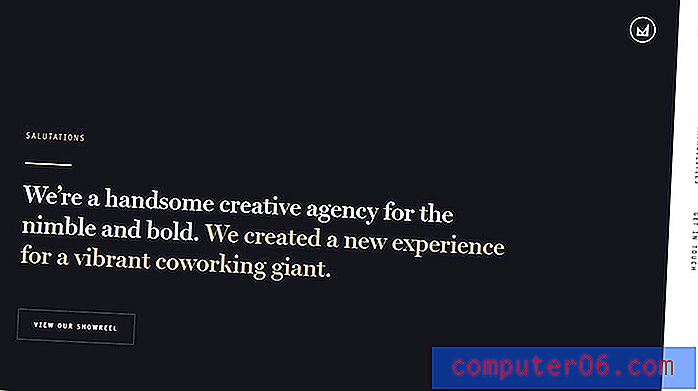
8. IC 크리에이티브
# fb8122 # 1d2228 # e1e2e2
IC Creative는 어두운 색 오버레이 (진정한 검은 색은 아님)를 사용하여 밝은 강조 색과 풍부한 흰색을 사용하여 매력적인 장면을 만듭니다. 거의 모든 색조의 색상 오버레이는 웹 사이트 색상의 주요 추세이며 여기에 표시된 것과 같은 풍부한 검은 색 옵션은 다른 콘텐츠에 화면에 충분한 공간을 제공하는 좋은 방법입니다. 특 대형 헤드 라인과 밝은 액센트 및 행동 유도 문에 주목하십시오.
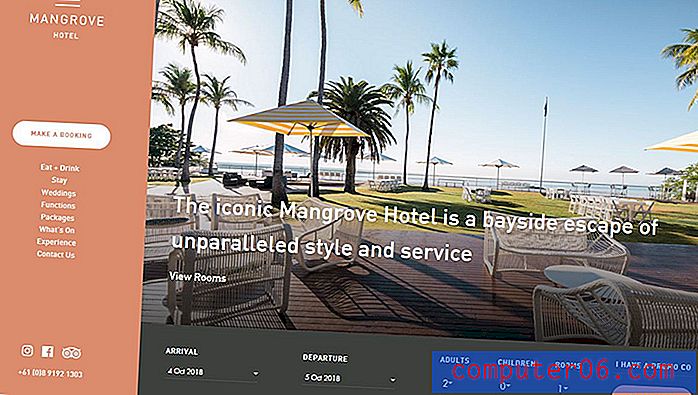
9. 맹그로브 호텔
# d48166 # 373a36 ## e6e2dd
밝은 색상 팔레트는 실제로 몇 년 동안 웹 사이트를 지배한다고 판명되었지만 일부 프로젝트의 경우 더 많은 음소거 팔레트로 되돌아갑니다. 맹그로브 호텔의 살색은 따뜻하고 내용을 잘 보완합니다. (이 트위터 마케팅 커뮤니케이션에도 이와 동일한 색상이 표시되었습니다.)
10. 파자마
# 051622 # 1ba098 # deb992
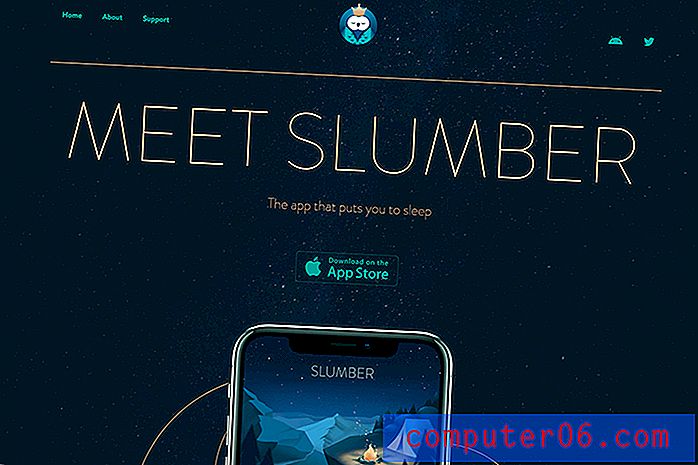
Slumber는 배경과 로고의 앱 이미지와 어두운 색조로 Pantone의 올해의 색상 인 Classic Blue를 잘 활용합니다. 금색과 녹색의 페어링은 매우 트렌디하고 우아하며 야간 및 수면 테마와 함께 제공됩니다.
11. 애틀랜타 양조
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
애틀랜타 브루 잉 (Atlanta Brewing)은 또한 많은 다른 액센트 색상과 함께 지배적 인 레드를 사용합니다. 팔레트는 웹 사이트 디자인의 일부일뿐만 아니라 제품 패키징에도 적용됩니다. 그들은 기본 색상과 풍부한 흑백 배경으로 꽤 넓은 팔레트를 가지고 있습니다.
12. 써니 스트리트 카페
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café는 디자인의 이미지 및 언어와 완벽하게 일치하는 색상 팔레트로 밝습니다. 녹색과 노란색이 함께 특이한 조합이지만, 친숙하고이 아침과 점심 장소의 디자인에 딱 맞습니다. 색상 테마는 음식 이미지를 멋지게 보여줍니다.
13. 구별
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
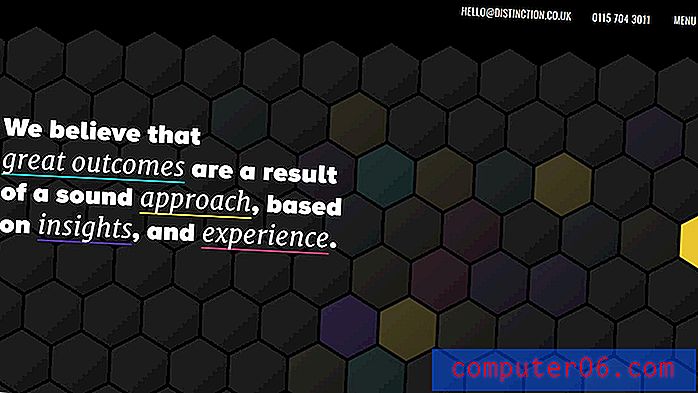
Distinction은 색상 표에 동일한 검은 색 기본을 사용하여 무지개 색상의 액센트를 사용합니다. 다양한 색상 팔레트를 원한다면 이것이 추세를 효과적으로 사용하는 방법입니다.
14. 루시아 속눈썹
# ffffff # 0a0a0a
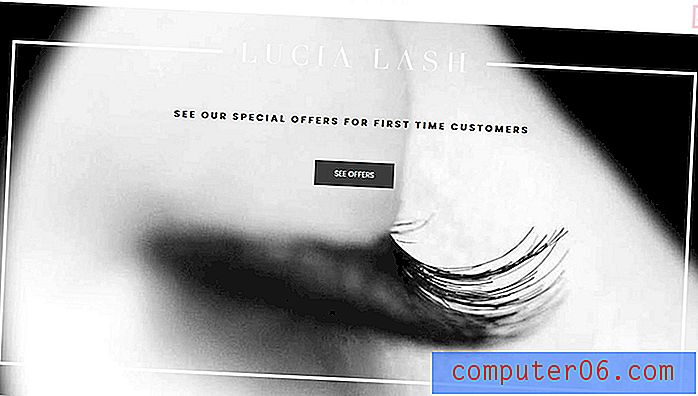
색상 스펙트럼의 다른 쪽 끝에는 색상이 모두 부족합니다. 유일한 흑백 웹 사이트 색상 구성표는 모드의 높이와 미니멀리즘입니다.
15. 핏 토리 디 시네마
# fdd935 # 000000
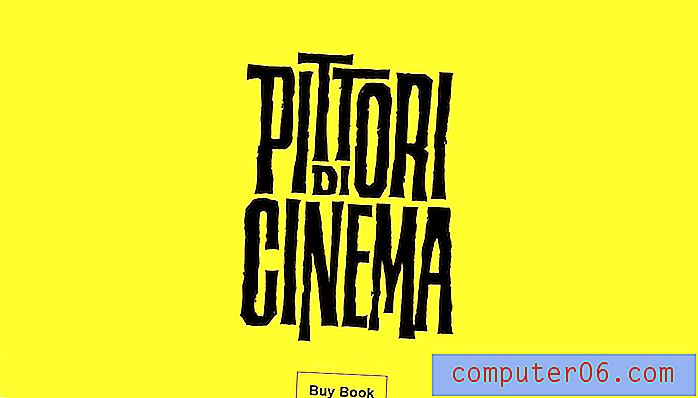
핏 토리 디 시네마 (Pittori di Cinema)에서 알 수 있듯이 미니멀리즘도 풀 컬러로 표현할 수 있습니다. 검은 색의 밝은 노란색 구성표는 일반적인 높은 색 미니멀리즘 옵션입니다. 이 스타일의 색상 팔레트가 밝을수록 더 많은 경향이있는 것 같습니다.
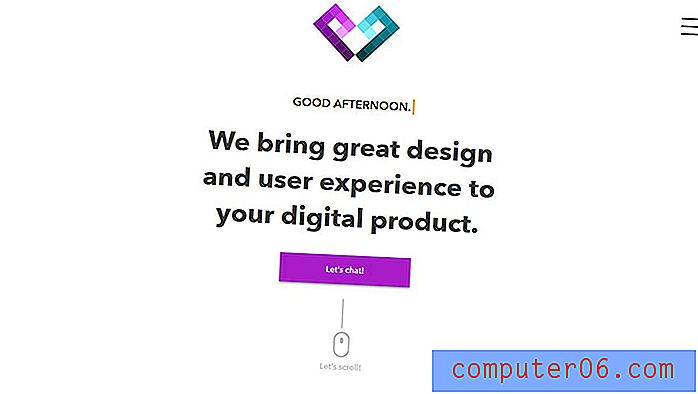
16. 우리 (심장) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
우리 (Heart) UX는 연한 파란색 배경 (사랑스러운 선택)과 주된 예술 요소에 대해 분홍빛이 도는 간단한 색상 팔레트를 사용합니다. 펑키 한 지오 스타일로 이러한 색상을 결합하는 것은 트렌디하고 현대적이며 평범한 재미입니다.
17. 자랑스럽고 찢어진
# 1b3044 # fb9039 # 646c79
Proud & Torn은 약간 더 음소거 된 색상 조합과 동일한 보석 톤 개념을 사용합니다. 더 미묘한 색상 팔레트는 많은 무색 이미지를 특징으로하는 웹 사이트에 시각적 관심을 불러 일으킬 수 있습니다.
18. 직기
# 6effc4 # 9630d8 # ffffff
Loom은 밝은 색상 요소를 사용하여보다 선명한 흑백 배경과 대비됩니다. 자주색과 녹색은 특히 여기에서 선택한 톤에서 환상적인 효과를냅니다. 색상 선택에 대해 잘 모르는 경우 한 가지 색상으로 일부 투명도를 사용하는 옵션이 좋습니다.
19.에 티야
# d3c2c # 22223a
Etiya는 전체 웹 사이트 색상 팔레트의 일부로 오렌지색이라는 또 다른 인기있는 단색을 제공합니다. 검은 색, 네이비 또는 자주색 인 어두운 배경에서 자주 사용되는 밝은 주황색 톤이 트 렌딩 옵션입니다.
20. 바오 블라
# 56642a # 849531 # 92a332
Baobla는 모노톤 색 구성표로 재미있는 그라데이션을 제공합니다. 이 스타일의 색상 표는 새로운 브랜드 나 제품 아이덴티티에 적합하거나 대담한 색조로 많은 영향을 주려는 경우에 이상적입니다.
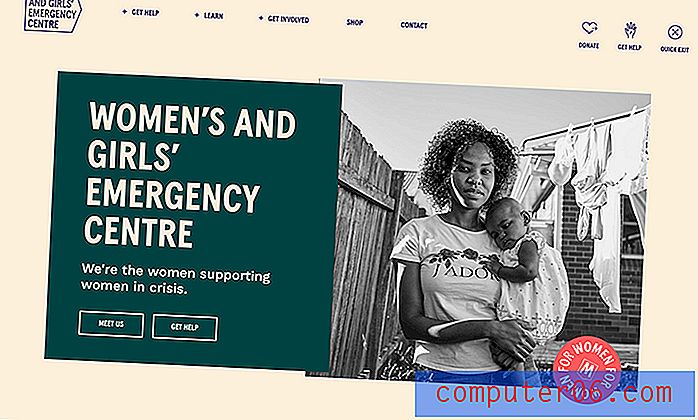
21. 여성과 소녀의 응급 센터
# faf0dc # 0b4141 # ff6864
여성 및 소녀 응급 센터는 지나치게 여성스럽지 않은 색상 팔레트를 선택하여 대담한 색상으로 메시지에 더 많은 힘을주었습니다. 색상 선택은 대비가 높고 눈과 가독성 측면에서 쉽습니다. 밝은 악센트 선택은 유행이며 그 요소를 강조합니다.
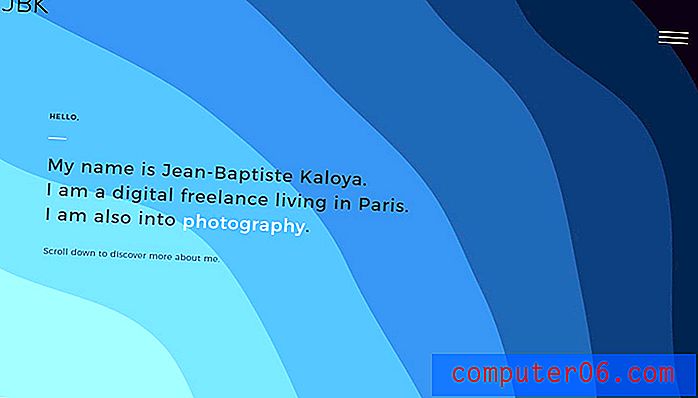
22. 장 밥 티스트 칼로 야 포트폴리오
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya는 웹 사이트 디자인에서 가장 인기있는 색상을 다양한 정도의 파란색이있는 모노톤 팔레트로 바꿉니다. 연한 파란색의 부드러운 그라데이션도 확인하십시오.
23. 이고르
# 000000 # fefefe # fdee30
Igor는 2019 년 가장 인기있는 웹 사이트 색상 팔레트 인 검정색, 흰색 및 노란색을 보여줍니다. 이 색상 팔레트는 다양한 색상으로 표시되지만 널리 사용됩니다. 이 조합은 아마도 가장 매력적인 것 중 하나 일 것입니다.
24. 카우보이 자전거
# 000000 # fa255e # c39ea0 # f8e5e5
카우보이 바이크는 즉각적인 주목을받는 검정색과 밝은 색상의 팔레트를 사용합니다. 대부분의 사이트는 텍스트에만 검은 색을 사용하지만이 디자인은 실제로 밝은 모노톤 팔레트에 포함합니다.
25. CEO Mindshare Summit
# 001131 # e4bf3f # fedbc4
CEO Mindshare Summit의 파란색과 노란색의 조합이 놀랍습니다. 색상 표의 놀라운 요소는 복숭아 악센트를 사용하는 것입니다. 처음에는 눈치 채지 못할 정도로 미묘합니다. 이 색상의 기능은 흰색처럼 눈에 띄지 않고 밝지 않은 악센트를 제공하여 메인 헤드 라인과 같이 큰 크기에서는 약간 굵게 표시됩니다.
26. 사회 경제의 달
# ff4653 # f6dadf # 9b1b3b
사회 경제의 달은 올해 가장 유행하는 색상 중 하나를 사용하여 단조로운 색상 팔레트를 사용합니다. 여기서 주요 배경색 인 밝은 빨간색은 일반적으로 검은 색 또는 진한 파란색에 대한 악센트 색상으로 사용됩니다. 거의 이런 식으로 독립형이 아니며 팔레트는 대담한 색상 선택 덕분에 디자인을 실제로 볼 수 있습니다.
27. 가브리엘 돌란
# e8eae3 # 373833 # fa2742
Gabrielle Dolan의 웹 사이트는 회색 흰색 밝은 색상 팔레트 추세를 사용합니다. 대부분의 디자인에 뚜렷한 색상이 없으면 밝은 색상이 화면에서 튀어 나오는 것처럼 보입니다. 올바른 초점 영역과 대비의 양만 생성하므로 이것이 추세 색상 구성표 옵션입니다.
28. 픽셀 식료품 저장실
# 9e15bf # 4ac6d2
Pixel Pantry는 고유 한 색상 쌍을 사용하여 자주색과 청록색의 트렌드를 보여줍니다. 팔레트를 만들기 위해이 두 가지 색상의 조합은 거의 비현실적입니다. 거의 모든 방향으로이 구성표의 변형을 찾을 수 있습니다.
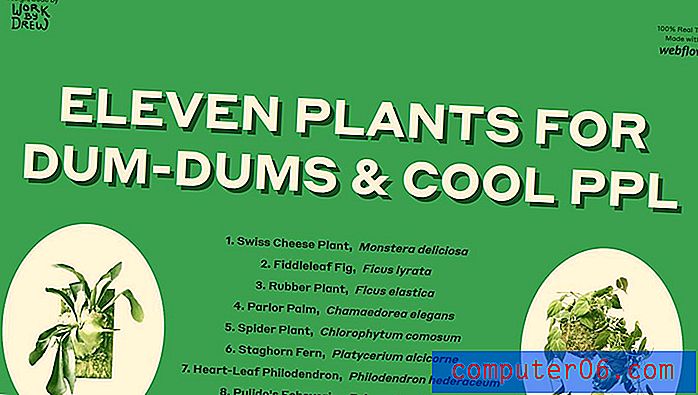
29 11 식물
# 5aa68 # 3f6844 # faf1cf
11 개의 Plants는 조화 롭고보기 쉬운 완전 중립 색 구성표를 사용합니다. 녹색은 내용과 잘 어울리고 색상 조합은 간단하고 매력적입니다.
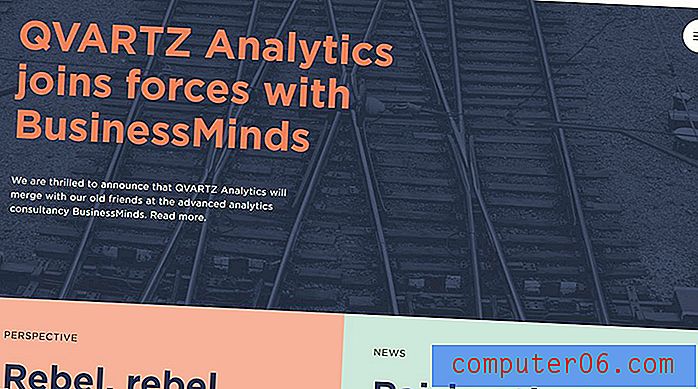
30. Qvartz
# e7879 # 2a3166 # f4abaa # cae7df
Qvartz는 다른 많은 프로젝트를 모방하는 방식으로 올해의 가장 예기치 않은 트렌드 색상 중 하나를 사용합니다. 분홍색 텍스트, 분홍색 색상 블록 및 대담하고 부드러운 색상의 매시업으로이 팔레트는 다소 여성 스럽지만 그리 많지는 않습니다.
31. RTX에 의한 Sheerlink
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX는 현대적인 그라데이션과 대담한 색상을 사용하여 제품에 주목합니다. 색상은 깊고 변덕스럽고 적갈색은 뚜렷한 정체와 신비감을 가지고 있습니다.
32. 푸에르토 메이트
# 5ce0d8 # 01345b # ffcf43
푸에르토 메이트는 압도적 인 대담한 트렌드 컬러를 사용합니다. 중앙 패널은 네이비이므로 외부의 밝은 색상은 얼굴에 약간 덜 느껴집니다. (이 색조를 디자인의 다른 위치로 뒤집는 것을 상상해보십시오.)
33. Loic Sciampagna 포트폴리오
# 141824 # ffb600 # 0049ff
Loic Sciampagna의 포트폴리오는 파란색과 노란색의 최상의 조합 중 하나를 사용합니다. 대조적 인 색조는 단순하고 우아하며 빛의 밝은 터치, 더 밝은 파란색과 매력적입니다.
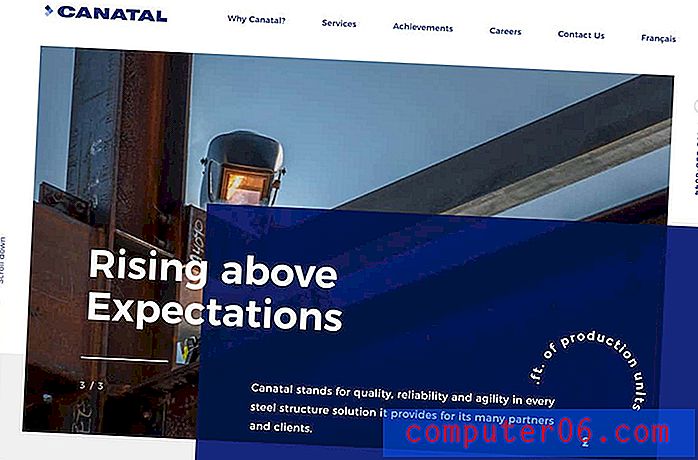
34. 태어날
# 182978 # 6688cc # acbfe6
Canatal은이 디자인에서 트리플 블루 브랜드 색상을 잘 사용합니다. 지루하지 않고 모노톤 컬러 팔레트를 사용하는 방법의 예입니다.
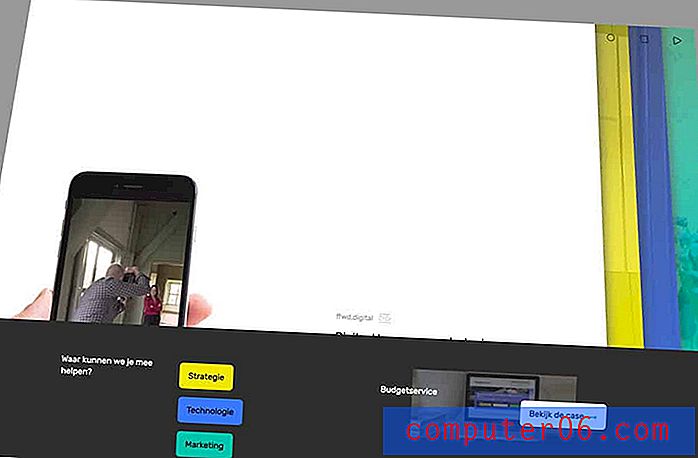
35. FFWD 디지털
# 487afa # 23c0ad
FFWD Digital은 세련되고 클래식 한 방식으로 밝음을 사용합니다. 종이에서는 어둡고 밝은 배경에서이 3 색 색상을 사용하는 것이 어색해 보이지만 실제로는 매끄럽고 사랑 스럽습니다.
36. Tappezzeria Novecento
# 191919
Tappezzeria Novecento는 색감이 가장 부드러 우며 작동합니다. 주황색과 검은 색의 밝은 조합은 간단하고 매력적입니다. 모든 것을 쉽게 읽을 수 있도록 색상이 충분히 대비됩니다. 브랜드 색상도 이미지에 포함되어 있다는 것도 좋은 생각입니다.
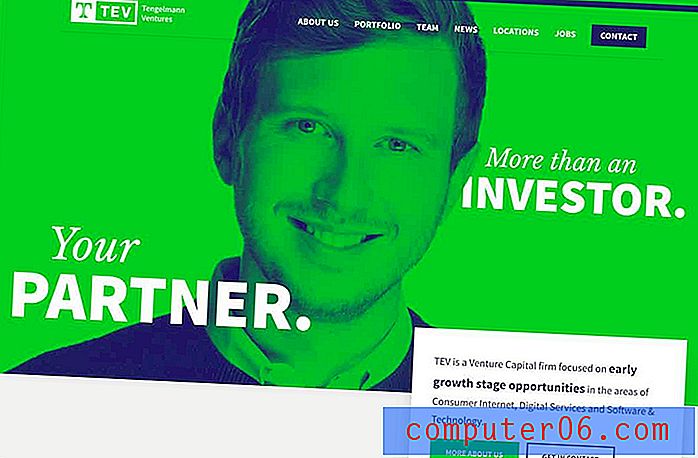
37. 테브
# 252669 # 4ecb4a
Tev는 라임 배경과 이중 톤 색상 오버레이로 지루한 것입니다. 대담하고 초록색은 돈을 생각하게합니다 – 사이트가 디자인 한 것입니다.
38. 틈새 및 컬트
# 4e3883 # ffddcc
틈새 및 컬트는 여성스러운 느낌을주는 뷰티 브랜드에 부드러운 색조를 사용합니다. 부드러운 분홍색은 일부 피부 색조와 연한 빈 캔버스를 연상시키는 반면 밝은 자주색은 사이트의 분위기와 일치합니다.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc은 빨강, 녹색에 대한 밝고 채도가 낮은 옵션으로 빨강, 파랑 및 녹색의 기본 팔레트에 새로운 스핀을 만듭니다. 팔레트는 강력하고 부드럽으며 거의 모든 다른 요소 세트와 일치합니다.
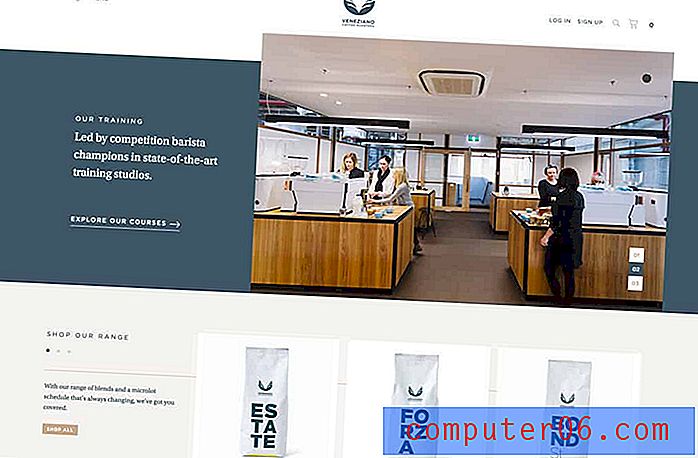
40. 베네치아 노 커피 로스터
# f6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters는 미묘하고 고급스러운 회청색과 금색의 조합으로 더 음소거 된 팔레트로 돌아갑니다. 색상은 웹 사이트의 이미지와 잘 어울리고 올바른 느낌을줍니다.
41. 더 나은 에너지
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy는 해당 이미지에서 가져온 자연과 관련된 밝은 색상을 사용하여 재미 있지 않은 이야기를 이야기 할 수있는 재미있는 팔레트를 만듭니다.
42. 폭발 은하
# 0f0c24 # a350a3 # c1436d
80 년대 팔레트를 보지 않으면 서 멋진 색상 트렌드를 정리할 수 없었습니다. 1980 년대의 모든 것이 유행 인 것으로 보이며, 여기에는 일반적으로 관측되는 파랑, 자주색 및 분홍색과 네온 광선의 조합 인 Blast Galaxy에 사용되는 색상이 포함됩니다.
43. Kyle Decker 포트폴리오
# f5f5f5 # 8db48e # 4d724d
Kyle Decker의 포트폴리오는 단순하기 때문에 빛나는 색 구성표가있는 또 다른 웹 사이트입니다. 그것은 중립과 하나의 트루 컬러의 조합을 사용하여 사용자의 눈에 초점을 맞 춥니 다.
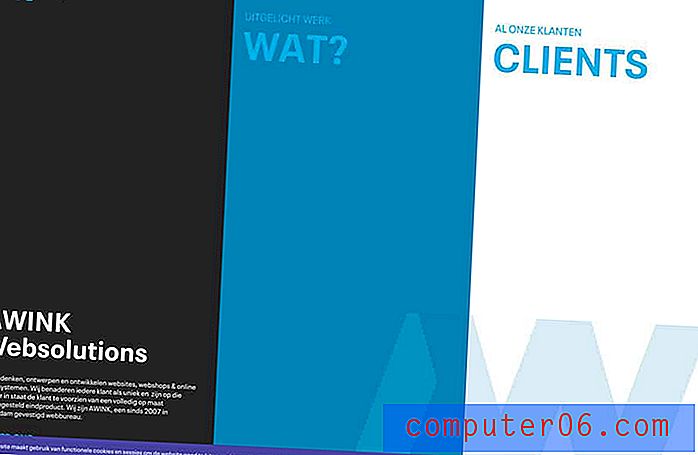
44. 아빈 크
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions는 또한 다양한 색조의 모노톤 컬러 스케줄을 사용합니다. (단색 옵션의 경우 파란색이 널리 사용되는 옵션입니다.)이 색은 더 진하고 어두운 강조로 인해 약간 다릅니다. 또한 어둡고 밝은 화면 영역은 거의 착시 현상을 일으켜 실제보다 더 많은 색상이 있다고 생각합니다.
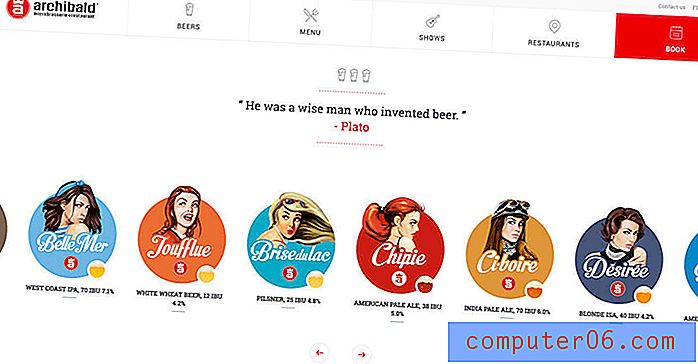
45. 아치 볼드 양조장
# d81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery는 무지개를 사용하지만 팔레트는 놀랍도록 아름답습니다. 채도가 비슷한 색상과 테마를 시각적으로 따라 가면 색상이 매끄럽게 결합됩니다.
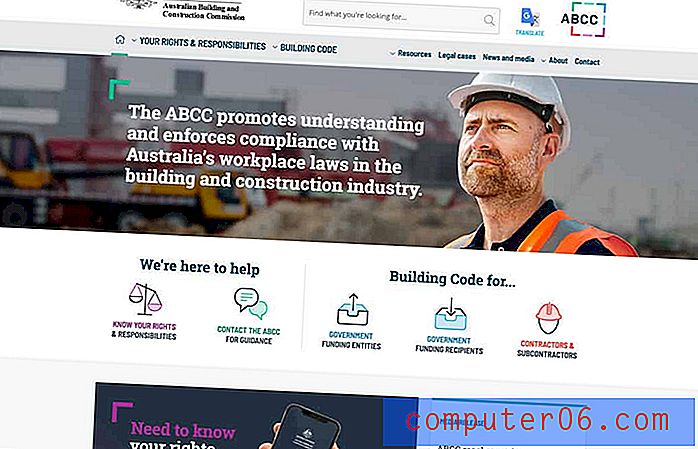
46. 호주 정부, 건축 및 건설위원회
# 9b3a95 # 3d7da7 # f4abaa
호주 정부의 건축 및 건설위원회 웹 사이트는 아마도 훌륭한 색 구성표 목록에있을 것으로 예상되지는 않지만 여기에서 보라색, 녹색 및 파란색의 조합은 놀랍습니다. 또한 색상으로 구분 된 시스템으로 디자인을 안내합니다.
47. 인디 지
# 45af2a # 3fddc1 # d56c06
Indegy는 많은 사진과 높은 색상에 밝은 녹색을 사용합니다. 대부분 회색과 흰색으로 짝을 이루는 단순한 색상은 디자인에 현대적인 강인함을 더하고 사용자에게 컨텐츠를 안내합니다. (다른 곳에서는 미묘한 팝을위한 청록색과 주황색 악센트도 있습니다.)
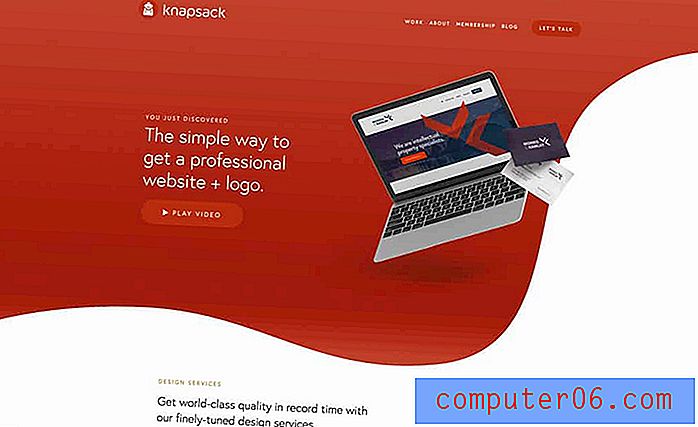
48. 배낭
# ad4328 # b65741
배낭은 그라디언트가있는 밝은 빨간색 구성표를 사용하여 사용하기 어려운 색상에 관심을 더합니다. 밝은 팔레트와 경쟁하는 많은 고 에너지 영상이 없기 때문에 작동합니다.
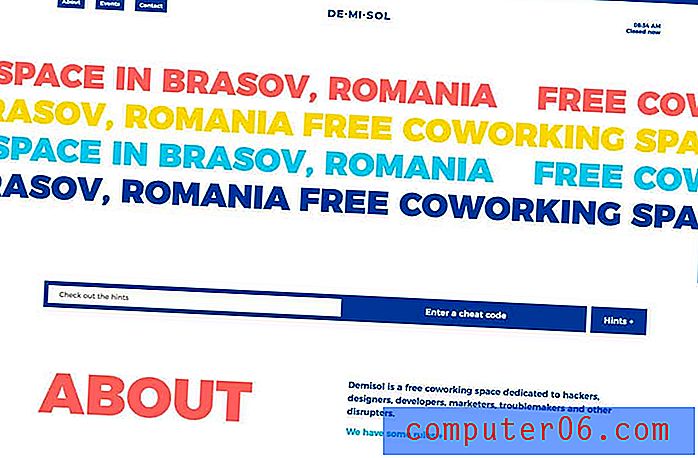
49. 데미 솔
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol은 너무 많은 색상과 너무 큰 요소를 사용하며 어쨌든 훌륭합니다. 때로는 색을 가지고 노는 것이 실험입니다. 그것을 테스트하고 작동하는지 확인하십시오.
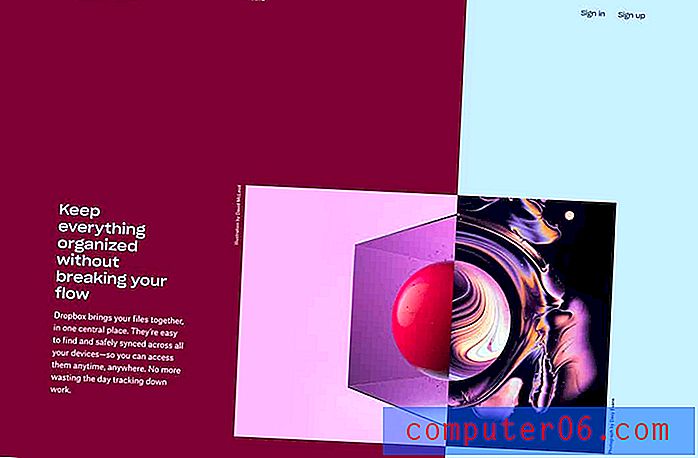
50. Dropbox
# 61082b # b4d0e7
Dropbox에는 작동하지 않아야 할 색 구성표 중 하나가 있습니다. 딥 적갈색과 베이비 블루의 대비는 분할 화면에서 눈을 크게 움직입니다. 색상은 반대 색상의 텍스트 요소와 동일하게 작동합니다. 한 번 더, 때로는 색상 옵션을 시험 해보고 작동 방식을 확인해야한다는 것을 증명합니다.