디자인 트렌드 : 다크 모드 디자인
다크 모드의 인기가 높아지고 있습니다. 대부분의 휴대 전화 및 태블릿 인터페이스에는 표준 조명 기본값 인 색 구성표 대신 어두운 색으로 전환 할 수있는 옵션이 있습니다.
대부분의 사용자는 어두운 사용자 인터페이스를 사용하는지 아니면 가벼운 사용자 인터페이스를 사용할 지에 대해 뚜렷한 선호가 있습니다.
더 많은 디자이너들이 프로젝트에 어두운 모드 옵션을 추가하는 이유입니다. 또한 조금 더 많은 작업과 생각할 수 있지만 사용자를위한 더 강력한 연결 및 개인화 요소를 만드는 데 도움이 될 수 있습니다. 이 디자인 트렌드에 대한 자세한 내용은 다음과 같습니다.
다크 모드 란?


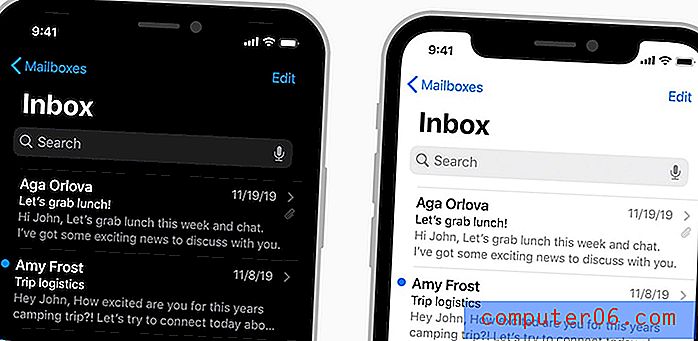
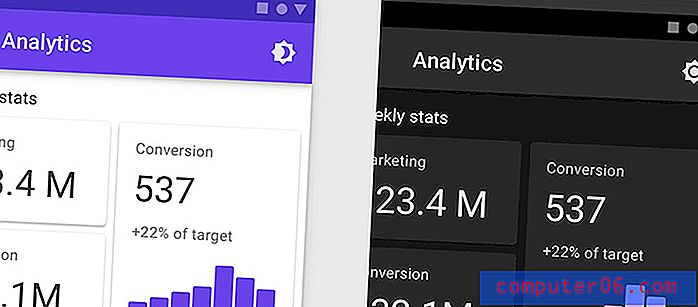
어두운 모드는 디자인에서 어두운 배경과 밝은 텍스트 요소를 사용하는 색 구성표입니다. 우리는 어두운 웹 사이트와 프로젝트를 오랫동안 만들어 왔지만 대부분의 사용자 인터페이스에서 토글 옵션이 호출되기 때문에 "어두운 모드"가 더 중요해졌습니다.
결론적으로 일부 사용자는 어두운 모드를 선호하므로 사용자를 위해 디자인하면 사용자와 디자인과의 상호 작용이 증가 할 수 있습니다.가벼운 대안없이 어두운 모드에서 무언가를 디자인 할 수 있습니다.
이 경향은 둘 다를 포함하는 프로젝트에 더욱 집중됩니다. 기본 디자인에는 어두운 색상의 텍스트 요소가있는 밝은 배경 인 밝은 인터페이스가 있지만 플립은 어두운 모드입니다. 사용자는 장치에서 밝고 어두운 모드를 전환 할 수 있습니다.
이 옵션은 사용자 환경 설정에 전적으로 뿌리를두고 있습니다. 일부 사용자는 어두운 모드를 더 좋아합니다. 다른 사람들은 어두운 모드는 눈의 피로를 줄이고 밤에 많은 빛을 피하려고 할 때 사용하는 데 방해가되지 않는다고 말합니다.
디자인의 관점에서 보면 어두운 모드는 더욱 활기차고 트렌디 해 보입니다. 모든 웹 사이트는 밝고 밝지 만 일부는 어둡습니다. 이 연결은 비디오 게임 서비스, 스트리밍 비디오 및 오디오 (Netflix 및 Spotify)와 같이 어두운 모드 영역에 사는 일부 산업 및 브랜드와도 연계 될 수 있습니다.
결론적으로 일부 사용자는 어두운 모드를 선호하므로 사용자를 위해 디자인하면 사용자와 디자인과의 상호 작용이 증가 할 수 있습니다. 다크 모드는 필수는 아니지만 트렌드 디자인 기법입니다. 모바일 장치에서 찾을 수있을뿐만 아니라 일부 데스크탑 웹 사이트에서도 옵션을 제공합니다.
어두운 모드를 고려해야하는 이유

다크 모드는 사용자와 사용자 모두에게 이점이 있습니다. 주요 이점은 사용자 선호도이며 사용자가 원하는 방식으로 상호 작용하고 원하는 방식으로 작업하는 것이지만, 더 많은 사용자와 더 큰 상호 작용이 잔류 이점이 될 수 있습니다.
어두운 모드 디자인 추가를 고려해야하는 다른 이유는 다음과 같습니다.
- 어두운 곳에서 사용자의 눈을 쉽게 볼 수 있습니다. 사람들은 환경 조건에 따라 어두운 모드와 밝은 모드를 전환하는 데 더 익숙해졌습니다.
- 어두운 배경은 시각적 요소에 초점을두고 텍스트 요소에주의를 기울일 수 있습니다.
- 시각 장애가있는 사람들에게는 어두운 모드가 더 좋을 수 있습니다.
- 어두운 모드는 배터리 수명을 늘릴 수 있습니다.
- 그것은 시원해 보이고 시도하고 싶습니다.
다크 모드 디자인을위한 11 가지 디자인 팁

우리는 어두운 모드 인터페이스 옵션을 디자인하는 기술적 인 방법에 대해서는 다루지 않을 것입니다. Kirupa와 UX Collective에서 코드 예제와 함께 훌륭한 교훈을 찾을 수 있습니다. 어두운 모드에 대해 더 알고 싶다면 두 기사를 모두 읽으십시오.
Koos의이 펜을 사용하여 코드 작업에 대한 더 나은 아이디어를 얻을 수도 있습니다.
어두운 모드를 구현하려면 다음 팁을 명심하십시오.
- 어두운 모드와 밝은 모드는 검은 색이 흰색이거나 흰색이 검은 색이 아닙니다. 실제로는 너무 대조적 일 수 있습니다. 순수한 검정색이 아닌 검은 색 또는 어두운 옵션을 고려하십시오. 머티리얼 디자인 권장 사항은 # 121212입니다. 진한 파란색과 자주색은 어두운 모드의 배경 선택으로도 잘 작동합니다.
- 어두운 배경의 색상에도 동일한 개념을 사용하십시오. 어떤 상황에서는 순수한 흰색이 너무 밝아 눈의 피로를 유발할 수 있습니다. 흰색이 아닌 밝고 밝은 색조를 사용하십시오.
- 흰색 이외의 색상의 경우 채도가 높은 색상을 피하십시오. 어두운 배경과 대비가 충분하지 않을 수 있습니다. 팔레트에서 더 밝은 색상의 변형을 고수하십시오. 대부분의 디자이너는이 목적을 위해 보조 "다크"팔레트를 만듭니다.
- 텍스트의 색상 계층을 만듭니다. (이것은 밝은 배경에서도 좋은 아이디어가 될 수 있습니다.) 머티리얼 디자인에서 유래 한이 개념은 밝은 색상의 텍스트를 사용하는 노트입니다. 높은 강조 수준 (투명도 87 % 흰색)은 가장 크고 가장 중요한 텍스트입니다. 중간 강조 흰색 (60 %)은 본문을 포함하여 대부분의 본문에 사용됩니다. 비활성화 된 텍스트 (38 % 흰색)가 살짝 보입니다.
- 요소가 실제로 어두운 곳에서 어떻게 보이는지 생각하고 다양한 수준의 조명에서 디자인을 테스트하십시오. 사용자는 어두운 환경에서 종종 어두운 모드를 사용하므로 화면에 표시되는 방식에 영향을 줄 수 있습니다.
- 어두운 모드에는 토글 끄기 / 켜기 스위치가 있어야합니다. 일부 사용자는 좋아할 것이고 다른 사용자는 그렇지 않을 것입니다. 이에 따라 계획을 세우고 공통 아이콘을 사용하여이 기능을 표시하십시오.
- 흰색 버전이 없거나 색상에 대비가 충분하지 않으면 로고가 어두운 모드에서 고유 한 상황을 나타낼 수 있습니다. 이 문제를 해결하려면 어두운 모드에서 흰색 컨테이너에 로고를 넣으십시오. 의도적으로 보이는 스타일을 작성하고 상자 요소 내부에 숨을 쉴 수있는 작은 공간을 로고에 제공하십시오.
- 작고 단단한 색상 팔레트는 어두운 모드에서 관리하기가 훨씬 쉽습니다.
- 어두운 모드에 대한 색상 표를 만들 때는 감정을 고려하십시오. 배경색을 변경하고 나머지는 그대로 두는 것만 큼 간단하지 않습니다. 다크 모드는 선천적으로 사람들의 다른 감정 상태에 호소합니다. 어두운 버전의 웹 사이트 또는 앱 테마에서 색상을 계획하는 방법에 영향을 줄 수 있습니다.
- 메이저 플레이어가 설정 한 지침에주의하십시오. Apple과 Google에는 모두 어두운 모드 원칙이 있습니다. Apple의 휴먼 인터페이스 지침은 여기에서, Google의 머티리얼 디자인 설명서는 여기에서 찾을 수 있습니다.
- 접근성 규칙을 잊지 말고 일반적인 표준에 대해 어두운 모드 색상 표를 테스트하십시오. 여기에서 색상을 테스트 할 수 있습니다.
결론
다크 모드는 디자인하고 구현하는 데 많은 즐거움을 줄 수 있습니다. 그리고 일부 사용자는 그것을 좋아합니다. iOS 및 Android 모두에 대한 표준으로 인해 곧 사라질 가능성이 높지 않고 사용이 계속 증가 할 것이므로 중요한 디자인 고려 사항입니다.
이 디자인 트렌드로 처음 게임을 시작할 때는 어두운 모드를 만들 때 전환 및 테스트가 필요한 모든 작은 것들을 잘 다룰 때까지 간단하게 유지하십시오. 세부 사항은 여기에 모든 차이를 만들어 주며 사용자가 방치하면 알 수 있습니다.