디자인 트렌드 : 멋진 분할 화면 미학을 만드는 방법
한 화면이 두 개로 나뉩니다. 이것은 현재 가장 큰 디자인 트렌드 중 하나 일 수 있습니다. 점점 더 많은 웹 사이트에서 나란히 배치 된 두 개의 수직 또는 사각형 패널을 포함하는 디자인 패턴을 사용하고 있습니다.
그리고 그것은 좋은 미학입니다. 모양은 사용자 친화적이며 다양한 요구에 맞게 조정할 수 있으며 탐색을 안내하는 데 도움이됩니다. 우리가 앞으로 몇 달 동안 – 그리고 디자인 할 가능성이있는 추세입니다. 오늘 우리는 미니 사례 연구를 통해 분할 화면 디자인의 몇 가지 훌륭한 예를 살펴보고이 디자인 트렌드를 최대한 활용할 수있는 방법을 알아 봅니다.
디자인 리소스 살펴보기
분할 화면 디자인을위한 3 가지 경우

그렇다면 왜 세상에서 디자인을 반으로 나누고 싶습니까? 결과를 보지 않고 나에게 질문을했다면 나는 그 질문에 의문을 가질 수도있다. 그러나 분할 화면 개념을 시도하는 경우에는 꽤 좋은 경우가 있습니다.
- 반응 형 프레임 워크에 적합합니다. 큰 화면에서는 디자인이 분할되지만 작은 화면에서는 패널을 쌓을 수 있습니다.
- 클릭을 유도하는 애니메이션 및 효과에서 쉽게 작업 할 수 있습니다. 위의“Chekhow is Alive”사이트에 사용 된 게임 화 모델을보십시오. 디자인은 캐릭터를 찾기 위해 클릭하도록 구걸합니다. (그리고 끌어 들여서는 안됩니다.)
- 두 개의 대칭 패널을 사용하여 채우기 사이트 디자인을위한 모듈 식 개요를 쉽게 만들고 블록 내에서 내용을 구성 할 수 있습니다. 인기가 높아지고있는 카드 스타일 디자인 패턴의 확장 된 크기입니다.
컬러와 타이포그래피로 대담하게

컬러 및 타이포그래피는 플랫 및 머티리얼 디자인의 초점이 높아져 큰 트렌드의 원동력입니다. 두 가지를 결합하면 흥미롭고 매력적일 수있는 단순한 미학을 얻게됩니다.
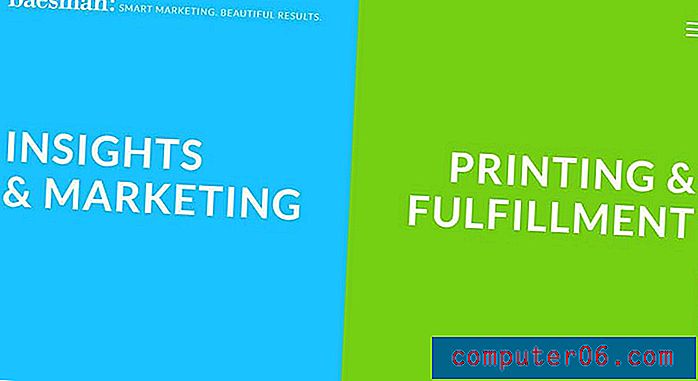
Baesman은 분할 화면 디자인으로이 작업을 마스터했습니다. 두 개의 밝고 굵은 색상 패널이이 사용자를위한 첫 번째 소개입니다. 쿨 호버 상태는 각 패널에서 메시지를 "확장"하여 사용자에게 추가 클릭을 거의 요청합니다. 서체 선택은 간단하지만 가장자리가 충분 해 보입니다.
사이트를 클릭하면이 분할 화면 개념이 흐름과 조직 감각을 만드는 데 도움이된다는 것을 쉽게 알 수 있습니다. 디자인의 나머지 부분은 홈 페이지만큼 완벽하게 분할되지는 않지만 디자인 전체에서 컨텐츠가 패널로 구성되고 밝은 색상이 전달됩니다.
메시지를위한 공간 만들기

분할 화면은 까다로운 콘텐츠 나 이미지로 작업 할 수있는 시각적 테마를 만들거나 클릭 유도 문안을위한 더 큰 초점을 만들려는 경우에 유용한 옵션입니다. 이 작업을 수행하는 비결은 충분한 공간, 깨끗한 타이포그래피 및 분할 스타일 (여기서는 컬러 오버레이)이 이미지를 보완하는지 확인하는 것입니다.
BAO는 텍스트, 탐색 및 클릭 유도 문안과 함께 컬러 블록 뒤에 전체 화면 영웅 이미지를 사용합니다. 디자인은 몇 가지면에서 흥미 롭습니다. 왜냐하면 우리가 익숙했던 일부 패턴에서 벗어나지 만 혼란스럽지 않기 때문입니다. 예를 들어 내비게이션 (햄버거 메뉴)은 화면 중앙 근처에 있으며 영웅 이미지에는 호버링이있는 애니메이션 터치 만 포함됩니다.
이러한 것들은 화면의 왼쪽 크기에서 클릭 유도 문안으로 사용자를 끌어들이는 데 도움이됩니다. 이 디자인에서 특히 좋은 점은 각 화면마다 고유 한 느낌을주는 거의 모든 홈페이지를 차지하므로 각기 다른 콘텐츠의 가중치가 동일하게 적용됩니다. (이러한 유형의 치료는 모든 프로젝트에 적용되는 것은 아니지만 특히 포트폴리오 또는 고객의 작품을 전시하는 데 효과적입니다.)
행동에 집중

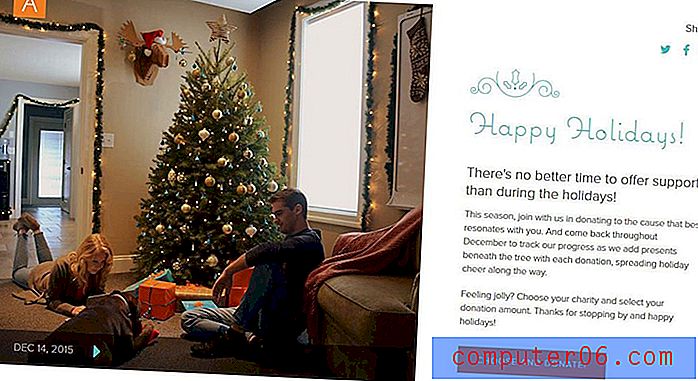
분할 화면 웹 사이트 디자인도 인쇄를 연상시킬 수 있습니다. 이는 특히 사용자를위한 별도의 클릭 유도 문안이 포함 된 미니멀리스트 프레임 워크에서 잘 작동합니다.
Tree That Gives의 경우, 이 사이트의 목표는 오른쪽 하단 패널에있는 간단한 컬러 버튼으로 기부를 장려하는 것입니다. 이 이미지는 페이지를 방문하는 사용자를위한 시작점 역할을하지만 중요한 내용과 정보는 모두 다른 패널에 있습니다. (이 웹 사이트의 절반은 실제로 콘텐츠 측면에서 혼자 살 수 있지만 시각적으로 흥미롭지는 않습니다.)
“카드”만들기

분할 화면 디자인은 실제로 카드의 인기에서 비롯된 패턴입니다. 이러한 사이트 중 상당수는 화면의 한쪽면에 포함 된 상호 작용을 포함하거나 다른 하나는 컨테이너 뒤에 카드 스타일 인터페이스의 특징 인 클릭 철학을 포함합니다.
분할 화면을 여러 용기로 확장하여 각 사용자의 접촉 가능성을 높이십시오. Si le Soleil은 사이트 전체에서 분할 화면을 사용합니다. 가장 큰 차이점은 왼쪽 패널은 하나의 "카드"이고 오른쪽 패널에는 카드 쌍이 있다는 것입니다. 간단한 호버 효과는 각 요소를 클릭 할 수 있고 다른 동작으로 이어질 수 있다는 사실을 사용자에게 알려줍니다. 디자인은 깨끗하고 체계적이며 사용자가 계속 클릭하도록 설계되었습니다.
그것을 변경

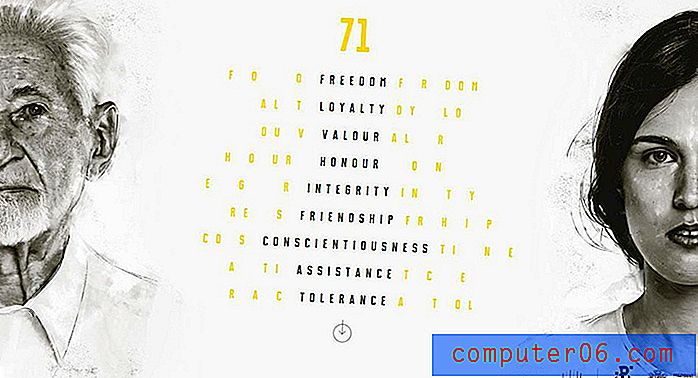
우리가 지금까지 본 많은 디자인들은 요소들 사이에 딱딱한 선으로 구분되는 왼쪽-오른쪽 구분에 초점을 맞추었지만 항상 그런 것은 아닙니다. 다른 요소도 사용하여 화면을 시각적으로 분할 할 수 있습니다.
Warsaw Rising 사이트는 단순함과 아름다움으로 이것을 수행합니다. 텍스트 블록은 패널 사이를 구분하는 "줄"입니다. 각면에는 화면에서 비슷하게 자르고 완벽하게 간격을 둔면이 있습니다. 스크롤하면 패널 스타일을 제거하지 않고 중간 텍스트가 변경됩니다. 분할 화면의 거의 역 스타일, 흑백 이미지 및 노랑색 팝이 눈에 makes니다. 전체 디자인은 탐색하거나 가져 가지 않고 드라마틱합니다.
결론
분할 화면 디자인은 앞으로 몇 달 동안 많은 것을 보게 될 것입니다. 이 패턴은 간단하고 사용 가능하며 여기에서 살펴본 바와 같이 여러 사이트 유형에서 작동합니다.
"과도하게 사용 된"디자인에 얽매이지 않고 작동하게하는 비결은 자신 만의 터치를 추가하는 것입니다. 당신이 색깔에 큰 경우에 그것을 사용하십시오; 요소를 쌓거나 센터를 터치하는 것을 고려하십시오. 그러나 무엇보다도 재미있다!