50 개 이상의 최고의 앱 방문 페이지 템플릿 2020
앱 방문 페이지에서 사람들이 가입, 등록, 가입 또는 구독하도록 장려하든 상관없이 올바른 정보를 얻는 것이 중요합니다. 신중하게 디자인 된 모바일 앱 방문 페이지는 전환율을 높이거나 떨어 뜨릴 수 있으므로 시간을내어 제대로 가치를 얻을 가치가 있습니다!
방문 페이지는 많은 가치를 지닐 수 있으며 특정 레이아웃을 만들려는 경우 도움이 될만한 컬렉션이 있습니다. 우리는 다음 프로젝트를 위해 35 가지가 넘는 가장 멋진 앱 랜딩 페이지 템플릿을 추적했습니다. 이러한 템플릿은 모두 사용하기 쉽고 자신의 모바일 앱에 맞게 사용자 정의 할 수 있습니다.
또한 다음 프로젝트를위한 올바른 방문 페이지 팁을 공유하여 올바른 방향으로 안내합니다.
탑픽Appyng – 앱 방문 페이지 HTML 템플릿

Appyng은 세련된 애니메이션과 많은 대화식 요소가 특징 인 최신 앱 방문 페이지 템플릿입니다.
이 HTML 랜딩 페이지 템플릿은 최소한의 콘텐츠 레이아웃과 함께 폴드 디자인 위에 서로 다른 스타일을 포함하는 두 가지 디자인으로 제공됩니다.
이것이 최고의 선택 인 이유
이 템플릿에는 효과적으로 디자인 된 CTA, 회원 증서 추가, 섹션 가격표, 이미지 갤러리 등을 포함하여 훌륭한 앱 방문 페이지 웹 사이트의 모든 요소가 포함되어 있습니다.
Opins – 크리에이티브 앱 랜딩 페이지 HTML 템플릿

Opins는 깔끔하고 최소한의 디자인을 갖춘 독창적 인 앱 랜딩 페이지 템플릿으로, 앱의 모든 기능을보다 효과적으로 보여줄뿐만 아니라 최적화 된 CTA 섹션으로 더 많은 전환을 생성 할 수 있습니다. 템플릿에는 Bootstrap 4로 구동되는 2 개의 고유 한 홈페이지 디자인이 제공됩니다.
- 라이브 미리보기
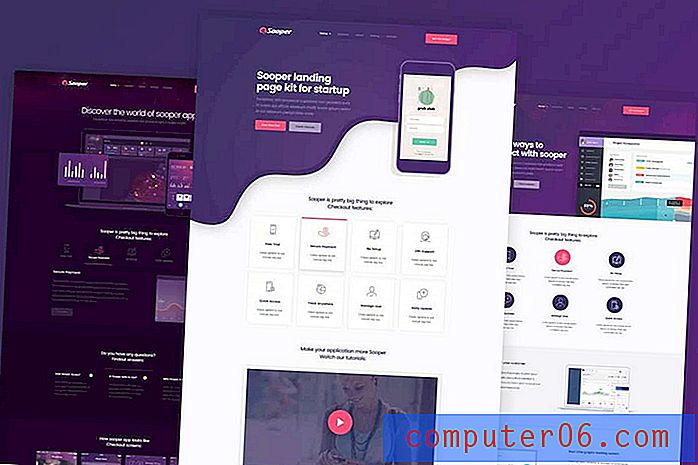
수퍼 – 앱 및 소프트웨어 랜딩 페이지 템플릿

Sooper는 모바일 앱과 웹 앱 모두에 대한 랜딩 페이지 웹 사이트를 디자인하는 데 사용할 수있는 다목적 랜딩 페이지 템플릿입니다. 템플릿은 전문적인 방문 페이지를 만들기 위해 쉽게 맞춤 설정할 수있는 4 가지 홈페이지 레이아웃으로 제공됩니다. 템플릿은 밝은 색상과 어두운 색상 테마로도 제공됩니다.
- 라이브 미리보기
Jironis – 한 페이지 HTML 앱 랜딩 템플릿

Jironis 랜딩 페이지 템플릿에는 공백을 활용하여 앱 기능을 효과적으로 보여주는 매우 미니멀 한 디자인 레이아웃이 제공됩니다. 이 템플릿은 3 개의 내부 페이지 레이아웃이있는 2 개의 다른 홈페이지 디자인으로 제공됩니다. 또한 이미지 슬라이더를 추가하기 위해 올빼미 회전 목마를 지원합니다.
- 라이브 미리보기
Binmp – 앱 및 소프트웨어 랜딩 HTML 템플릿

이 창의적인 랜딩 페이지 템플릿을 사용하여 모바일 앱, SaaS 및 시작 랜딩 페이지 웹 사이트를 만들 수 있습니다. 여기에는 앱과 회사를 자세하게 보여주기 위해 9 개의 다른 내부 페이지 레이아웃이있는 3 개의 고유 한 홈페이지 디자인이 포함되어 있습니다. Bootstrap으로 제작 된이 디자인은 완벽하게 반응합니다.
- 라이브 미리보기
Opins – 크리에이티브 앱 랜딩 페이지 HTML 템플릿

Opins는 모바일 앱 및 소프트웨어를 만들기위한 웹 사이트를 만들기위한 완벽한 방문 페이지 템플릿입니다. 이 템플릿은 2 가지 디자인과 2 가지 고유 한 내부 페이지 레이아웃으로 제공됩니다. 디자인은 또한 상호 작용을 개선하고 올빼미 회전 목마 통합 기능을 향상시키기 위해 CSS3 애니메이션으로 채워져 있습니다.
- 라이브 미리보기
Leno – 무료 부트 스트랩 4 앱 랜딩 페이지 템플릿

Leno는 현대적인 디자인과 함께 제공되는 아름다운 무료 방문 페이지 템플릿입니다. 이 템플릿은 앱 스크린 샷, 기능 분석, 이미지 슬라이더 등을 포함하여 간단한 모바일 앱의 방문 페이지를 만드는 데 적합합니다.
- 라이브 미리보기
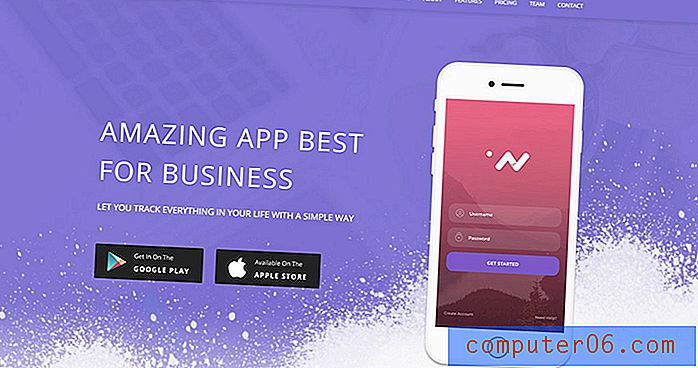
Lifetrackr – 무료 반응 형 방문 페이지 템플릿

이 무료 랜딩 페이지 템플릿은 Bootstrap 프레임 워크를 사용하여 설계되어 모든 장치와 플랫폼에서 디자인이 완벽하게 반응하도록합니다. 또한 세련된 색상과 효과적인 CTA로 채워진 현대적인 디자인이 포함되어 있습니다.
- 라이브 미리보기
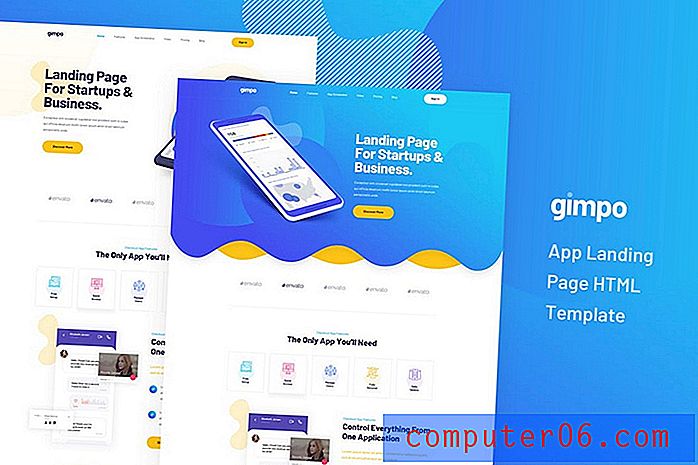
김포 – 앱 랜딩 페이지 HTML 템플릿

이 최신 앱 방문 페이지 템플릿은 고유 한 홈페이지 디자인을 특징으로하는 두 가지 버전으로 제공됩니다. 이를 사용하여 모바일 앱 및 SaaS 앱의 랜딩 페이지를 만들 수 있습니다. 이 템플릿에는 매력적인 CSS3 기반 애니메이션과 SEO 친화적 인 코드가 많이 포함되어 있습니다.
- 라이브 미리보기
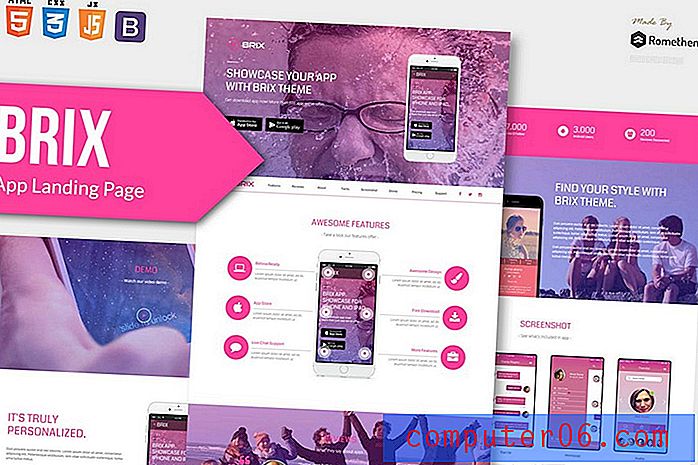
BRIX – 모바일 앱 방문 페이지 템플릿

Brix는 최신 모바일 앱 랜딩 페이지로, 앱의 장점과 기능을 소개하는 데 사용할 수있는 고유 한 섹션이 많이 있습니다. 이 템플릿은 Bootstrap 프레임 워크를 사용하여 구축되며 올빼미 회전 목마, Google지도 및 기타 훌륭한 기능을 포함합니다.
- 라이브 미리보기
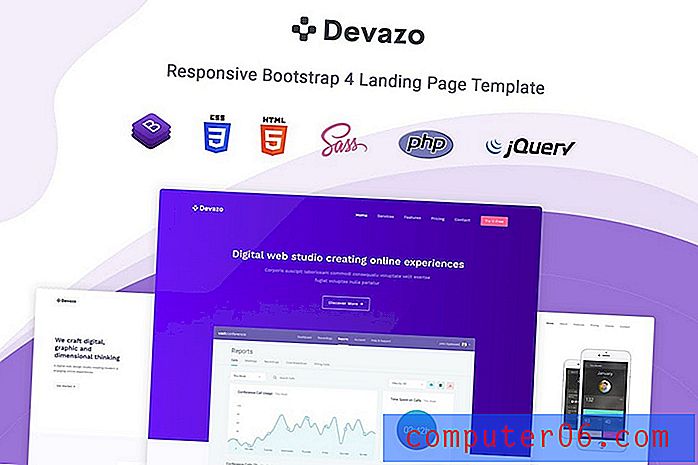
Devazo – SaaS 방문 페이지 템플릿

Bootstrap, jQuery 및 HTML로 구동되는이 랜딩 페이지 템플리트는 4 가지 다른 홈페이지 디자인과 3 가지 변형, 그라디언트, 어둡고 밝은 색상 테마로 제공됩니다. 이 템플릿은 SaaS 앱 및 비즈니스를위한 방문 페이지를 만드는 데 이상적입니다.
- 라이브 미리보기
크라운-다목적 방문 페이지 템플릿

Crown은 28 개 이상의 다른 홈페이지 디자인을 포함하는 다목적 방문 페이지 템플릿입니다. 이 템플릿을 사용하면 모바일 앱, SaaS 앱, 비즈니스, 스타트 업 등을위한 방문 페이지를 구축 할 수 있습니다. 250 개가 넘는 콘텐츠 블록이 포함되어있어 쉽게 재 배열하여 고유 한 방문 페이지를 만들 수 있습니다.
- 라이브 미리보기
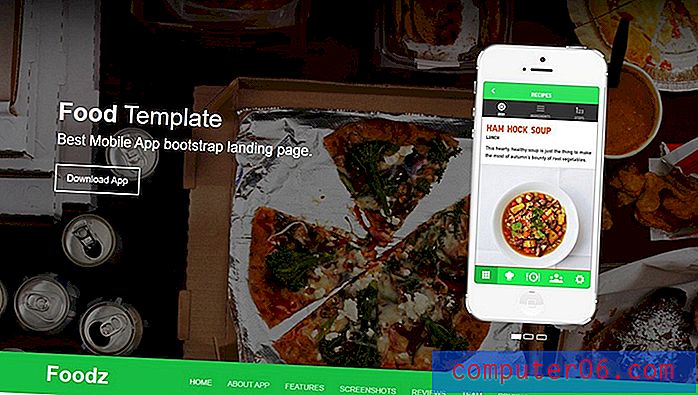
Foodz – 무료 앱 방문 페이지 템플릿

Foodz는 매력적이고 쉽게 사용자 지정할 수있는 디자인이 특징 인 무료 모바일 앱 랜딩 페이지입니다. 템플릿은 Bootstrap HTML 프레임 워크를 사용하여 빌드되며 부드러운 스크롤 및 Google 글꼴도 제공합니다.
- 라이브 미리보기
Nova – 프리미엄 앱 방문 페이지 템플릿

Nova는 모바일 친화적이고 반응 형 디자인을 갖춘 최신 앱 랜딩 페이지 템플릿입니다. 템플릿에는 효과적인 마케팅 페이지를 만들기위한 리드 캡처 양식, CTA, 회원 평가 섹션 등 유용한 콘텐츠 섹션과 기능이 많이 포함되어 있습니다.
- 라이브 미리보기
믹스 업 – 앱 방문 페이지 HTML 템플릿

믹스 업 방문 페이지 템플릿에는 모바일 앱, 소프트웨어, 온라인 도구, SaaS 스타트 업 등을위한 웹 사이트를 만드는 데 사용할 수있는 창의적인 디자인이 있습니다. 템플릿에는 9 개의 고유 한 내부 페이지 디자인이있는 6 개의 서로 다른 홈페이지 레이아웃이 포함되어 있습니다. 디자인을 쉽게 사용자 정의 할 수도 있습니다.
- 라이브 미리보기
AppStorm – 시작 및 앱 방문 페이지 템플릿

AppStorm은 현대적인 창의적 앱 랜딩 페이지 템플릿으로, 앱이나 스타트 업을 전문적인 방식으로 제공하도록 쉽게 사용자 지정할 수있는 세련된 디자인입니다. 이 템플릿에는 3 가지 고유 한 페이지 디자인, 시차 효과, 올빼미 회전 목마, Google 글꼴 및 PSD 템플릿이 포함되어 있습니다.
- 라이브 미리보기
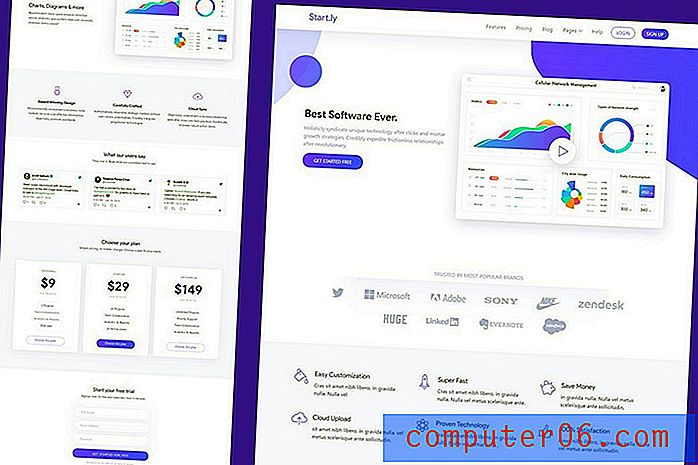
시작 – 소프트웨어 및 SaaS 앱 랜딩 페이지 템플릿

Startly는 SaaS 웹 사이트 또는 앱에서 비즈니스를 홍보하기위한 아름다운 방문 페이지를 디자인하는 데 사용할 수있는 이상적인 HTML 템플릿입니다. 이 템플릿은 서로 다른 두 가지 헤더 레이아웃, 가격표, 트위터에서 제공하는 소셜 평가 피드 등을 포함한 완벽한 반응 형 디자인을 제공합니다.
- 라이브 미리보기
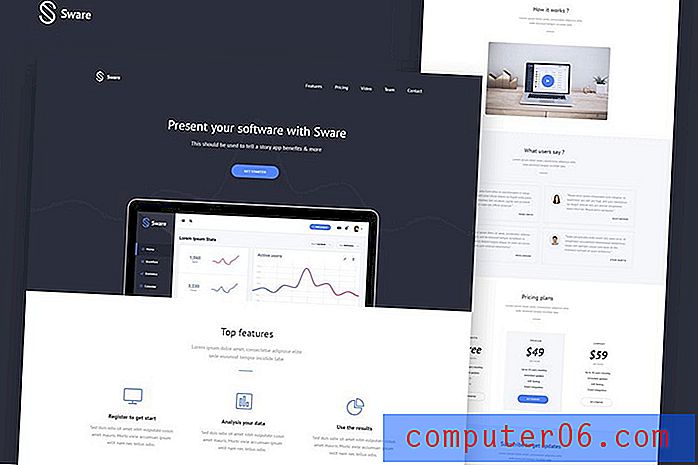
Sware – SaaS 소프트웨어 및 앱 랜딩 페이지 템플릿

Sware 앱 랜딩 페이지 템플릿에는 깔끔한 웹 사이트 레이아웃을 사용하여 앱 또는 SaaS 비즈니스의 최고의 기능을 효과적으로 강조 할 수있는 미니멀리스트 디자인이 포함되어 있습니다. 다양한 색상, Google 글꼴, 시차 효과, 창의적인 전환 효과 등을 사용하여 템플릿을 맞춤 설정할 수 있습니다.
- 라이브 미리보기
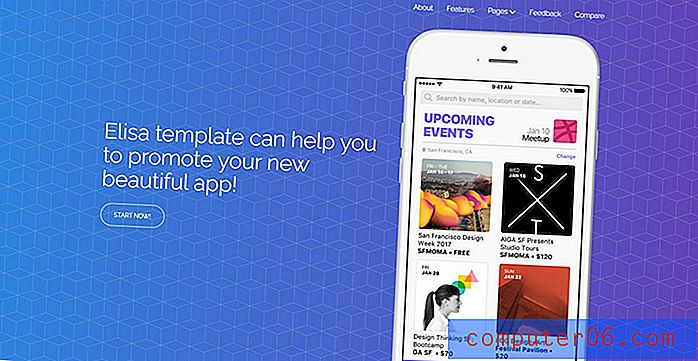
엘리사 – 무료 현대 방문 페이지 템플릿

Elisa는 모든 종류의 앱 방문 페이지를 무료로 다운로드하여 사용할 수있는 창의적인 방문 페이지 템플릿입니다. 이 템플릿에는 모바일 및 SaaS 웹 사이트 모두에 대해 서로 다른 유형의 방문 페이지를 제작할 수있는 여러 홈페이지 디자인이 포함되어 있습니다.
- 라이브 미리보기
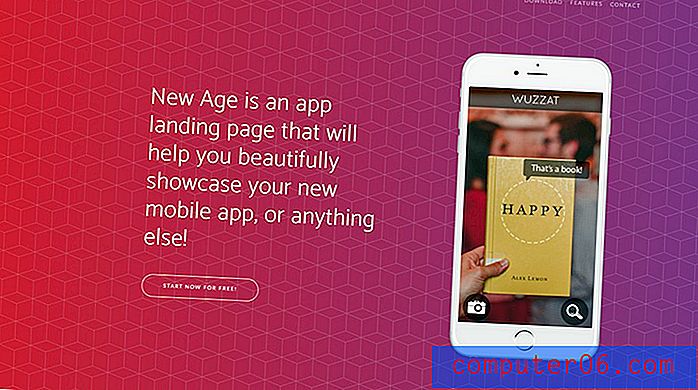
뉴 에이지 – 무료 부트 스트랩 방문 페이지 템플릿

New Age는 최신 Bootstrap 프레임 워크를 사용하여 만든 또 다른 멋진 무료 랜딩 페이지 템플릿입니다. 템플릿에는 효과적인 CTA, 앱 기능을 보여주는 섹션 등이 있습니다.
- 라이브 미리보기
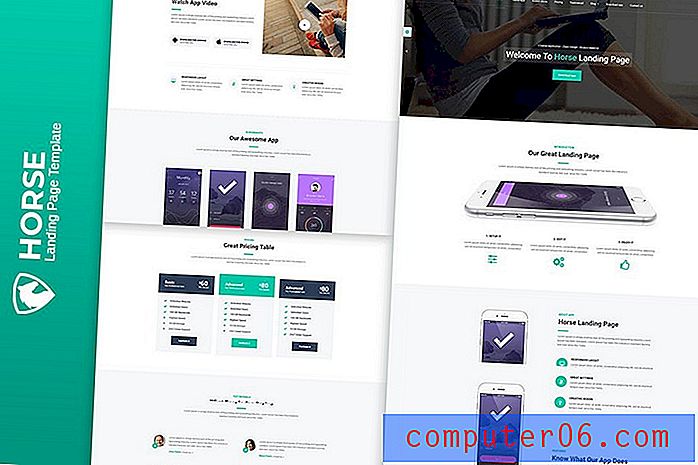
말 앱 – 반응 형 앱 방문 페이지 템플릿

Horse App 랜딩 페이지 템플릿을 사용하면 2 개의 고유 한 홈페이지 디자인 중에서 선택하여 세련된 랜딩 페이지를 만들어 앱 또는 소프트웨어를 홍보 할 수 있습니다. 이 템플릿에는 9 가지 페이지 레이아웃, 무제한 색상 옵션, 시차 배경, 실시간 통계 등이 포함되어 있습니다.
- 라이브 미리보기
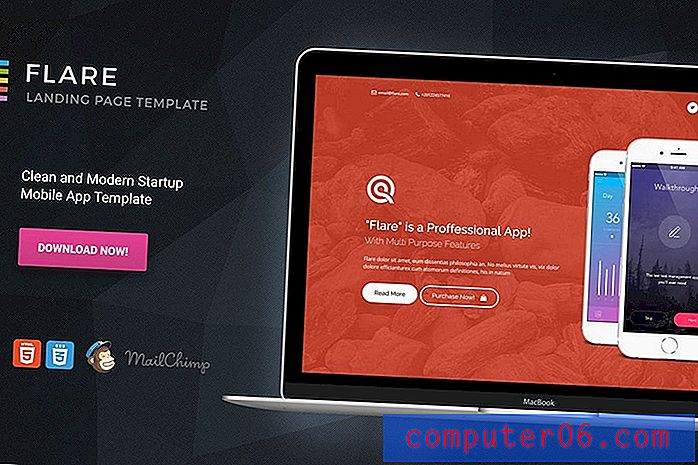
플레어 – HTML 앱 랜딩 페이지 템플릿

플레어는 모바일 앱을 홍보하고 전시하는 데 사용할 수있는 최신 HTML 랜딩 페이지 템플릿입니다. 이 템플릿에는 12 개의 고유 한 페이지 레이아웃, 시차 배경, Google Fonts, 완벽하게 반응하는 디자인, 기능적인 연락처 양식 및 MailChimp 통합 기능이있는 이메일 구독 양식이 있습니다.
- 라이브 미리보기
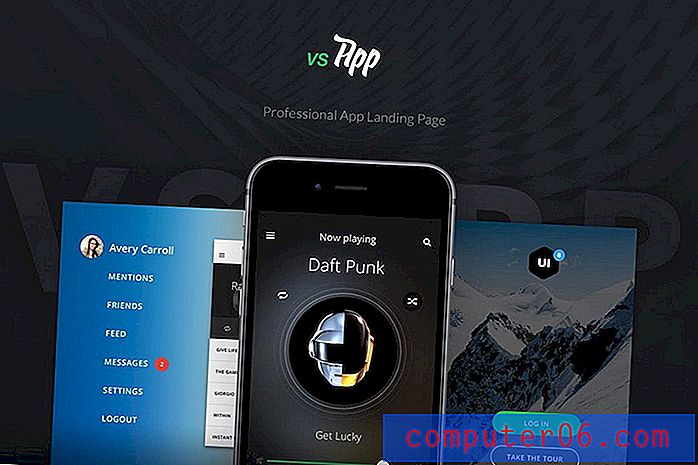
VSApp 앱 방문 페이지 템플릿

VSApp은 모바일 앱을 위해 특별히 설계된 방문 페이지 템플릿입니다. 이 템플릿에는 웹 사이트 레이아웃 전체에 걸쳐 여러 가지 훌륭하게 디자인 된 영역이 포함되어있어 앱의 다양한 기능과 스크린 샷을 더 자세히 보여줄 수 있습니다. 또한 앱의 Google Play 및 App Store 페이지에 연결하기위한 클릭 유도 문안 (CTA)이 있습니다.
- 라이브 미리보기
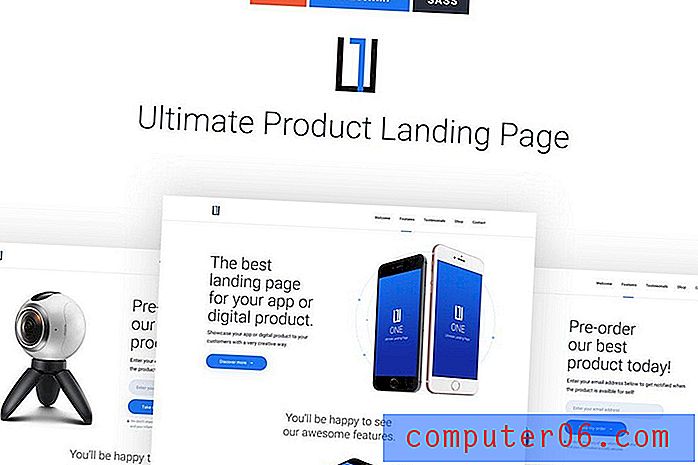
하나 – 최고의 제품 방문 페이지

하나는 앱 랜딩 페이지, 제품 페이지 및 SaaS 비즈니스 웹 사이트 제작을 위해 3 가지 다른 홈페이지 스타일로 제공되는 랜딩 페이지 템플릿입니다. 이 템플릿은 이메일 가입 양식 포함을위한 MailChimp 통합도 지원합니다.
- 라이브 미리보기
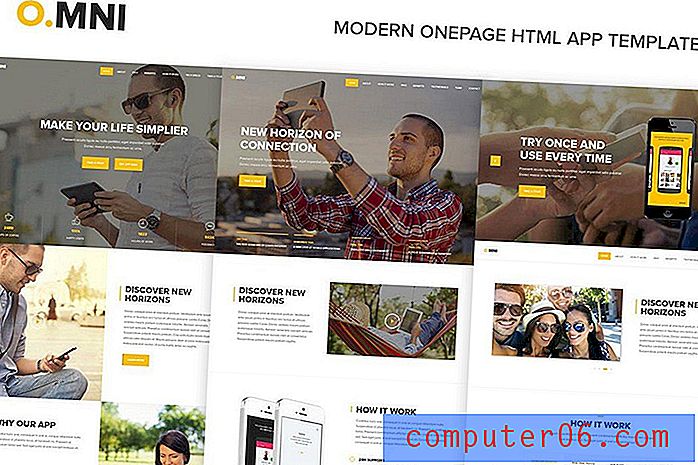
Omni – 최신 한 페이지 HTML 앱 템플릿

Omni는 6 가지 홈페이지 스타일로 제공되는 한 페이지 방문 페이지 템플릿입니다. 이 HTML 템플릿을 사용하여 모바일 앱, 웹 앱, 출시 예정 페이지 등을위한 방문 페이지를 만들 수 있습니다. 이 템플릿은 8 가지 색 구성표로 제공됩니다.
- 라이브 미리보기
Appley – 무료 부트 스트랩 방문 페이지 템플릿

Appley는 현대적인 라이프 스타일 또는 비즈니스 앱을위한 웹 사이트를 만드는 데 사용할 수있는 간단한 무료 방문 페이지 템플릿입니다. 이 템플릿에는 모달 비디오 플레이어, 시차 효과, 이미지 슬라이드 쇼 등을 갖춘 독창적 인 홈페이지 디자인이 있습니다.
- 라이브 미리보기
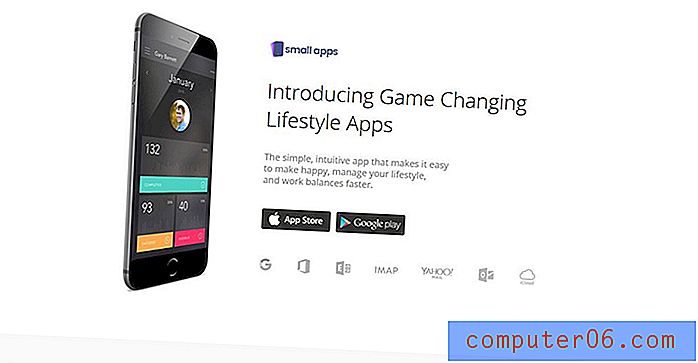
작은 앱 – 무료 반응 형 앱 랜딩 페이지 템플릿

이 무료 방문 페이지 템플릿은 앱을 홍보하기위한 간단한 방문 페이지 웹 사이트를 만드는 데 가장 적합합니다. 무료 버전의 템플릿에는 단순한 디자인의 2 개의 홈페이지 레이아웃이 포함되어있어 기본 앱 랜딩 페이지를 설정하기에 충분합니다.
- 라이브 미리보기
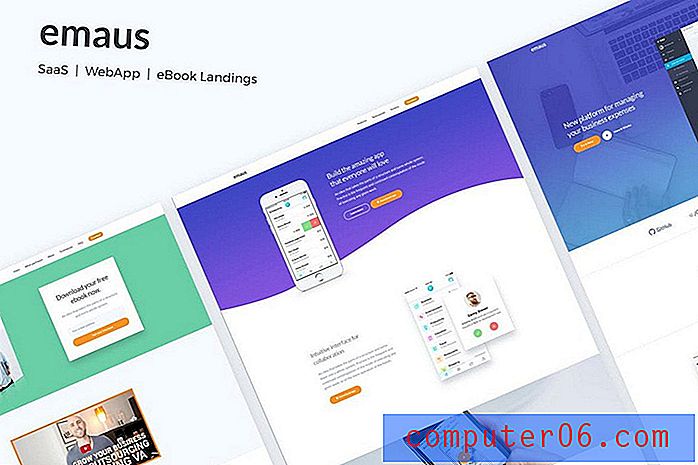
Emaus 모바일 앱 방문 페이지

앱 랜딩 페이지, SaaS 비즈니스 웹 사이트, eBook 랜딩 페이지 등을 구축하는 데 사용할 수있는 다목적 랜딩 페이지 템플릿입니다. 템플릿은 최소한의 SEO 친화적 인 디자인을 특징으로하는 3 가지 데모 템플릿과 함께 제공됩니다.
- 라이브 미리보기
밝음 – HTML 시작 방문 페이지

휴대 전화, 태블릿 및 데스크톱에서 멋지게 보이는 완벽하게 반응하는 디자인을 갖춘이 랜딩 페이지 템플릿을 사용하면 모바일 앱과 시작 웹 사이트를 모두 만들 수 있습니다. 12 가지 페이지 디자인, 통계 카운터, 가격표 등이 있습니다.
- 라이브 미리보기
Xapo – 반응 형 방문 페이지 템플릿

Xapo는 최신 Bootstrap 4로 빌드 된 모바일 우선 앱 랜딩 페이지입니다.이 템플릿에는 무제한 스타일의 슬라이더, CSS3 애니메이션, 스티커 메뉴, 블로그 레이아웃 등을 갖춘 12 개의 데모 디자인이 포함되어 있습니다.
- 라이브 미리보기
라벨 – 소프트웨어 및 앱 랜딩 페이지

Label은 앱 및 SaaS 웹 사이트를 구축하기 위해 설계된 랜딩 페이지 템플릿입니다. 완벽한 반응과 최소한의 디자인을 특징으로하는 8 가지 데모 디자인이 제공됩니다. 랜딩 페이지 디자인에는 가격표, 회원 평가 섹션 및 MailChimp 통합을 통한 가입 양식도 있습니다.
- 라이브 미리보기
논문 – 다목적 비즈니스 방문 페이지

이 다목적 랜딩 페이지 템플릿을 사용하여 앱 랜딩 페이지, 웹 앱 랜딩 페이지 및 SaaS 웹 사이트를 디자인 할 수 있습니다. 최신 Bootstrap 4로 제작 된이 템플릿은 18 개의 홈페이지 스타일과 4 개의 다른 방문 페이지 디자인으로 제공됩니다. 또한 시차 스크롤과 메가 메뉴가 특징입니다.
- 라이브 미리보기
멋진 앱 – 무료 앱 방문 페이지 템플릿

이 무료 앱 랜딩 페이지 템플릿은 최신 Bootstrap 4 프레임 워크로 만들어졌습니다. 화려한 디자인, 이미지 슬라이더, 회원 평가 섹션, 가격표 등이 있습니다. 템플릿의 무료 버전은 바닥 글 크레딧과 함께 제공되며 개인 프로젝트와 함께 사용할 수 있습니다.
- 라이브 미리보기
Fusion – 무료 최신 앱 방문 페이지 템플릿

Fusion은 개인 프로젝트에서 무료로 사용할 수있는 최신 앱 방문 페이지입니다. 템플릿에는 최소한의 콘텐츠 레이아웃과 매력적인 일러스트레이션이 포함 된 세련된 디자인이 제공됩니다.
- 라이브 미리보기
운명 – 방문 페이지 템플릿

모든 유형의 웹 사이트에 맞는 디자인으로 제공되는 또 다른 다목적 방문 페이지 템플릿입니다. 이 템플릿에는 깔끔한 레이아웃의 반응 형 디자인을 특징으로하는 4 가지 데모 버전이 포함되어 있습니다. 이를 사용하여 모바일 및 웹앱 랜딩 페이지를 모두 구축 할 수 있습니다.
- 라이브 미리보기
신규 – Retina Ready 앱 랜딩 페이지

이 방문 페이지 템플릿에는 제품 슬라이드 쇼, 시차 스크롤 등을 비롯하여 앱을 보여주기위한 다양한 섹션이 포함 된 반응 형 디자인이 기본 제공됩니다. 이 템플릿은 Android 및 iOS 앱을 보여주는 두 가지 버전으로 제공됩니다.
- 라이브 미리보기
Snac – 프리미엄 앱 방문 페이지

Snac은 모바일 앱의 모든 기능을 보여주기 위해 설계된 완전한 HTML 랜딩 페이지 템플릿입니다. 이 템플릿은 시차 배경과 그리드 기반 레이아웃을 사용하여 반응이 빠른 디자인을 제공합니다.
- 라이브 미리보기
GeekApp – 크리에이티브 앱 랜딩 페이지

이 템플릿은 독창적 인 현대적인 디자인으로 기능이 풍부한 모바일 앱을위한 랜딩 페이지 작성에 적합합니다. Bootstrap으로 제작 된이 템플릿은 2 가지 레이아웃과 3 가지 색상으로 제공됩니다.
- 라이브 미리보기
더 빠른 앱 방문 페이지 HTML 템플릿

Faster는 9 개의 다른 홈페이지 레이아웃 디자인과 함께 제공되는 모바일 앱 랜딩 페이지입니다. 아름답고 현대적인 디자인을 특징으로하며 앱의 App Store 및 Google Play 페이지 모두에 연결할 수있는 효과적인 CTA (call to action) 섹션이 제공됩니다.
- 라이브 미리보기
Mobland – 모바일 앱 방문 페이지 템플릿

Mobland HTML 랜딩 페이지 템플릿을 사용하면 5 개의 서로 다른 레이아웃 중에서 선택하여 아름다운 웹 사이트에 앱을 선보일 수 있습니다. 또한 밝은 색상과 어두운 색상의 테마와 애니메이션, 슬라이더, 시차 스크롤, 블로그 레이아웃 등과 같은 다른 많은 기능으로 제공됩니다.
- 라이브 미리보기
SPOT – 앱 및 서비스 방문 페이지

스팟 방문 페이지 템플릿에는 7 개의 홈페이지 디자인과 18 개의 미리 정의 된 템플릿 색상이 제공됩니다. 템플릿을 서비스의 앱 랜딩 페이지 또는 랜딩 페이지로 사용할 수도 있습니다.
- 라이브 미리보기
분 – 반응 형 부트 스트랩 방문 페이지

Minutes는 앱 랜딩 페이지 디자인, 곧 출시 될 페이지, 리드 생성 등 10 가지 스타일의 홈페이지 디자인을 특징으로하는 랜딩 페이지 템플릿입니다. 템플릿에는 12 가지 색상 테마도 있습니다.
- 라이브 미리보기
WonderApp – 다목적 방문 페이지

WonderApp HTML 템플릿은 다양한 유형의 방문 페이지를 구축하기위한 완벽한 팩 페이지 디자인과 함께 제공됩니다. 디자인은 완벽하게 반응하며 매끄러운 시차 효과를 제공합니다. 메가 메뉴, 비디오 플레이어, 포트폴리오 템플릿 등도 포함됩니다.
- 라이브 미리보기
제임스 – 머티리얼 디자인 출시 예정 템플릿

곧 출시 될 페이지를 만들기위한 방문 페이지 템플릿입니다. 방문 페이지를 설정하여 모바일 앱의 출시를 홍보하는 데 적합합니다. 또한 4 가지 배경과 18 가지 색상 테마로 제공됩니다.
- 라이브 미리보기
MEGAPACK – 마케팅 HTML 랜딩 페이지 팩

30 개의 HTML 템플릿을 얻을 수 있는데 왜 하나의 템플릿에 정착합니까? 앱 랜딩 페이지, 제품 페이지, 리드 생성 등을위한 30 개의 랜딩 페이지 템플릿 번들입니다.
- 라이브 미리보기
특별 – 방문 페이지 HTML 팩

여러 가지 유형의 방문 페이지를 작성하기위한 28 개의 방문 페이지 템플릿으로 구성된 또 하나의 번들입니다. 디자인에는 디자인을 사용자 정의하기위한 500 개 이상의 요소가 포함됩니다.
- 라이브 미리보기
Kane – 반응 형 앱 랜딩 페이지 + 빌더

Kane은 깨끗하고 현대적인 앱 방문 페이지 템플릿입니다. Bootstrap 3으로 제작되었습니다. 홈페이지 스타일과 색상이 다릅니다. 체계적이고 주석이 달린 코드를 사용하면 필요에 따라 프로젝트에서 매우 쉽게 사용자 정의하고 사용할 수 있습니다. Android 앱 또는 iOS 앱을 제시하는 데 사용할 수 있습니다.
시작 — 반응 형 다목적 방문 페이지

소프트웨어, (SaaS) 서비스, 플러그인, 플랫폼 또는 오프라인 비즈니스 등 모든 종류의 시작 또는 회사에 사용할 수있는 한 페이지 다목적 템플릿입니다. 완벽하게 반응하는 디자인은 모든 주요 핸드 헬드 장치에서 테스트되었습니다.
런치 킷 랜딩 페이지, 변형 빌더

Launchkit은 무한한 잠재력과 마케팅 매력을 갖춘 완벽한 방문 페이지 솔루션입니다. 방문자 전환을위한 충분한 기회를 제공하는 명확하고 균형 잡힌 컨텐츠 블록으로 다음 제품 또는 서비스를 올바르게 시작하십시오. 완전히 실현 된 여러 데모 페이지는 Launchkit의 다재다능한 아름다움을 보여줍니다. 다음 방문 페이지에 대한 완벽한 모양을 만드는 것이 결코 쉬운 일은 아닙니다.
Lista 뉴스 레터 양식 방문 페이지

Lista는 뉴스 레터 가입 또는 무료 다운로드 스퀴즈 페이지 또는 원하는 서비스, 선택을위한 초고속 방문 페이지 템플릿입니다! Lista는 Z Reading 패턴을 잘 활용하여 디자인을 둘러보고 방문자를 가입자 또는 고객으로 전환합니다.
– 페이지 빌더로 방문 페이지 세트 선택

페이지 빌더가있는 30 개의 다목적 방문 페이지 세트. 몇 분 안에 원하는 방문 페이지를 직접 만들 수 있습니다. 강력한 기능을 통해 텍스트를 편집하고, 요소의 색상을 변경하고, 요소의 매개 변수를 수정하고, YouTube 및 Vimeo의 비디오를 포함하고, 이미지를 훨씬 더 많이 정의 할 수 있습니다.
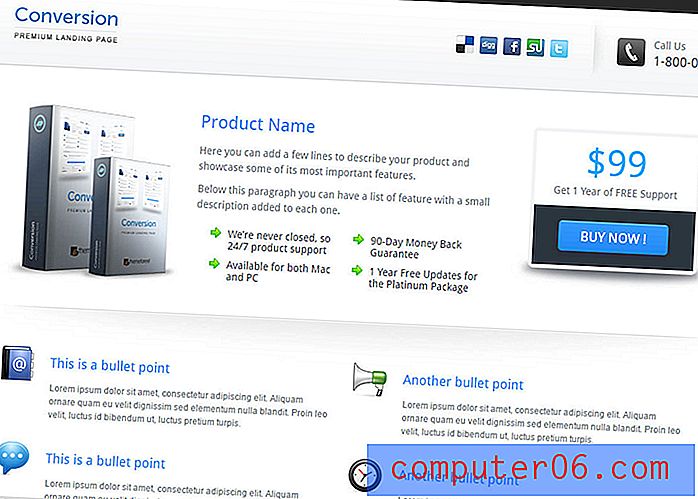
전환 – 프리미엄 방문 페이지

전환은 프리미엄 HTML 방문 페이지입니다. 뛰어난 구조와 깨끗하고 전문적인 디자인과 다양한 페이지 템플릿을 통해 거래 및 참조 방문 페이지에 모두 적합합니다.
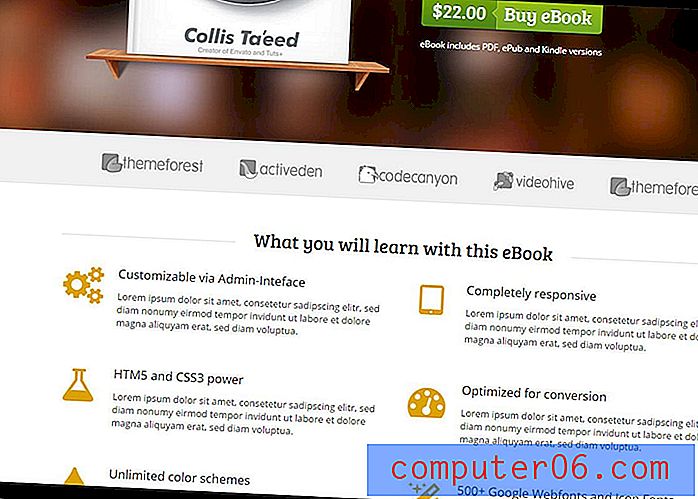
선반에서 – 반응 형 전자 책 방문 페이지

Off The Shelf는 전자 책 작성자 및 마케팅 담당자를 위해 설계되었으며 제품을 신속하게 알리는 데 필요한 모든 것을 결합합니다.
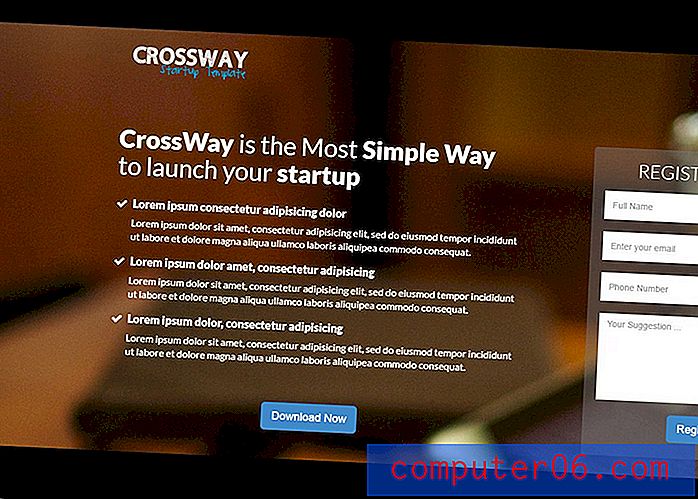
교차로 – 시작 방문 페이지 템플릿

Crossway는 빠르고 쉬운 맞춤형 방문 페이지입니다. 이를 사용하면 몇 분 안에 원하는 방문 페이지를 만들 수 있습니다. 예를 들어 웹 서비스를 홍보하거나 스타트 업을 시작하는 데 사용할 수 있습니다. 놀라운 시차 스크롤 배경 및 잘 구성된 코드와 같은 고유 한 기능을 갖춘 HTML5 템플릿입니다.
전환 – 반응 형 방문 페이지

전환은 제품 또는 서비스를 제공하는 회사에 이상적인 한 페이지 반응 형 템플릿입니다. 이 디자인은 스타트 업, 플러그인, 앱, 오프라인 비즈니스 또는 소프트웨어 서비스를위한 방문 페이지를 설정하는 데 최소한의 노력을 기울입니다.
Neue – 앱 방문 페이지

놀랍고 강력한 앱 쇼케이스. Neue는 최신 앱 방문 페이지입니다. 그것은 놀라운 기능을 갖추고 있으며 훨씬 더 놀라운 지원을 제공합니다.
과대 광고 – 앱 방문 페이지

모바일 앱을위한 현대적이고 반응적인 레티 나 레디 랜딩 페이지.
향수 – 반응 형 방문 페이지

노스탤지어는 전체 화면 슬라이드 쇼를 기반으로하는 HTML 반응 형 랜딩 페이지 – 개인 또는 회사입니다. 템플릿은 최소한의 대조적 인 스타일로 유지됩니다. 복고풍의 톤으로 유지되는 배경 이미지는 현대적인 미니멀리즘 콘텐츠와 대비됩니다.
Appsperia – 앱 방문 페이지

AppSperia는 깨끗하고 창의적인 모바일 앱용 방문 페이지 템플릿입니다. 이 방문 페이지 템플릿은 색상 및 데모 변형이 다릅니다. 체계적이고 사용자 정의가 매우 쉽습니다.
xLander – 프리미엄 방문 페이지 템플릿

xLander는 다양한 유형의 마케팅 웹 사이트를 위해 설계된 현대적이고 우수한 방문 페이지 템플릿입니다. 이 템플릿은 Bootstrap 3.2.0, CSS3 및 HTML5 코드로 제작되었습니다. xLander는 비즈니스 또는 회사 웹 사이트를 홍보 할 수있는 최고의 웹 사이트입니다. 깨끗한 구조, 전문적인 디자인 및 SEO 친화적 인 코드를 가지고 있습니다.
클릭 기 방문 페이지

클릭 기는 겹친 레이아웃과 간단한 메시지가 포함 된 클릭 연결 방문 페이지입니다.
메신저 이벤트 – 이벤트 컨퍼런스 방문 페이지

이 한 페이지의 이벤트 및 컨퍼런스 테마는 다목적을위한 매우 깨끗하고 현대적이며 뛰어난 디자인의 HTML 템플릿입니다. 모든 비즈니스 행사, 회의, 파티 등에 적합합니다.
최고 – Retina Bootstrap 3 앱 랜딩 페이지

모바일 및 웹 앱 쇼케이스, 방문 페이지, 제품 프로모션 또는 이와 유사한 용도로 설계되었습니다.
렌터카 방문 페이지

렌터카는 완전 반응 형 HTML5 테마입니다. 이 테마는 온라인 서비스를 사용하여 휴가 또는 사업 목적으로 자동차를 렌트 및 예약하는 사람들에게 적합합니다.
방문 페이지 작성을위한 5 가지 팁
방문 페이지를 만드는 것은 일반적인 웹 사이트를 만드는 것과 다릅니다. 특히 앱 랜딩 페이지를 만들 때 더 효과적이기 위해 추가해야하는 특정 기능이 있습니다.
1. 명확한 클릭 유도 문안 (CTA) 추가
클릭 유도 문안 (CTA)은 방문 페이지에서 가장 중요한 부분입니다. 방문자가 조치를 취하도록 지시하는 곳입니다. 앱을 다운로드하든 제품을 구입하든 이메일 목록에 가입하든 CTA는 더 많은 전환을 발생시키기 위해 완벽하게 설계되어야합니다.

접기 또는 웹 사이트 상단에 CTA를 추가하여 시작하십시오. 사람들이 방문 페이지를 방문 할 때 가장 먼저 보게되는 부분이며 페이지 상단에 CTA를 추가하면 더 많은 클릭이 발생합니다. 물론 페이지 하단에도 다른 CTA를 추가해야합니다.
2. 더 간단한 탐색 만들기
일반적으로 많은 방문 페이지는 방해를 줄이고 사람들이 방문 페이지 외부를 탐색하지 못하도록 모든 종류의 탐색 및 메뉴를 제거합니다.

방문 페이지에서 링크와 메뉴를 제거하는 것도 고려해야합니다. 또는 웹 사이트 콘텐츠를 통해 방문자를 안내하거나 방문 페이지의 다른 섹션으로 이동하는 대체 탐색 시스템을 도입 할 수 있습니다.
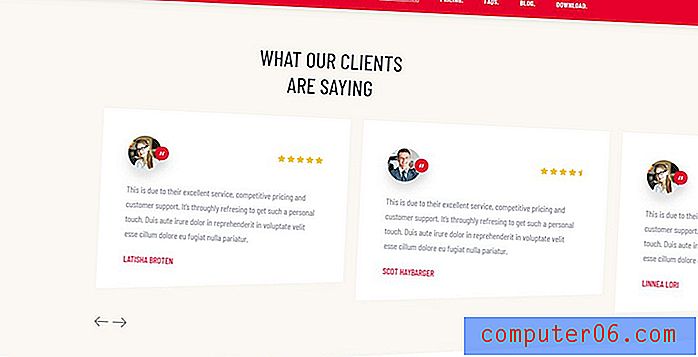
3. 회원 평가 및 리뷰 추가

잠재 고객이 제품을 구매하거나 앱을 다운로드하도록 설득 할 수있는 가장 좋은 방법 중 하나는 웹 사이트에서 실제 사람들의 사회적 증거 및 평가를 보여주는 것입니다. 방문 페이지에 최고의 앱 리뷰 및 평가를 보여줄 섹션이 있는지 확인하십시오.
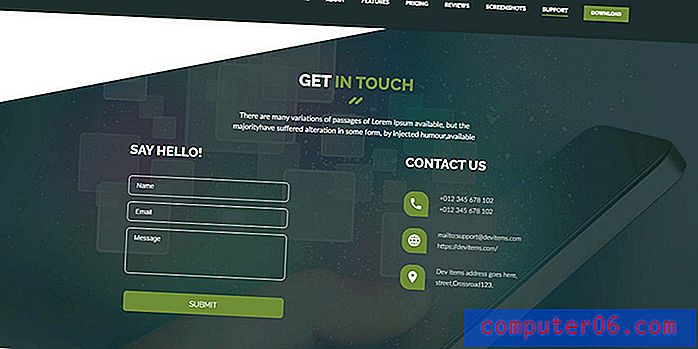
4. 연락하기 더 쉬워집니다

앱 방문 페이지를 공식 앱 웹 사이트로 사용하여 앱 마켓 플레이스에서 방문 페이지로 연결하여 자세한 정보와 고객 지원을 제공 할 수도 있습니다. 앱 방문 페이지에 연락처 양식을 추가하면 사용자가 더 쉽게 연락 할 수 있습니다.
5. 모바일에 최적화
물론 대부분의 방문자는 모바일 사용자이므로 앱 방문 페이지는 모든 유형의 모바일 장치 및 플랫폼에서 작동하도록 올바르게 최적화해야합니다. 모바일 친화적 인 템플릿을 사용하여 앱 방문 페이지를 구축하고 Google에서 더 나은 순위를 얻을 수 있도록 SEO에 최적화되어 있는지 확인하세요.