디자인 트렌드 : 사실감과 일러스트레이션 혼합
웹 사이트 디자인에는 실제 이미지와 삽화 및 예술 요소가 흥미로운 방식으로 혼합 된 트렌드가 있습니다. 기발하고 독특하며 아름답습니다!
처음에는 서로 어울리지 않는 것처럼 보이는 시각적 요소의 매시업이지만, 잘 수행하면 매우 매력적이고 유쾌한 놀라운 미학을 만들 수 있습니다.
여기서는 이러한 디자인 트렌드의 예와 효과를 극대화하기 위해 현실감과 일러스트레이션을 혼합하는 다양한 방법을 살펴 보겠습니다. 이 중 일부는 상당히 기업 디자인에 속하고 다른 일부는 완전히 장난스럽고 재미 있습니다. 완전히 독특하고 흥미로운 트렌드의 광범위한 응용 프로그램입니다.
디자인 리소스 살펴보기
카드에서 시각적 요소 혼합

Greenhouse에는 각 컨텐츠 블록에 카드를 사용하는 블로그 스타일 형식이 있습니다. 카드 안에는 시각적 요소가 있습니다 – 일부 사진, 일부 그림.
결과적으로 페이지를 신선하고 재미있게 유지하는 컨텐츠 유형과 시각적 스타일이 아름답게 혼합됩니다. 도시 된 블록에 대담한 색상 사용은 눈길을 사로 잡으며 거의 사용자가 내용을 스크롤하도록 강요합니다.
프레임 워크가 단순하고 혼합 요소가 완벽하게 일치하는 반면 참여를위한 충분한 대비를 제공하기 때문에 작동합니다.
그림 오버레이

사실감과 일러스트레이션을 섞는 가장 쉬운 방법 중 하나는 그림 오버레이를 만드는 것입니다. 사진 위에 로고를 사용하는 것과 거의 동일하게 작동합니다.
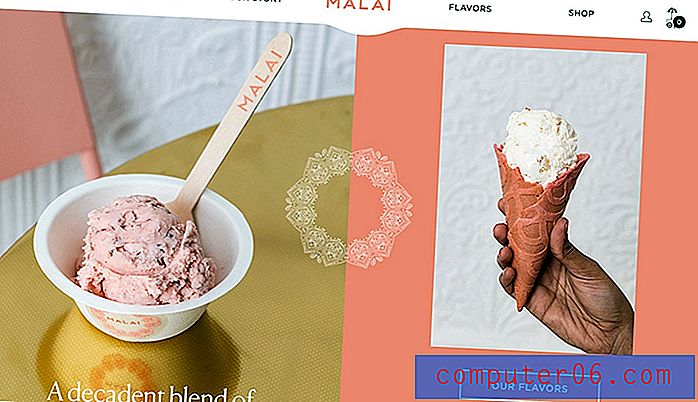
Malai는이 기술을 분할 화면 디자인 (또한 매우 트렌디 한 요소)과 함께 사용합니다. 그림으로 표시된 오버레이는 디자인의 양쪽을 연결하여 시각적 흐름과 조화를 만듭니다.
그림은 다소 복잡하지만 흰색 인 요소로서 우아하게 느껴지고 디자인에 방해가되지 않습니다.
3D 효과

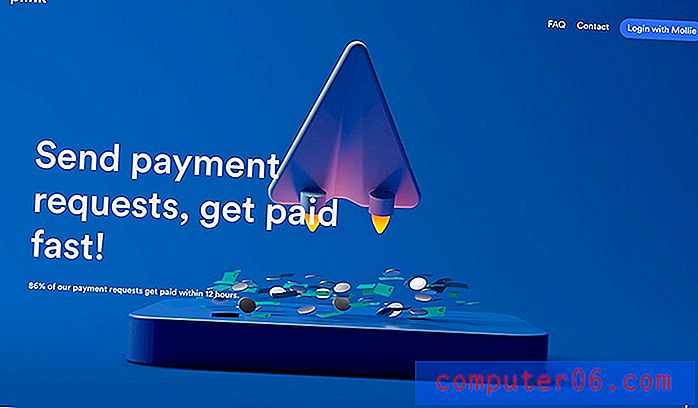
더 많은 디자이너들이 현실과 일러스트레이션 사이의 영역에서 실험하고 있습니다. Plink 디자인 전체에서 3 차원 요소는 사실적으로 보입니다.
그림은 실제와 같이 움직이며 이미지가 아닌 것을보기 위해 거의 두 번 작품을 봐야합니다.
이 스타일은 사진으로 표현하기 어려운 것을 보여 주거나 시각적으로 묘사하는 인기있는 방법으로, 애니메이션 요소는 사용자 상호 작용의 기회를 높이는 데 도움이됩니다.
나란히 사진 및 일러스트

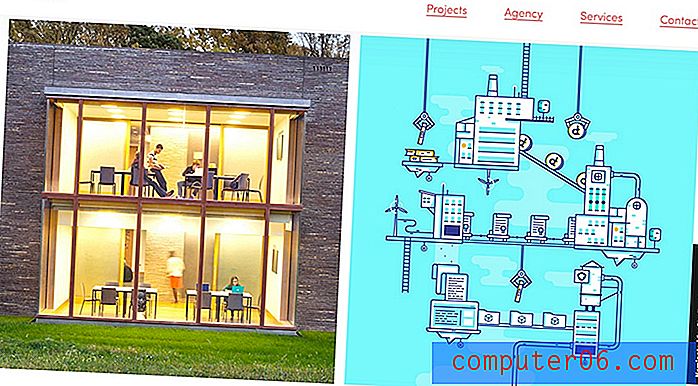
사진과 일러스트레이션은 디자인 전반에 걸쳐 프레임으로 사용할 수 있습니다. 이 디자인 트렌드의 예에서 각 유형의 비주얼은 "사진"프레임 또는 상자에 있으며 그림이든 그림이든 같은 방식으로 처리됩니다.
위의 카드 예제와 비슷하지만 다른 방식으로 비틀어집니다.
그리 프란은이 개념을 잘 사용하고 사진보다 더 많은 그림을 사용합니다. 완벽한 재 설계없이 이미지와 일러스트레이션을 빠르게 변경할 수있는 유연한 웹 사이트 디자인 프레임 워크를 만듭니다.
레이어와 모션

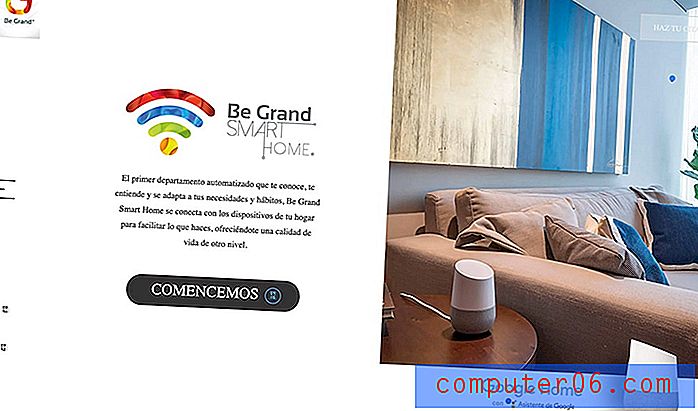
그림이 항상 명확하지는 않습니다. 로고의 일부 또는 Be Grand의 경우 그림의 요소는 화면과 이미지에서 춤추는 멋진 포인터 / 호버 원입니다.
작은 애니메이션은 간단한 홈페이지 디자인에 모두 통합되어 있습니다.
“거의”일러스트

트렌드 웹 사이트 디자인 트릭은 주목을 끌기 위해 요소와 함께 글리치 효과를 사용하는 것입니다. 실세계의 효과를 위해 그림과 배경을 결합하십시오.
보다 보그 (Boda Borg)는 퀘스트를 주제로 한 삽화를 통해 앞뒤로“고정”하는 가족 사진 두 장을 가지고이를 수행합니다. 재미 있고 가벼우 며 확실히 디자인을 볼 수 있습니다.
배경 및 전경 레이어

사진과 일러스트레이션을 혼합하는 것은 레이어링처럼 간단 할 수 있습니다.
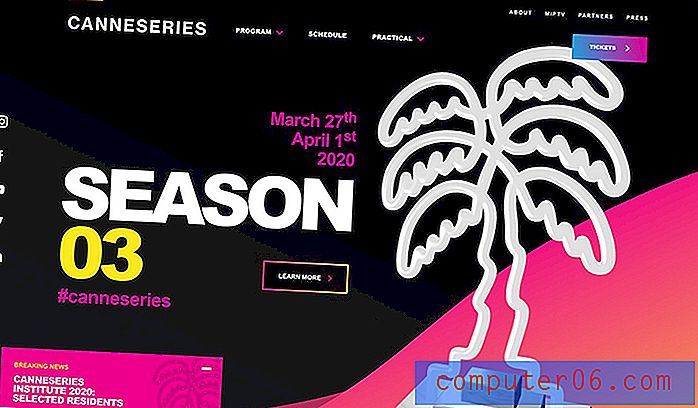
Canneseries는 배경 그림 요소 및 유사한 그림이있는 아이콘이있는 그림처럼 보이는 트로피 사진을 사용합니다.
실제 요소와 그림 요소의 차이를 말하기는 어렵고 이러한 유형의 디자인 체계에서는 완벽하게 괜찮습니다.
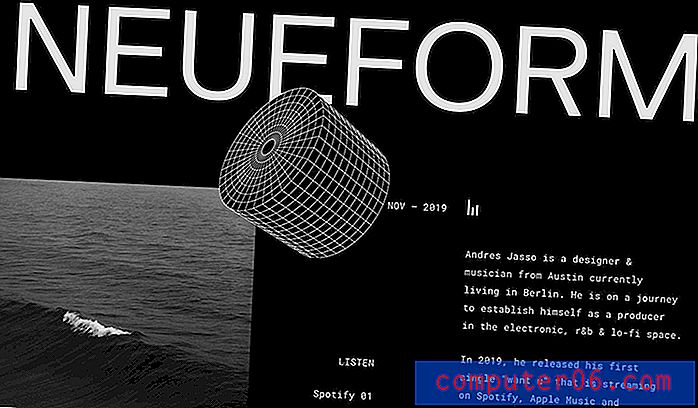
이미지가있는 간단한 그림

사진과 일러스트레이션을 간단하게 결합 할 수 있습니다. 요소는 사용자를 디자인에 끌어 들이고 경험을 향상시키는 유용한 정보를 제공하도록 설계되어야합니다.
Neueform은 디자인의 눈을 끄는 일러스트레이션을 사용합니다. 마이크를 나타내며 디자인 컨텐츠에 연결합니다.
영웅 파트너

이미지와 함께 그림이나 애니메이션을 사용하여 표준 디자인 패턴을 깨뜨리는 멋진 영웅 이미지 영역을 만들 수 있습니다. 새로운 방식으로 동일한 종류의 공간과 종횡비를 사용하는 새로운 미학입니다.
공간을 분할하는 것만 큼 단순한 것이 전체 디자인을보다 시각적으로 재미있게 만들 수 있습니다. 사용자가 기대할 수있는 것을 방해합니다.
Mondial은 애니메이션을 사용하여이 작업을 수행합니다. 그림이 많지는 않지만 가까이에 있으며 아래의 헤드 라인에 연결된 이미지를 스크롤합니다. 완벽하게 시간이 정해진 컨텐츠 블록 속도 덕분에 계속 진행하기 전에 각기 다른 컨텐츠를보고 읽을 수 있습니다.
단일 요소로 결합

실제 이미지와 일러스트레이션을 결합하여 하나의 요소를 만드는 것은 놀라운 일입니다.
콘스탄스 버크 (Constance Burke)는이 작업을 훌륭하게 수행하며 이러한 스타일의 이미지 중 가장 좋은 예 중 하나 일 수 있습니다.
잘 생각하고 실행했으며 내용과 완벽하게 일치합니다. 후자는 이것이 그렇게 효과적인 이유입니다. 트렌드는 콘텐츠를 개선하는 방식으로 사용됩니다.
미묘한 일러스트

이 트렌드를 사용하기 위해 모든 것을 외출 할 필요는 없습니다. 시각적 요소 중 하나 인 이미지 또는 일러스트레이션은 다소 미묘 할 수 있습니다.
FourSeasonsHyrda는 거대한 드롭 캡 내부의 미묘한 움직이는 그림을 사용하여 비디오 위에 겹쳐서 관심을 만듭니다. 이 기술에서 특히 좋은 점은 디자인을 통해 시선을 끌 수 있도록 여분의 공백을 만들어 내용을 읽을 수 있다는 것입니다. 색상과 대비도 여기에 기여합니다.
결론
이 추세를 프로젝트에 사용할 수있는 것으로 보십니까? 요령은 요소들이 어떻게 상호 작용할 것인지 계획하는 것입니다. 효과가 의도적으로 느껴지도록 현실감과 삽화가 서로 얽혀 있어야합니다.