공간 및 비대칭을 사용하여 흥미로운 웹 사이트 디자인
요소가 비대칭 공간을 사용하면 다른 주변 요소와 눈에 띄게 나타납니다. 보다 생동감있게 표시되므로 한 링크 / 버튼이 다른 것보다 더 많은주의를 요하는 페이지 영역을 디자인 할 때 특히 유용합니다.
오늘은 대비, 간격 및 레이아웃을 통해 표현 된 비대칭성에 대해 자세히 살펴 보겠습니다. 우리는 관찰 가능한 대조와 공간이 주목을받는 방법에 대해 생각하고 있습니다.
비대칭은 항상 여백, 패딩 또는 거터와의 외부 관계에 관한 것은 아닙니다.
비대칭은 또한 이미지 썸네일 또는 텍스트 정렬과 같은 내부 관계와 관련 될 수 있습니다. 예를 들어, 이미지 갤러리는 중간 엄지 손가락이 다른 엄지 손가락보다 약간 큰 5 개의 축소판 그림을 보여줄 수 있습니다. 비대칭은 페이지의 특정 영역이나 페이지의 특정 요소에주의를 기울이는 데 유용합니다.

그리고 우리가 인간의 눈을위한 무료 전자 책 웹 UI 디자인에서 설명한 것처럼 비대칭은 비대칭을 위해서만 유용합니다.
대비, 간격 및 레이아웃을 통해 표현 된 비대칭성에 대해 자세히 살펴 보겠습니다.
관찰 가능한 대비
주의 산만을 제거함으로써 사용자는 즉시 보이는 것에 만 집중할 수 있습니다.
그런 다음 배경 그라디언트 또는 jQuery 애니메이션과 같은 영역에 디자인 효과를 적용 할 수 있습니다. 이러한 효과는 하나 또는 두 개의 요소에 사용되어 다른 요소와 차별화 될 수 있습니다.

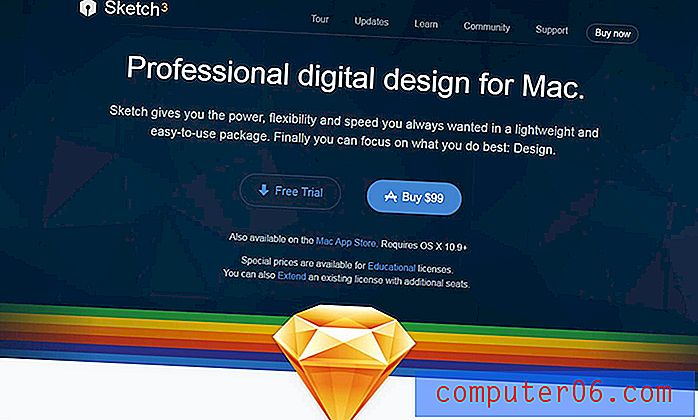
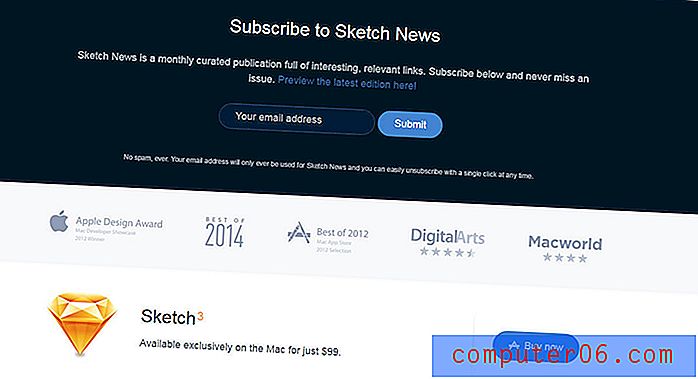
이 효과의 가장 좋아하는 예 중 하나는 Bohemian Coding의 Sketch 홈페이지에 있습니다. 홈페이지는 어두운 색과 밝은 색을 혼합하여 대비를 하나의 통합 된 레이아웃으로 혼합합니다.
헤더 섹션에는 두 개의 버튼이 있습니다. 하나는 무료 평가판 용이고 다른 하나는 소프트웨어 구매 용입니다. 두 버튼 모두 파란색으로 표시되며 같은 양의 공간을 차지합니다. 그러나 무료 평가판 버튼은 일반적으로 고스트 버튼이라고하는 "빈"배경을 사용합니다. 어두운 헤더 위에 배치 된 무료 평가판 버튼은 배경에 초점이 맞지 않는 것 같습니다.
구매 버튼은 밝은 파란색 배경과 흰색 텍스트를 사용하기 때문에 어두운 배경에 비해 강하고 시끄 럽습니다. 헤더 위로 눈을 빠르게 스캔 할 때, 구매 버튼이 거의 즉시주의를 끌게됩니다. 이것은 색상 선택으로 인해 발생하지만 요소 사이에 공백이 추가되어 발생합니다.
수직 및 수평 공백이 사용되므로 단추가 머리글 텍스트와 분리되어 나타납니다. 하나의 버튼이 다른 버튼보다 밝기 때문에 공간이 충분하고주의를 끌 수있는 다른 방법이 없기 때문에 자연스럽게 두드러집니다.
바닥 글 영역에서 비슷한 버튼 스타일을 볼 수 있습니다.

이 경우 사용자는 이메일을 제출하거나 정보를 보류 할 수있는 옵션 만 있습니다.
Sketch에서는 이메일을 입력 한 후 가능한 한 빨리 이메일을 제출하기를 원하므로 입력 필드와 제출 버튼 사이의 간격이 훨씬 더 좁습니다. 거리를 줄이고 (크기가 고정 된 상태로 유지됨) 요소 사이를 이동하는 데 걸리는 시간이 빨라지므로 Fitts의 법칙을 따릅니다.
마지막으로 제출 버튼과 비교할 때 입력 양식의 비대칭 크기가 스케치의 원하는 부분 인 페이지의 해당 부분으로 눈을 끕니다.
공백을 사용하여 특정 페이지 요소에 방황하는 눈을 그립니다. 가장 효과적인 것이 무엇인지 실험하고 발견하려면 다른 간격 값에 대해 다른 A / B 테스트 방법을 시도하십시오.
Sketch 웹 사이트에서 얻을 수있는 일반적인 참고 사항은 다음과 같습니다.
- 대비가 항상 색상을 나타내는 것은 아닙니다. 또한 페이지의 다른 요소에 비해 공간, 크기 및 위치가 대조되는 요소를 나타낼 수도 있습니다.
- 빈 공간은 상황에 따라 명백하거나 눈에 띄지 않을 수 있습니다.
- 주변 요소는 다른 요소의 자연스러운 가시성에서 큰 역할을합니다.
- 대칭은 기억과 조화를 만들어 내고 비대칭은주의를 끕니다. 그에 따라 균형을 맞추십시오.
우주 드라이브주의
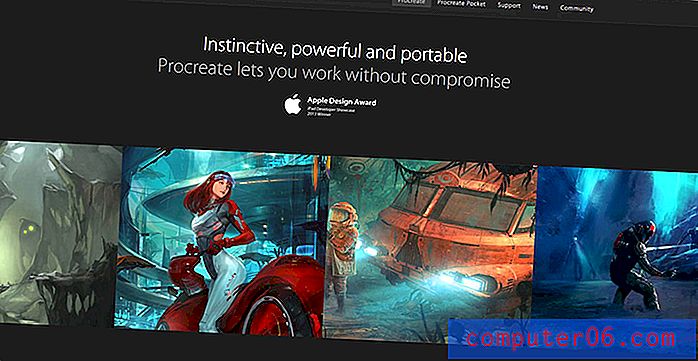
iPad 용 디지털 드로잉 및 페인팅 도구 인 Procreate의 홈페이지에서 약간 다른 예를 찾을 수 있습니다. 페이지를 감추면 전체 레이아웃이 어둡고 매우 큰 페이지 요소가 있음을 알 수 있습니다.

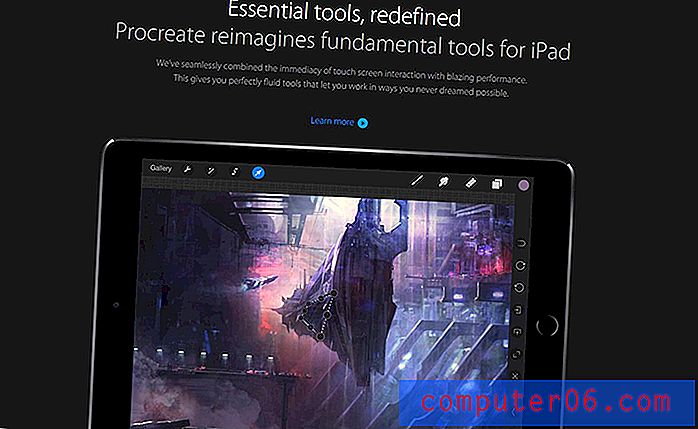
이 디자인은 매우 큰 페이지에서 단일 요소에 초점을 맞출 수있는 방법을 보여줍니다. 스크린 샷, 데모 그림 및 기능은 모두 고유 한 섹션을 차지합니다.
공백은 텍스트와 시각적 내용을 분리합니다. 디자인은 특히 텍스트 색상을 사용하여 머리글 (높은 대비)과 일반 페이지 텍스트 (낮은 대비)를 구분하는 데 주목할 만합니다.

페이지를 섹션으로 분할하면 자연스러운 콘텐츠 계층이 만들어집니다. 그런 다음이 섹션을 고유 한 스타일 (전체 화면 배경, 대형 타이포그래피, 앱 스크린 샷)로 나누면 구분이 더욱 분명해집니다.
모든 웹 사이트가 많은 컨텐츠 분량의 이점을 얻을 수있는 것은 아니지만, 이는 디자이너들 사이에서 매우 인기있는 경향 인 것 같습니다. 제대로 실행되면 환상적으로 보입니다.
대체 레이아웃
표면적으로는 교묘 한 콘텐츠가 독자의 시선을 뛰어 넘기 때문에 성가신 것처럼 보일 수 있습니다. 그러나 내용이 잘 배치되어 있기 때문에 처음 생각했던 것보다 Z- 패턴을 읽는 것이 훨씬 쉽습니다.
이 패턴은 디자인이 숟가락으로 먹이를주는 정보가 아니기 때문에 방문자가 발가락에 머물러있게합니다. 물론이 패턴은 세련된 공백이 스캔 경로를 개척하기 때문에 가능합니다.

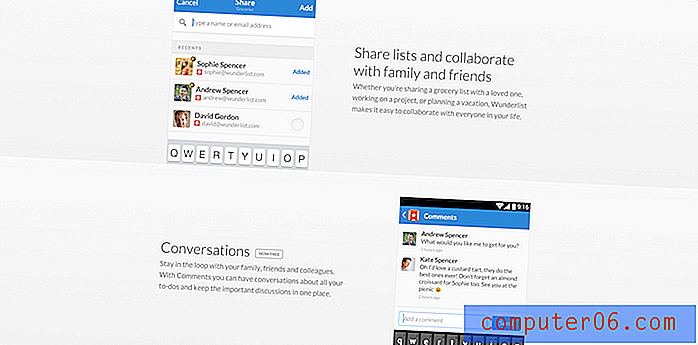
Wunderlist 페이지를 보면 공백에서이 비대칭 패턴이 나타나는 것을 볼 수 있습니다. 비대칭 간격은 조심스럽게 실행되어 화를 내지 않고 재미있게 보입니다.
Wunderlist의 간격 사용으로 입증 된 디자인 패턴에서 많은 것을 배울 수 있습니다.
- 비대칭은 페이지의 특정 영역에주의를 끌 때 사용됩니다.
- 반복 패턴의 비대칭은 대칭이됩니다.
- 텍스트 또는 그래픽 사이의 공간 패턴도 하나의 큰 패턴으로 나타납니다.
- 공백은 콘텐츠를 더 쉽고 더 쉽게 탐색 할 수 있도록해야합니다.
추가 자료
무료 Web Design Trends 2016 eBook에서보다 실용적인 디자인 기술을 배울 수 있습니다. 185 페이지 가이드는 10 가지 모범 사례를 자세하게 설명합니다. 오늘날 최고의 회사에서 165 개의 분석 된 예를 찾을 수 있습니다.