온라인으로 반응 형 디자인을 테스트하기위한 3 가지 무료 앱
반응 형 디자인으로 인해 급격한 디자인을 유지하기로 결정한 웹 디자이너에게는 완전히 새로운 도전 과제 목록이 생겼습니다. 하나 또는 여러 가지 또는 모든 가능한 너비에서 잘 작동하는 레이아웃을 만들려면 인내심, 창의력 및 많은 테스트가 필요합니다.
대상으로하는 실제 장치에서 디자인을 확인하는 것 외에 다른 것은 없지만, 구축 할 때 컴퓨터에서 다양한 너비로 레이아웃을 빠르게 볼 수있는 것이 좋습니다. 브라우저 창의 크기를 수동으로 조정할 수 있지만 정확한 픽셀 크기로 촬영하는 경우 엄청나게 지루합니다. 다행스럽게도 몇몇 유능한 개발자들이이 과정에서 도움이되는 훌륭한 도구를 이미 구축했습니다. 세 가지를 살펴보면서 오늘 우리와 함께하십시오.
잠깐, 왜 이것들이 필요한가요?

반응 형 웹 디자인 개념을 처음 사용하는 경우 다음 유틸리티가 도움이되는 이유가 혼란 스러울 수 있습니다. 기본적으로 반응 형 디자인의 목표는 다양한 뷰포트 크기에 적응하고 진화하는 하나의 사이트를 구축하는 것입니다. 따라서 데스크톱, 모바일 용 및 태블릿 용으로 잘 작동하는 사이트 하나를 구축하는 대신 모든 시나리오에 잘 맞는 단일 레이아웃을 만듭니다.
이것을 풀려면 물론 여러 다른 너비로 레이아웃을 볼 수 있어야합니다. 개인적으로 인기있는 장치 너비를 타겟팅하는 대신 가능한 모든 너비에 대해 디자인하는 것이 좋지만 특정 장치 사용자가 볼 수있는 레이아웃을 느끼려고 시도하는 것이 좋습니다. 다음 도구는 그러한 노력을 단순화하는 데 도움이됩니다.
응답자
Responsinator는 널리 사용되는 장치 폭에서 레이아웃을 빠르게 볼 수있는 가장 쉬운 방법 일 것입니다. 빠르고, 간단하며, 경험은 누구나 어떤 일이 일어나고 있는지 즉시 알 수 있도록 설계되었습니다. 이것은 아직 다루지 않은 중요한 개념입니다. 때로는 고객에게 반응 형 디자인을 과시해야하며 이와 같은 도구로 프로세스를 크게 단순화 할 수 있습니다.
이 사이트가 반응 형 디자인의 개념을 잘 전달하는 이유는 인기있는 장치의 실루엣을 활용하여 선택한 사이트가 표시 될 수 있기 때문입니다.

시작하려면 테스트하려는 웹 사이트의 URL을 입력하기 만하면됩니다. 소유 한 사이트 일 필요는 없으므로 다른 디자이너의 작업을 조사 할 수있는 좋은 방법이기도합니다. 이 예에서는 United Pixel Workers 웹 사이트에서 던졌습니다.

여기에서 페이지를 아래로 스크롤하면 사용 가능한 모든 장치에서 레이아웃 미리보기를 볼 수 있습니다. 이 미리보기는 실시간이며 스크롤, 클릭 등이 가능합니다. 여기에서 미리보기의 범위는 매우 인상적입니다. iPad와 같은 주요 장치를 포함했을뿐 아니라“크 래피 (crappy) 아래의 Android '예를 참조하십시오.

응답자 (Responsinator)는 실제로 소프트웨어 UI를 고려한 유일한 도구입니다. 예를 들어 가로 iPad의 경우 전체 1024 x 768로 사이트를 표시하지 않고 실제로 모바일 Safari 브라우저 크롬에 최고 125 픽셀 정도를 예약합니다.

다음 도구로 넘어 가기 전에이 앱의 장단점을 간략히 소개합니다.
응답자 전문가
- 거의 손쉬운 링크 만 붙여 넣기
- 다양한 장치 미리보기
- 고객이 이해하는 멋진 시각적 표현
- 소프트웨어 UI 차원이 명확하게 설명됩니다
응답자 단점
- 각 사이트의 여러 인스턴스를로드해야 함
- 목록에없는 크기를 탐색 할 방법이 없습니다
Responsive.is
목록의 다음 도구는 Responsive.is입니다. 여기의 개념은 이전과 동일하며 사이트는 여러 다른 너비로 레이아웃을 볼 수있는 빠른 방법을 제공합니다. 그러나 접근 방식은 크게 다릅니다.

우선, 장치 실루엣이 없습니다. 화면 상단에 작은 툴바가 있지만 나머지는 선택한 장치에 따라 변경되는 단일 사이트 미리보기 용으로 예약되어 있습니다. 여러 미리보기를로드 할뿐만 아니라 끝없이 보이는 스크롤을 제거하기 때문에 조금 더 편리하지만 진행중인 상황의 일부는 손실됩니다. 최소한의 인터페이스는 정말 좋았습니다 .The Responsinator의 부피가 큰 실루엣으로 많은 시간을 보낸 후에 감사했습니다.
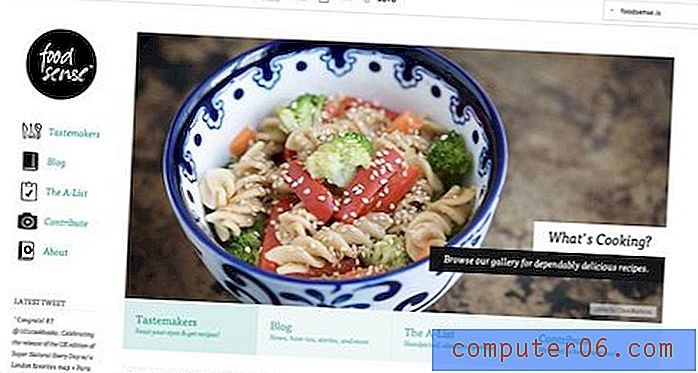
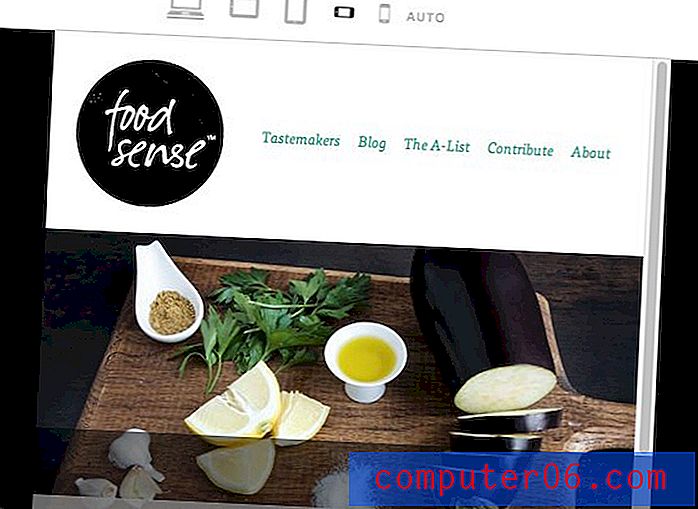
Responsive.에는 실제로 드라이브를 테스트하기위한 반응 형 내장 사이트가 포함 된 메뉴가 제공되므로 서비스 작동 방식에 대한 느낌을 얻을 수 있습니다 (Food Sense 사용). 다른 사이트를 테스트하려면 상자에 입력하십시오.

상단의 툴바는 뷰포트 크기에 대한 6 가지 옵션을 제공하며 각 옵션은 데스크탑, 태블릿 가로, 태블릿 세로, 스마트 폰 가로, 스마트 폰 세로 및 자동과 같은 작은 아이콘으로 표시됩니다.

예상대로 장치를 클릭하면 해당 너비로 사이트를 미리 볼 수 있습니다. 미리보기가 어떻게 처리되었는지 정말 좋아합니다. 전체 사이트는 지정된 너비로 표시되지만 뷰포트의 보이는 부분을 벗어난 것은 어둡습니다.

여기서 가장 큰 소식은 실제 장치 너비가 실제로 지정되지 않았다는 것입니다. 픽셀 크기 대신 일반 아이콘 만 남습니다. 이 경우를 감안할 때이 사이트는 특정 상황보다 일반화 된 테스트에 더 적합합니다 (다양한 크기를 직접 측정 할 수는 있음).
Responsive.is 전문가
- 내용에 중점을 둔 깨끗하고 최소한의 인터페이스
- 테스트 사이트의 인스턴스 하나만로드됩니다
- 스크롤 할 필요없이 단순히 아이콘을 클릭하여 뷰포트를 변경하십시오
- 내장 된 테스트 옵션
Responsive.is 단점
- 6 개의 일반 뷰포트로 제한됩니다
- 특정 치수가 표시되지 않음
- 고객이 응답자보다 알아내는 것이 까다로울 수 있습니다.
반응 형 px
지금까지 우리가 본 모든 도구는 테스트를 위해 미리 설정된 치수로 사용자를 강제합니다. 테스트 크기가 마음에 들지 않거나 다른 테스트 크기를 추가하려는 경우 그것을 할 방법이 없습니다. 테스트의 치수를 정확하게 지정하려면 어디에서 회전합니까? 답변은 Responsivepx라는 사이트입니다.

여기에는 몇 가지 지침과 튜토리얼 비디오 링크가 포함 된 간단한 시작 화면이 있습니다. 시작하려면 오른쪽 상단의 상자에 URL을 입력하십시오. Responsivepx는 컴퓨터에 있고 현재 작업중인 로컬 사이트도 테스트 할 수 있다는 점에서 훌륭합니다. 이 테스트의 예로 Bryan Connor 사이트를 사용합니다.

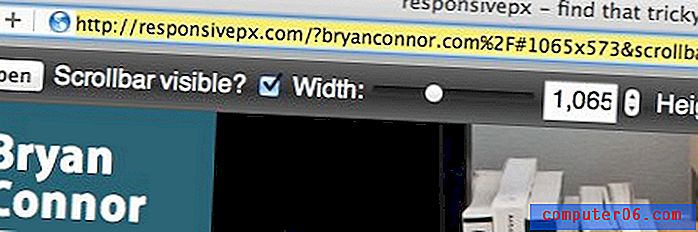
사이트를 입력 한 후에는 화면 상단의 도구를 통해 크기를 조정할 차례입니다. 아래 샷에서 볼 수 있듯이 이번에는 사전 설정 크기가 없습니다. 숫자를 입력하거나 슬라이더를 사용하여 미리보기의 크기를 완전히 제어 할 수 있습니다.

설정을 변경하면 변경 사항을 반영하도록 사이트 미리보기가 업데이트됩니다. Photoshop과 유사한 투명도 격자에 표시됩니다.

제 생각에 Responsivepx는 반응 형 사이트에서 작업하는 개발자에게 가장 유용한 옵션입니다. 여기에는 여러 가지 이유가 있습니다. 먼저 고유 한 디자인을 기반으로 중단 점을 찾는 데 도움이되도록 특별히 만들어졌습니다. 디자인을로드하고 레이아웃이 더 이상 작동하지 않는 지점으로 너비를 옮긴 다음 나열된 특정 픽셀 값을 가져 와서 미디어 쿼리에 삽입 할 수 있습니다. 변경 사항을 설명하면 파일을 저장하고 미리보기를 새로 고치면 다음 중단 점을 공격 할 수 있습니다. 다시 말하지만, 로컬 파일과 함께 작동한다는 사실이 실제로 유용합니다.
또한 테스트 사례를 입력하고 설정을 변경하면 브라우저의 URL 표시 줄에있는 주소가 변경 사항을 반영하여 업데이트되므로 특정 테스트 사례를 동료와 쉽게 공유 할 수 있습니다.

이 응용 프로그램이 잠재적 중단 점을 결정하는 좋은 방법이기 때문에 현재 뷰포트 크기를 기반으로 미디어 쿼리를 생성하는 버튼이 포함되어있는 것을보고 싶습니다. 이것은 실제로 Responsivepx를 반응 형 디자이너를위한 킬러 도구로 만듭니다.
반응 형 픽셀 프로
- 미리보기 크기를 결정합니다
- 중단 점을 찾는 데 적합
- 원격 및 로컬 테스트
- 특정 테스트 사례를 쉽게 공유
반응 형 픽셀 단점
- 대부분 개발자의 경우 클라이언트에 다른 옵션을 사용하십시오.
- 툴바 UI는 일부 작업을 사용할 수 있습니다
결론
반응 형 웹 디자인 무기고에 새로운 무기 3 개가 추가되었습니다. 이러한 사이트는 모두 고유 한 장점이 있으며 나중에 북마크 할 가치가 있습니다. Responsinator를 사용하면 다양한 장치를 빠르고 쉽게 시뮬레이트 할 수 있으며 고객이 달성하려는 목표를 고객이 감쌀 수 있도록 도움을 줄 수 있습니다. Responsive.is는 반응 형 레이아웃이 다양한 장르의 장치에서 어떻게 수행되는지에 대한 일반적인 느낌을 얻는 적절한 방법입니다. 특정 테스트 목적에 가장 적합하지는 않지만 빠른 테스트에 유용 할 수 있습니다. 마지막으로 Responsivepx는 설계에 이상적인 중단 점을 찾는 최고의 도구입니다. 정확한 픽셀 크기를 제어하고 현재 작업중인 로컬 파일을 테스트 할 수 있습니다.
위의 도구를 사용해 보셨습니까? 당신은 그들을 어떻게 생각하십니까? 그들은 어떻게 향상 될 수 있습니까? 또한 찾은 다른 유사한 도구에 대해서도 알려주십시오.
스톡 이미지 제공 : Bigstock.