Platform Pro로 WordPress 레이아웃 드래그 앤 드롭
워드 프레스 테마를 만들고 약간 변경하는 것은 정말 번거로울 수 있습니다. WordPress 전문가가 될 때까지 책을 구입하거나 몇 시간 동안 비디오 자습서를 볼 수 있지만, 이 모든 것을 건너 뛰고 오늘 나만의 테마를 만들 수 있다면 좋지 않을까요?
오늘은 끌어서 놓기 인터페이스의 단순성과 기본 양식을 사용하여 WordPress 사이트를 완전히 사용자 정의 할 수있는 매우 혁신적인 제품을 살펴 보겠습니다. 이 제품은 Platform Pro라고 불리며 간단하게 볼 수 있습니다.
플랫폼 프로 만나기

Platform Pro는 기본적으로 WordPress 테마이지만 이전에 사용한 WordPress 테마와 다를 수 있습니다. 플랫폼은 몇 가지 다른 색상 옵션이나 레이아웃을 제공하는 대신 운전석에 앉습니다. 웹 개발자이고 직접 코딩하거나 CSS의 의미를 모르는 사람이든 플랫폼에는 많은 이점이 있습니다.
나는 다른 날 우연히 테마를 우연히 발견했고 PageLines의 좋은 사람들에게 테스트 페이지를 설정하도록 요청했습니다. 누구나 공개 테스트 페이지를 이미 무료로 사용하도록 설정 한 것으로 나타났습니다. 여기에서 모든 것이 어떻게 작동하는지에 대한 요점을 얻은 후 해당 링크로 이동하여 테마를 직접 사용해보십시오.
시작하기
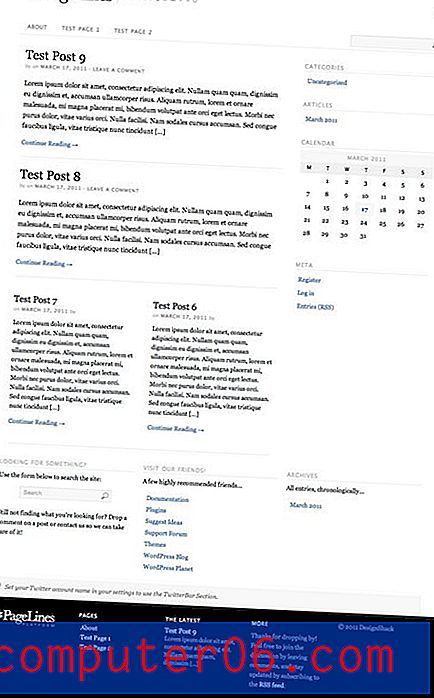
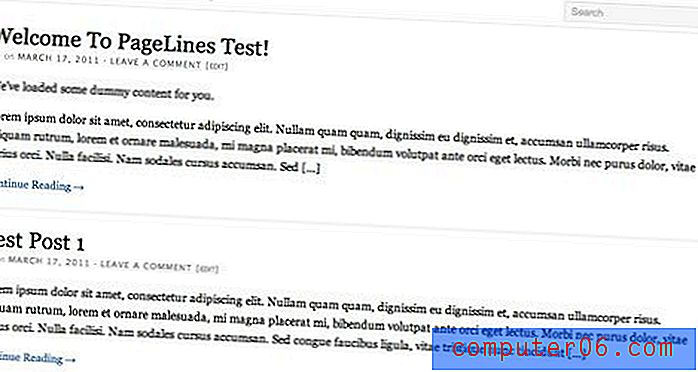
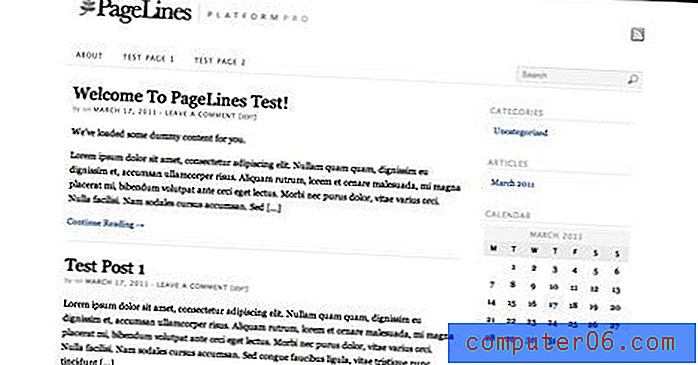
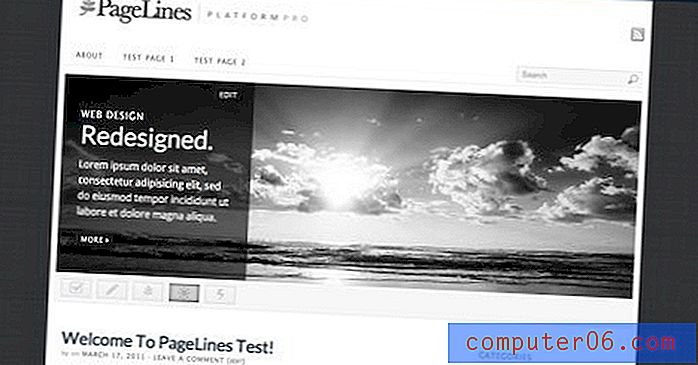
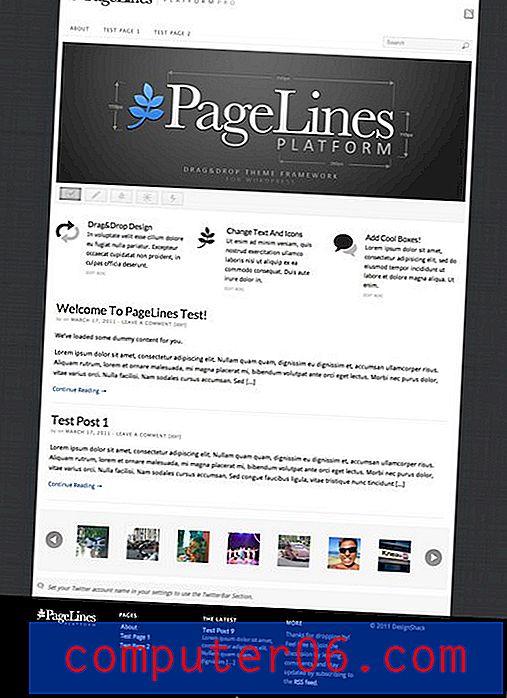
아래는 대략 오늘 시작될 페이지입니다 (조금 자르지 않아서 너무 크지 않음). 보시다시피, 빈 슬레이트에 탁월합니다. 타이포그래피와 레이아웃은 그 자체로는 상당히 좋지만, 일반적으로 파고 들어 바꾸는 것을 신경 쓰지 않을 정도로 일반적입니다.
다시 말하지만, 이것은 지금까지 제로 작업으로 상자에서 바로 얻는 것과 비슷합니다.

위의 이미지에서 머리글 및 탐색 영역, 일부 게시물 미리보기, 사이드 바, 바닥 글 등을 볼 수 있습니다. 이들 각각에는 다양한 사용자 정의 옵션이 있으므로이 시점에서 아무 것도 마음에 들지 않으면 걱정, 당신은 그것을 변경할 수 있습니다!
설정 패널
일반적인 WordPress 관리 패널에는 Platform Pro 용 모듈이 있습니다. 여기에서 워드 프레스 테마에 대한 모든 변경 사항을 처리 할 수 있습니다. 여기에는 많은 것들이 있으므로 처음에는 약간 압도적이지만, 솔직히 말하면 모든 설정이 간단하고 이해하기 쉽습니다.

우리는 여기에 모든 설정을 할 시간이 없지만, 타이어를 충분히 걷어차 서 가능한 것에 대해 좋은 느낌을 얻을 수 있습니다.
레이아웃 수정
디자이너로서 가장 먼저 알고 싶은 것은 레이아웃을 가지고 노는 방법입니다. 설정 패널의 레이아웃 편집기 탭을 클릭하면 기본 및 고급 옵션 중에서 선택할 수있는 여러 옵션이 나타납니다.
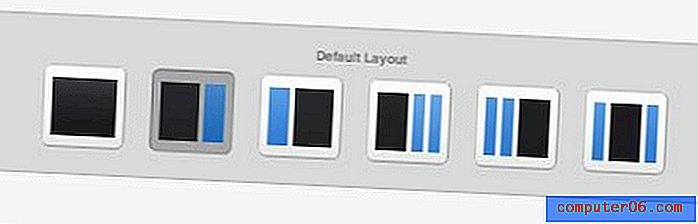
첫 번째 선택은 6 가지 기본 레이아웃 중 하나를 선택하는 것입니다. 이들 각각은 컨텐츠 영역과 0, 1 또는 2 개의 사이드 바 옵션을 혼합 한 것입니다.

위의 초기 사이트 미리보기에서 해당 사이드 바를 싫어 했습니까? 기본 컨텐츠 섹션 만있는 아이콘을 선택하여 버립니다. 그런 다음 설정을 적용하고 페이지를보고 변경 사항을보십시오.

사이드 바와 위젯을 충분히 얻을 수 없습니까? 두 개의 사이드 바가있는 옵션을 선택하면 아래 이미지에 레이아웃이 표시됩니다.

더 나아 가기
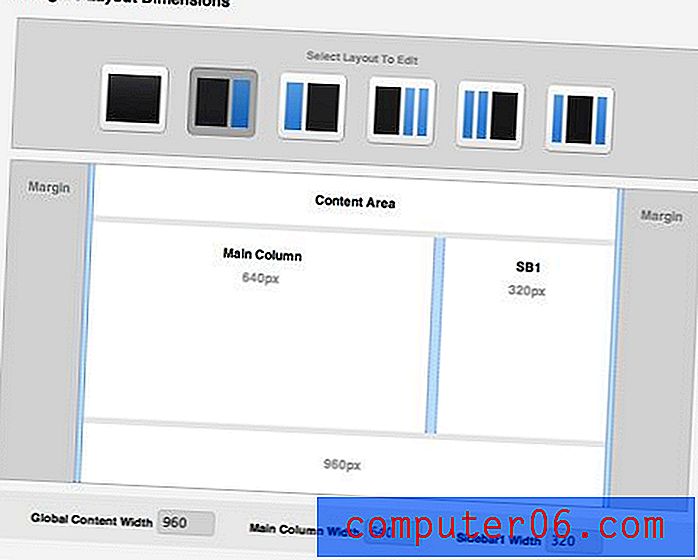
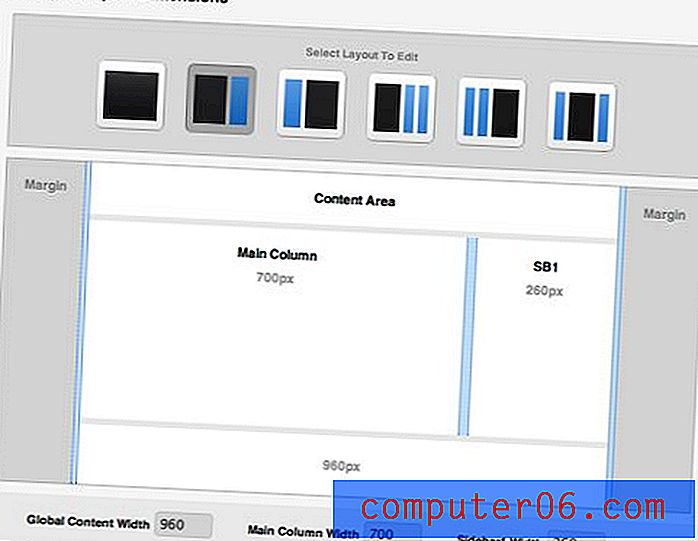
레이아웃을보다 세밀하게 제어하려면 아래로 스크롤하여 아래 표시된 패널을 찾으십시오. 여기에서 디바이더를 끌어 필드를 사용하여 전체 페이지와 각 열의 너비를 결정할 수 있습니다.

사이드 바가 너무 넓다고 생각합니다. 내 치수가 기본 열의 경우 700px이고 사이드 바의 경우 260px가 될 때까지 작은 디바이더를 오른쪽으로 밀면됩니다.

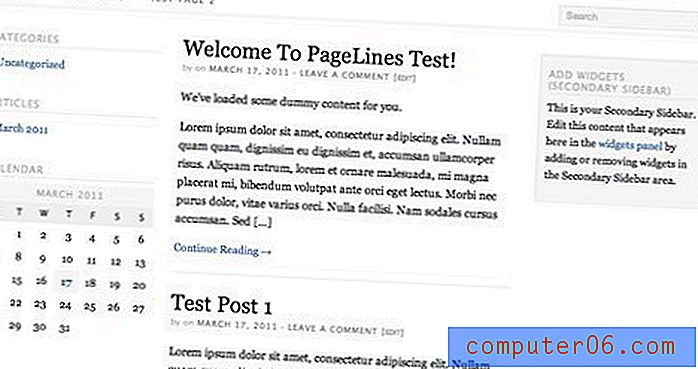
이 레이아웃 설정을 저장하고 내 페이지를 살펴보면 결과는 다음과 같습니다.

타이포그래피 변경
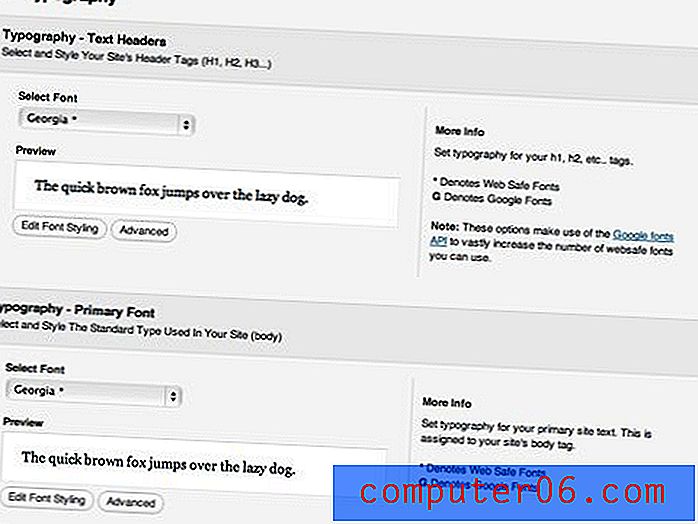
플랫폼은 페이지의 텍스트에 대해 많은 자유를줍니다. 타이포그래피 탭으로 이동하면 기본 글꼴, 보조 글꼴, 헤더 및 입력 영역의 글꼴을 변경하는 옵션이 표시됩니다.

저를 놀라게 한 것은이 테마로 선택할 수있는 글꼴이 엄청나다는 것입니다. 페이지 라인에는 몇 가지 표준 웹 글꼴과 Google 글꼴 라이브러리의 상당 부분이 포함되어있어 창의적 자유를 한계까지 높일 수 있습니다 (맞춤 Cufon 옵션도 있음).
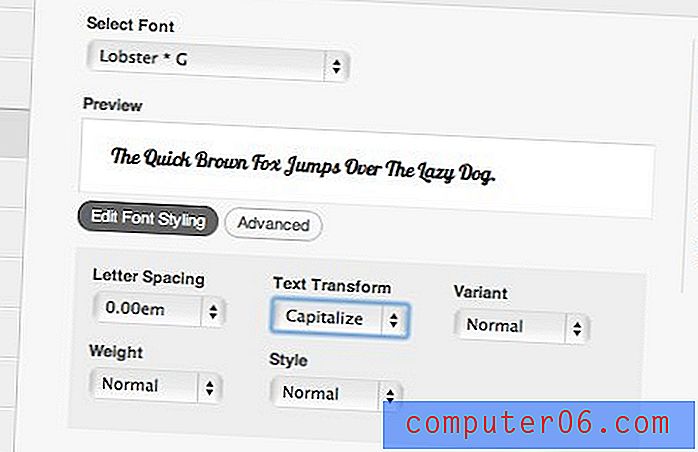
특정 영역에 글꼴을 할당 할 때 일반적으로 많은 CSS를 작성하여 조작해야하는 여러 가지 표준 스타일 옵션 중에서 선택할 수 있습니다. 자신의 CSS를 포함하려면 "고급"버튼을 클릭하십시오.

결국 나는 현대적인 느낌으로 가기로 결정했기 때문에 페이지에 멋진 산세 리프 글꼴을 선택했습니다.

배경과 색상
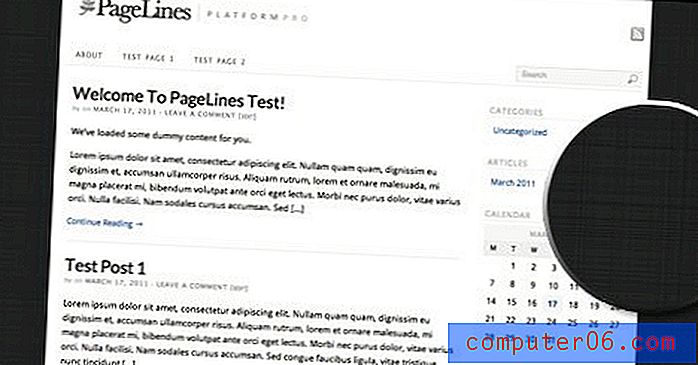
디자인 컨트롤 탭에는 더 많은 사용자 정의 옵션이 있습니다. 이 탭의 상단에는 배경 이미지가 적용되는 방식에 영향을주는보다 흥미로운 레이아웃 옵션이 있습니다. 예를 들어, 배경 이미지를 전체 사이트에 넘치게 만들거나 콘텐츠 외부의 "캔버스"영역에만 영향을 줄 수 있습니다. 나는 깨끗하게하기 위해 후자를 선택했다. 다음에 이것이 어떻게 작동하는지 볼 것이다.
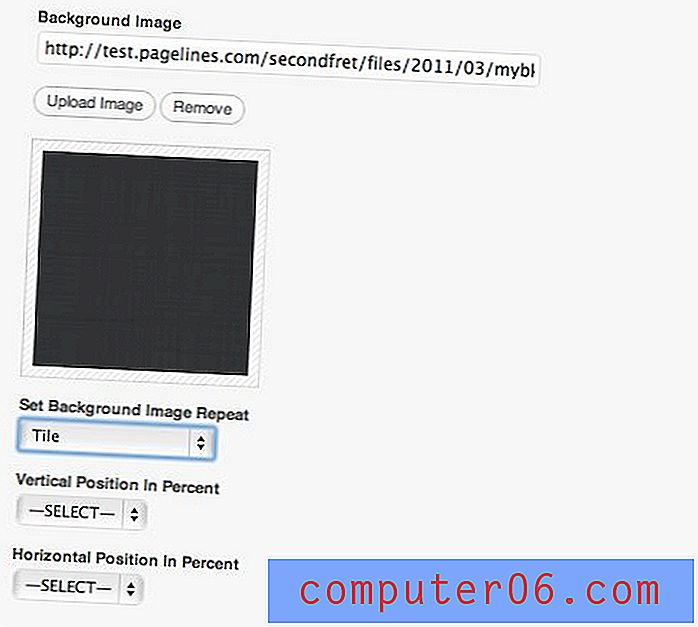
배경 이미지를 추가하려면 아래 섹션으로 스크롤하여 JPG를 업로드하십시오. 이미지가 적용되는 방식에 대한 모든 자유 퍼센트를 사용하여 타일을 배치하거나 특정 지점에 배치 할 수 있습니다.

미묘한 어두운 회색 질감을 업로드하여 내 페이지와 대조를 이룹니다. 다시, 이것은 전체 배경을 범람시킬 수 있었지만 내용에 측면을 두도록 선택했습니다.

색상 변경
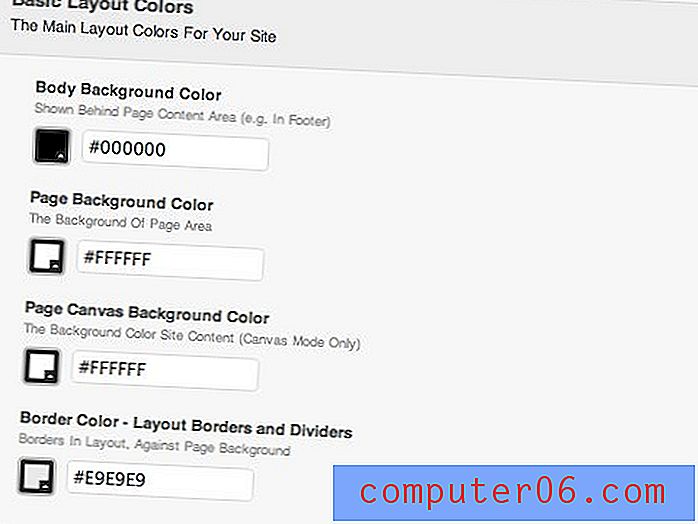
위의 설정과 동일한 탭에서 사이트의 모든 요소에 대한 색상 설정을보고 수정할 수 있습니다. 이는 목록에서 요소를 찾고 색상 값을 변경하는 것만 큼 쉽습니다.

예를 들어 기본 배경색을 변경하면 바닥 글 요소에 영향을줍니다. Photoshop에서 색상을 선택하고 값을 복사 한 후 저장을 눌러 변경 사항을 확인하십시오.

섹션 추가
이 시점까지 우리는 실제로 사이트를 약간 조정했습니다. 여전히 우리가 시작한 것에 가깝고 흥미 진진한 것은 아닙니다. 새로운 섹션을 추가하여이를 변경해 봅시다.
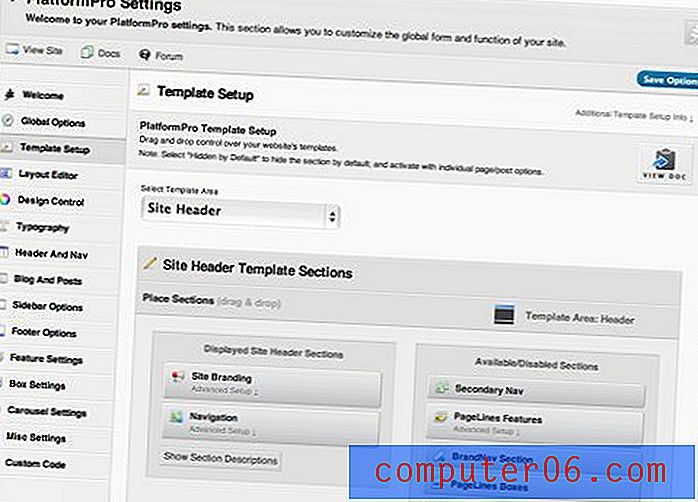
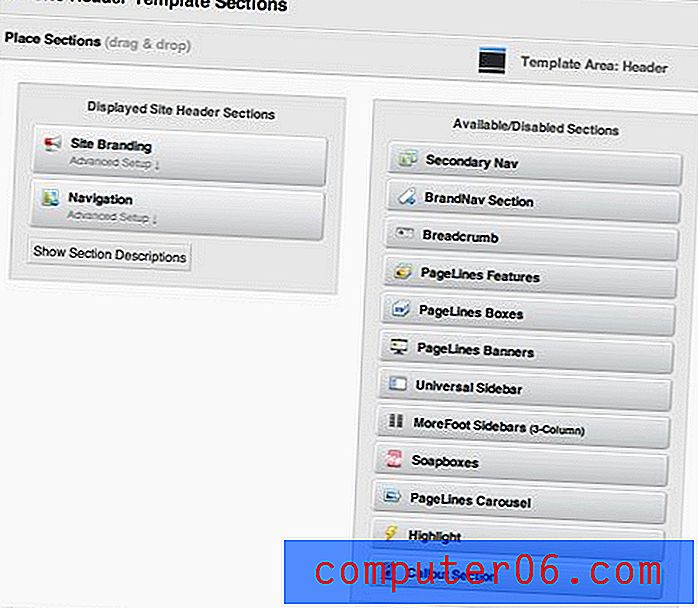
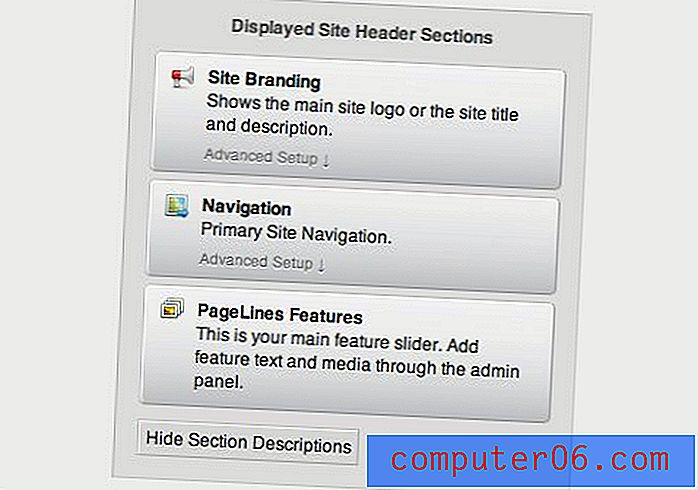
템플릿 설정 탭에는 사이트에 새 섹션을 끌어다 놓을 수있는 컨트롤이 있습니다. 왼쪽에는 현재 활성화 된 섹션과 추가 할 수있는 오른쪽 섹션이 있습니다.

페이지 상단에 멋진 '추천'슬라이더를 추가하여 설정을 변경해 보겠습니다. 이를 위해 헤더의 "탐색"상자 아래에있는 "PageLines 기능"상자를 드래그하면됩니다.

이 빠른 추가 기능을 사용하면 갑자기 사이트가 시작했을 때보 다 훨씬 좋아 보입니다. 이제 이미지, 텍스트 및 비디오에 대해 완전히 사용자 정의 할 수있는 여러 지점이있는 맨 위에는 멋진 이미지 슬라이더가 있습니다. 한 줄의 코드없이 모두!

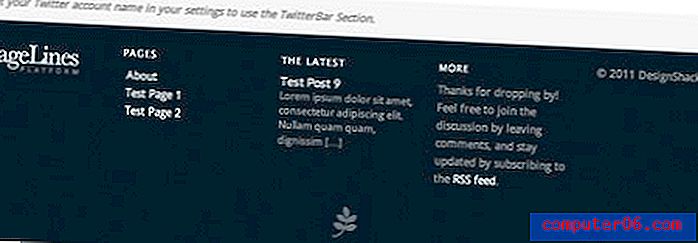
사이트의 멋진 요소를 높이는 몇 가지 멋진 기본 섹션이 있습니다. 아래에서 나는 페이지 하단 근처에 Flickr 이미지 회전식 슬라이드 쇼를 던졌습니다. 다른 섹션에서는 기능 상자, 배너, 링크, 이동 경로 탐색 등을 추가 할 수 있습니다.

마무리
좀 더 미세 조정 된 원래 지루한 블로그는 많은 고급 기능을 갖춘 세련되고 현대적인 웹 사이트로 변형되었습니다. 아래의 결과는 일단 시스템 작동 방식에 익숙해지면 약 30 분 정도의 작업을, 그리고 실제로 길을 알면 10 분에서 15 분 정도 더 걸릴 것입니다.

결산 생각 : Platform Pro를 사용해야합니까?
그 극적인 변화 후에도, 나는 여전히 Platform Pro가 할 수있는 일의 표면을 긁었습니다. 우리는 심지어 사용자 정의 HTML 옵션, 게시물 썸네일, 소셜 미디어 통합, 사전 구성된 플러그인 또는 아직까지도 발견하지 못한 다른 많은 것들에 대해서는 논의하지 않았습니다!
솔직히, 나는이 제품에 푹 빠져서 많은 사람들에게 WordPress 커스터마이징으로 고통을 겪을 수 있다고 생각합니다. 귀하가 고객을 설득 할 수있는 유연한 유연한 시스템을 찾고 있거나 WordPress를 최대한 활용하고자하는 소규모 사업자 인 Platform Pro는 $ 95.00 (여기서 무료 버전에 대한 정보)를 훔칩니다. 시장에는 $ 50와 $ 30의 많은 테마가 있지만, 플랫폼과 함께 할 자유의 5 분의 1을 제공하지 않습니다.
자세한 내용을 보려면 Pagelines 웹 사이트를 방문하여 포괄적 인 기능 목록과 실제 테마 비디오를 볼 수 있습니다. 아래에 의견을 남기고 플랫폼을 사용해 보았는지 생각하는지 알려주십시오. 또한 WordPress를보다 사용자 친화적으로 만들기 위해 찾은 유사한 제품에 대한 링크를 남겨 두십시오!