Apple.com의 진화
Apple 디자인 팀은 오늘날 업계에서 가장 재능있는 디자이너 그룹 중 하나로 널리 알려져 있습니다. 그들이 설정 한 트렌드는 다른 모든 주요 기술 회사뿐만 아니라 생각할 수있는 모든 제품 및 서비스 틈새 시장의 웹 디자이너가 따르는 것입니다.
시간이 지남에 따라 흥미 진진한 여정을 시작하고 Apple의 디자인 스타일이 진화 한 것을 목격하십시오. 몇 가지 중요한 디자인 트렌드의 상승과 하락을 목격하면서 Apple.com에서 1997 년까지 거슬러 올라가는 놀라운 모습을 보게 될 것입니다.
디자인 리소스 살펴보기
애플과 디자인

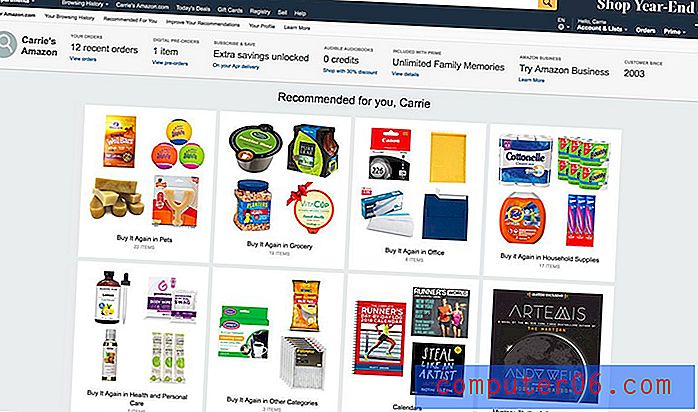
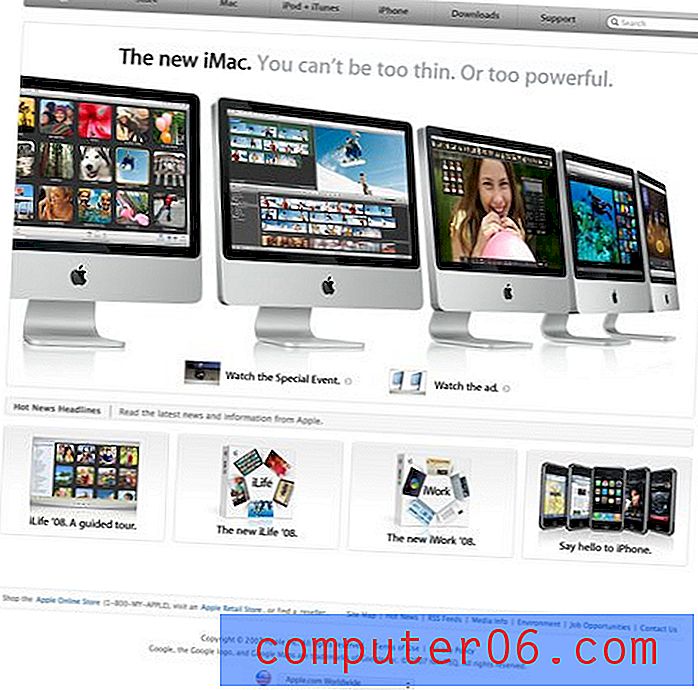
위 이미지는 현재 Apple 웹 사이트의 스냅 샷입니다. Apple의 디자인 감각에 대해 우리가 좋아하는 모든 것을 완벽하게 보여줍니다. 제품의 아름다움에 중점을 두어 깨끗하고 최소화됩니다.
분류 할 수있는 백만 가지 배너 나 메가 드롭 다운 메뉴는 없으며 간단한 탐색 구성표, 주요 제품 및 하단에 4 개의 개별 컨텐츠 상자가 있으며 다른 중요한 제품과 정보를 강조 할 수있는 보편적 인 방법입니다.
사본도 주목하십시오 : 간단하고 하이퍼 볼 (애플이없는 곳은 어디일까요?) iPhone 4S에는 수백 가지 기능이 포함되어 있다는 사실에도 불구하고 관심을 끌고 더 자세히 살펴볼 수 있도록 4 가지 기본 글 머리 기호로 분류했습니다.
항상 이렇게 되었습니까?
Apple은 오랫동안 스타일 감각과 뛰어난 디자인으로 유명합니다. 탁월한 혁신은 성공의 최전선에 있지만, 그 성공을 추진하는 것은 제품, 광고, 웹 페이지 및 매장에 밀접하게 뿌리를 둔 밀접하게 통합 된 브랜드 이미지였습니다.
Apple.com을 Apple의 시각적 브랜드에 가장 눈에 띄고 자주 업데이트되는 펄스라고 생각할 때 나는 그 여정에 대해 도움을 줄 수는 없습니다. 이 브랜드는 어떻게 진화 했습니까? 초기 Apple.com 버전은 어떤 모습입니까? 그들은 비슷 했습니까? 그들은 동일한 단순한 미학을 공유 했습니까, 아니면 10 년 전의 바쁜 웹 디자인 스타일을 반영하기 쉬웠습니까?
인쇄 된 Apple
Apple의 브랜드 진화에 대한 느낌을 얻으려면 Apple.com이 존재하기 전의 시간을 간단히 고려해야합니다. 회사의 창립에서 잡스는 항상 단순성에 중점을 두었습니다. 그러나 그 용어는 당시 시각적 번역이 매우 달랐습니다. Mac Mothership에는 유쾌한 빈티지 Apple 광고 모음이있어 70 년대 후반 Apple 브랜드 이미지를 엿볼 수 있습니다. 오늘날 Apple.com과는 큰 차이가 있습니다.

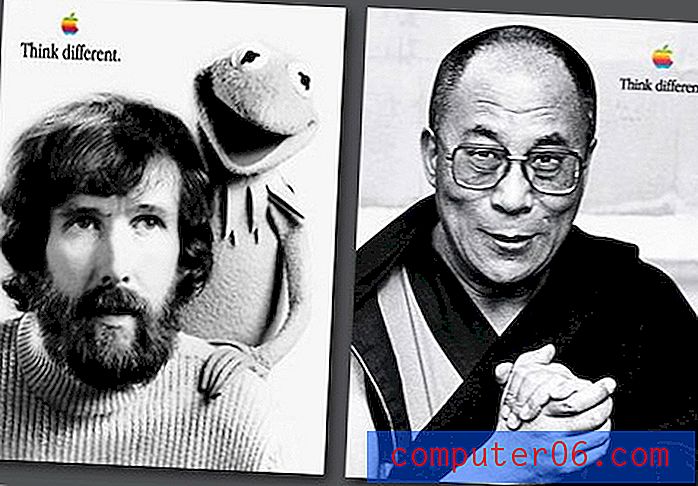
이 광고는 판매 홍보 및 정보 사본으로 가득합니다. 이것은 새로운 제품 카테고리에 필요한 악일 수 있지만, 그 이상입니다. 로고조차도 애플 자체 정의의 진화를 보여줍니다. 왼쪽의 원본은 나무 아래에서 Newton의 매우 복잡한 그림이며, 오른쪽의 업데이트 된 버전은 페이지 전체에서 화려한 무지개 촬영입니다. 둘 다 오늘날 우리가 보는 단순하고 편재적인 기호보다 훨씬 더 복잡합니다.
향후 20 년 동안 애플은 넉넉한 양의 여백을 가지고 있지만 위에서 본 것과 동일한 기본 카피 방식을 사용한 광고 사이에 잠깐만있을 것입니다.
오늘날 우리가 알고있는 Apple 브랜드의 단순성을 향한 가장 중요한 도약은 TBWA \ Chiat \ Day, 원래 1984 년 매킨토시 광고와 그 이후 가장 유명한 광고 캠페인 중 하나 인 것으로 생각됩니다. 다른.

1997 년 애플은 그 정체성을 발견했다. 10 년이 넘도록 Think Different 캠페인은 하루도 끝나지 않았습니다. 오리지널 애플 광고와 같은 느낌이 들지 않으며, 이후의 많은 세대에 영향을 줄 수있을만큼 영원합니다.
웹으로 돌아 가기
Think Different는 Apple의 모든 것을 바꾸 었다고 생각합니다 (이 책임은 물론 1996-97 년에 일자리를 돌려주었습니다). Apple뿐만 아니라 고객에게도 놀라운 정체성을 제공했습니다. 시각적으로, 그것은 우리가 오늘날 알고있는 애플의 브랜드 스타일을 흔들 었습니다.
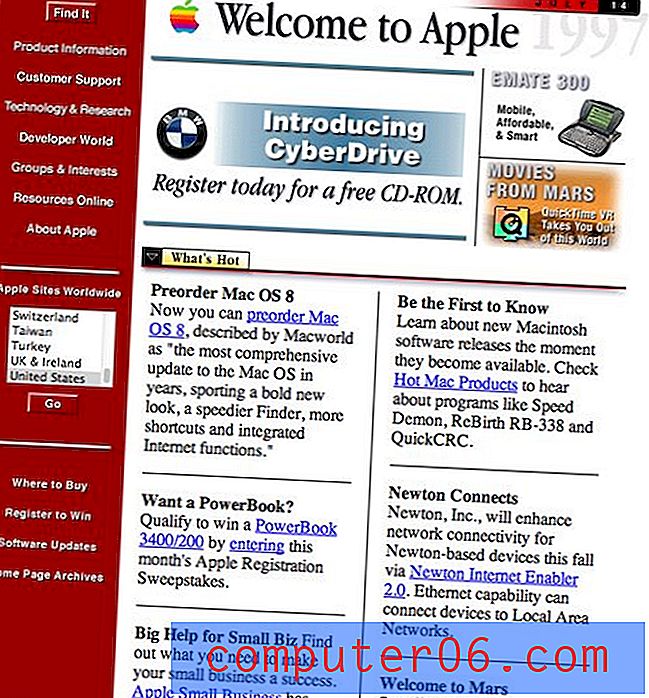
Apple.com보다 더 명확한 곳은 없습니다. 인터넷 아카이브의 멋진 타임머신을 사용하여 애플 웹 사이트의 초기로 돌아갈 수 있습니다. 1997 년에 Different Hit를 생각하십시오. 전제가 사실로 판명되면이를 사이트의 1 년 변경으로 간주해야합니다. 1997 년 중반 Apple.com을 살펴 보자.

애플에서 기대하는 것이 아닌가? 초기 인쇄 광고와 마찬가지로 여기에 유형과 많은 내용이 표시됩니다. 공평하게 말하면, 당시 웹 디자인의 일반적인 상태와 비교했을 때, 이것은 사실상 최소한의 디자인이었습니다. 실제로 모든 것이 멋지게 배치되었지만 많은 내용이 있습니다. 실제로 스크린 샷에 표시되지 않는 것은 해당 뉴스 단락이 몇 마일 계속 진행된다는 것입니다 (실시간 버전은 여기를 클릭하십시오).
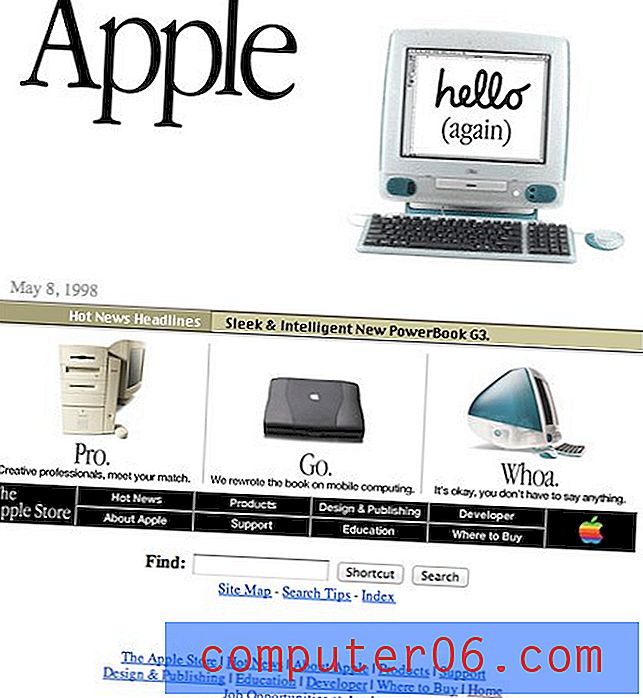
이 디자인은 사전에 다른 것임을 명심하십시오. 이전 Apple.com 디자인은이 미학을 공유했습니다. 이제 내가 찾을 수있는 최초의 사고 후 다른 Apple 사이트 인 1998 년 5 월로 넘어가겠습니다.

두 미학의 차이점은 놀랍습니다. 동일한 회사에서 온 것조차 보이지 않습니다 (직접 직면하지 말고 실제로는 그렇지 않습니다). 어수선한 정보와 풍부한 정보를 찾던 곳에서 이제 공백이 발견됩니다. 수많은 톤의 공백. 우리가 몇 마일을 스크롤 한 페이지를 찾던 곳에서 이제는 간결함을 발견했습니다.
간단한 헤드 라인은 "Apple"이라고 말하고 제품 샷이 영웅으로 부상했으며 애니메이션 GIF의 경이로움을 느끼는 iMac의 인상적인 애니메이션도 있습니다.
같은 생각
1998 년 디자인에서 가장 놀라운 부분은 현재 Apple이 2012 년에 사용하고있는 것과 얼마나 비슷한 지입니다! 타이포그래피, 로고 및 색상의 스플래시는 디자인에서 시간이 지남에 따라 어떤 유형의 요소가 노화 될지에 대한 중요한 디자인 교훈이되지만 여기서 기본적인 레이아웃은 Apple.com에서 볼 수있는 것과 거의 놀랍습니다.
사이트의 상단 부분은 주요 제품 기능 (이 경우 원래 iMac)을 위해 예약되어 있으며 하단은 다른 중요한 제품을 특징으로하는 몇 개의 가로 직사각형으로 나뉩니다.
주요 차이점
내가 언급했듯이, 타이포그래피는이 진화에서 두드러지는 주요 요소입니다. 우리가 sans-serif 서체를 "현대"라고 부르는 이유가 있습니다. Apple의 현재 글꼴이 1998 년의 고전적인 구식 세리프와 비교했을 때 디자인이 어떻게 시간을 앞당기는지를 분명히 알 수 있습니다.
여기에서 가장 중요한 변경 사항 중 하나는 탐색입니다. 페이지가 얼마나 아래에 있는지 확인하십시오. 요즘 우리는 탑 사이드 내비게이션에 익숙해 져서이 디자인은 많은 사용자들을 루프 (아마도 무한한 것)로 던질 것입니다. Apple은 사이트에서 가고 싶은 곳으로가는 것을 돕는 것이 문자 그대로 최우선 과제라는 것을 분명히 알고 있습니다.
위에서 잘린 스크린 샷에서 얻지 못하는 레이아웃의 매우 중요한 구성 요소는 고정 너비 컨텐츠가 화면 왼쪽에 있다는 것입니다. 오늘날 현대 사이트는 일반적으로 레이아웃이 중심이되어 원점이 브라우저 창의 중간에 위치합니다.
애플 뉴스 피드도 언급 할 가치가있다. 애플 뉴스 피드는 몇 년 동안이 사이트의 필수 요소였으며 올해 초에만 제거되었다.
전진 : 1999
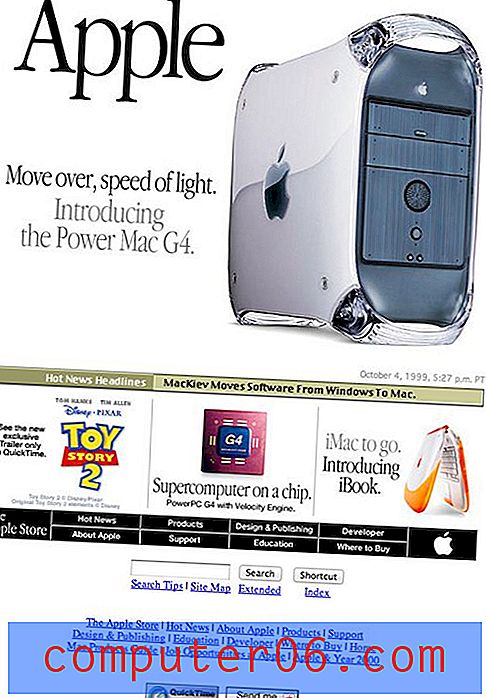
1999 년 10 월까지 애플은 여전히 같은 디자인을 사용하고있었습니다. 제품은 진화하고 있지만 페이지 디자인은 전년도와 거의 동일합니다. Apple.com에서 Pixar의 Toy Story 2를 외치십시오. Steve가 두 회사의 책임자라고 말할 수 있습니까?

또한 로고에 큰 변화가 있음을 알았습니다. 이제 Apple은 단색의 Apple을 선호하여 무지개를 죽였습니다. 애플은 오늘날에도 여전히 진행되고있는 로고 단순화 운동에서 강력한 리더가 될 것입니다. 이에 대한 자세한 내용은 Pepsi vs Coke : The Power of a Brand 기사를 참조하십시오.
2000 년
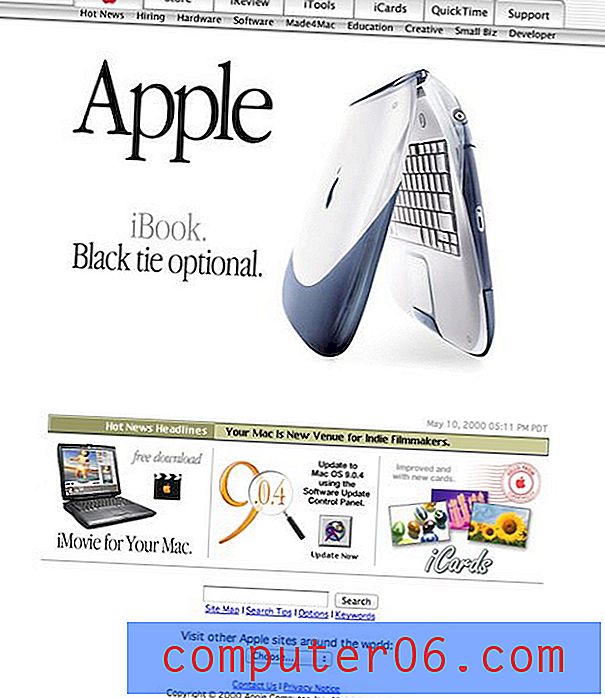
2000 년 5 월을 맞아 몇 가지 큰 변화가있었습니다. 우선 전체 레이아웃이 브라우저 중심에 배치됩니다. 또한 내비게이션은 마침내 맨 위로 이동했으며 Apple이 OS X로 유명하게 만든 아쿠아 스타일 인터페이스와 매우 유사합니다. 두 계층의 링크로 인해 내비게이션이 얼마나 복잡한 지 확인하십시오.

광택있는 버튼과 탭은 웹 디자인에서 크게 움직였으며 몇 년 동안 표준 "쿨"이었습니다. 플랫 컬러 또는 미묘한 그라디언트가있는 단순하고 최소한의 버튼에 대한 현재 웹 디자이너의 집착은 이보다 화려한 스타일에 대한 직접적인 반응입니다.
2001 년
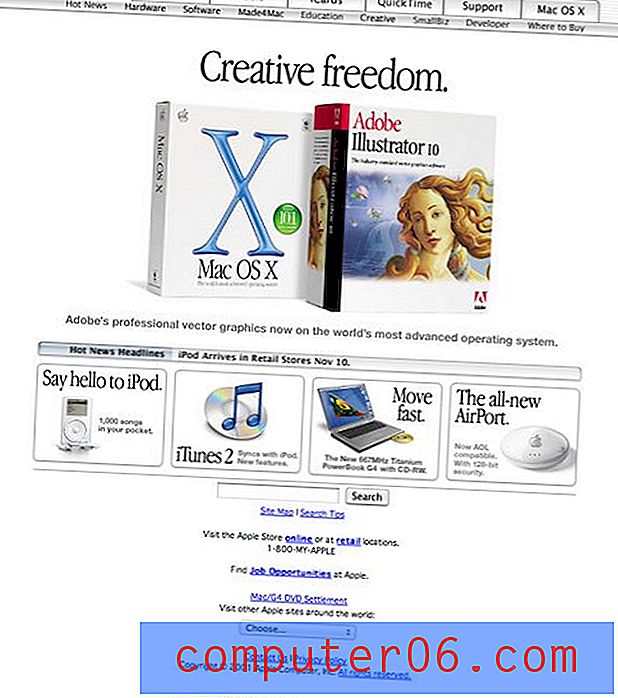
2001 년 11 월로 넘어 가면 몇 가지 더 중요한 점프가 보입니다. 아쿠아 스타일은 뉴스 피드로 이어졌고, 산세 리프 유형이 채택되기 시작했고 (서브 헤드에 주목) 컨텐츠 박스는 극적으로 진화했습니다. 우리는 3 개 대신 4 개로 점프했으며 상자는 이제 상단의 탭에서 볼 수있는 것처럼 둥근 모서리가있는 완전히 다른 모양입니다. 그들은 오늘날에도 여전히 둥글지만 애플은 국경 반경을 크게 철회했다.
이 스크린 샷에서 Adobe가 중심이되었지만 2001 년은 iTunes와 iPod의 출시로 인해 Apple에게는 기념비적 인 해였습니다. 이는 회사를 완전히 재정의 할 비 전통적 장치 세대로의 첫 진출을 의미합니다. 올해는 OS X로 뛰어 들어 훨씬 더 친근하고 직관적 인 시스템으로 결정적으로 전환하여 iPod에 대한 애정으로 인해 Mac에 익숙한 Windows 사용자보다 승리하는 데 도움이 될 것입니다.

2004 년
2004 년 말, Apple은 주요 컨텐츠 영역을 단색 둥근 모서리 상자로 강조하는 실험을 시작했습니다. 보다 일반적으로이 상자는 검은 색으로 표시되어 흰색 배경과 아름답게 대조되지만 iPod의 화려한 광고는 페이지에 생명을 불어 넣을 기회가되었습니다.

2004 년 디자인의 또 다른 중요한 측면은 모든 산세 리프 유형으로 점프 한 것입니다. 이것은 디자인 트렌드의 발전에 중요한 이정표입니다.
2005 년
2004 년에 검은 색으로 노닥 거리면서 2005 년 Tiger 출시에 대한 주요 실험이 이루어졌습니다. 여기에서 대부분의 Apple.com 홈페이지가 검은 색으로 넘칩니다. 많은 제품 페이지에 적용되는 트렌드입니다.

또한 2005 년에는 제품 리플렉션이이 페이지 하단에 iPod과 함께 표시되었습니다. 나는 이것들을보고 그 당시 내가 작업했던 프로젝트를 위해 즉시 뜯어내는 것을 완전히 기억합니다.
2007 년
애플 트렌드는 향후 몇 년간 상당히 정체되어 있었지만 2007 년 말까지는 오늘날 우리가 알고있는 사이트를 향한 엄청난 환영을 받았습니다.

사이트 홈페이지가 완전히 점검되었습니다. 그들은 내용을 상당히 넓히고 이전 아쿠아 탐색을 중단하여 이미 언급 한 부드러운 그라디언트를 사용하여 대부분의 디자이너의 아쿠아 트렌드를 따르는 매우 간단한 버전으로 대체했습니다. 확장 된 컨텐츠 너비는 현재 대부분의 데스크톱과 노트북에 모두 존재하는 와이드 스크린 디스플레이에 기인합니다. UI 디자인 트렌드에 영향을 줄 수있는 하드웨어의 발전을 인식하는 것이 매우 중요합니다.
또한 검색 창이 페이지 상단에 있음을 확인하십시오. 이것은 너무 오랫동안 바닥에 던져 져서 마침내 가치가 있다는 주목과 주목을받는 것이 좋았습니다.
2011 년
애플은 이전 디자인으로 큰 걸음을 내딛었 고 2011 년 1 월까지는 거의 변하지 않았다.
올해 초, 우리는 업데이트 된 어두운 마무리에도 불구하고 Apple이 한 발짝 물러서 탐색을 광택있는 모습으로 되 돌리는 것을 보았습니다. 그들은 또한 약간의 미묘한 배경 소음 텍스처로 실험하기 시작했습니다. 제 생각에 그들의 대표적인 디자인 팀은 수많은 다른 사람들이 설정 한 인기있는 트렌드를 뛰어 넘는 것처럼 보이게했습니다. 텍스처를 자세히 보려면 아래 이미지를 클릭하십시오.

무엇 향후 계획?
애플의 홈페이지가 다음에 어디로 갈지 예측하기는 어렵지만, 사이트에서 흥미로운 실험이 진행될 것으로 보입니다. 홈 페이지가 노이즈 텍스처를 떨어 뜨렸다는 사실에도 불구하고, 현재 iPhone 페이지는 인셋 된 제품 영역으로 훨씬 더 많은 질감 배경을 구현했습니다.


아이폰의 실제 인상적인 애니메이션도 있습니다. 1998 년 애니메이션 GIF를 최신 웹 기술로 대체하지만 아이디어의 핵심은 동일합니다.
앞으로 애플이 애니메이션 제품이나 광택있는 버튼과 같은 오래된 트릭으로 돌아갈 수 있을까요? 그리고 질감이있는 배경을 구현할 때 우리가 iOS에서 볼 수있는 텍스처를 더 많이 도입 할 수 있을까요? 당신의 추측은 나의 것만 큼 좋습니다!
결론
Apple.com의 진화에 대한이 연구는 단일 회사의 변덕을 조사하는 것 이상으로 지난 10 년 동안 모든 회사의 여러 주요 웹 디자인 트렌드에 대한 중요한 교훈으로 작용합니다. 우리는 레이아웃의 단순화와 텍스트의 축소, 산세 리프 유형의 부상, 그리고 미니멀리즘의 결과적인 부활에도 불구하고 오늘날 우리가 여전히 타 오르고있는 광택에 대한 연도의 사랑을 목격했습니다.
검색 창의 중요성 증가, 탐색이 두드러지고 찾기 쉬워야한다는 인식, 플래시 후 시대에 새로운 웹 기술이 웹 디자인에 가져 오는 풍부함과 같은 다른 트렌드도 쉽게 파악할 수 있습니다. 애플은 어도비의 통치에 대한 직접적인 공격으로 HTMl5와 CSS3를 다른 주요 기술 회사보다 더 공개적으로 추진할 책임이있다.
Internet Archive의 직원들과 수많은 중요한 디자인 역사를 보존 해 주신 것에 대해 큰 감사를드립니다. 앞으로 몇 년 동안 애플이 웹 디자인 트렌드의 리더 또는 추종자 역할을하는지 기대합니다.