디자인의 황금 비율 : 예제 및 팁
이것은 수학 수업처럼 느껴질 수 있지만 교수형에 처해 있습니다. 황금 비율은 약간의 수학, 약간의 자연 및 디자이너를위한 많은 실제 응용을 결합합니다. 황금비가 디자인에 어떤 의미가 있는지, 디자인 프로젝트에서이를 사용하기위한 몇 가지 팁을 살펴 보겠습니다.
황금 비율은 역사적으로 이상적인 시각적 매력을 가진 디자인 요소를 만드는 데 사용되었습니다. 모양은 자연과 수학에 뿌리를두고 있기 때문에 균형과 조화의 완벽한 조화입니다. 그리고 디자이너로서 소매를 꾸미는 최고의 도구입니다.
황금비 란?

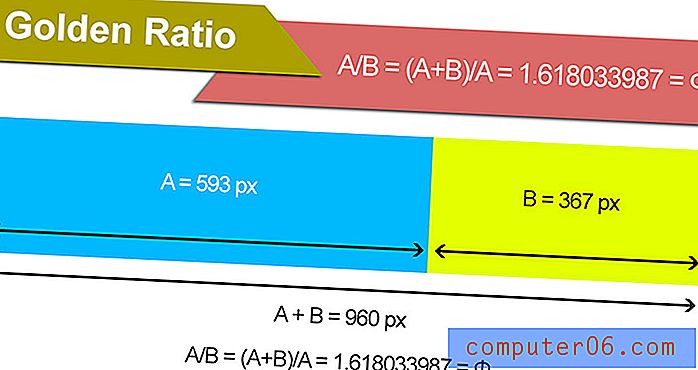
간단히 말해서 황금 비율 (황금 사각형 및 황금 평균이라고도 함)은 1에서 1.618의 비율을 가진 모양입니다.
더 복잡하게는 Interaction Design Foundation에서 설명한대로 수학을 다음과 같이 설명 할 수 있습니다.
피보나치 수열의 각 숫자는 단순히 두 숫자의 합입니다. 1, 1 (즉, 1 + 보이지 않는 0 = 1)로 시작하고 시퀀스의 처음 10 개 구성원은 1, 1, 2, 3, 5, 8, 13, 21, 34, 55입니다. .

Phi 공식을 사용하여 수학적으로 비율을 계산합니다. A / B = (A + B) / A = 1.618033987 = Φ
인쇄 및 웹 디자인 프로젝트의 응용 프로그램은 종종 1에서 1.618보다 정확도가 떨어집니다. 많은 디자이너들이 작업하기 쉬운 그리드에 대해 수학적인 황금 비율을 만들 때 숫자를 반올림합니다.
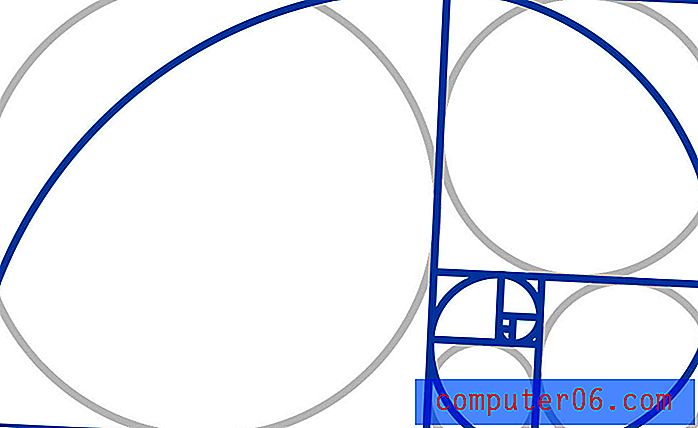
개념을 적용 할 때 종종 나선, 원 또는 삼각형을 사용하여 표현됩니다.
그리고 "단지 디자인"이 아닙니다. 황금비는 자연 (노틸러스 셸), 예술 (모나리자), 건축 (에펠 탑) 및 디자인에서 발견됩니다.
어떻게 사용합니까?

황금 비율을 적용 할 때 다른 생각의 학교가 있습니다.
- 조화를 위해 비율에 따라 그리드를 사용하여 디자인 설정
- 의도적으로 수행하는지 여부에 관계없이 적용되지 않습니다.
가장 좋은 솔루션은 중간에있을 수 있습니다. 어쩌면이 이론을 포함하는 디자인을 만들어 내기 위해 눈을 훈련 받았을 것입니다.
그리고 캔버스는 황금 비율과 관련하여 모든 종류의 문제를 일으킬 수 있습니다. 어떤 브라우저 크기를 사용할지 모르거나 비율이 특정 인쇄 크기에 맞지 않을 수 있습니다.
목표는 디자인 내에이 이상적인 모양에 맞는 부품을 만드는 것입니다. 로고 또는 사진 자르기를 고려하십시오. 헤더 또는 디자인의 특정 부분을 작성하는 데 사용하십시오. 타이포그래피를위한 기본 그리드 또는 계층 적 스케일을 작성하려면 개념을 사용하십시오.
그리드 및 템플릿

나 같은 사람이라면 디자인 문제를 해결하기위한 복잡한 수학 아이디어는 약간 위협적입니다. 훌륭한 도구를 사용하면 도움이 될 수 있습니다.
다음은 황금 비율을 조금 더 쉽게 사용할 수있는 템플릿과 계산기입니다.
- Phiculator : 숫자를 입력하고 해당 황금 비율 값을 얻습니다.
- 골든 비율 타이포그래피 계산기 : 기본 글꼴 및 크기를 기준으로 스케일을 만듭니다.
- 황금 비율 템플릿 : 무료 다운로드 가능한 벡터 템플릿
- Golden Ration Wireframing Template : 커브, 원 또는 사각형 레이어
- 황금 비율 계산기 : 숫자 집합으로 비율을 계산합니다
- 골든 사각형 계산기 : 숫자에 관계없이 외부 및 내부 황금 사각형의 치수를 가져옵니다 (비율을 사용하는 많은 웹 그리드의 기초 임)
황금비 사용을위한 3 가지 팁

그렇다면이 모든 정보를 어떻게 실용화 할 수 있습니까? (우리는 당신이 디자인 프로젝트를 지나치게 생각하고 수학에 압도되기를 원하지 않습니다.)
다음은 디자인 프로젝트에서 황금 비율을 사용하기위한 세 가지 팁입니다.
- 기본 컨텐츠 영역 및 사이드 바에 대한 기본 웹 사이트 그리드를 작성하려면 비율을 사용하십시오. W3Schools에 따르면 2018 년 초에 가장 일반적인 브라우저 해상도는 1366 x 768 픽셀입니다. 너비가 520 픽셀 인 사이드 바를 사용하여 너비가 846 픽셀 인 콘텐츠 영역에 황금 비율을 적용하십시오. 이 목적에 대한 비율을 고려할 때 높이는 중요하지 않습니다.
- 비율을 사용하여 디자인에서 간격을위한 안내선을 만듭니다. Prototypr.io는 다음과 같은 조언을합니다.“장치 8 및 13과 같은 큰 사각형을 사용하여 레이아웃을 정의합니다. 황금 사각형을 기준으로 거터 및 내용 간격을 정의하려면 단위 1, 2 또는 3의 작은 사각형을 사용하십시오.
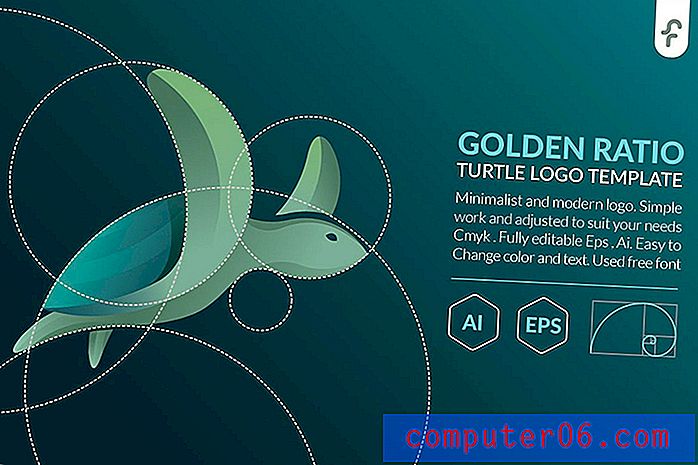
- 비율을 사용하여 아이콘 또는 로고와 같은 지속적인 요소를 만듭니다. 강한 조화를 이루는 지속적인 요소를 사용하면 진행중인 프로젝트의 구조를 만들 수 있습니다. 위의 예에는 다운로드하여 사용해 볼 수있는 템플릿이 포함되어 있습니다.
디자인에서 황금 비율이 중요한 이유는 무엇입니까?
그렇다면 왜 황금 비율이 디자이너에게 중요한가?
사용자에게 올바른 정서적 및 시각적 톤을 설정하는 무언가를 만드는 데 도움이되는 도구입니다. 이 이론은 의도적으로 적용하든 그렇지 않든 존재합니다. 중요한 것은 가능한 가장 우수하고 유용한 디자인을 만들기위한 노력으로 이해하고 인정하는 것입니다.
황금비는 사용자가 자연에 초점을 맞추고 볼 수있는 초점 영역으로 안내합니다. 완전히 의도적이지 않더라도 균형과 규모를 만드는 데 도움이됩니다.
다음은 황금 비율 템플릿이 겹쳐서 잘 디자인 된 웹 사이트로, 개별 디자인과의 관련성을 정확히 보여줍니다.





결론
황금비를 이해하고 사용하는 열쇠는 다음과 같습니다. 그렇다면이 오랜 시간 동안 검증 된 디자인 이론이 어떻게 효과가 있으며 프로젝트를 개선 할 수 있는지 생각해보십시오.
여기에서 사용한 템플릿을 다운로드하고 디자인 중 일부에 표시하여 생각하지 않고 얼마나 가까이 왔는지 확인할 수 있습니다.
Eightonesix가 디자인 한 황금 비율 오버레이