그리드 우선 설계 : 수직 리듬 및 하모니 생성 방법
그리드를들을 때 가장 먼저 떠오르는 것은 무엇입니까? 대부분의 디자이너에게는 종종 캔버스에 열이있는 수평 기반 개념입니다. 이것은 웹 및 디지털 디자인 프로젝트를 생각할 때 특히 그렇습니다.
그러나 수직 그리드는 어떻습니까? 페이지를 위아래로 만드는 것도 중요합니다. 그리드 시스템으로이를 수행하는 방법에는 여러 가지가 있습니다.
Envato Elements 살펴보기
왜 수직 그리드를 사용해야합니까?

디자인 프로젝트에서 수직 그리드에 대해 아직 생각하지 않는다면 왜 이것이 중요한지 궁금 할 것입니다. 세로 격자는 페이지에서 세로 리듬과 조화를 이루는 데 도움이됩니다.
격자는 인쇄이든 디지털이든 디자인에 대한 규칙을 설정하고 설정하는 데 도움이됩니다. 이 구조를 사용하면 디자인을보다 쉽게 그릴 수 있으며 캔버스에서 텍스트 및 기타 객체의 간격, 요소 배치 및 크기 조정에 대한 지침을 제공합니다. 수직 격자는 또한 사용자가 스크롤 할 때 웹 사이트를위한 리듬 패턴과 흐름을 만듭니다. (이것은 작은 장치에서 특히 중요 할 수 있습니다.)
전체적인 효과는 와이어 프레임 스타일로 스케치하면 흐름이있는 디자인입니다. 요소가 잘 배치되어 있고, 전환이보고 이해하기 쉬우 며 디자인의 각기 다른 부분이 계획적이고 의도적 인 느낌을줍니다.
위의 와이어 프레임을보십시오. 모든 요소가 동일한 평면에 정렬되도록 스케치에서 선을 그릴 수 있습니다. 이 시각적 흐름은 정확히 달성하려는 것입니다.
텍스트 그리드

세로 격자는 텍스트와 관련하여 특히 중요합니다. 여러 방법으로 사본에서 플로우를 작성할 수 있습니다. 모든 것이 기본 그리드로 내려갑니다.
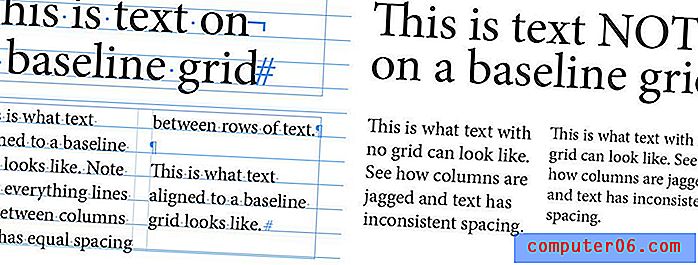
베이스 라인 그리드는 균등 한 수평 라인으로 구성된 가상의 세트입니다. 초등학교에서 사용했던 괘선이라고 생각하면 텍스트가 정렬됩니다. 문자의 맨 아래 (기준선)는이 행에 놓여 있으므로 텍스트 행 사이의 간격이 동일하고 텍스트 열도 서로 정렬됩니다.
다음은 몇 가지 응용 프로그램입니다.
- 두 개의 열을 만들고 기준선에 유형을 유지하십시오.
- 크기를 기준선 스케일에 상관없이 수학을 사용하여 모든 유형을 정렬합니다.
하지만 어떻게합니까? 작은 타이포그래피 수학으로 시작합니다. (이 개념은 인쇄 또는 디지털 프로젝트에서 거의 동일합니다.)
- 본문의 글꼴 및 크기를 선택하십시오.
- 텍스트 줄 사이의 눈금 선 또는 간격을 설정하십시오.
- 디자인의 다른 간격에 동일한 비율을 사용하십시오.
- 요소에 여러 기준선 그리드를 사용할 수도 있습니다. 따라서 본문이 16 포인트 인 경우 큰 텍스트의 크기는 줄 높이의 두 배입니다.
이 기본 그리드 수학은 다른 일도합니다. 각 새 레벨의 텍스트가 다른 레벨의 텍스트에 비례하여 쌓이기 때문에 타이포그래피 계층 구조를 작성하는 데 도움이됩니다.
스크린 또는 패널 용 그리드

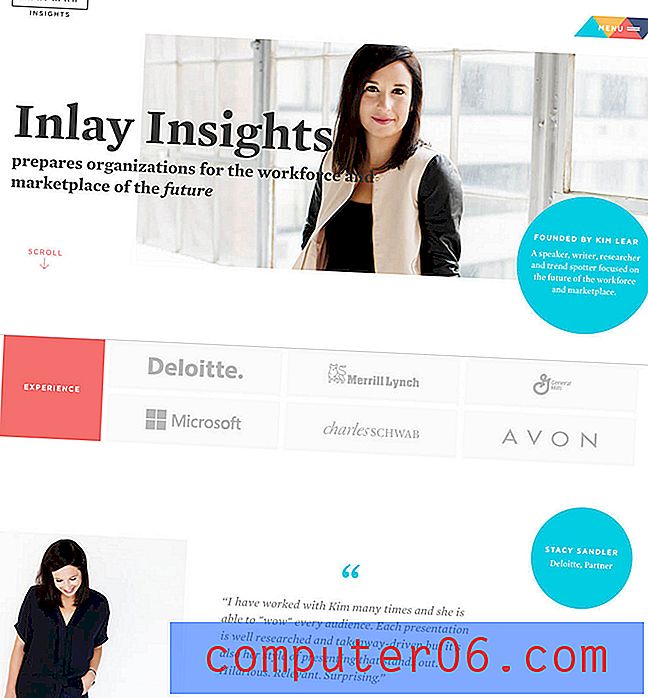
수직 격자는 시차 스크롤 기능이있는 웹 사이트와 같이 페이지 별 디자인에서 필수적인 도구 중 하나입니다. 각 페이지는 같은 크기와 동일한 느낌이 있어야 새 페이지가 동일한 스토리와 미적 요소의 연속적인 부분처럼 느껴집니다.
대부분의 디자이너는 색상 또는 애니메이션 터치로이 작업을 수행하여 각 스크롤로 화면을 "스냅"합니다. 요소가 완벽한 세로 방향으로 정렬되면 각 화면을 한 번에 볼 수 있으며 화면의 절반이 아닌 절반이 아닙니다. 이 수직 그리드는 적절한 조화를 이루고 적절한 가독성과보다 바람직한 사용자 경험에 기여합니다.
이 스타일의 디자인을위한 프레임 워크는 좋은 수직 흐름에 의존합니다. 요소는 사용자가 스크롤 할 때와 비슷한 방식으로 배치되어야합니다. 유형은 비슷한 열 형식이어야하며 글자와 요소의 크기와 간격은 화면마다 일관성이 있어야합니다.
이 작은 신호는 사용자의 집중력을 유지하고 한 정보에서 다음 정보로 시각적 이해와 흐름을 만드는 스레드입니다.
카드 용 그리드

카드 스타일 디자인은 올해 가장 인기 있고 트렌드 요소 중 하나이며 세로 그리드 덕분에 작동합니다. 세로 격자를 사용하면 단일 컨테이너에 여러 요소를 넣을 수있는 독특한 느낌, 적절한 간격 및 편안한 공간을 가진 카드를 만들 수 있습니다.
카드와 함께 수직 그리드를 사용할 모든 장소에 대해 생각해보십시오.
- 디자인에서 카드 사이의 간격. (휴대 기기에서 화면 당 하나의 카드).
- 이미지, 텍스트 또는 버튼과 같은 요소 사이의 카드 내부 경계선 간격입니다.
- 각 요소의 크기 조정
- 텍스트 계층 및 크기 조정
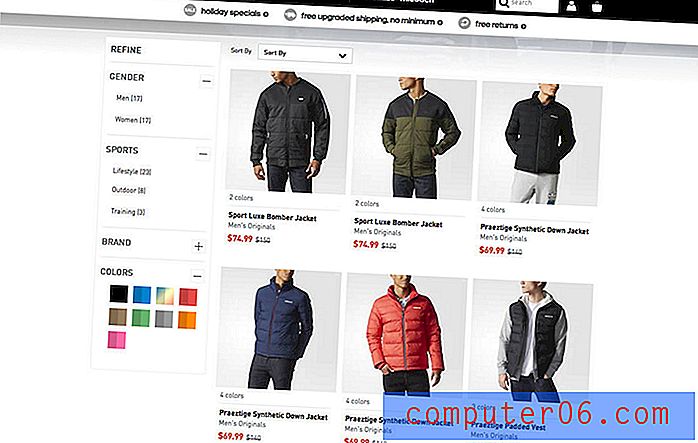
전자 상거래 용 그리드

수직 및 수평 그리드는 뚜렷한 조직 흐름으로 인해 전자 상거래 웹 사이트에서 널리 사용되는 옵션입니다. 사용자가 구매하기 전에 비교하고 선택할 수 있도록 항목을 나란히 배치 할 수 있습니다.
자세히 살펴보면 나머지 웹 사이트 프레임 워크도 이와 동일한 수직 리듬을 따릅니다. 미묘한 격자 사용은 편안하고 쇼핑객이 편안하게 느끼고 좋은 조직 덕분에 디자인을 신뢰하며 희망적으로 구매할 것입니다.
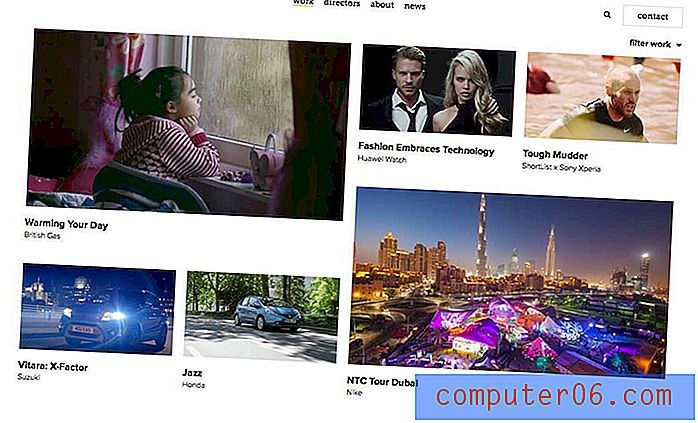
전체 조직을위한 그리드

그리드를 사용하고 있기 때문에 디자인에 벽돌 또는 그리드 기반 모양이 필요하지 않습니다. 격자를 여러 번 반으로 사용하여 조화를 이루는 흥미로운 요소 조합을 만듭니다.
그리고 가끔씩 그리드를 끊으십시오. 때때로 그리드 배수가 제대로 보이지 않는 상황, 특히 누락 된 승천 자 또는 내림차순 유형에 관한 경우가 있습니다. 조금만 퍼지해도 괜찮습니다. 그리드를 사용하고 있고 재미있어 보이더라도 하모니와 흐름을 방해합니다. 필요에 따라 시각적으로 수정하고 조정하십시오.
결론
왜 수직 리듬과 그리드가 그렇게 중요한가? 텍스트와 관련하여 읽을 때 사용자가 피곤하지 않도록합니다. 다른 요소의 경우 고유 한 조화와 흐름 감각을 만듭니다.
사람들은 본질적으로 조직을 좋아하고 한눈에 이해하기 쉽게 디자인을 원합니다. 좋은 그리드 시스템을 사용하면 쉽게 달성 할 수 있습니다. 그리드가 설정되면 요소 배치, 크기 및 모양을 이미 스케치 한 프레임에 맞출 수 있으므로 상상하기가 더 쉽습니다.
이미지 출처 : baldiri.