창의적이고 고무적인 섬네일 갤러리 50 곳
썸네일 갤러리는 웹에서 여러 이미지를 보여주는 가장 일반적인 솔루션 중 하나입니다. 이 도구의 효율성은 뛰어날 수 없으며, 원하는 경우 빠른 탐색과 면밀한 검사가 가능합니다.
썸네일 갤러리를 만들 때마다 웹을 둘러보고 다른 디자이너가 자신의 독창성을 만들기 위해 무엇을하고 있는지 확인하고 싶습니다. 오늘 우리는 당신이 체크 아웃 할 수있는 50 개의 위대한 갤러리를 모았습니다. 그 과정에서 갤러리에서 사용할 수있는 몇 가지 아이디어도 논의합니다.
기사처럼? RSS 피드를 구독하고 Twitter에서 우리를 팔로우하여 최신 콘텐츠를 확인하십시오.
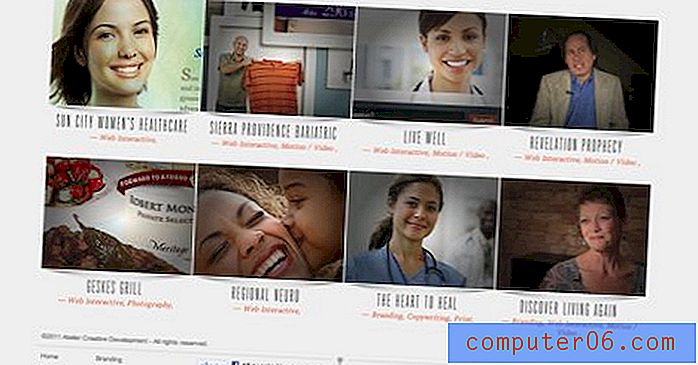
여백을 버린다
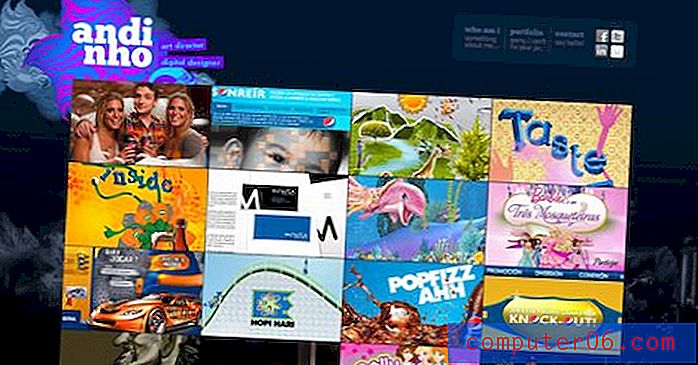
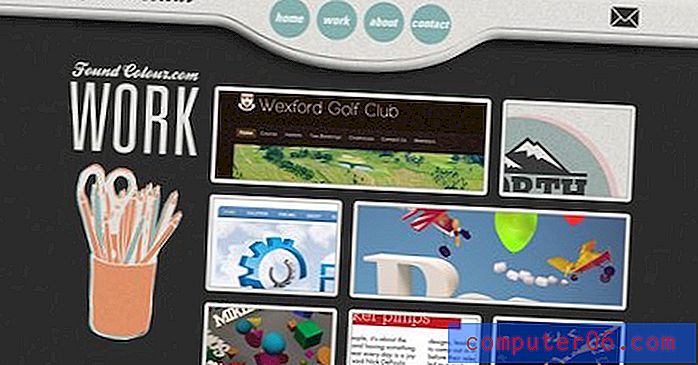
Whoa는 썸네일을 펼쳐야한다고 말합니다. 이 사이트는 친밀감을 포용하고 사진을 서로 대결하기로 결정했습니다. 그 결과 많은 부분으로 구성된 단일 객체의 인상이됩니다. 공간 효율적일뿐만 아니라 매우 매력적입니다.
호버 이벤트가 추가 텍스트 나 그래픽에 대한 좋은 기회를 제공하지만 각 이미지에 많은 컨텍스트 정보를 추가 할 필요가없는 경우이 기술을 사용하는 것이 가장 좋습니다.
샨 카르

자아

자유로운 얼굴

아날로그 디지털

엘리엇 레퍼

xMind

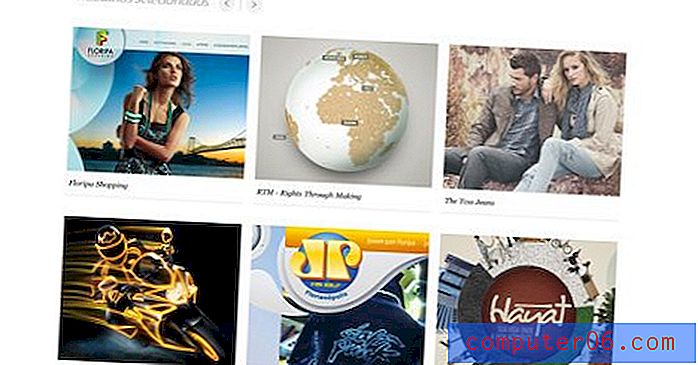
수직 높이에 따라 다름
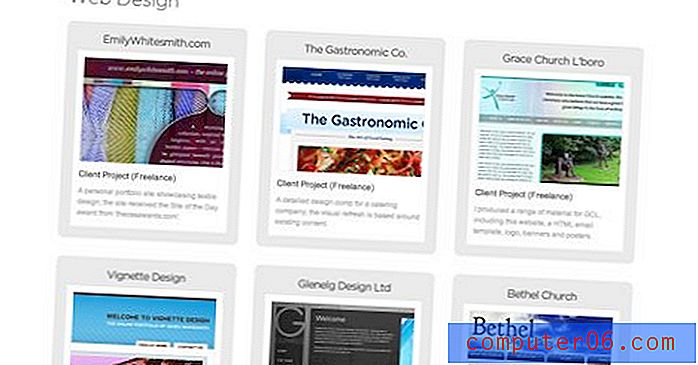
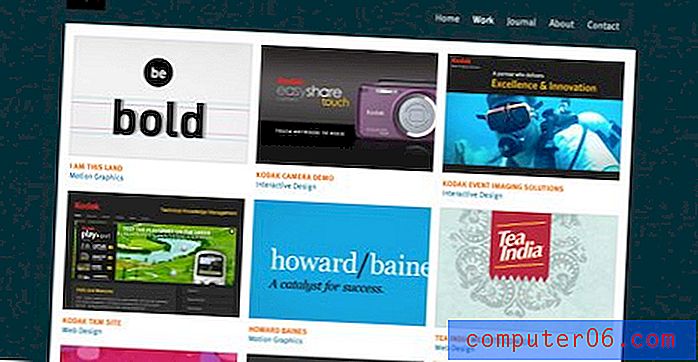
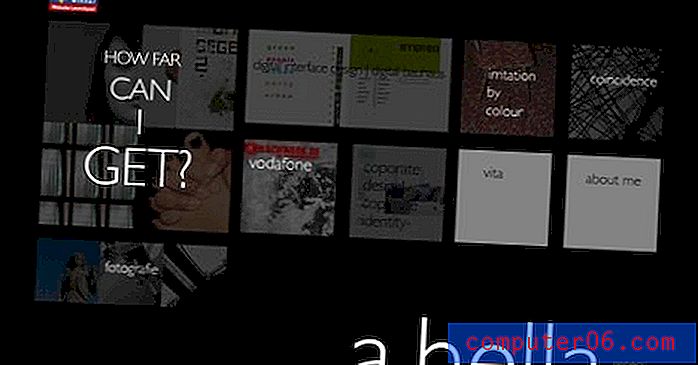
갤러리에서 이미지의 세로 높이를 변경하면 결과가 훨씬 유기적으로 보입니다. 는 여전히 균일 한 규칙에 의해 지배되지만 레이아웃은 일반적인 그리드처럼 강하게 느껴지지 않습니다.
이것은 높이가 다른 이미지를 표시하기에 완벽한 솔루션이지만 전체 페이지 테마가 느슨하거나 자유롭게 흐를 때마다 고려해야 할 사항입니다.
404 찾을 수 없음

폴 미첼 켈리

그냥 션

수직 그레인 디자인

정사각형이되지 마십시오
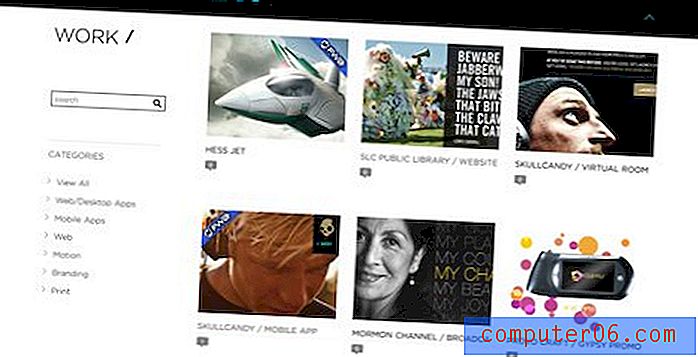
사각형은 지루합니다! 갤러리가 틀을 깨 뜨리려면 축소판 그림에 대해 다른 모양으로 실험 해보십시오. 아래에서 볼 수 있듯이 일반적인 두 번째 옵션은 원이지만 첫 번째 예에서 볼 수 있듯이 더 나아가서 직접 모든 것을 수행하는 것이 효과적입니다.
아르노 벨렌

Sellected

관심의 중심

디자인에 대한 열정

키난 웰스

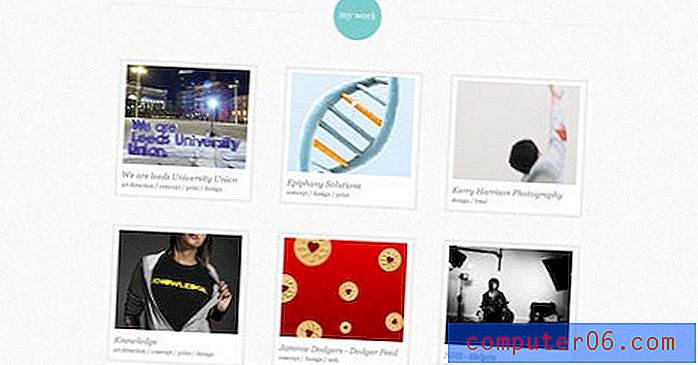
비뚤어진 사진
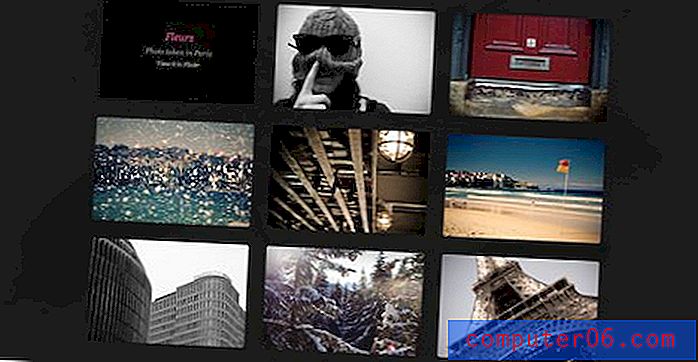
CSS3는 많은 훌륭한 시각 효과를 쉽게 만들 수있게합니다. 최근 인기있는 이미지 처리 중 하나는 CSS 변환을 사용하여 갤러리에서 이미지를 회전시키는 것인데, 이 효과는 종종 호버의 애니메이션과 파트너 관계에 있습니다.
결과는 벽에 구부러진 그림이나 테이블에 펼쳐진 폴라로이드처럼 보입니다. 다음은 효과의 몇 가지 변형입니다.
무어

파산 디자인

헛간에서 태어난

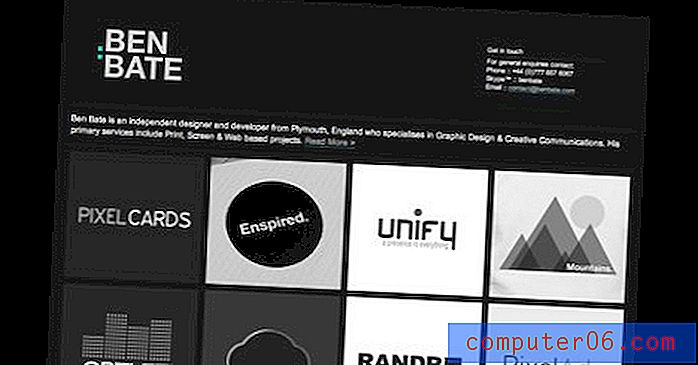
그림자 게임
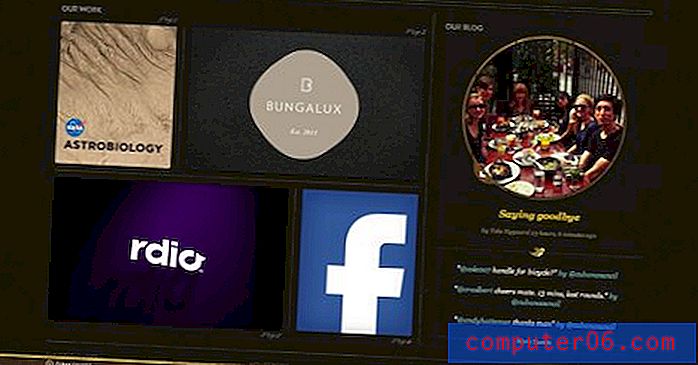
CSS 상자 그림자는 작업하기에 매우 간단한 속성입니다. 위치와 깃털을 설정하기 만하면됩니다. 많은 개발자들이 최근에 그림자를 변형 및 의사 선택기와 결합하여 톤이 다양하고 인상적인 결과를 얻을 수 있음을 발견했습니다.
갤러리에 적용되는 그림자는 전체 페이지의 전반적인 느낌을 바꿀 수 있습니다. 아래의 그림자와 그림자가 실제로 이미지를 재구성한다는 환상을 확인하십시오.
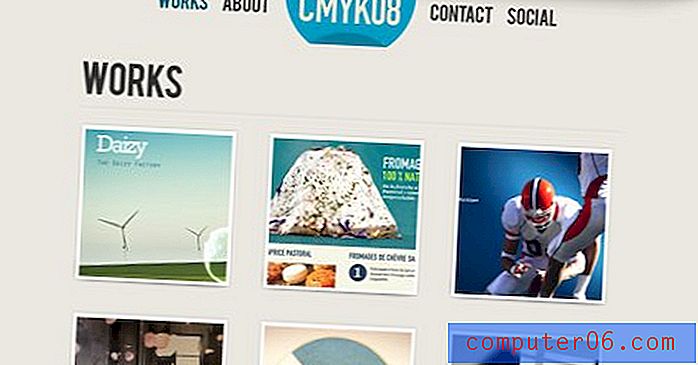
CMYK08

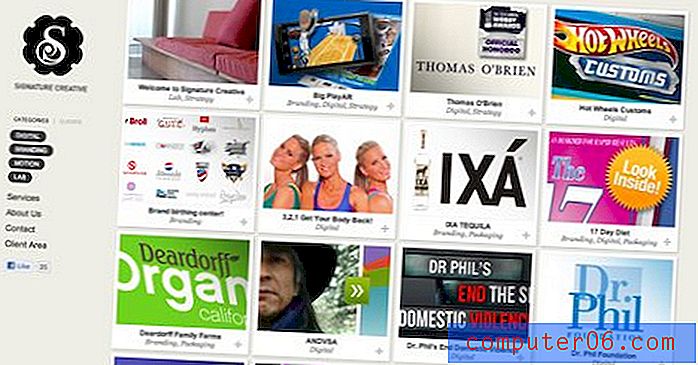
서명 광고

야생마

칼라브리아 스튜디오

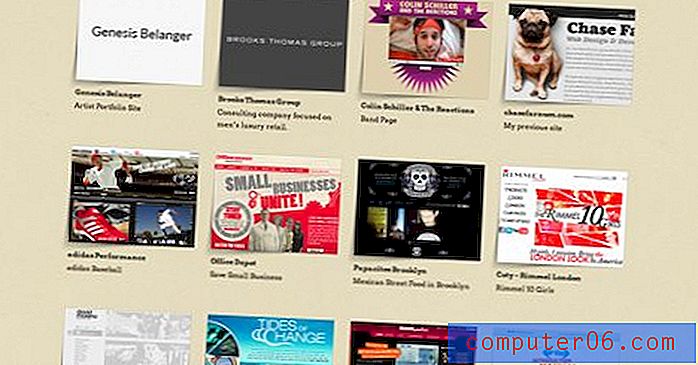
체이스 파넘

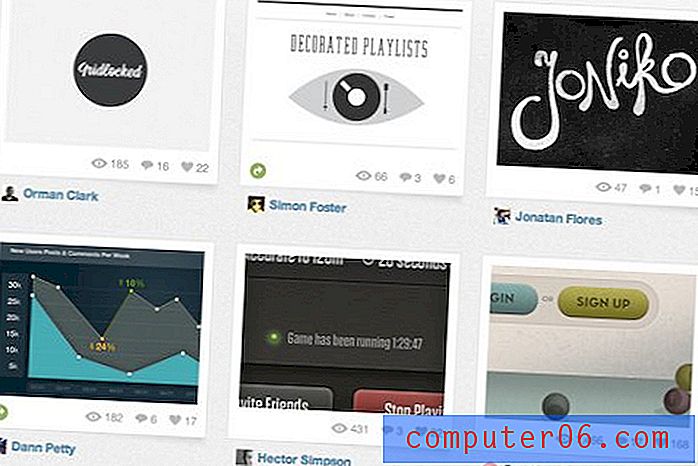
드리블

아틀리에

다른 영감을주는 갤러리
토니 디그리 지오

안드레아 아이브스

우리는 대부분 진지합니다

검은 넥타이

벤 베이트

안드레 크레프트

리즈 그래픽 디자이너

앤더슨 데 파울로

반트 앤 아른 스트

제임스 화이트 스미스

케치 스튜디오

누가 손님

미디어 비

크리스 아르 비니

폴 서밋

발견 된 색상

호반 카드

스플릿

펑크 헬라

쿠비 미디어

쿠바 협의회

우아한 갈매기

뿌리

예술 코드

마티유 클로스

당신에게 보여주세요!
이제 가장 흥미로운 갤러리 모음을 보았으므로 공유 할 차례입니다. 당신이 만들었거나 단순히 영감을 얻은 갤러리에 대한 링크와 함께 아래에 의견을 남겨주세요.