Flux 3으로 웹 사이트를 구축하는 방법 : Coder 's WYSIWYG
Flux는 Mac 용 WYSIWYG 웹 사이트 편집기입니다. 이제 WYSIWYG를 얼마나 싫어하는지 숨을 쉬기 전에 Flux가 다르고 전문 웹 개발자가 사용할 수있을만큼 강력하고 유연하다는 것을 알아야합니다.
오늘은 처음부터 매우 간단한 웹 페이지를 작성하여 Flux를 소개합니다 (성가신 템플릿은 아님). 그 과정에서 일반적인 워크 플로가 어떻게 생겼는지, 왜 내가 사용했던 최고의 비주얼 웹 편집기가 될 수 있는지 알 수 있습니다.
플럭스는 왜 다른가?
WYSIWYG 웹 사이트 편집기를 생각할 때 두 가지 인기있는 응용 프로그램이 떠 오릅니다. 첫 번째는 Dreamweaver입니다. Dreamweaver는 엄청나게 강력한 응용 프로그램이지만 학습 곡선이 매우 높습니다. 이미 손으로 코딩하는 것이 편한 많은 디자이너에게는 문제가되지 않을 수있는 거대한 응용 프로그램 일뿐입니다.
염두에 두 번째 응용 프로그램은 iWeb입니다. iWeb은 몇 시간 동안 재미 있지만, 템플릿 시스템이 얼마나 엄격한지를 알게되면 전문 웹 디자인에 사용한다는 아이디어가 사라집니다. 훨씬 뛰어난 경쟁사 인 RapidWeaver조차도 여전히 사전 설정 디자인으로 더 나아가는 것처럼 보이며 웹 개발 초보자를 대상으로하는 것처럼 보입니다.
따라서 Dreamweaver는 전문가를위한 것이지만 가파른 학습 곡선을 가지고 있으며 iWeb은 평신도를위한 것이며 거의 제로 학습 곡선을 가지고 있으며 결과적으로 유연성은 0입니다. 행복한 매체는 어디에 있습니까? 플럭스를 입력하십시오.
Flux는 시각적 웹 디자인 응용 프로그램을 싫어하는 사람들을위한 시각적 웹 디자인 응용 프로그램입니다. 워크 플로는 사이트를 직접 코딩하는 방식을 반영하도록 신중하게 제작되었습니다. 가장 중요한 부분은 완전히 유연합니다. 포함 된 템플릿이 있지만 Flux를 사용하면 코드를 수동으로 작성하는 것처럼 처음부터 쉽게 디자인 할 수 있기 때문에 결코 신경 쓰지 않았습니다.
충분히 이야기하자면 플럭스가 작동하는 것을 보자.
우리가 짓고있는 것
이것이 실제로 기본적인 소개가되기를 원하므로 디자인을 매우 간단하게 유지하겠습니다. 의견에 충분한 요청을 받으면 더 복잡하고 고급 튜토리얼을 작성할 수 있지만 지금은 기본 한 페이지짜리 사이트를 거의 사용하지 않을 것입니다.
아주 간단 하죠? 이러한 유형의 앱과 함께 제공되는 치즈 템플릿 중 하나 인 것처럼 보이지만 위에서 말했듯이 처음부터 이것을 구축 할 것입니다.
1 단계 : 새 프로젝트 생성
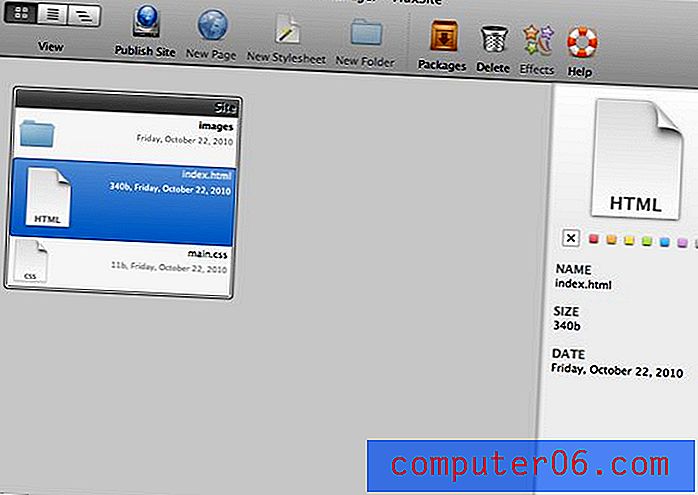
Flux에서 새 프로젝트를 만드는 것은 쉬운 절차입니다. File> New로 이동하면됩니다. 파일을 저장할 위치와 Flux가 자동으로 기본 사이트 구조를 만들지 여부를 묻습니다. 여기에는 index.html, main.css 및 이미지 폴더가 포함됩니다. 이 경우 정확히 사용하려는 형식이므로 나를 위해 설정하도록 선택했습니다. 다른 시스템을 더 좋아하는 경우 수동으로 수행 할 수 있습니다.

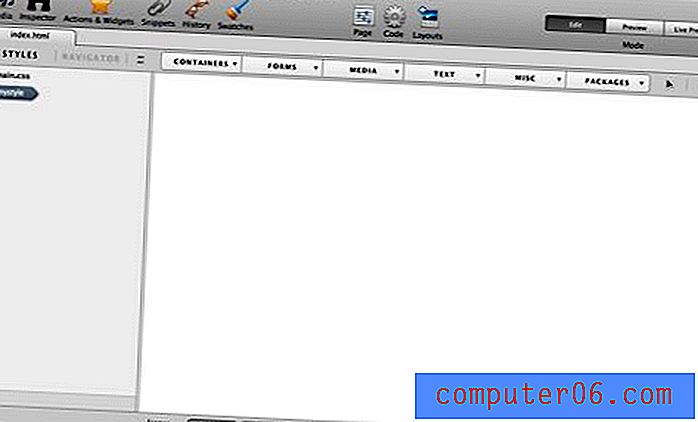
HTML 파일을 두 번 클릭하면 기본 Flux 인터페이스로 이동합니다. 보시다시피 여기에 많은 일이 있습니다. 실제로, 우리는 각 버튼과 기능을 설명하기 위해 전체 자습서를 사용할 수 있습니다. 그러나 덜 지루하지 않게하기 위해 건물로 곧장 들어가서 기능을 소개합니다. 데모를 다운로드하여 인터페이스에 익숙해 지도록 권장합니다.

1 단계 : 바디 스타일링
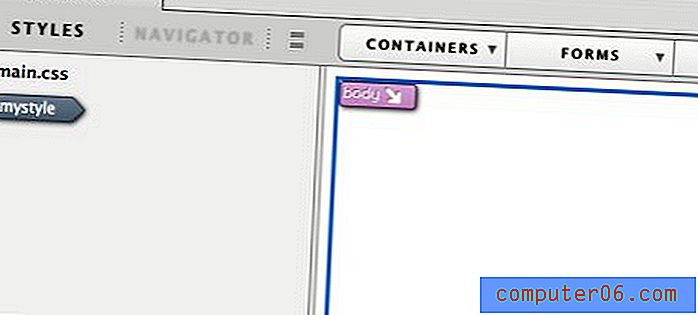
큰 빈 캔버스 영역을 클릭하면 왼쪽 상단에 "body"라는 단어가 강조 표시되는 상자가 나타납니다. 이것은 HTML의 빈 몸체 구조입니다. 우리 사이트에서 가장 먼저해야 할 일은이 요소에 배경을 추가하는 것입니다.

이렇게하려면 상단의 Inspector 버튼을 클릭하십시오 (쌍안경 모양). 이것은 내 의견에 무엇이 있는지, 앱의 핵심을 불러 일으킬 것입니다. 여기에서는 스타일을 만들고 Flux 내부에서 만드는 모든 요소의 모양을 정의합니다. 인스펙터의 출력은 CSS이며 내부의 모든 컨트롤에는 작업에 사용 된 CSS 속성이 표시됩니다.

배경색 추가
이 사이트를 직접 코딩하는 경우 첫 번째 단계는 본문의 배경색을 지정하는 것입니다. 실제로 다음 단계에서 반복 이미지를 사용하지만 이미지가로드되지 않더라도 배경이 올바르게 표시되도록해야합니다.
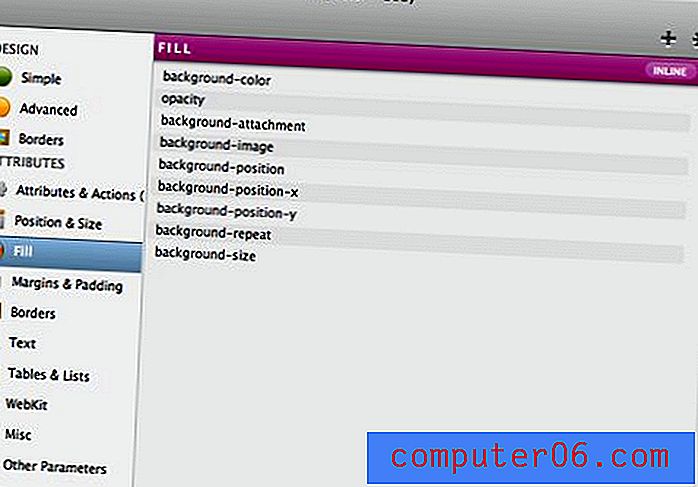
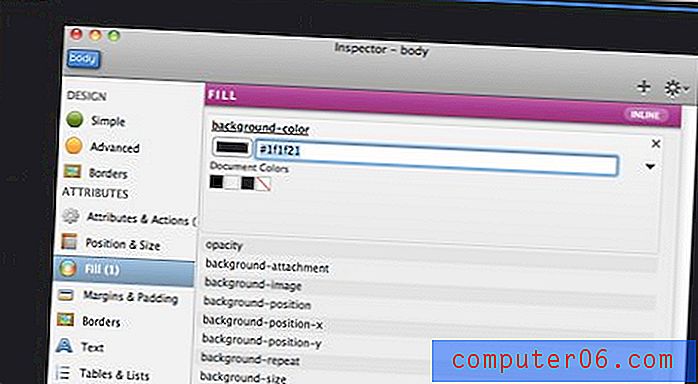
본문을 선택하면 인스펙터 왼쪽의 "채우기"섹션으로 이동합니다. 여기에서 배경색을 적용하는 것은 적절한 CSS 속성을 클릭하고 색상을 입력하는 것만 큼 간단합니다. 이 경우 # 1f1f21입니다.

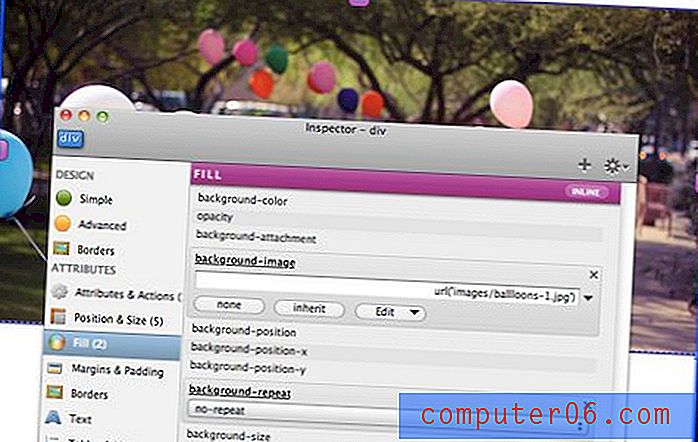
배경 이미지 추가
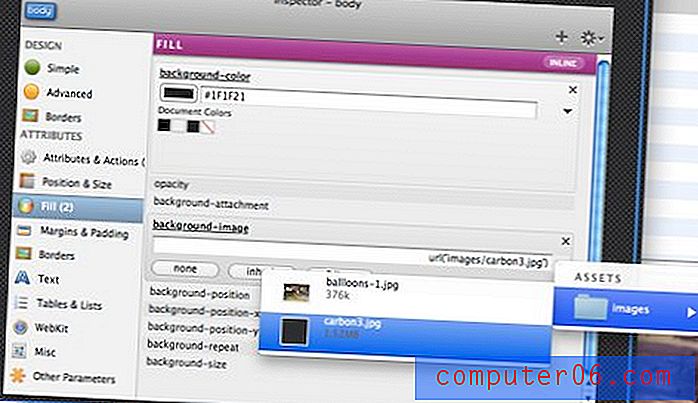
배경 이미지를 추가하려면 기본적으로 동일한 정확한 단계를 수행하고 이미지 폴더의 적절한 파일로 이동하면됩니다. 프리미엄 픽셀의 멋진 무료 배경을 사용했습니다.

2 단계 : 컨테이너 추가
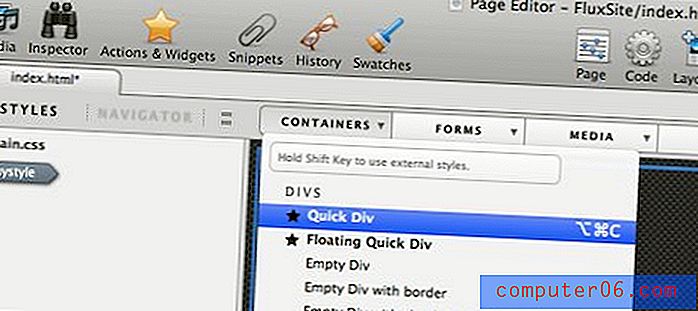
사이트에 컨테이너를 추가하려면 일반적으로 div를 던지면 Flux에서 정확히 작동하는 방식입니다. 상단의 "컨테이너"버튼을 클릭하고 "Quick Div."로 이동하십시오. 이 단계를 수행 할 때 본문 요소가 선택되어 있는지 확인하십시오. Flux에서는 새 요소를 만들 때 항상 원하는 부모 개체를 선택하려고합니다. 이렇게하면 HTML의 올바른 부분에 삽입됩니다.

캔버스에 안내선이있는 작은 빈 상자를 만들어야합니다.

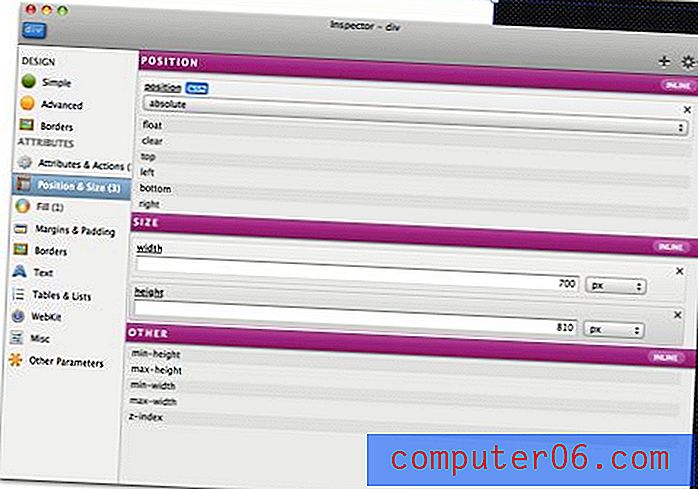
이전과 마찬가지로 요소를 선택하고 관리자를 엽니 다. "위치 및 크기"에서 너비를 700px로, 높이를 810px로 설정하십시오. "top"및 "left"의 기본값을 지우십시오.

요소 자동 센터링
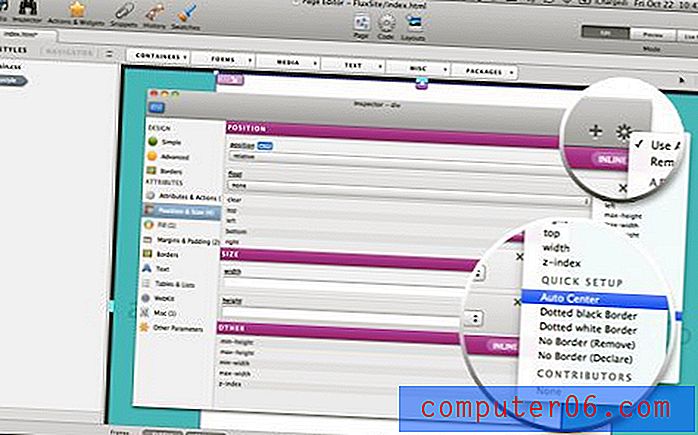
이제 웹 개발자라면이 div의 중심을 맞추는 방법을 이미 알고 있습니다 : 여백을 자동으로 설정하십시오. 수동으로 들어가거나 인스펙터의 오른쪽 상단에있는 작은 기어를 클릭하고 "Auto Center"로 내려 가면됩니다.

그림자 추가
이제 사이트의 기본 프레임이 있어야합니다.

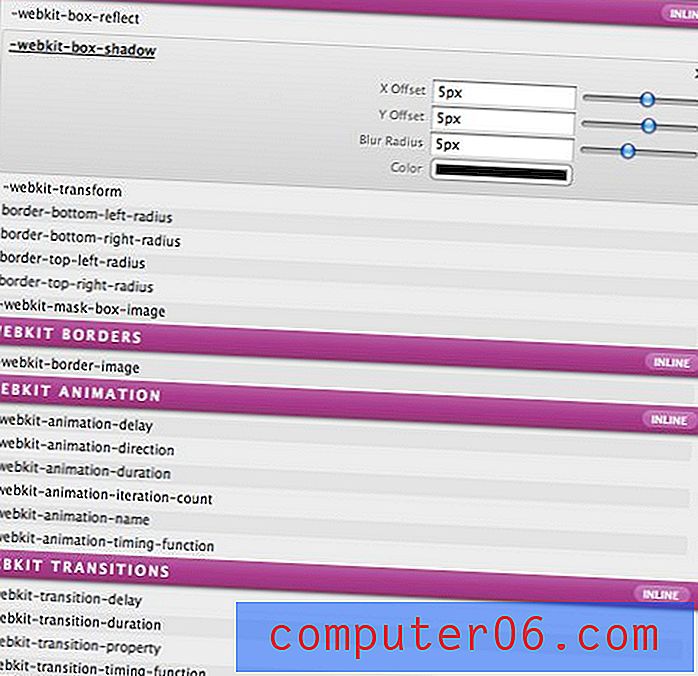
재미를 위해 Flex에 내장 된 Webkit CSS3 기능 중 일부를 보여 드리고자합니다. 인스펙터에서“Webkit”을 클릭하면 box-shadow, box-reflect, webkit transitions 등과 같은 몇 가지 재미있는 CSS 속성을 볼 수 있습니다. 불행히도 Mozilla에 해당하는 것은 없지만 항상 떨어 뜨릴 수 있습니다 그것들을 수동으로 코드에 넣습니다.
컨테이너에 그림자를 추가하려면 속성을 클릭하고 설정을 조정하십시오.

인라인 스타일?
예리한 관찰자들은 지금 우리가 만든 스타일이 "인라인"으로 설정되어 있음을 알았을 것입니다. Flux 워크 플로우의 단점 중 하나입니다. 이상하고 알려지지 않은 이유로 모든 스타일이 기본적으로 인라인으로 설정됩니다. Flux에서 인라인으로 설정했을 때 요소를 설정하는 것이 실제로 더 쉽습니다. Flux 웹 사이트는 먼저 위와 같은 방식으로 원하는 방식으로 요소를 설정 한 다음 스타일을 나타날 것으로 변환하도록 권장합니다 외부 스타일 시트에서.
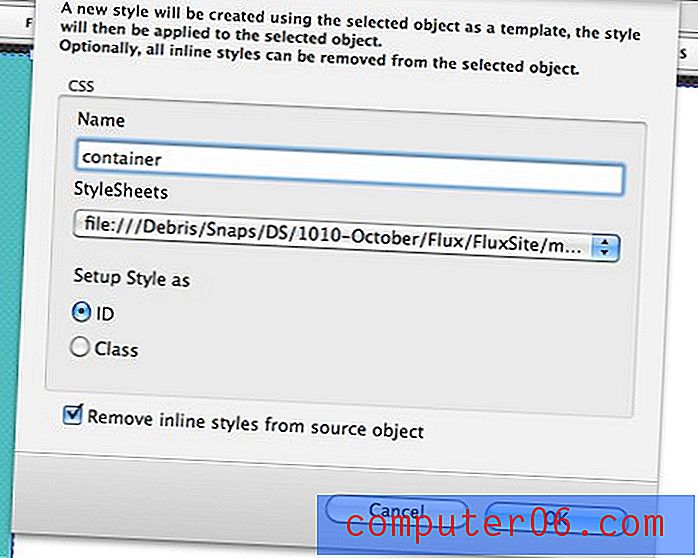
걱정하지 마십시오. 이것은 빠르고 고통없는 과정입니다. 변환하려는 객체를 선택하고 마우스 오른쪽 버튼으로 클릭 한 다음“Create Style with…”옵션을 선택하십시오. 그러면 객체에 ID 또는 클래스를 할당 할 수있는 다음 대화 상자가 나타납니다.

이렇게하면 방금 적용한 ID로 왼쪽에 작은 아이콘이 생성됩니다. 이 영역은 기본적으로 CSS 파일의 개요입니다. 이제 컨테이너의 속성을 변경하려면 여기 아이콘을 두 번 클릭하여 관리자를 시작하십시오.

3 단계 : 헤더
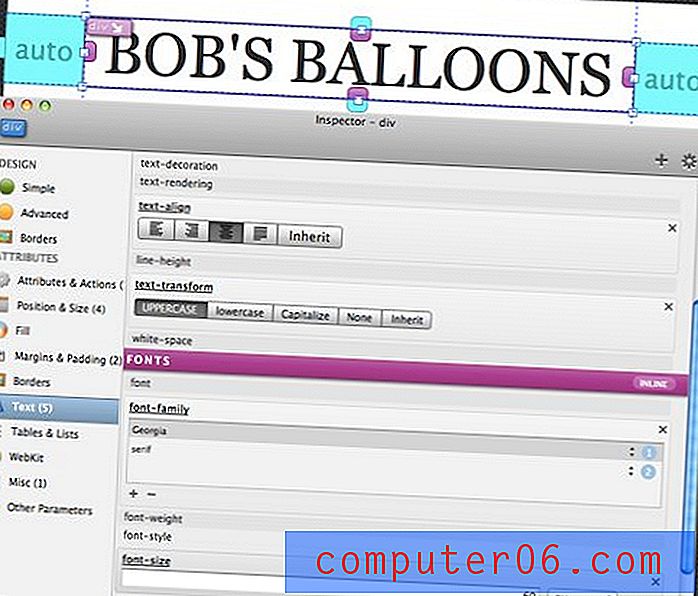
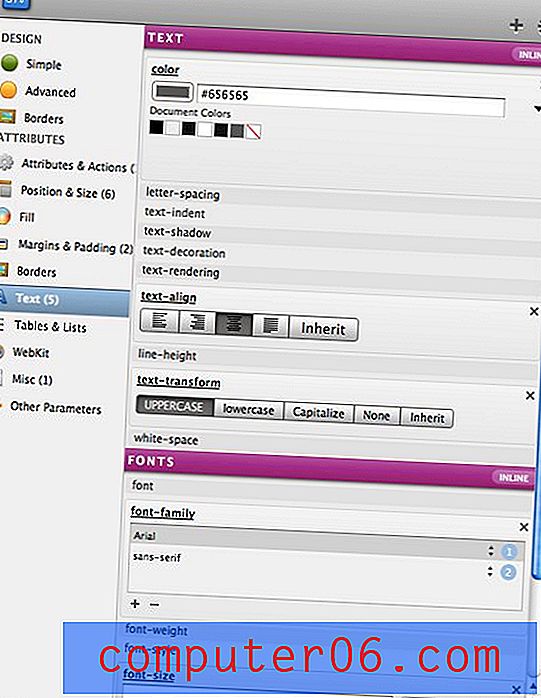
방금 배운 단계는 페이지에서 모든 컨텐츠를 작성하기위한 워크 플로우를 제시합니다. 회사 이름을 헤더에 추가하기 위해 다른 Quick Div를 작성하지만 이번에는 내부를 두 번 클릭하여 내부를 입력하십시오 (기본적으로 "p"태그 작성). 원하는 것을 입력하면 원하는대로 텍스트 스타일을 지정할 수 있습니다. 아래에서 볼 수 있듯이 색상, 글꼴 모음, 텍스트 변형, 텍스트 정렬 및 글꼴 크기에 대한 설정을 추가했습니다.

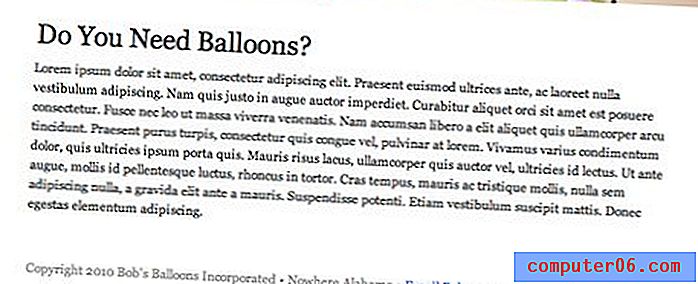
그런 다음 제목 아래에있는 텍스트에 대해 동일한 작업을 수행하십시오.

그러면 페이지에 멋진 활자체 헤더가 제공됩니다. 이전과 마찬가지로이 두 요소를 모두 외부 스타일로 변환해야합니다.

4 단계 : 이미지
이제 큰 이미지를 던질 준비가되었습니다. 내가 직접 찍은 사진을 사용 하겠지만 원하는 것은 무엇이든 할 수 있습니다.
시작하려면 컨테이너를 선택하고 너비가 700px이고 키가 필요한 div를 만드십시오. 그런 다음 div의 배경을 이미지로 설정하고 배경을 반복하지 않도록 설정하십시오. 이미지 div를 선택한 상태에서 화살표 키를 사용하여 위 또는 아래로 섞어 위치를 이동할 수 있습니다.이 모든 것이 WYSIWYG입니다!

5 단계 : 텍스트 마무리
이 시점에서 우리가 너무 자세하게 설명하면 튜토리얼은 상당히 중복 될 것입니다. div를 몇 개 더 만들어 텍스트로 채우고 위에서처럼 스타일을 지정하는 것 외에는 할 일이 많지 않습니다. 나는 내가 사용했던 조지아 글꼴 테마를 유지하고 단락 사본보다 제목을 크게 만들었습니다.

주목할 점은 링크를 만들려면 요소 또는 텍스트 블록을 선택하고 편집> 퀵 링크로 이동하면됩니다. 이것으로 페이지가 모두 완성되어야합니다!
코드는 어떻습니까?
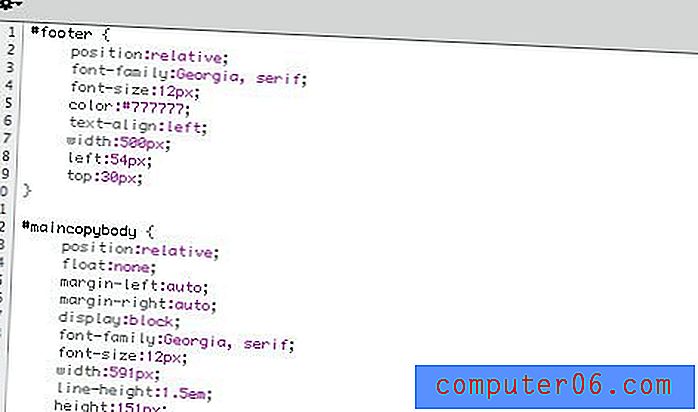
언제라도 코드를보고 편집하려면 Command-3을 눌러 코드 뷰어를 불러 오십시오.

Flux는 개발 프로세스와 완벽하게 통합되는 깔끔한 코드를 생성합니다. WYSIWYG 인터페이스를 사용하여 원하는만큼만 할 수 있고 나머지는 손으로 할 수 있습니다. Flux는 일반 HTML 및 CSS 파일 만 사용하므로 Flux에서 빌드 할 때 즐겨 사용하는 코드 편집기로 사이트에서 작업 할 수도 있습니다. 워크 플로는 완전히 열려 있으므로 언제든지 원하는 방식으로 작업을 수행 할 수 있습니다.
플럭스는 무엇을 하는가?
이 튜토리얼은 Flux가 할 수있는 작업의 표면을 긁지 않았습니다. 흥미로운 몇 가지 다른 기능은 다음과 같습니다.
- 빠른 프로토 타이핑을위한 내장 레이아웃 모듈
- 라이브 브라우저보기
- 자바 스크립트, PHP 및 모든 재즈
- 워드 프레스 테마 지원
- 재사용 가능한 코드 스 니펫
- 역사 팔레트
- 위젯 팔레트 – 쉬운 갤러리 및 jQuery 효과 만들기
- HTML5 지원
- Google Font API 지원
- 내가 모르는 것보다 더 많은 톤!
결산 생각
필자는 플럭스를 두 가지 버전 이전에 처음 사용했으며 (Flux는 이제 세 번째 반복 중임) 아이디어를 좋아했지만 실행에 열광하지는 않았습니다. 그것은 약간의 버그 (지금 수정 된 것)를 느꼈고 실제로 집어 들고 달리기가 쉽지 않은 것처럼 보였습니다.
그러나 그 만남은 매우 짧았으며 항상 되돌아 가서 실제로 제대로 진행하고 싶었습니다. 지난 이틀 동안 Flux와 함께 연주 한 적이 있는데, 적절한 워크 플로우를 파악하는 데 시간이 걸리면 Flux와의 협력은 꿈이었습니다. 모든 단점을 알아내는 데는 약간의 시간이 걸리지 만 일단 한 번 먹으면 전혀 자연스럽게 느끼지 않습니다.
최소한 Flux는 프로토 타이핑에 최고입니다. Photoshop 대신 브라우저에서 디자인 팬은 Photoshop 효과가 아닌 실제 CSS 속성 및 위치를 사용하여 디자인해야하므로 여기에서 대부분의 문제가 해결됩니다. 앱에서 가장 좋아하는 부분은 전체 프로세스에서 앱을 사용하는 데 방해가되지 않는다는 것입니다. 걱정할 Flux 프로젝트 파일은 없으며 일반적으로 사이트를 빌드하는 데 사용하는 파일 만 있습니다. 즉, 다른 앱으로 전환하거나 Flux가 필요하지 않거나 사용 경험이없는 동료 나 클라이언트에게 프로젝트를 전달할 수도 있습니다.
손으로 직접 코딩하여 WYSIWYG를 자주 꿈꾸는 개발자라면 현재 작업 방식에 실제로 영향을 줄 수 있습니다. 처음에는 약간 실망 스러울 수 있지만 시간을내어 앱을 올바르게 사용하는 방법을 알아 내십시오. 내가 사용한 최고의 WYSIWYG라고 생각할 수도 있습니다.